Bootstrap blog整页制作
涉及到的知识点
bootstrap
- 把css封装成了类,所以使用的时候在class里添加就对应的效果即可。
- 响应式布局,能够自适应于PC和移动端
弹性布局方法一
<header class="row py-2 align-items-center text-center">
<div class="col text-left">
<a href="#">Subscribe</a>
</div>
<div class="col">
<h2><a href="#">Large</a></h2>
</div>
<div class="col text-right">
<a href="#"><i class="iconfont iconfangdajing"></i></a>
<a href="#">Sign up</a>
</div>
</header>
//py-2 上下内填充,p=padding
//aligh-items-center 上下居中
//text-center 左右居中
弹性布局方法二
<header class="row py-2 align-items-center justify-content-between">
<div class="col-auto">
<a href="#">Subscribe</a>
</div>
<div class="col-auto">
<h2><a href="#">Large</a></h2>
</div>
<div class="col-auto">
<a href="#"><i class="iconfont iconfangdajing"></i></a>
<a href="#">Sign up</a>
</div>
</header>
//三列自适应、两端点对齐、上下居中,这种方法更好。
Bootstrap4
- Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。Flexbox 的一大优势是,没有指定宽度的网格列将自动设置为等宽与等高列 。
- 与 Bootstrap3 相比拥有了更多的具体的类以及把一些有关的部分变成了相关的组件。同时 Bootstrap.min.css 的体积减少了40%以上。
- Bootstrap4 放弃了对 IE8 以及 iOS 6 的支持,现在仅仅支持 IE9 以上 以及 iOS 7 以上版本的浏览器。
一、Flex(弹性)布局 创建弹性盒子
class="d-flex"
二、网格
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
Bootstrap 4 的网格系统是响应式的,列会根据屏幕大小自动重新排列。
1、网格类
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
2、网格系统规则
- 网格每一行需要放在设置了
.container(固定宽度) 或.container-fluid(全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。 - 使用行来创建水平的列组。
- 内容需要放置在列中,并且只有列可以是行的直接子节点。
- 预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。
- 列通过填充创建列内容之间的间隙。 这个间隙是通过 .rows 类上的负边距设置第一行和最后一列的偏移。
- 网格列是通过跨越指定的 12 个列来创建。 例如,设置三个相等的列,需要使用用三个.col-sm-4 来设置。
三、外边距
m-*、mt-*、mr-*、mb-*、ml-*、mx-*、my-*
t,b,l,r,x,y含义分别是top,bottom,left,right,(left和right),(top和bottom)
*为数值/auto
四、内填充
p-*、pt-*、pr-*、pb-*、pl-*、px-*、py-*
t,b,l,r,x,y含义分别是top,bottom,left,right,(left和right),(top和bottom)
*为数值/auto
五、border
class="border" //有边框
class="border border-0" //无边框
class="border border-top-0" //无上边框,top可替换成bottom、left、right
class="border border-primary" //设置颜色
六、rounded
class="rounded" //四边圆角
class="rounded-top" //左上+右上圆角,top可替换成bottom、left、right
class="rounded-circle" //圆
class="rounded-0" //无圆角
七、颜色

八、jumbotron
- Jumbotron(超大屏幕)会创建一个大的灰色背景框,里面可以设置一些特殊的内容和信息。
九、背景
bg-*
十、字体类
font-italic //斜体
font-weight-bold //加粗
十一、加阴影
shadow-sm
十二、无间距栅格
no-gutters //取消默认间距
十三、去除列表默认样式
list-unstyled //去除序号
十四、移动端和PC端显示不同的效果
d-none d-md-block
//md以上(PC)显示,以下(移动端)隐藏
图片
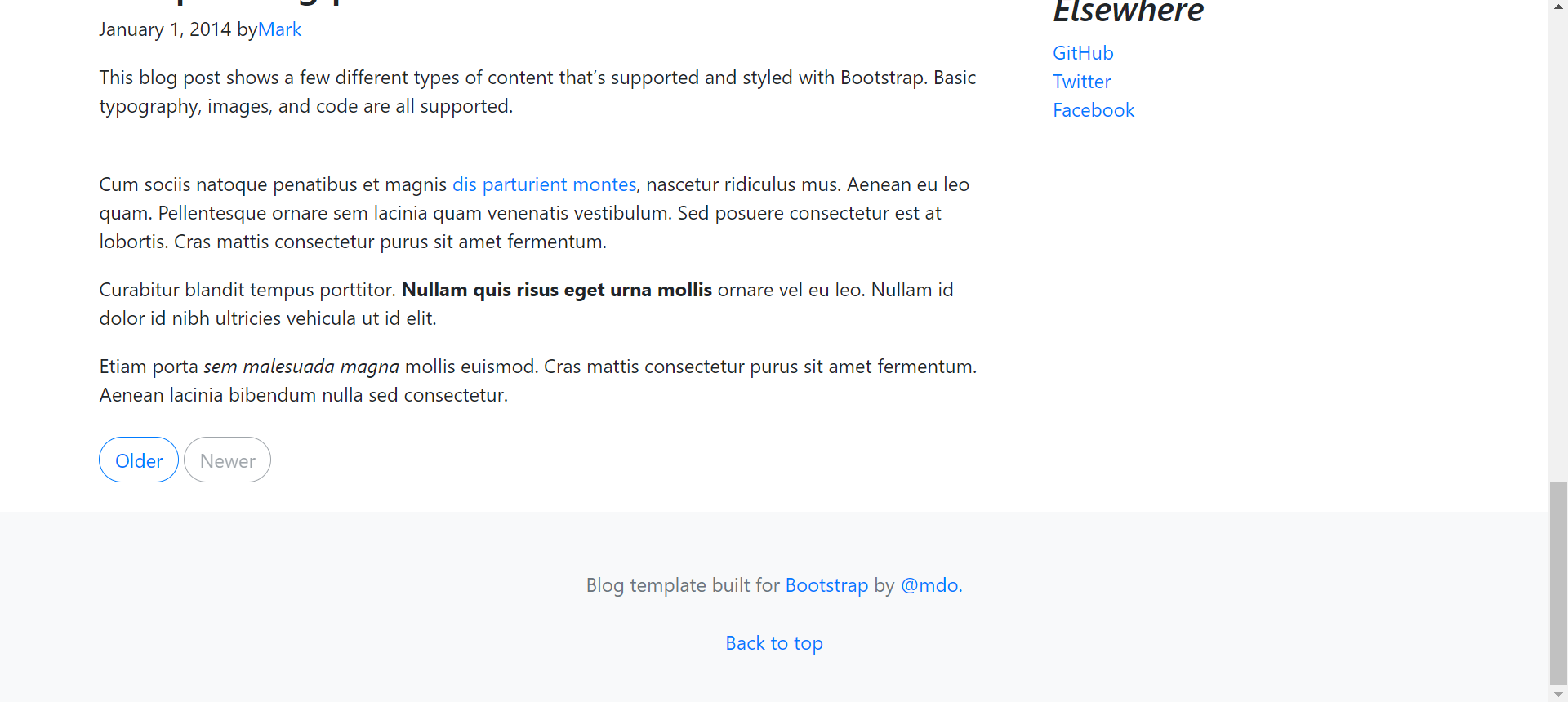
一、PC端




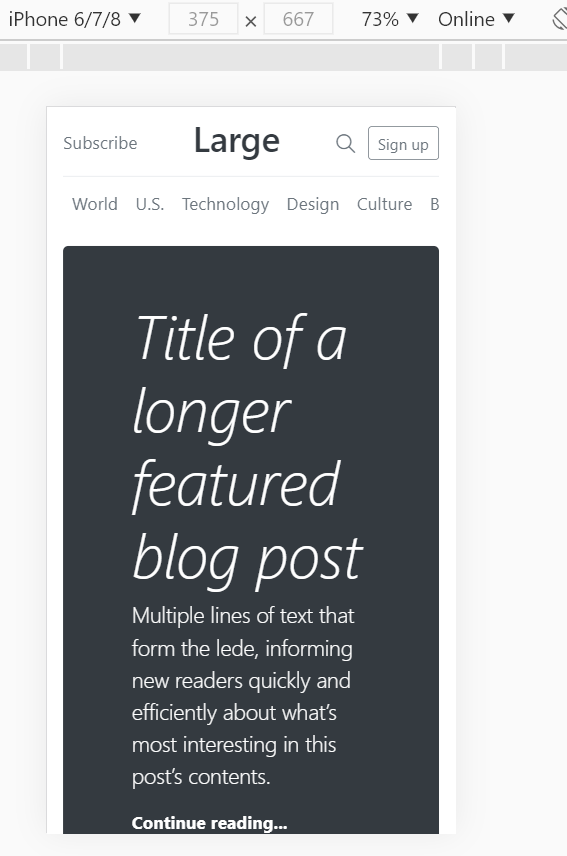
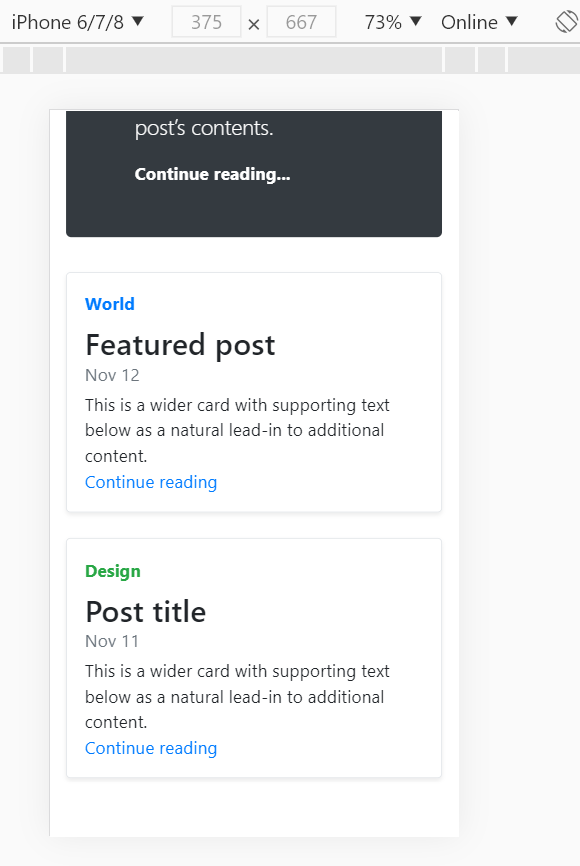
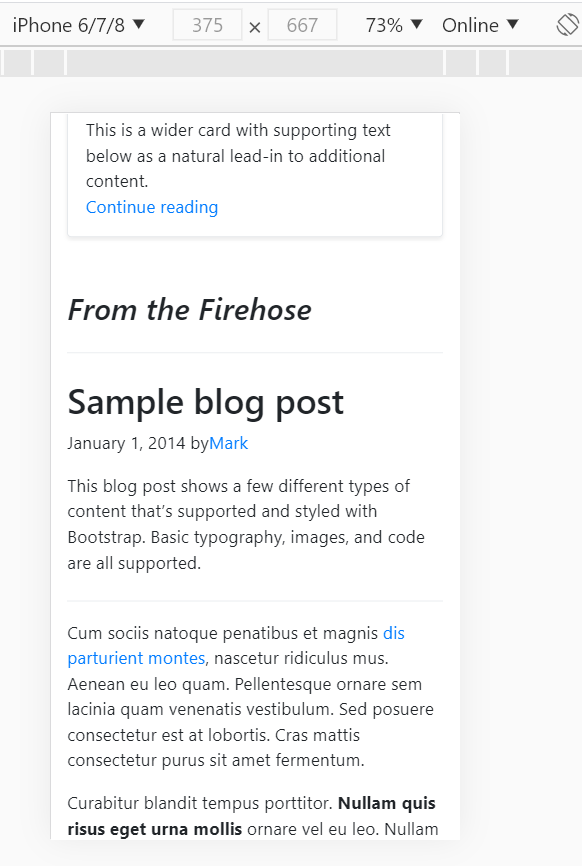
二、移动端





GitHub:
https://github.com/AlubNoBug/Bootstrap-blog
视频讲解:
https://www.bilibili.com/video/BV1x64y1M7No?t=1182&p=217
本文作者:AlubNoBug
本文链接:https://www.cnblogs.com/AlubNoBug/p/13761868.html


