eslint的语法校验
eslint的语法校验规则
1、官网
2、作用
JavaScript的校验插件,通常用来校验语法或代码的书写风格
3、优点
(1)统一代码风格规则,如:代码缩进用几个空格;是否用驼峰命名法来命名变量和函数名等;
(2)减少错误, 如:相等比较必须用 === ,变量在使用前必须被声明,在条件语句中不能使用赋值语句等;
(3)提高代码质量,如:函数最多有多少条件分支;最多有几个参数,代码块最多能嵌套多少层等。
4、缺点
太严格苛刻,像缩进、空格、空白行之类的规范,在开发过程中一直报错。
5、安装
推荐参考链接:https://www.jianshu.com/p/6187b7cf7e53
6、vue关闭eslint校验
vue的eslint校验官网:https://eslint.vuejs.org/rules/
参考文章:https://www.cnblogs.com/yuwenjing0727/p/9621387.html
https://www.jianshu.com/p/b267a1e92dce
关闭方法:
(1)新建项目时关闭
创建一个vue项目的时候,会有一个选择:Use ESLint to lint your code? (Y/n),在这一步,我们选择no就好了。
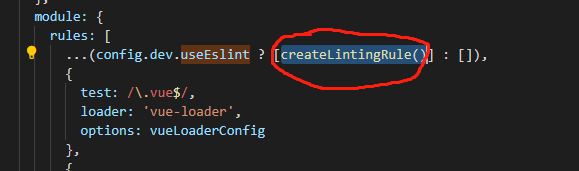
(2)修改build下的文件webpack.base.conf.js
将圈起来的creatLintingRule() 删除,然后保存

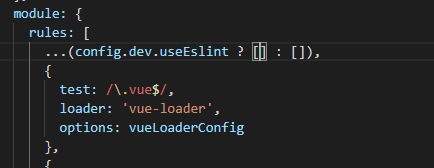
删除后截图如下:

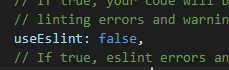
(2)修改config 中 index.js
找到 dev 下的 useEslint 的值修改为false,然后保存

(3)万能法
在报错的JS文件中第一行写上:
/* eslint-disable */
(4) 配置vscode
vscode 设置中搜索eslint,把☑️的都点了,重启。OK



