制作Unity中的单位血条
本文章用于记录Unity的学习过程,如有疑问,欢迎交流。
演示视频:https://www.bilibili.com/video/BV1Y3411J7Qd/
1.血条的显示
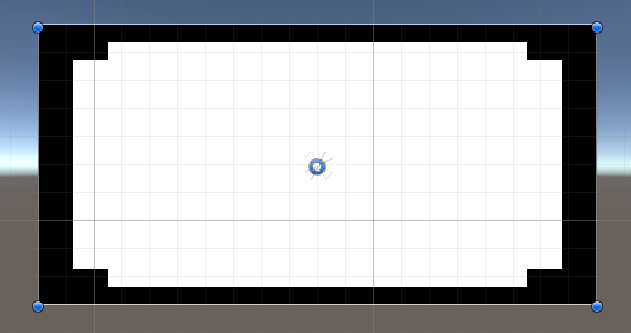
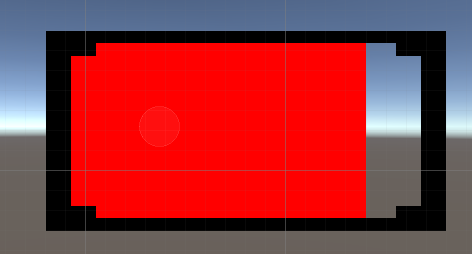
在Unity场景中创建空物体,然后新建两个Image(图片),当然只用一个也行,一个作为填充来显示血量,一个作为血条的外框。


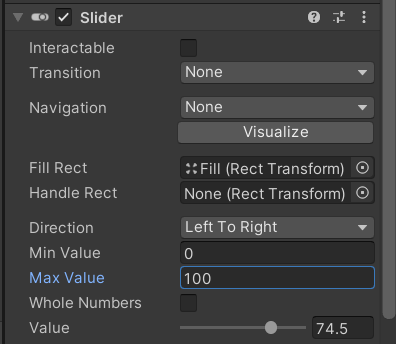
然后在Unit上添加Slider组件
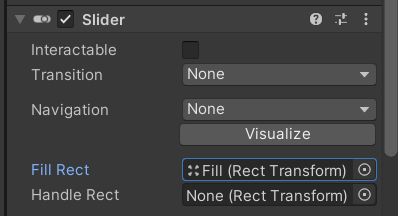
并将Transition和Navigation均设为None

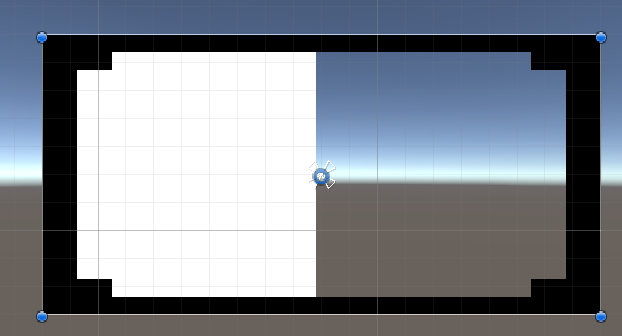
将Fill(血条背景)拖拽到 Fill Rect

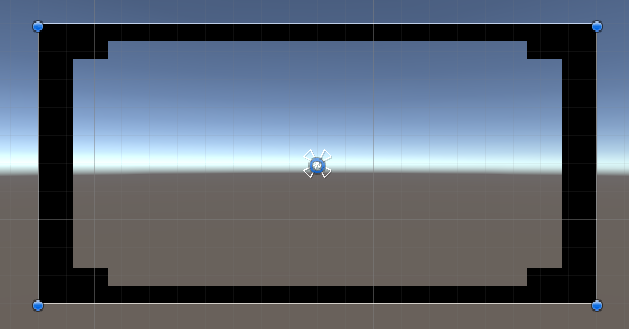
之后应该这样

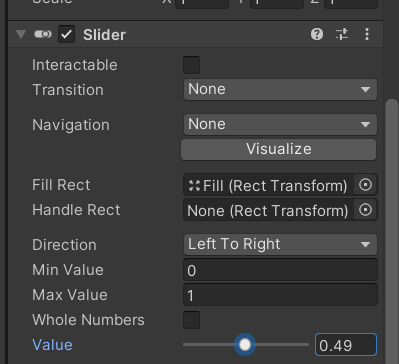
之后就可以通过下方的Value 来控制填充的显示


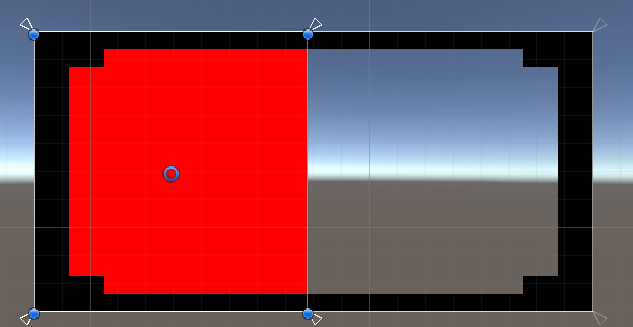
可以将Fill设置为红色

也可适当添加UI

可以通过设置Slider 的最大值和最小值(一般都是0),来直接以整数来显示血条,可以避免区间在0-1是以小数比例来显示血条,
避免了不必要的麻烦和计算

选中Whole Number后,可以将Value限制为整数

2.脚本
要实现血条,从面向对象角度来说只至少需要两个脚本,控制血条显示的脚本和单位的血量等基本信息的类
新建脚本HealthBar
血条脚本的作用仅仅是显示和更新血量
public class HealthBar : MonoBehaviour
{
public Slider slider;
public void SetMaxHeath(int health) //设置最大血量
{
slider.maxValue = health;
slider.value = health;
}
public void SetHealth(int health) //刷新血量
{
slider.value = health;
}
}
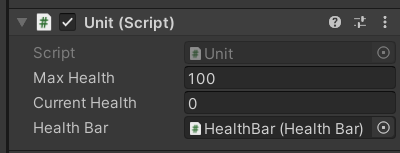
然后是单位脚本Unit(类)
目前该单位只包含血量相关信息
public class Unit : MonoBehaviour
{
public int maxHealth = 100; //最大血量
public int currentHealth; //当前血量
public HealthBar healthBar; //声明一个HealthBar类
private void Start()
{
currentHealth = maxHealth; //初始化血量
healthBar.SetMaxHeath(maxHealth); //刷新血量显示
}
private void Update()
{
if (Input.GetKey(KeyCode.Space))
{
TakeDamage(20);
}
}
private void TakeDamage(int damage) //受伤方法
{
if (currentHealth >= damage && currentHealth > 0)
{
currentHealth -= damage;
}
healthBar.SetHealth(currentHealth); //刷新血量显示
}
}
然后将对应的血条搭载到Unit上

运行后每按一次空格血量便会减少20

3.血条颜色渐变
若想实现血量充足时为绿色,中等为黄色,少量为红色
可以使用 Gradient 类,该类能够动态控制颜色
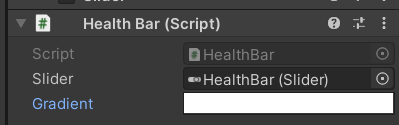
在HealthBar脚本中声明一个Gradient
//public class HealthBar : MonoBehaviour
//{
// public Slider slider;
public Gradient gradient;
//public void SetMaxHeath(int health)
//{
//slider.maxValue = health;
//slider.value = health;
//}
//public void SetHealth(int health)
//{
//slider.value = health;
//}
//}
这样便能修改颜色渐变
注意:声明该类仅仅是有一个能够输入的数据,改变颜色还需要相应的方法

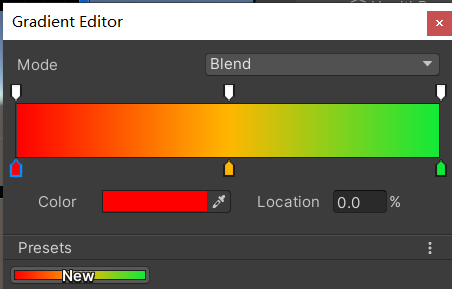
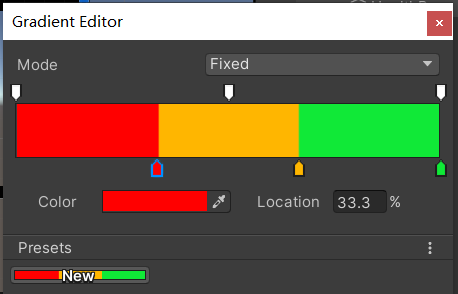
点击Gradient打开
这里存在Blend和Fixed两种模式


根据喜好选择即可,这样设置后血条就会呈现以上渐变效果
然后是代码
//public class HealthBar : MonoBehaviour
//{
//public Slider slider;
public Gradient gradient; //声明Gradient,在Inspector面板可对其赋值
public Image fill; //声明填充图形,用于修改所需的填充颜色
//public void SetMaxHeath(int health)
//{
//slider.maxValue = health;
//slider.value = health;
fill.color = gradient.Evaluate(1f); //填充颜色为1f,就是满血
//}
//public void SetHealth(int health)
//{
//slider.value = health;
fill.color = gradient.Evaluate(slider.normalizedValue);//填充颜色为slider的值映射到0-1,就是当前血量百分比
//}
//}
注意:
gradient.Evaluate(float value)会根据给定的值,来计算对应的颜色
后面value的值限制在 0 — 1 之间,其实就是根据输入来百分比计算对应颜色
例如剩余50滴血,总血量100,这里value就应该为 50/100 为0.5,会返回剩余百分之50血量时 gradient 中对应的颜色
4.血条的显示方式
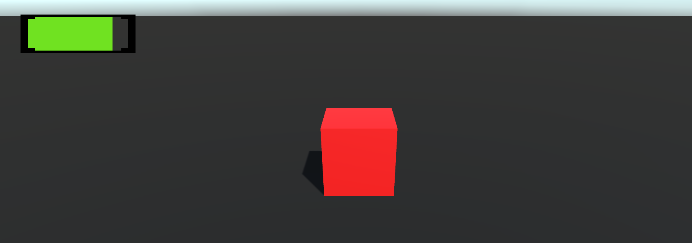
新建一个方块视为一个单位
4.1显示在HUD上
无需多余修改,在Canvas移动位置即可

4.2.显示在单位上,可以在头上也可以在脚下
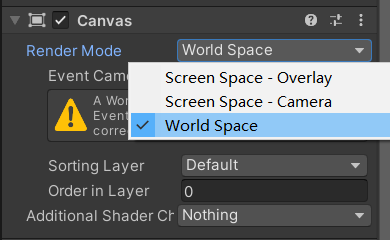
将 HealthBar 所在的画布(Canvas)的渲染模式修改为World Space

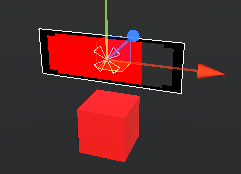
这样画布就会成为可移动的物体
同时适当修改Canvas大小

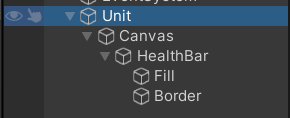
然后将Canvas拖拽到Unit下成为子物体

然后需要让血条始终面向摄像机
创建脚本BillBoard
搭载到Canvas上
public class BillBoard : MonoBehaviour
{
public Transform cam; //需要朝向的摄像机
void LateUpdate()
{
transform.LookAt(transform.position + cam.forward);
}
}
这里采用 LateUpdate() ,若为其它Update(),会在相机运动时同时计算血条位置,会发生抖动
应在计算完摄像机位置之后再计算血条位置




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!