【Android】9-patch图片以及例子说明
1、何为9-patch?
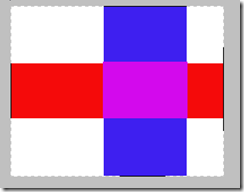
NinePatch图片以*.9.png结尾,和普通图片(png图片)的区别是四周多了一个边框(如下图所示):
采用NinePatch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)。---在Android中,对于不同的分辨率,图片显示就不会变形了
上下左右的四条黑线表示如下:
1、左边和上边的交叉区表示可扩展区域;右边和下边的交叉区表示文字显示区域
2、左边和上边的黑线必须有(否则,工程会报错的);右边和下边的黑线可无,或者只有一个
3、当右边和下边的黑线都没有的时候,左边和上边的交叉区不仅仅表示该区域可扩展,也表示该区域是文字显示区域
4、当右边或者下边的黑线没有时,显示区以其对面的黑线为准
2、Android制作9-patch图片的工具:draw9patch.bat-------将png格式图片改成.9.png格式图片
该工具目录:D:\android-sdks\tools\draw9patch.bat
工具使用步骤:
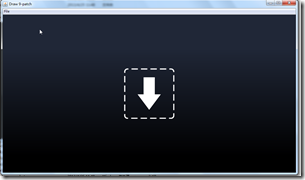
1、找到该工具,双击打开,节目如下图所示:
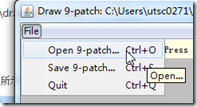
2、将要修改的png图片拖动到工作区域,或者选择File打开文件
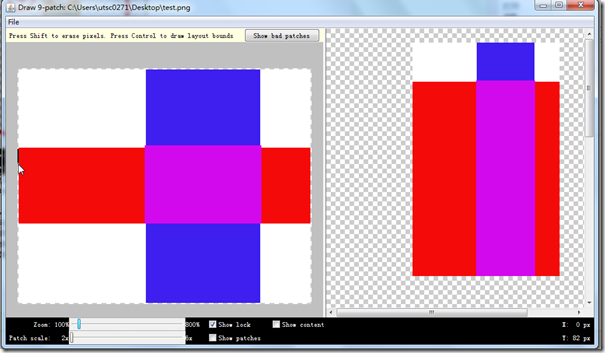
3、工作区域说明
【参考】http://www.cnblogs.com/slider/archive/2011/12/07/2279302.html
序 列 ① :在拉伸区域周围用红色边框显示可能会对拉伸后的图片产生变形的区域,如果完全消除该内容则图片拉伸后是没有变形的,也就是说,不管如何缩放图片显示都是良 好的。 (实际试 发现NinePatch编辑器是根据图片的颜色值来区分是否为bad patch的,一边来说只要色差不是太大不用考虑这个设置。)
序列 ② :区域是导入的图片,以及可操作区域。
序 列 ③ :这里 zoom:的长条bar 是对导入的图放大缩小操作,这里的放大缩小只是为了让使用者更方便操作,毕竟是对像素点操作比较费 眼,下面的 patch scale 是序列 ④区域中的三种形态的拉伸后的一个预览操作,可以看到操作后的图片拉伸后的效果。
序列 ④: 区域这里从上到下,依次为:纵向拉伸的效果预览、横向拉伸的效果预览,以及整体拉伸的效果预览
序列 ⑤: 这里如果你勾选上,那么当你鼠标放在 ② 区域内的时候并且当前位置为不可操作区域就会出现lock的一张图,就是显示不可编辑区域 ;
序列 ⑥: 这里勾选上,那么在④ 区域中你就会看到当前操作的像素点在拉伸预览图中的相对位置和效果。
序列 ⑦: 在编辑区域显示图片拉伸的区域;
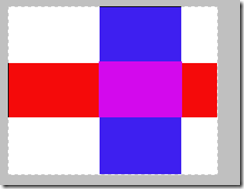
4、用鼠标在想要画黑线的区域画上黑线:
说明:鼠标直接拖动------画黑线
Shift+鼠标拖动----清除所画的黑线
Ctril+鼠标拖动-----填充颜色(这个,我木有用过,不确定是干啥子的)
记住:上边和左边的黑线是必须的
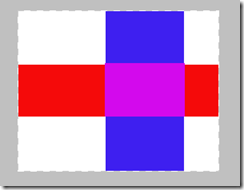
例如,我的原图test.png为:
我画第一张test1.9.png图片,画了左边和上边

第二张test2.9.png图片,画了上下左右
5、画好后,点击save,保存图片
3、9-patch例子说明
直接上个例子,说明9-patch图片吧。
采用了我画好的三张图片(test.png/test1.9.png/test2.9.png)
xml文件如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="1dp" android:background="@drawable/test" android:text="@string/longcontent" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button1" android:layout_below="@+id/button1" android:layout_marginTop="1dp" android:background="@drawable/test1" android:text="@string/longcontent" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/button2" android:layout_below="@+id/button2" android:layout_marginTop="1dp" android:background="@drawable/test2" android:text="@string/longcontent" /> </RelativeLayout>
Button的文字内容:
<string name="longcontent">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaabbbbbbbbbbbbbbbbbbbbbbbc\nccccccccccccccccccddddd</string>
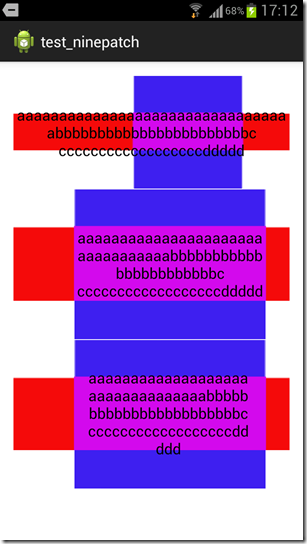
代码运行结果:
第一张为原始png背景图片的button;
第二张为定制了扩展区域的9patch背景图片的button;
第三张为定制了扩展区域以及显示区域的9patch背景图片的button
最后再总结下:
1、9patch是随文字大小可以缩放的图片。 定义了拉伸区域,则除拉伸区域可变外,其他区域保持原来的形状大小不变。
2、采用9patch图片做背景,可使背景随着内容的拉伸(缩小)而拉伸(缩小)
3、为了支持不同分辨率的设备,View可以采用9patch图片做背景图片
4、可以使用SDK自带的draw9patch.bat工具将png格式图片转换为9patch格式图片