vue - Chrome安装Vue Devtools
Vue Devtools下载地址: https://github.com/vuejs/vue-devtools#vue-devtools
1、检查安装前环境
(1)检查Node和NPM版本
条件:node > 10;npm > 3
方式:打开CMD => node -v(检查node版本) => npm -v (检查npm版本)
2、下载Vue Devtools
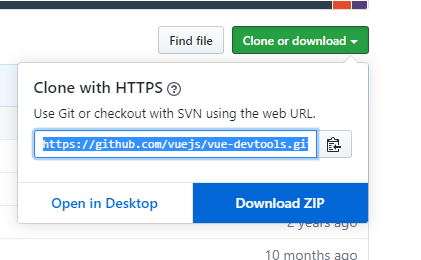
(1)克隆仓库
选择一种自己的方式下载:

得:

3、开始安装
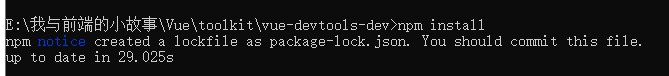
(1)在vue-devtools-dev中打开CMD,并执行 npm install
执行成功截图:

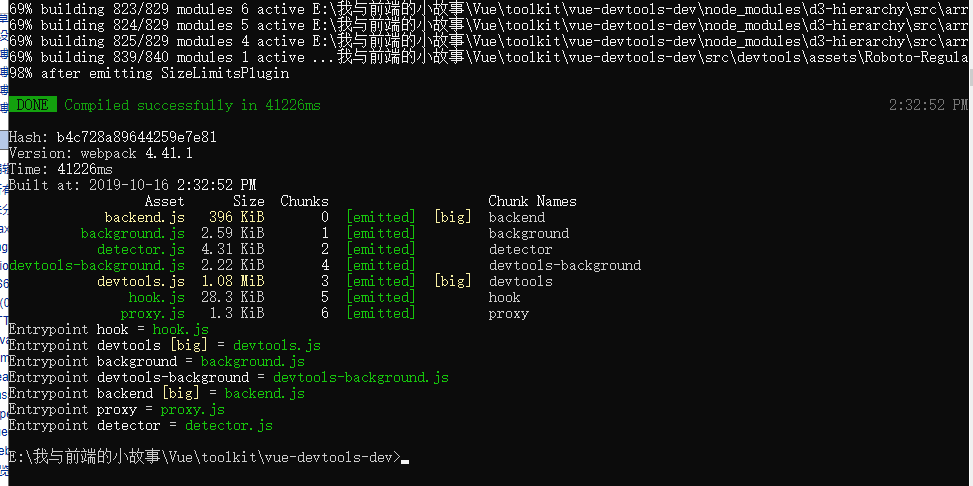
(2)npm run build
执行成功截图:

(3)打开Chrome扩展程序页面(Open Chrome extension page)

左击游览器右上角的三个点点 -> 更多工具 -> 扩展程序
(4)检查“开发人员模式”(Check "developer mode")
打开开发者模式

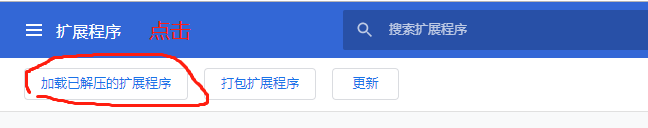
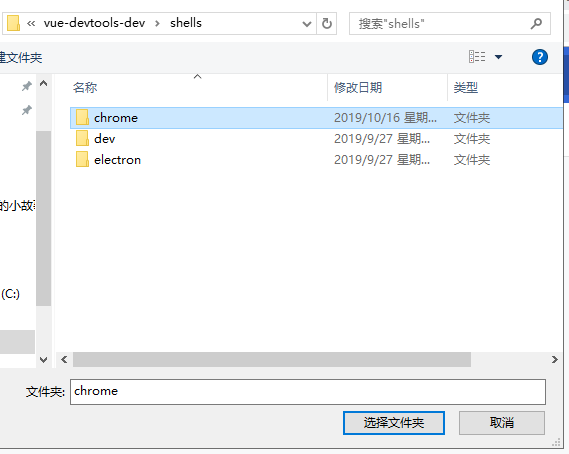
(5)点击“加载解压后的扩展程序”,然后选择shells/chrome(Click "load unpacked extension", and choose shells/chrome)
shells/chrome)

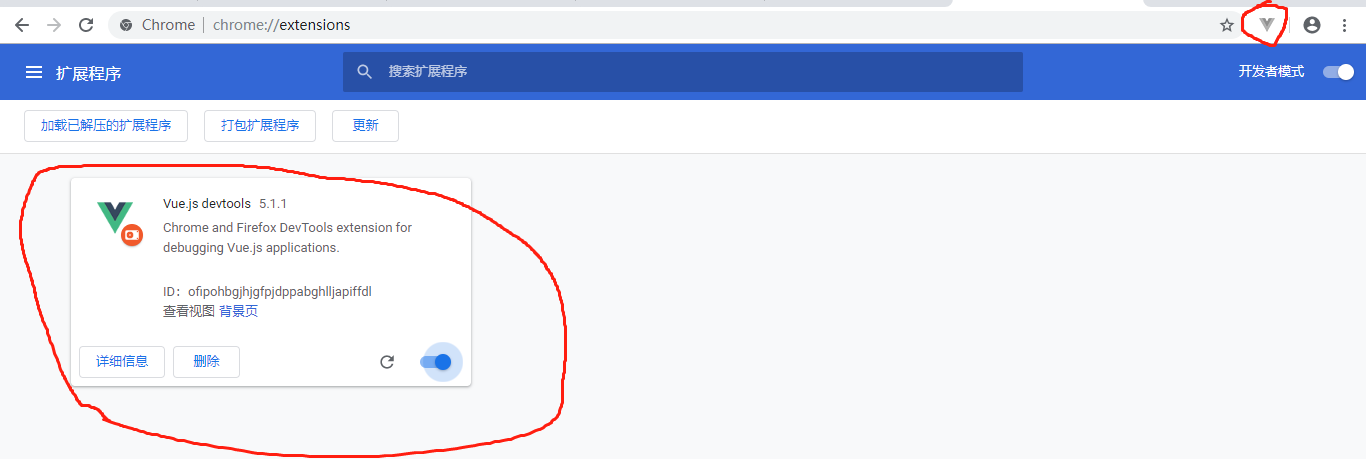
成功截图:

如此,OK啦~~,安装成功啦,可以开始愉快的使用了~


