自由生成各种尺寸大小的占位图片:解决设计与开发中的图片占位问题
1.ASCII编码的影响与作用:数字化时代的不可或缺之物2.短链接的背后故事:为互联网用户带来的便捷与安全3.二维码的背后故事:为用户带来的便捷与安全
4.自由生成各种尺寸大小的占位图片:解决设计与开发中的图片占位问题
5.解放设计师的创造力:免版的图片素材6.探索色彩搭配的奥秘:如何选择适合产品的理想配色方案7.探索浏览器录屏Web API 接口的应用前景与限制8.探索图片与Base64编码的优势与局限性9.选择正确的图片格式:JPEG、PNG、GIF、TIFF、BMP和WebP的全面对比10.密码安全:保护你的数据不被入侵的重要性11.文件MD5校验码的安全性及重要性12.GB 2312字符集:中文编码的基石13.3DES算法的起源与演进:保障信息安全的重要里程碑14.SHA算法:数据完整性的守护者15.RIPEMD算法:多功能哈希算法的瑰宝16.RC4算法:流密码算法的经典之作17.RC4Drop算法的工作原理揭秘:加密技术的进步之路18.Rabbit算法:轻量高效的加密利器19.PBKDF2算法:保障密码安全的利器20.MD5算法:密码学中的传奇21.HMAC算法:数据传输的保护神22.DES算法揭秘:数据加密的前沿技术23.AES算法:加密通信的新选择24.Excalidraw:绘制图形的新利器25.RSA算法揭秘:加密世界的守护者26.中文数字与阿拉伯数字:数字符号的文化交融27.声控小助手:文本语音呼唤技术的应用与实现28.汉字之美,拼音之韵29.一分钟学习Markdown语法30.火星文:一种特殊的文字编码31.探寻UUID的起源与奥秘:从时间戳到唯一标识32.正则表达式 vs. 字符串处理:解析优势与劣势33.探索多种数据格式:JSON、YAML、XML、CSV等数据格式详解与比较34.URL编码:原理、应用与安全性35.Unicode编码解码的全面介绍36.Base64编码的全面介绍37.ASCII编码的全面介绍38.精彩解读:短链接应用全方位探究39.二维码:技术、商业与未来40.在线生成占位图片工具:简便快捷的设计利器41.免版权素材库:在营销和宣传中的重要性与应用42.色彩在设计中的重要性43.探索基于WebRTC的有感录屏技术开发流程44.深入了解图片Base64编码45.图片管理系统:原理、设计与实践46.深入理解中文编码:原理、应用与实践47.深入理解Triple DES算法:安全加密的基础与应用48.深入理解DES算法:原理、实现与应用49.深度探索:Secure Hash Algorithm(SHA)全景解析50.RACE IPEMD:构建安全基石的密码学原理与实践51.深入解析Rivest Cipher 4:理论与实践52.RC4Drop加密技术:原理、实践与安全性探究53.Rabbit加密算法:性能与安全的完美结合54.深入了解PBKDF2:密码学中的关键推导函数55.深入理解MD5:Message Digest Algorithm 556.HMAC: Introduction, History, and Applications57.深入理解高级加密标准(Advanced Encryption Standard)58.文本语音互相转换系统设计59.深入理解多线程编程60.多进程编程:原理、技术与应用61.深入理解Python协程:从基础到实战62.Python多线程编程深度探索:从入门到实战63.深入理解Python多进程:从基础到实战64.深入理解正则表达式:从入门到精通65.快速了解Django:核心概念解析与实践指南66.从零开始:Django项目的创建与配置指南67.深入 Django 模型层:数据库设计与 ORM 实践指南68.深入学习和理解Django视图层:处理请求与响应69.深入学习和理解Django模板层:构建动态页面70.Django高级表单处理与验证实战71.深入Django:用户认证与权限控制实战指南72.Django Admin后台管理:高效开发与实践73.深入理解Django:中间件与信号处理的艺术74.Django 静态文件管理与部署指南75.Django性能之道:缓存应用与优化实战76.Django国际化与本地化指南77.Django 安全性与防御性编程:如何保护 Django Web 应用78.Django RESTful API设计与实践指南79.Django信号与扩展:深入理解与实践80.Django 自定义管理命令:从入门到高级81.Django自定义模板标签与过滤器82.Django测试与持续集成:从入门到精通83.深入Django项目实战与最佳实践84.Django性能优化:提升加载速度85.Django与微服务架构:构建可扩展的Web应用86.Django与前端框架协作开发实战:高效构建现代Web应用87.Vue 3入门指南88.Vue 3 组件基础与模板语法详解89.Vue 3指令与事件处理90.Vue.js条件渲染与列表渲染指南91.Vue 组件生命周期:探索钩子92.理解Vue 3响应式系统原理93.Vue3使用Composition API实现响应式94.深入理解Vue 3:计算属性与侦听器的艺术95.vue3组件通信与props96.Vue插槽与作用域插槽97.Vue.js 动态组件与异步组件98.Vue渲染函数与JSX指南99.Vue.js 动画与过渡效果实战
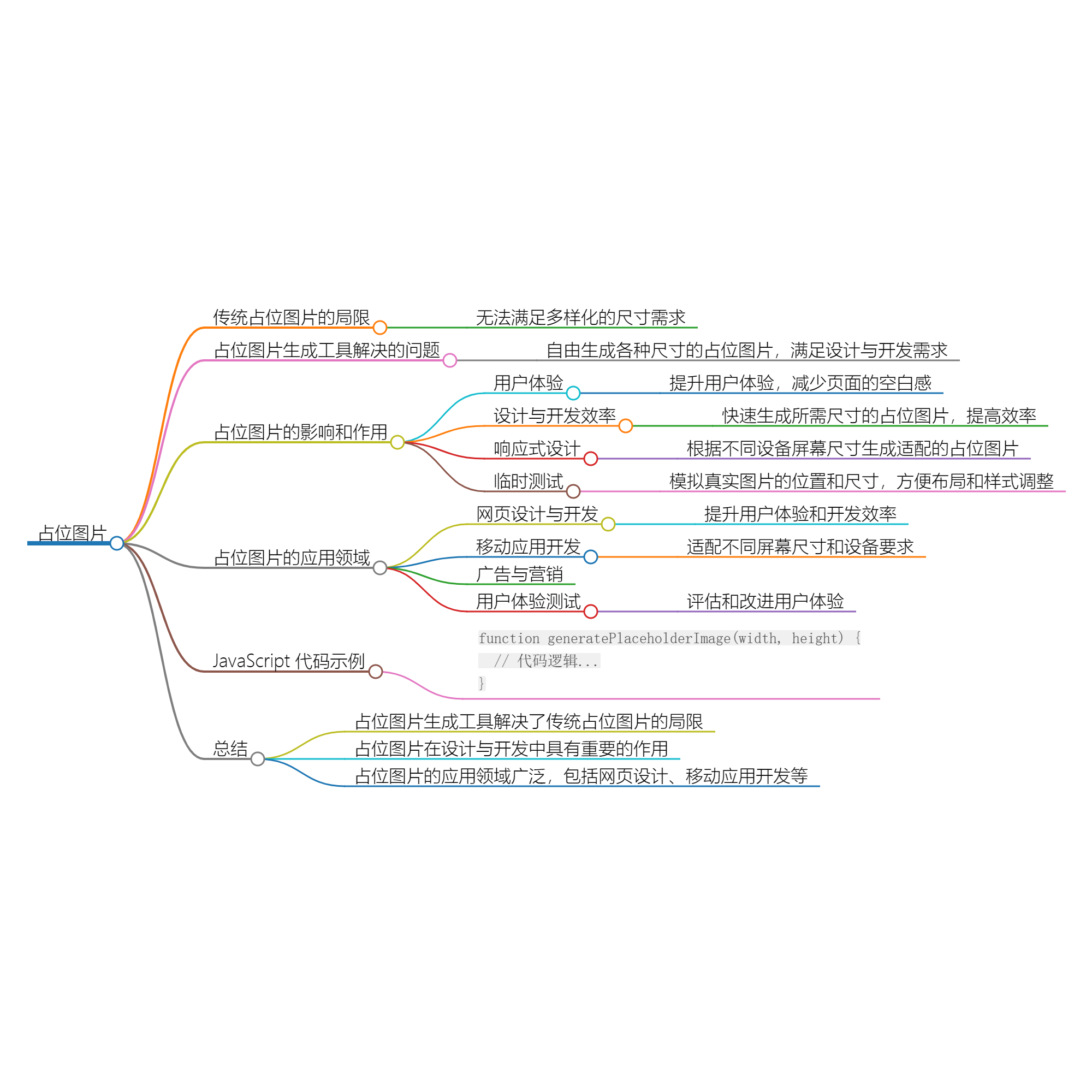
在设计与开发的过程中,经常需要使用占位图片来填充暂时没有真实图片的位置。传统的占位图片往往只提供固定尺寸的模板,无法满足不同尺寸的需求。为了解决这一问题,自由生成各种尺寸大小的占位图片的工具应运而生。
占位图片 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
https://amd794.com/placeholder
占位图片解决了什么问题
自由生成各种尺寸大小的占位图片主要解决了传统占位图片无法满足多样化设计与开发需求的问题。通过自由生成占位图片,用户可以根据需要选择不同尺寸大小,并进行定制化设计,满足个性化的占位需求。
三、占位图片对现在的影响和作用
- 用户体验:占位图片可以提升用户体验,使页面在加载过程中呈现出更加美观和完整的样式。用户在等待真实图片加载时,能够看到与设计一致的占位图片,减少页面的空白感。
- 设计与开发效率:占位图片的自由生成可以大大提高设计与开发的效率。开发人员可以根据实际需求快速生成所需尺寸大小的占位图片,无需手动处理和调整。
- 响应式设计:占位图片可以用于响应式设计,根据不同设备和屏幕尺寸生成适配的占位图片。这样可以确保页面在不同设备上的显示效果一致。
- 临时测试:占位图片也可以用于临时测试,例如在开发过程中,可以使用占位图片来模拟真实图片的位置和尺寸,以便进行布局和样式的调整。
占位图片的应用领域
- 网页设计与开发:占位图片可以用于网页设计与开发中的图片占位问题。设计师和开发人员可以使用自由生成的占位图片来填充暂时没有真实图片的位置,提升用户体验和开发效率。
- 移动应用开发:占位图片可以用于移动应用开发中的图片占位问题。开发人员可以根据不同屏幕尺寸和设备要求生成适配的占位图片,确保应用在不同设备上的显示效果。
- 广告与营销:占位图片可以用于广告和营销中的图片占位问题。营销人员可以使用自由生成的占位图片来填充广告素材中暂时没有真实图片的位置,提高广告制作的效率和响应速度。
- 用户体验测试:占位图片可以用于用户体验测试中的图片占位问题。研究人员可以使用自由生成的占位图片来填充测试界面中暂时没有真实图片的位置,进行用户体验的评估和改进。
JavaScript完整代码示例
function generatePlaceholderImage(width, height) {
const canvas = document.createElement('canvas');
canvas.width = width;
canvas.height = height;
const context = canvas.getContext('2d');
context.fillStyle = '#dddddd';
context.fillRect(0, 0, width, height);
context.font = 'bold 20px Arial';
context.fillStyle = '#999999';
context.textAlign = 'center';
context.textBaseline = 'middle';
context.fillText(`${width} x ${height}`, width / 2, height / 2);
return canvas.toDataURL();
}
const placeholderImage = generatePlaceholderImage(300, 200);
const img = document.createElement('img');
img.src = placeholderImage;
document.body.appendChild(img);
Copy总结
自由生成各种尺寸大小的占位图片解决了传统占位图片无法满足多样化设计与开发需求的问题,成为设计与开发领域中不可或缺的工具。占位图片通过提升用户体验、提高设计与开发效率、实现响应式设计和临时测试等方面的作用,对现在的设计与开发工作产生了积极的影响。占位图片的应用领域包括网页设计与开发、移动应用开发、广告与营销以及用户体验测试等。随着技术的不断进步,占位图片的生成方式和应用场景也在不断发展,为设计与开发带来更多的便利和创新。未来,自由生成各种尺寸大小的占位图片将继续发展,实现个性化生成与自动化设计的新篇章。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库