react - 创建新项目
react官网:https://react.docschina.org/
前奏:安装node、npm
步骤:
(1)npm install -g create-react-app(作用: 配置开发环境,使用最新的 JavaScript 特性;提供一个友好的开发体验,并为生产环境优化您的应用)
安装成功截图:

(2)在你准备新建项目的位置打开cmd,执行下面的语句:
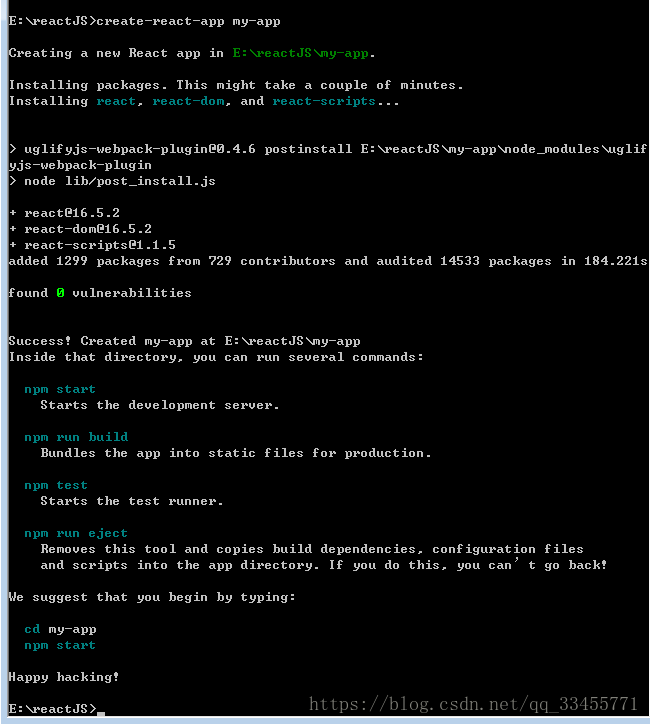
create-react-app my-app(作用:创建项目,my-app是项目名)
成功截图:

(3)cd my-app(作用:进入项目)
(4)npm start(作用: 运行)
项目框架搭建完毕,接下来就是开发和根据自己的需要安装相关库、依赖
番外:
(1)npm run eject
作用:弹出配置文件,使得开发人员可以自定义修改webpack配置
理由:去node_modules 改配置,多人开发时需要每个人都去修改,是不合理的。最好先把config包拉到项目里,然后再修改。
注意: 这是一个单向操作;
这不是一个必须的操作
(2)修改默认端口号
默认端口为3000;
1) 找到 package.json 文件;
2)"start": "react-scripts start" =》(修改为) "start": "set PORT=9000 && react-scripts start"
9000 为新的端口,可以先修改为你喜欢的
(3)你并不需要安装或配置类似的WebPack或Babel工具。
它们是预先配置和隐藏的,因此您可以专注于代码。





