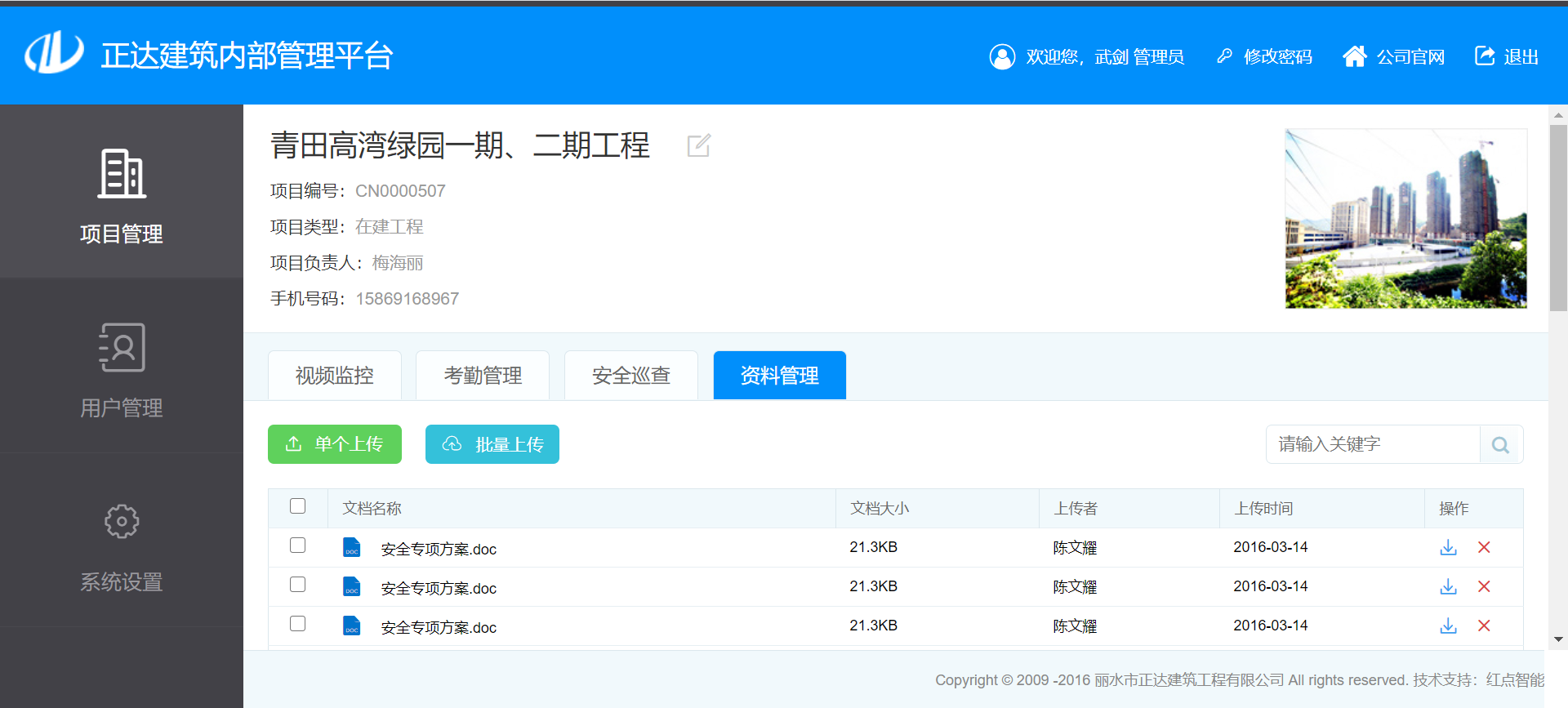
PC端管理后台整页制作
涉及到的知识点:
HTML5提供了新的结构元素
header(页眉)、hgroup(标题组)、nav(导航链接)、article(独立的内容)、section(部分)、aside(侧边栏)、main(主体)、footer(页脚)等来定义网页,将使网页结构更加简洁严谨,语义更加结构化,而不用迂回通过class或id来为结构命名。
hgroup标签,用来包裹h1-6标题标签(5.1就被废除)
保证内容在一屏之内
html, body {
height: 100%;//方便做百分比
overflow-y: hidden;//禁止产生纵向滚动条
}
左侧固定,右侧自适应
<aside id="menu l"></aside>
<main id="main"></main>
继承颜色
color: inherit;
图标放大
#menu li i {
font-size: 40px;
}
<i class="iconfont iconloukongguanli"></i>
隐藏子div,显示其中一个div
#project_list .project_list_conts>div {
display: none;
}
#project_list .project_list_conts>div.show {
display: block;
}
兄弟关系,用clear: both;来清浮动
#project_list .plcs_table {
clear: both;
}
//table 上方有按钮(左)、搜索框(右)浮动了,table不清浮动就会显示在中间。
单元格合并
默认情况下单元格之间是有间隙的
border-collapse: collapse;//边框合成一条线
a标签之间会有间隙,解决办法是在其父容器把font-size设置为0
table的th和td数量是一致的,否则对不齐
图片


GitHub:
https://github.com/AlubNoBug/Management-background-page-production
视频讲解:
https://www.bilibili.com/video/BV1x64y1M7No?p=173
本文作者:AlubNoBug
本文链接:https://www.cnblogs.com/AlubNoBug/p/13756088.html


