Chrome安装Vue.js devtool 4.1.4_0
想了解更多,可前往最新个人博客:Amaya丶夜雨博客 或访问主页:https://www.amayaliu.cn
注:若安装后 翻-'墙' 导致不可用,直接删除 未翻-'墙' 的这个插件,根据提示重新安装,然后在下方的权限打开 '允许访问文件网址 ',‘收集各项错误’
1、首先下载 Vue.js devtool 4.1.4_0 提取密码: r3mp
2、再打开Chrome浏览器,地址栏输入:chrome://extensions/
3、将刚刚下好的Vue-devtools-4.1.4_0文件拖进扩展程序里面,弹出提示直接点安装(记得打开开发中模式,就在右上角).
4、安装完成后,可以在浏览器的右上角会看到Vue 的官方图标。点击图标,会提示:Vue.js not detected的信息。
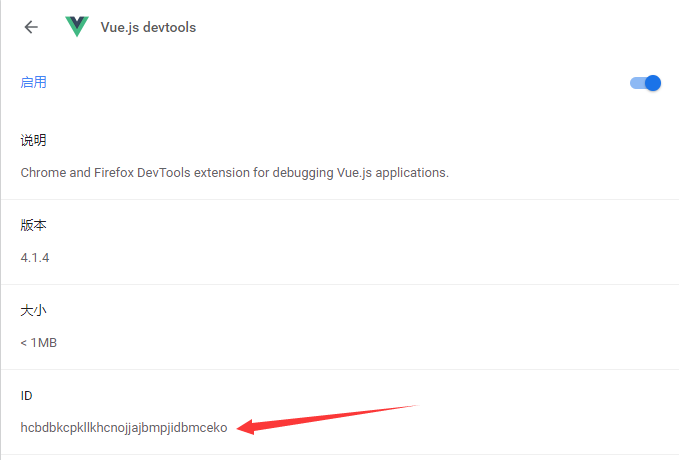
5、重新回到扩展程序里面找到刚刚安装的Vue-devtools-4.1.4_0,点击“详细信息”,可以看到 Vue-devtools-4.1.4_0 , 找到它的对应ID,方便我们等会找文件夹,我这里生成的是 hcbdbkcpkllkhcnojjajbmpjidbmceko 。再把下面的“允许访问文件网址”的选项打开。
6、在我的电脑中输入C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions,Administrator 是重点, 有些人电脑不是默认名字的需要改为你的电脑名称,打开后能找到相应的Chrome浏览器插件的目录文件,其中就有和刚刚下载Vue.js同名的 hcbdbkcpkllkhcnojjajbmpjidbmceko 目录。
7、打开文件夹,找到最下方的manifest.json文件,第一行就是"background"节点,把"persistent"属性的值从false修改为true。
8、这样就可以使用了,再打开你刚刚用来测试的Vue网站,就可以看见图标亮起来了。
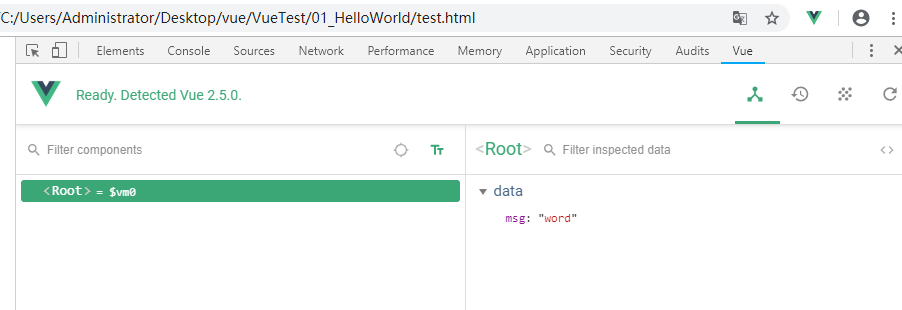
9、F12打开,点击最右侧的vue可以查看vue的数据.








 浙公网安备 33010602011771号
浙公网安备 33010602011771号