B/S一些小知识及常用控件
一: B/S网页的运行
页面在设计的时候,本身就是一个类。在运行的时间,是一个对象。
其中aspx和aspx.cs是在同一个类下。
aspx是主要是负责界面,而aspx.cs主要是负责数据逻辑。
呈现:把页面上所有的控件对象,转化成HTML标签。 内存中的对象--->HTML
** 规范 **:
以后写代码的时候,在Page_Load方法中,99%的代码需要写在
if (!IsPostBack) { }
IsPostBack——页面初始加载-false;表单提交加载-true
页面初始加载的情况:
1.地址栏中输入地址打开。
2.用超链接链到这个页面,或者代码 Response.Redirect()转过来的页面。
3.点击刷新按钮重新刷新。
1. 三个常用语句:
Response :响应 从服务端--客户端
Write("字符串"):向客户端页面输出一段文字,写出来的字符串在页面最上。
Redirect("URL"):重定向,一般用来转页面
End():结束向客户端的输出
Request:请求 从客户端--服务端
Request["名"]:获取客户端用post或get方式传递过来的数据。
Request.Form["名"]:获取客户端用post方式传递过来的数据。
Request.QueryString["名"]:获取客户端用get方式传递过来的数据。
Session :会话——用来保存访问者状态。 一个会话中保存状态,这个状态只在这个会话中可用。
HTTP :无状态协议
例子:登录成功纪录下状态
Session["uid"] = txtUID.Text;//登录的时候用Session纪录下登录者的UID,然后再跳转页面。 Session["uid"].ToString();//之后的界面可以这样取出登录者UID
2. 防止跳过登录界面进入其他界面:
(1)在其他界面的Load里面写代码,判断是否登录;
if (Session["uid"] == null) { Response.Redirect("Default.aspx"); }
(2)做一个PageBase类派生自System.Web.UI.Page类,其他页面都派生自这个类,在这个类里重写OnLoad函数:
protected override void OnLoad(EventArgs e) { if (Session["uid"] == null) { Response.Redirect("Default.aspx"); } base.OnLoad(e); }
这样在加载每一个其他页面的时候都会事先判断一下是否登录,如果未登录则转向登录界面。
二: B/S常用控件:
1.1 Label 控件
父类WebControl,在呈现的时候,两边会呈现为span标签。
属性:
Width: (Unit)可设为像素,也可设为百分比
Height: (Unit)可设为像素,也可设为百分比
BackColor:(Color )设置背景颜色
ForeColor:(Color )设置前景色
BorderColor:(Color )设置边框颜色
BorderWidth:(Unit) 设置边框宽度
BorderStyle:(BorderStyle )设置边框样式
字体属性Font,包含下面一些属性:
Bold 加粗
Italic 倾斜
UnderLine 下划线
OverLine 上划线
StrikeOut 删除线
Name: 字体
Size: 大小
CssClass : 样式表的class名,多个控件可以设置为一个Class名,样式表添加样式方便
Text:标签上的文字
ToolTip : 鼠标放上去的气泡信息。
Enable:是否可用
Visible:是否可见
1.2 Literal也是一个标签:
在呈现的时候,两边不会出现span标签。
2、TextBox控件:
拥有Label的所有属性。
TextMode:文本框的呈现模式SingleLine-单行文本框,MultiLine-多行文本框,Password-密码框
Rows:行数。只有TextMode=MultiLine时候起作用。
Columns:列数,控制长度。
Wrap:是否自动换行。
MaxLength:最多输入多少个字符。只有TextMode=SingleLine/Password时起作用。
ReadOnly:只读
3、 Button 控件
LinkButton 超链接模样的按钮
ImageButton 图片模样的按钮(ImageUrl属性):
它们三个按钮拥有Label的所有属性。
OnClientClick:按钮点击的时候,要执行的客户端脚本。如果说设置了此属性,在HTML代码中又添加了OnClick,则两个都执行。
例子:如何给控件加上JS 的脚本调用?
法一:直接在源代码中加上相应的JS事件,及脚本调用。
<asp:TextBox onblur="checkEmail()" ID="TextBox3" runat="server"></asp:TextBox>
法二:在Page_Load事件中,通过控件的Attributes属性加入相应的JS事件及脚本调用。
protected void Page_Load(object sender, EventArgs e) { TextBox3.Attributes.Add("onblur","return checkEmail()"); }
法三:像按钮,它直接带有OnClientClick的脚本调用属性。
4、HyperLink超链接
拥有Label的所有属性。
Text:超链接的文本
NavigateUrl:超链接的地址,相当于href
Target:超链接打开的位置
ImageUrl:图片地址。如果设置此属性,则超链接会变成图片超链接,否则是文字超链接。
5、Image控件
拥有Label的所有属性。
ImageUrl:图片的地址
6、RadioButton控件:单选按钮
拥有Label的所有属性。
Text:文本
Checked:bool,是否被选中
GroupName:组名,将来被呈现为<input type=radio>中的name属性,设为一组。
7、CheckBox控件:复选框
拥有Label的所有属性。
Text:文本
Checked:bool,是否被选中
8、DropDownList下拉列表 //相似的控件ListBox,CheckBoxList,RadioButtonList
拥有Label的所有属性。
(一)把数据填进去
1.在界面中,手动一项项添加
2.用代码逐项添加
ListItem li = new ListItem("深圳","0755"); DropDownList1.Items.Add(li);
3.绑定
MyDBDataContext context = new MyDBDataContext(); var query = context.ChinaStates.Where(p=>p.ParentAreaCode == "37"); DropDownList1.DataSource = query; DropDownList1.DataTextField = "AreaName"; DropDownList1.DataValueField = "AreaCode"; DropDownList1.DataBind();
默认情况下,在绑定的时候,会把原有的内容给清空.
(二)把选中的数据取出来
Literal1.Text = DropDownList1.SelectedValue; Literal1.Text = DropDownList1.SelectedItem.Text + DropDownList1.SelectedItem.Value; int n = DropDownList1.SelectedIndex; Literal1.Text = DropDownList1.Items[n].Text + DropDownList1.Items[n].Value;
(三)设定某一项的选中状态
为下拉列表的SelectedIndex或SelectedValue属性赋值。
DropDownList1.SelectedIndex = Convert.ToInt32(TextBox1.Text);
DropDownList1.SelectedValue = TextBox2.Text;
属性:
Items:所有子项的集合
DataSource:数据源
DataTextField: 设置要显示的文字是哪个属性(字段)
DataValueField: 设置Value值是哪个属性(字段)
AppendDataboundItems:是否追加数据绑定项。true-绑定的时候,不清空原有的内容。false-绑定的进候,清空源有的内容。
SelectedIndex 选中项的索引
SelectedValue 选中项的值
SelectedItem 选中项
方法:
DataBind();//绑定数据
例子(1):同意不同意控制按钮的可用
用两个RadioButton,不同意默认选中。
<asp:RadioButton ID="RadioButton1" onclick="tongyi()" runat="server" GroupName="aaa" Text="同意" /> <asp:RadioButton ID="RadioButton2" onclick="tongyi()" runat="server" Checked="True" GroupName="aaa" Text="不同意" /> <asp:Button ID="Button1" runat="server" Enabled="False" Text="下一步" />
方式一:JS脚本:
function tongyi() { var btn = document.getElementById("Button1"); var rd = document.getElementById("RadioButton1"); if (rd.checked == true) { btn.disabled = false; } else { btn.disabled = true; } }
方式二:用C#语句来判断,需要设置RadioButton的AutoPostBack为True
protected void RadioButton1_CheckedChanged(object sender, EventArgs e) { if (RadioButton1.Checked) { Button1.Enabled = true; } else { Button1.Enabled = false; } }
9、ListBox——显示多个,选择多个。
Items 项
DataSource 数据源
DataTextField 设置要显示的文字是哪个属性(字段)
DataValueField 设置Value值是哪个属性(字段)
SelectedValue 选中项的值
SelectedItem 选中项
SelectedIndex 选中项的索引
AppendDataboudItem 是否追加数据绑定项。true-绑定的时候,不清空原有的内容。false-绑定的进候,清空源有的内容。
SelectionMode:Single-单选;Multiple-多选
获取选中项的值,多选的情况下需要遍历所有的项:
foreach (ListItem li in ListBox1.Items) { if (li.Selected) { Literal1.Text += li.Value; } }
10、RadioButtonList——显示多个,选择1个。布局。
Items 项
DataSource 数据源
DataTextField 设置要显示的文字是哪个属性(字段)
DataValueField 设置Value值是哪个属性(字段)
SelectedValue 选中项的值
SelectedItem 选中项
SelectedIndex 选中项的索引
AppendDataboudItem 是否追加数据绑定项。true-绑定的时候,不清空原有的内容。false-绑定的进候,清空源有的内容。
RepeatLayout:Table-用表格布局;Flow-用span布局。
RepeatColumns:一行显示几个。
RepeatDirection:布局方向。
11、CheckBoxList——显示多个,选择多个。布局。
Items 项
DataSource 数据源
DataTextField 设置要显示的文字是哪个属性(字段)
DataValueField 设置Value值是哪个属性(字段)
SelectedValue 选中项的值
SelectedItem 选中项
SelectedIndex 选中项的索引
AppendDataboudItem 是否追加数据绑定项。true-绑定的时候,不清空原有的内容。false-绑定的进候,清空源有的内容。
RepeatLayout:Table-用表格布局;Flow-用span布局。
RepeatColumns:一行显示几个。
RepeatDirection:布局方向。
获取选中项的值,多选的时候遍历所有项找选中的值:
foreach (ListItem li in CheckBoxList1.Items) { if (li.Selected) { Literal1.Text += li.Value; } }
设置那一项被选中:
CheckBoxList1.SelectedIndex = -1;//清除原有状态。 //设置选中状态。 string s = TextBox1.Text; string[] spliters = s.Split('/'); foreach(string key in spliters) { foreach (ListItem li in CheckBoxList1.Items) { if (li.Value == key) { li.Selected = true; } } }
三: 三个案例:
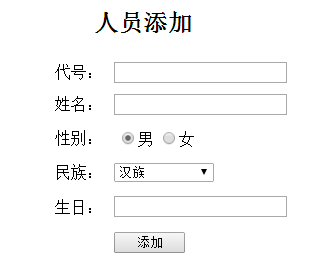
案例一:添加员工
两段代码:
1.初始化民族下拉列表的代码。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { InfoDataContext context = new InfoDataContext(); var query = context.Nation; //清空 ddNation.Items.Clear(); foreach(Nation data in query) { //造项,非绑定的方式 ListItem item = new ListItem(); item.Text = data.Name; item.Value = data.Code; //添加 ddNation.Items.Add(item); } } }
2.添加按钮,向数据库添加数据的代码。
protected void btnAdd_Click(object sender, EventArgs e) { //取数据 string code = txtCode.Text; string name = txtName.Text; bool sex = Convert.ToBoolean( radSex.SelectedValue); string nation = ddNation.SelectedValue; DateTime birthday = Convert.ToDateTime( txtBirthday.Text); InfoDataContext context = new InfoDataContext(); //造添加对象 Info data = new Info(); data.Code = code; data.Name = name; data.Sex = sex; data.Nation = nation; data.Birthday = birthday; //添加提交 context.Info.InsertOnSubmit(data); context.SubmitChanges(); //清空函数 TxtClear(); }

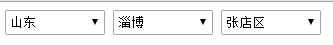
案例二:三级联动
1.三个下拉列表填充数据的三个函数
//上下文对象 ChinaDataContext context = new ChinaDataContext(); //省份加载函数 protected void ShengLoad() { var sheng = context.ChinaStates.Where(p=>p.ParentAreaCode=="0001"); ddSheng.DataSource = sheng; ddSheng.DataTextField = "AreaName"; ddSheng.DataValueField = "AreaCode"; ddSheng.DataBind(); } //地市加载函数 protected void ShiLoad() { var shi = context.ChinaStates.Where(p => p.ParentAreaCode == ddSheng.SelectedValue); ddShi.DataSource = shi; ddShi.DataTextField = "AreaName"; ddShi.DataValueField = "AreaCode"; ddShi.DataBind(); } //区县加载函数 protected void QuLoad() { var qu = context.ChinaStates.Where(p => p.ParentAreaCode == ddShi.SelectedValue); ddQu.DataSource = qu; ddQu.DataTextField = "AreaName"; ddQu.DataValueField = "AreaCode"; ddQu.DataBind(); }
2.在Page_Load中调用三个函数
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { ShengLoad(); ShiLoad(); QuLoad(); } }
3.在前两个下拉列表的Change事件中(双击进去的事件)填充相关联的下拉列表。
protected void ddSheng_SelectedIndexChanged(object sender, EventArgs e) { ShiLoad(); QuLoad(); } protected void ddShi_SelectedIndexChanged(object sender, EventArgs e) { QuLoad(); }
4.记得把前两个下拉列表的AutoPostBack属性设为True。自动提交。

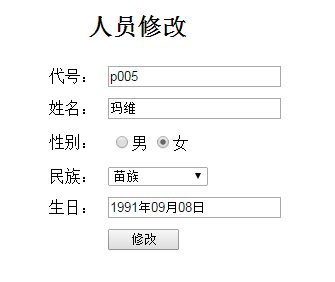
案例三:修改员工
三段代码:
1.初始化民族下拉列表的代码,Load里面写。
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { InfoDataContext context = new InfoDataContext(); var query = context.Nation; //绑定显示 ddNation.DataSource = query; ddNation.DataTextField = "Name"; ddNation.DataValueField = "Code"; ddNation.DataBind(); } }
2.根据传过来人员主键,查询并向页面加载人员信息的代码,Load里面写。
//找出该代号的人员信息显示出来 string code = Request["code"].ToString(); var info = context.Info.Where(p=>p.Code==code); if (info.Count() > 0) { Info data = info.First(); txtCode.Text = data.Code; txtName.Text = data.Name; radSex.SelectedValue = data.Sex.Value.ToString(); ddNation.SelectedValue = data.Nation; txtBirthday.Text = data.Birthday.Value.ToString("yyyy年MM月dd日"); }
以上两段代码都要在Page_Load中执行
3.修改按钮,向数据库修改数据的代码。
protected void btnUpdata_Click(object sender, EventArgs e) { //找到该人员的信息 InfoDataContext context = new InfoDataContext(); string code = txtCode.Text; var info = context.Info.Where(p => p.Code == code); if (info.Count() > 0) { Info data = info.First(); //修改字段 data.Name = txtName.Text; data.Sex = Convert.ToBoolean(radSex.SelectedValue); data.Nation = ddNation.SelectedValue; data.Birthday= Convert.ToDateTime(txtBirthday.Text); //提交 context.SubmitChanges(); } //返回 Response.Redirect("InfoList.aspx"); }