vue - node-sass,sass-loader
参考:https://www.npmjs.com/package/sass-loader
https://blog.csdn.net/XUELUO123456789/article/details/100350412
https://www.cnblogs.com/charleswong/p/11439245.html
1、vue项目安装node-sass,sass-loader
(1)安装sass-loader、node-sass
1)方法一:npm安装
npm install sass-loader node-sass -D
优点:安装的数据齐全
缺点:安装速度慢
2)方法二:cnpm安装(国内淘宝镜像安装)
安装cnpm: npm install -g mirror-config-china --registry=http://registry.npm.taobao.org
安装node-sass,sass-loader: cnpm install sass-loader node-sass -D
优点:安装速度快
缺点:安装的数据易丢失
备注:
- -D 是--save-dev 的简写,是项目中安装的意思;
- 上面的方法是同时安装sass-loader和node-sass也可以分开安装,如下所示:
npm install node-sass -D
npm install sass-loader -D
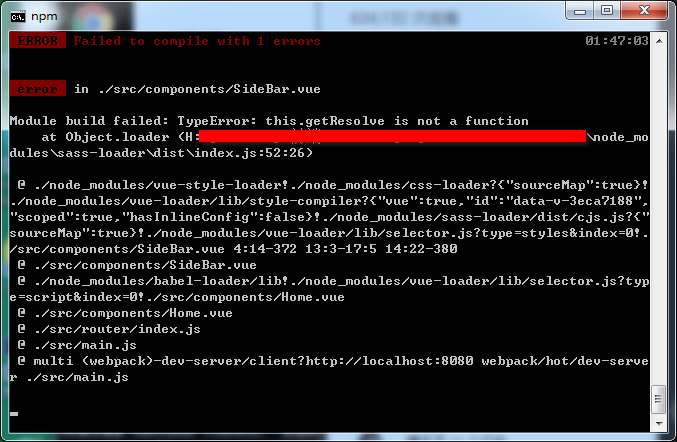
2、vue项目使用sass报错
错误:Modele build failed: TypeError: this.getResolve is not a function...

错误原因:sass-loader版本过高导致编译错误
解决办法:将sass-loader版本调至7.3.1
1)方法一
-
-
- 删除文件node_modules;
- 将文件package.json中的sass-loader版本改为7.3.1;
-

-
-
- 运行 npm install (安装项目依赖);
- 安装项目依赖 :npm install
- 启动项目:npm run dev
-
2)方法二
- 卸载sass-loader:npm uninstall sass-loader
- 安装sass-loader:npm install sass-loader@7.3.1 --save-dev

- 启动项目:npm run dev



