色彩搭配:打造视觉吸引力与用户体验的关键
1.正则可视化在线工具-更直观地理解和调试正则表达式的利器2.在线录屏-通过Web API接口轻松实现录屏3.使用MediaDevices接口实现录屏技术4.学习正则表达式,有什么好用的工具?5.正则表达式工具:强大且高效的模式匹配利器6.标准中文电码查询工具7.深入了解PBKDF2加密技术:原理与实践8.深入了解Rabbit加密技术:原理、实现与应用9.深入了解RC4 Drop加密技术10.深入理解RC4加密算法11.RIPEMD加密技术12.SHA加密解密13.Triple DES 加密解密技术解析14.标准中文电码简介15.深入了解二维码:原理、实现与应用16.短链接技术探究与应用17.ASCII编码18.Base64编码解码19.Unicode编码解码20.URL编码21.探索正则可视化工具:让编程更直观、高效22.深入了解UUID:生成、应用与优势23.神秘文字的编码与变体24.Markdown语法入门与进阶指南25.深入了解汉字转拼音转换工具:原理与应用26.探索 Web API:SpeechSynthesis 与文本语言转换技术27.AES加密技术:原理与应用28.DES加密技术概述与应用29.深入了解HMAC加密技术:原理、应用与实践30.深入了解MD5加密技术及其应用与局限31.高效图片管理系统的技术实现与优化策略32.图片Base64相互转换33.浏览器录屏技术探究与实践34.色彩搭配的艺术:探索配色方案的奥秘35.占位图片(Placeholder Image)36.MD5在文件安全中的应用与重要性37.探索中文电码:起源、标准与实践38.关于Triple DES(3DES)对称加密算法39.关于Secure Hash Algorithm加密算法40.RIPEMD加密算法:原理、应用与安全性41.解析RC4加密算法42.Rabbit加密算法43.PBKDF2(Password-Based Key Derivation Function 2)算法44.MD5算法45.Hash-based Message Authentication Code(HMAC)46.DES加密算法优缺点大揭秘:为何它逐渐被取代?47.AES算法在网络安全中的应用:如何守护数据宝藏?48.中文数字的魅力:古今中外的传承与创新49.打破无声世界:让您的网站会说话50.汉字的音韵之美:中文拼音的魅力之旅51.告别复杂排版:Markdown语法指南52.创意无限:火星文和变异字体的魅力世界53.为什么说UUID是唯一的?54.如何编写高效的正则表达式?55.URL编码揭秘:为什么要进行URL编码?56.低成本高回报:如何利用免版素材库提升设计品质?57.Unicode编码:打破语言壁垒,实现无缝交流58.Base64编码:数据传输的安全使者59.ASCII编码:计算机文本通信的基石60.探索短链接:让网络分享更便捷61.探索二维码:让信息传递更便捷62.高效工作法:占位图片生成工具助力项目快速迭代63.设计之道:图片素材选择与创意运用64.设计大师的秘密武器:色彩搭配的奇妙技巧65.使用屏幕捕捉API:一站式解决屏幕录制需求66.图片与Base64编码相互转换、优势分析和技术实现67.一站式图片管理68.加固密码安全:保护您的个人信息69.文件传输中的MD5校验技术70.中文电码在历史关键时刻的作用71.DES算法的局限性与改进需求72.SHA加密在实际应用中的优势与局限73.RIPEMD加密技术探究:优势、劣势与实战应用74.RC4加密技术探究:优缺点与实战应用75.RC4Drop加密:提升数据保护的新选择76.Rabbit加密算法:保护数据隐私的新选择77.PBKDF2算法:保护密码安全的重要工具78.MD5算法:高效安全的数据完整性保障79.探究HMAC算法:消息认证与数据完整性的完美结合80.Data Encryption Standard算法:历经考验的经典加密方案81.AES算法:数据传输的安全保障82.Github开源项目Excalidraw:简洁易用的手绘风格白板工具83.中文数字的应用及其问题解决之道84.探索Web API SpeechSynthesis:给你的网页增添声音85.汉字拼音桥接交流与传承的关键86.Markdown:简洁高效的文本标记语言87.火星文:网络时代下的语言88.UUID算法:独一无二的标识符解决方案89.正则表达式与正则可视化工具:解密文本处理的利器90.可视化工具:将多种数据格式转化为交互式图形展示的利器91.URL编码算法:解决特殊字符在URL中的烦恼92.Unicode编码的魅力:跨语言交流的桥梁93.Base64编码的优点与缺点94.ASCII编码的诞生:解决字符标准化与跨平台通信的需求95.简洁高效的短链接:优化互联网体验96.探究二维码技术:连接现实与数字世界的桥梁97.在线图片生成工具:定制化占位图片的利器98.创作无版权素材:解放创意的利器
99.色彩搭配:打造视觉吸引力与用户体验的关键
100.浏览器录屏技术:探索网页内容的视觉记录之道
在当今数字化时代,网站已经成为了人们获取信息、进行交流和进行业务活动的重要渠道。然而,除了内容和功能之外,网站的色彩搭配也是一个至关重要的因素。正确的色彩搭配可以为网站带来视觉吸引力,增强用户体验,并传达出特定的情感和品牌形象。本文将介绍网站色彩搭配的重要性,探讨如何选择合适的色彩方案,并提供一些实用的色彩搭配技巧。
色彩卡 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
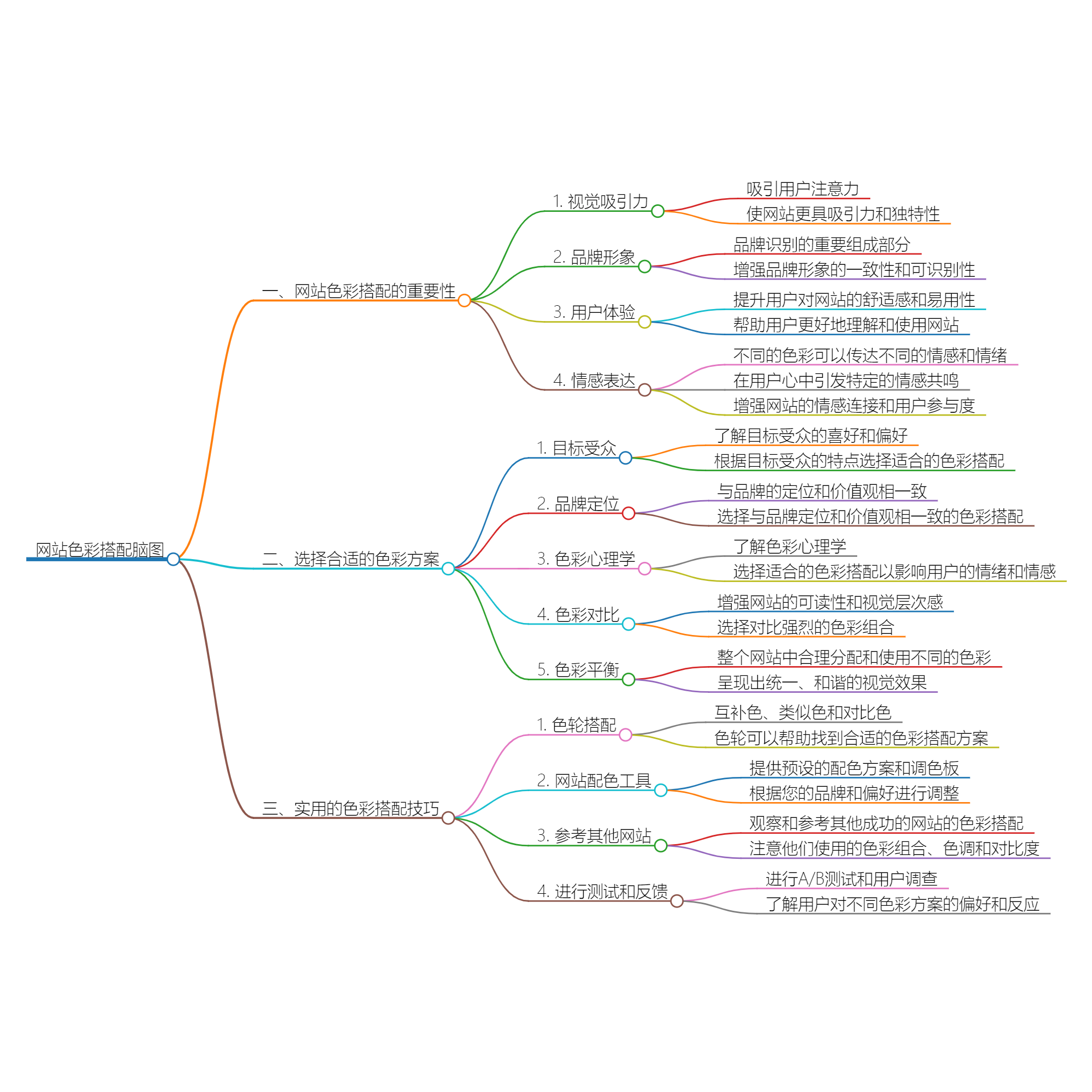
一、网站色彩搭配的重要性
- 视觉吸引力:色彩是人类感知世界的重要因素之一。正确的色彩搭配可以吸引用户的注意力,使网站更具吸引力和独特性。
- 品牌形象:色彩是品牌识别的重要组成部分。通过选择与品牌价值观和个性相符的色彩搭配,可以增强品牌形象的一致性和可识别性。
- 用户体验:色彩对用户体验有着直接影响。合适的色彩搭配可以提升用户对网站的舒适感和易用性,帮助用户更好地理解和使用网站。
- 情感表达:不同的色彩可以传达不同的情感和情绪。通过选择适当的色彩搭配,可以在用户心中引发特定的情感共鸣,增强网站的情感连接和用户参与度。
二、选择合适的色彩方案 选择合适的色彩方案是网站设计中至关重要的一步。以下是一些考虑因素和实用技巧:
- 目标受众:了解目标受众的喜好和偏好是选择色彩方案的重要依据。不同年龄、性别、文化背景和行业的受众对色彩有不同的偏好,因此需要根据目标受众的特点来选择适合的色彩搭配。
- 品牌定位:色彩应该与品牌的定位和价值观相一致。例如,温暖的色调可能适合传达温馨、友好的品牌形象,而冷色调可能更适合传达专业、科技的品牌形象。
- 色彩心理学:色彩对人的情绪和情感有着直接的影响。了解色彩心理学可以帮助选择适合的色彩搭配。例如,红色可以传达激情和紧迫感,蓝色可以传达冷静和可信赖感。
- 色彩对比:色彩对比可以增强网站的可读性和视觉层次感。选择明亮与暗淡、冷色与暖色、对比强烈的色彩组合,可以使关键信息更加突出和易于辨识。
- 色彩平衡:色彩平衡是指在整个网站中合理分配和使用不同的色彩。选择主色调、辅助色调和中性色调的搭配,使整个网站呈现出统一、和谐的视觉效果。
三、实用的色彩搭配技巧 以下是一些实用的色彩搭配技巧,可以帮助您选择和应用合适的色彩方案:
- 色轮搭配:使用色轮可以帮助您找到互补色、类似色和对比色。互补色是色轮上相对的两种颜色,可以产生强烈的对比效果。类似色是色轮上相邻的颜色,可以产生和谐的搭配效果。
- 网站配色工具:利用在线的网站配色工具可以帮助您快速找到适合的色彩搭配方案。这些工具通常提供预设的配色方案和调色板,可以根据您的品牌和偏好进行调整。
- 参考其他网站:观察和参考其他成功的网站的色彩搭配也是一个好的方法。注意他们使用的色彩组合、色调和对比度,以及与品牌形象的一致性。
- 进行测试和反馈:在选择和应用色彩方案之前,进行测试和收集用户反馈是很重要的。通过A/B测试和用户调查,了解用户对不同色彩方案的偏好和反应,以便进行优化和调整。
结论:
网站色彩搭配是网站设计中不可忽视的重要因素。正确的色彩搭配可以为网站带来视觉吸引力,增强用户体验,并传达出特定的情感和品牌形象。选择合适的色彩方案需要考虑目标受众、品牌定位、色彩心理学、色彩对比和色彩平衡等因素。通过使用实用的色彩搭配技巧,可以帮助您选择和应用合适的色彩方案,打造出独特、吸引人的网站设计。记住,色彩是一种强大的视觉语言,善于运用色彩将为您的网站带来巨大的回报。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库