eslint的语法校验
eslint的语法校验规则
1、官网
2、作用
JavaScript的校验插件,通常用来校验语法或代码的书写风格
3、优点
(1)统一代码风格规则,如:代码缩进用几个空格;是否用驼峰命名法来命名变量和函数名等;
(2)减少错误, 如:相等比较必须用 === ,变量在使用前必须被声明,在条件语句中不能使用赋值语句等;
(3)提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
4、缺点
太严格苛刻,像缩进、空格、空白行之类的规范,在开发过程中一直报错。
5、安装
推荐参考链接:https://www.jianshu.com/p/6187b7cf7e53
6、vue关闭eslint校验
vue的eslint校验官网:https://eslint.vuejs.org/rules/
参考文章:https://www.cnblogs.com/yuwenjing0727/p/9621387.html
https://www.jianshu.com/p/b267a1e92dce
关闭方法:
(1)新建项目时关闭
创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
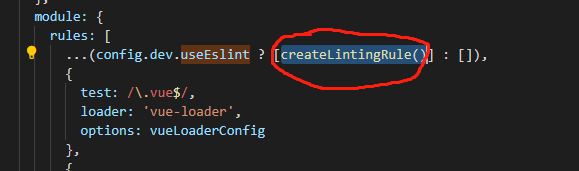
(2)修改build下的文件webpack.base.conf.js
将圈起来的creatLintingRule() 删除,然后保存

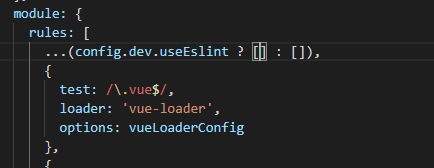
删除后截图如下:

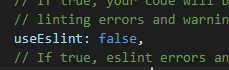
(2)修改config 中 index.js
找到 dev 下的 useEslint 的值修改为false,然后保存

(3)万能法
在报错的JS文件中第一行写上:
/* eslint-disable */
(4) 配置vscode
vscode 设置中搜索eslint,把☑️的都点了,重启。OK





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)