easyui 入门讲解
EasyUI:
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
EasyUI,Bootstrap,LayUI之间的区别:
EasyUI:快速开发,能满足项目所有的需求,但不能支持响应式。
Bootstrap:框架美观性强,可提供响应式,支持手机,平板,电脑,要收费。
LayUI:免费 比较美观,比EasyUI好看,但是Bug比较多。
EasyUI使用:下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。
1 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui5/themes/default/easyui.css"> 2 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui5/themes/icon.css "> 3 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/easyui5/jquery.min.js"></script> 4 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/easyui5/jquery.easyui.min.js"></script> 5 <script type="text/javascript" src="${pageContext.request.contextPath}/static/js/index.js"></script>
注意:需要更改并修改css的目录
Layout(布局)
使用$.fn.layout.defaults重写默认值对象。
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
1 <div id="cc" class="easyui-layout" style="width:600px;height:400px;"> 2 <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> 3 <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> 4 <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> 5 <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> 6 <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> 7 </div>
Tree(树)
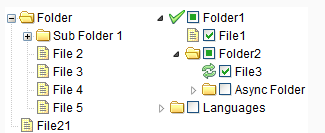
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。

使用案例
树控件使用<ul>元素定义。标签能够定义分支和子节点。节点都定义在<ul>列表内的<li>元素中。以下显示的元素将被用作树节点嵌套在<ul>元素中。
1 <ul id="tt" class="easyui-tree"> 2 <li> 3 <span>Folder</span> 4 <ul> 5 <li> 6 <span>Sub Folder 1</span> 7 <ul> 8 <li> 9 <span><a href="#">File 11</a></span> 10 </li> 11 <li> 12 <span>File 12</span> 13 </li> 14 <li> 15 <span>File 13</span> 16 </li> 17 </ul> 18 </li> 19 <li> 20 <span>File 2</span> 21 </li> 22 <li> 23 <span>File 3</span> 24 </li> 25 </ul> 26 </li> 27 <li> 28 <span>File21</span> 29 </li> 30 </ul>
Tabs(选项卡)
选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。

通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建。
1 <ul id="tt"></ul> 2 </div> 3 <div data-options="region:'east',split:true,collapsed:true,title:'East'" style="width:100px;padding:10px;">east region</div> 4 <div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">south region</div> 5 <div data-options="region:'center',title:'Center'"> 6 <div id="menuTabs" class="easyui-tabs" style=""> 7 <div title="Tab1" style="padding:20px;display:none;"> 8 欢迎使用 9 </div>
下面的代码演示如何使用Javascript创建选项卡,当该选项卡被选择时将会触发'onSelect'事件。
1 $('#tt').tabs({ 2 border:false, 3 onSelect:function(title){ 4 alert(title+' is selected'); 5 } 6 });
添加一个新的包含小工具菜单的选项卡面板。添加判断可避免重复添加;
1 $(function(){ 2 $('#tt').tree({ 3 4 url:'menuAction.action?methodName=treeMenu', 5 onClick:function(node){ 6 var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>'; 7 if($('#menuTabs').tabs('exists',node.text)){ 8 $('#menuTabs').tabs('select',node.text); 9 } 10 else{ 11 $('#menuTabs').tabs('add',{ 12 title:node.text, 13 content:content, 14 closable:true, 15 tools:[{ 16 iconCls:'icon-mini-refresh', 17 handler:function(){ 18 alert('refresh'); 19 } 20 }] 21 }); 22 } 23 } 24 }); 25 26 })


