Cocos 学习笔记
Cocos发展史:
2008年2月,Python版Cocos2D诞生。
2008年6月,Objective-C版Cocos2D for iphone诞生,将Cocos推上高峰。
之后,出现了各种语言的cocos版本,如: Cocos2d-x,Cocos2d-js,Cocos2d-android,Cocos2d-net等等。
在这些版本之中,最有历史意义的就是Cocos2d-x,可以轻易做出跨平台版本。
之后,从Cocos2D-X诞生出两个分支,一个是给wp系统用的Cocos2D-xna,还一个是Cocos2D-HTML5。
CocosCreator的诞生是为了将Cocos2D-x的纯代码编辑.分解成可视化,脚本化等特点让更多新人轻松上手。
Cocos 代码库,面向对象。
CocosCreator IDE,面向对象->面向组件。
标量:只有大小的量。如 185 888 999 等
向量:既有大小,也有方向。
向量的模:向量的大小。
单位向量:大小为 1 的向量。
单位化,归一化:把向量转为单位向量的过程。
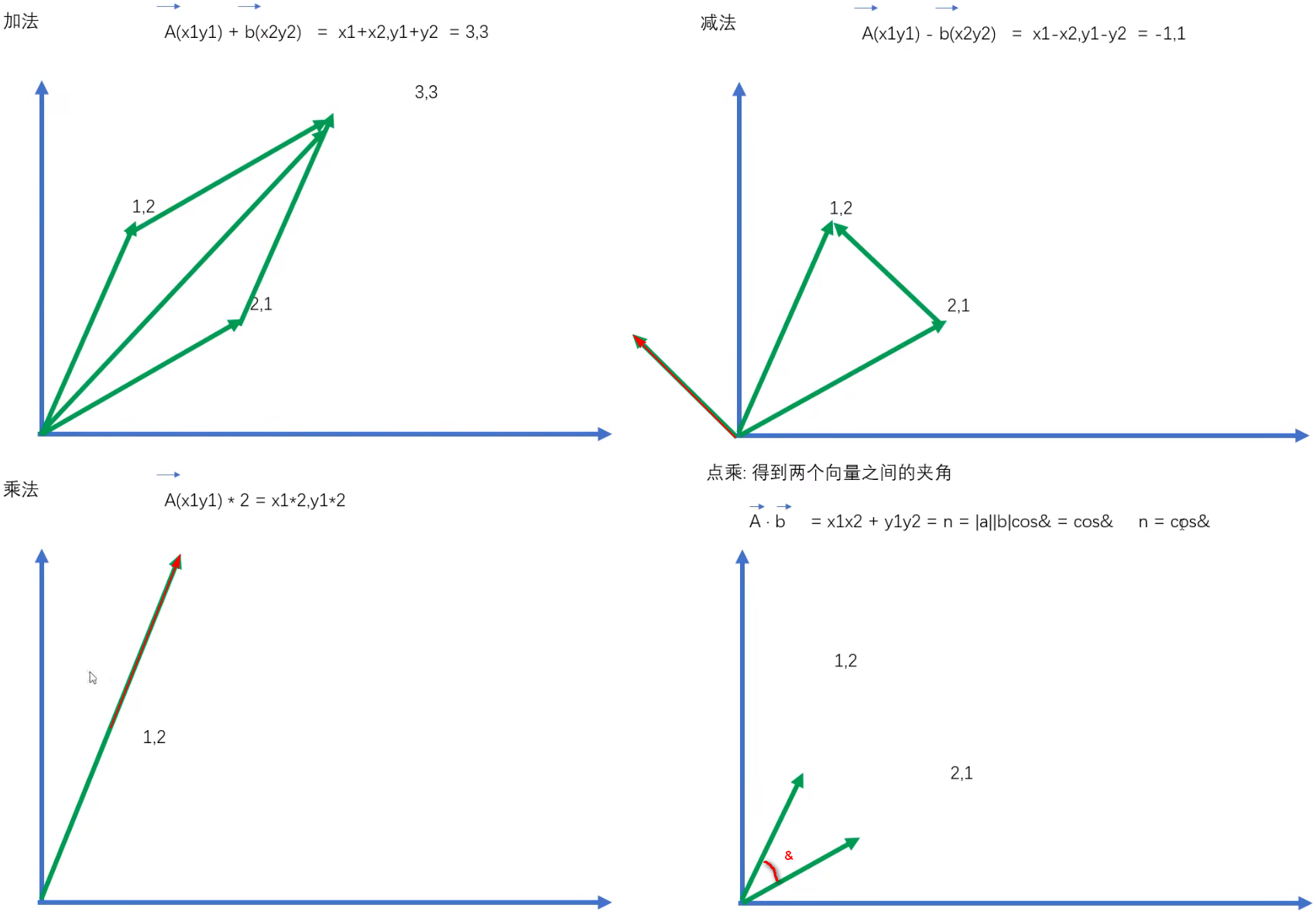
向量的运算:

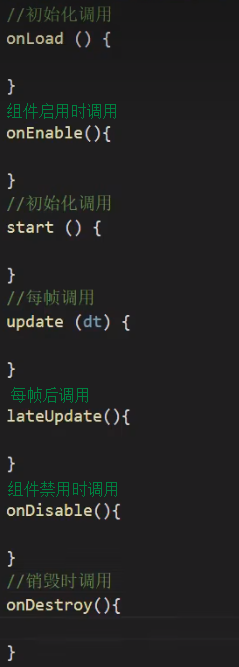
脚本生命周期:

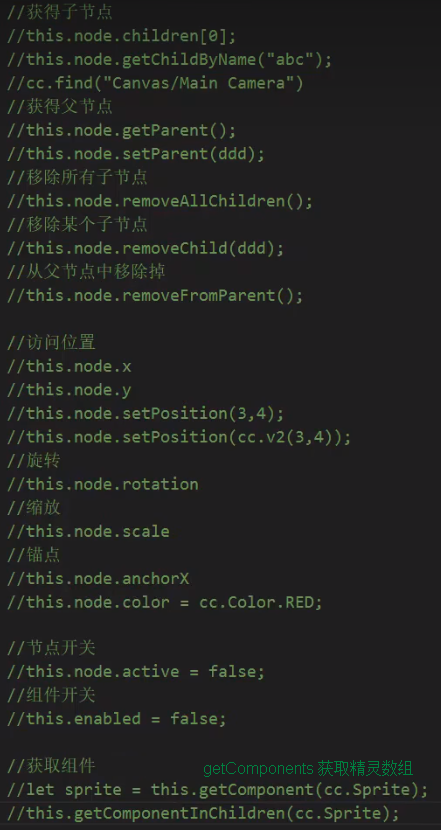
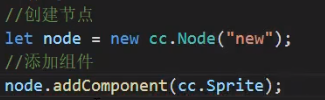
节点常用的属性方法:


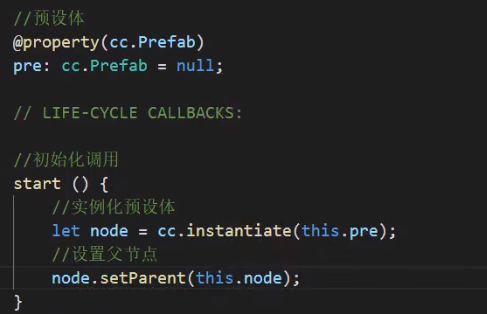
预设体(相当于存档):

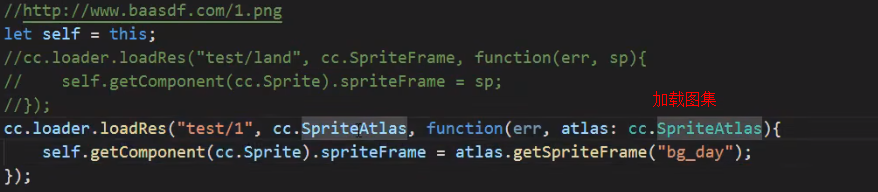
动态资源加载:

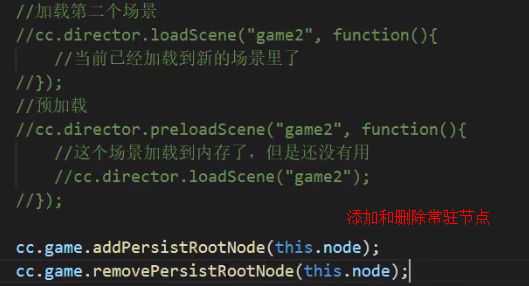
场景管理:

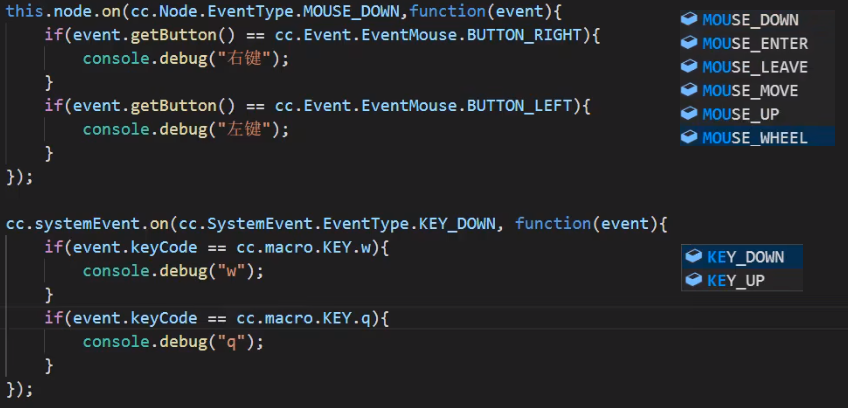
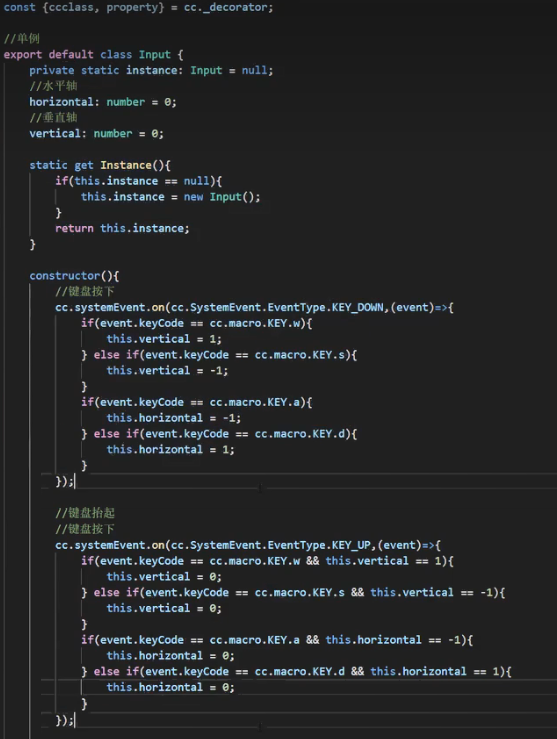
鼠键事件:

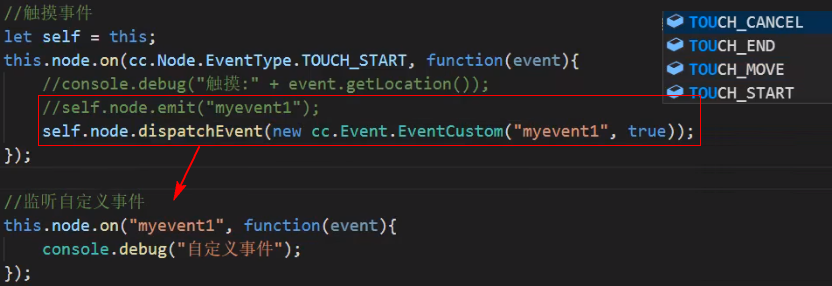
触摸事件和自定义事件:

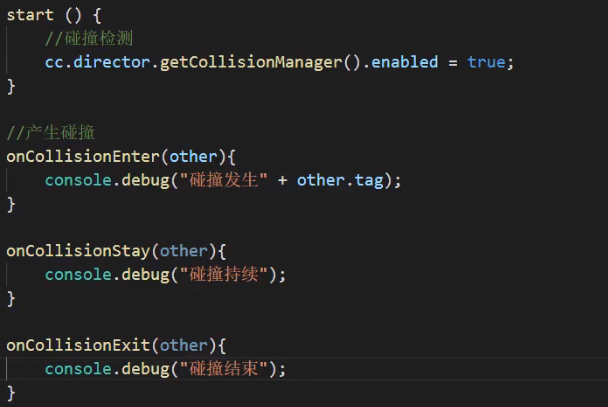
碰撞检测:

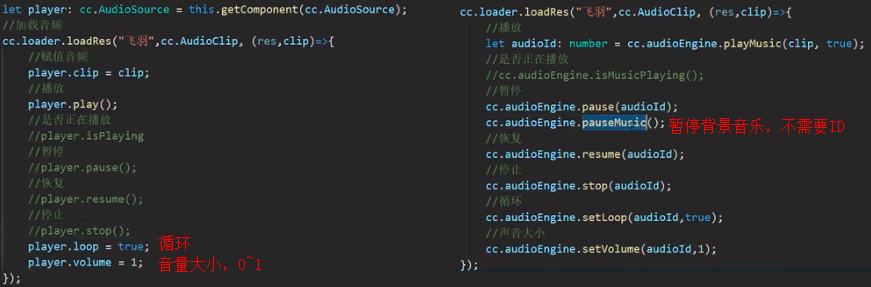
音频播放(左边写法依赖组件):

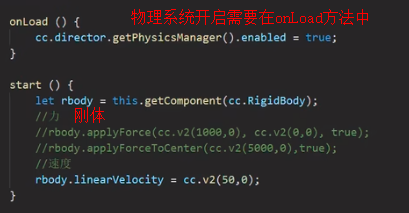
物理系统:

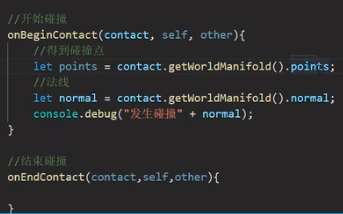
物理碰撞:

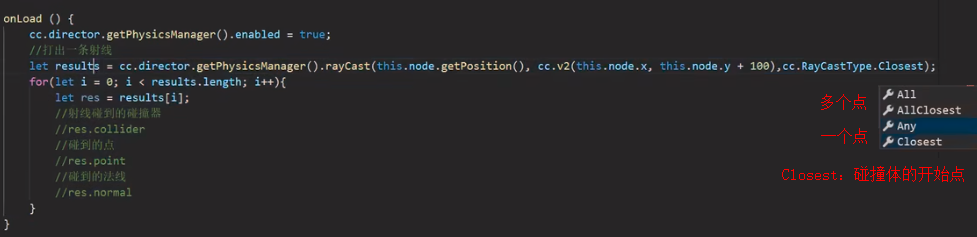
射线:

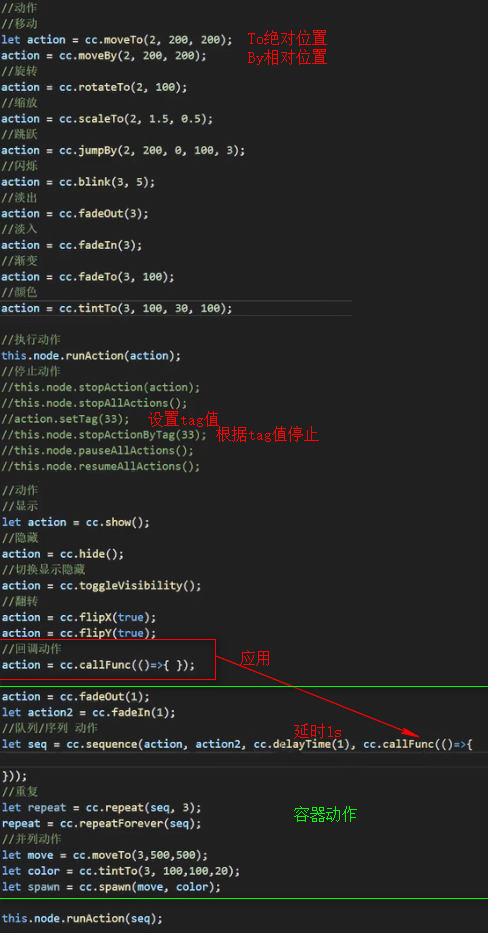
动作系统:

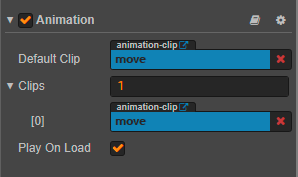
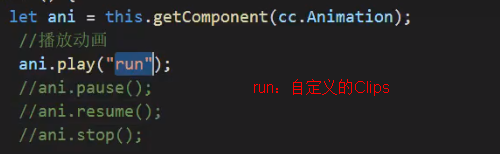
动画系统:


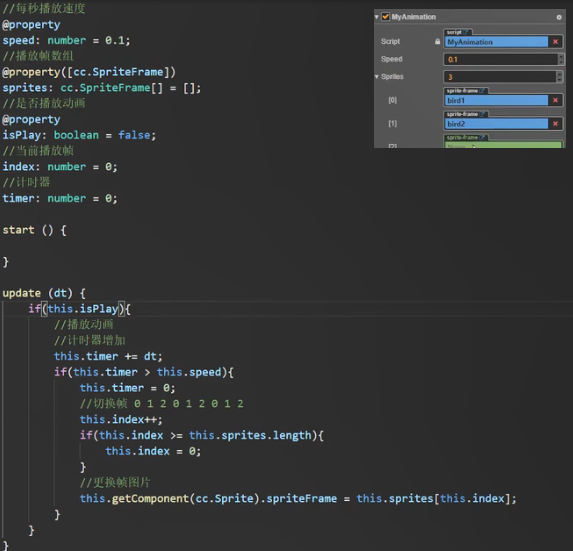
自定义Animation:

跨脚本调用:

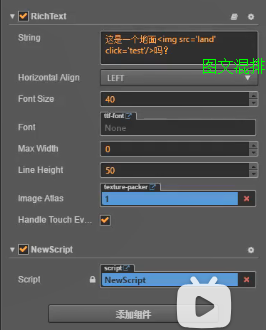
富文本组件:

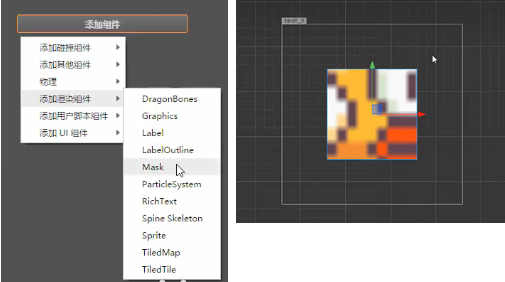
遮罩:

屏幕适配:

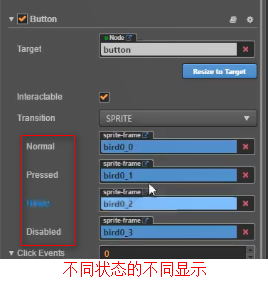
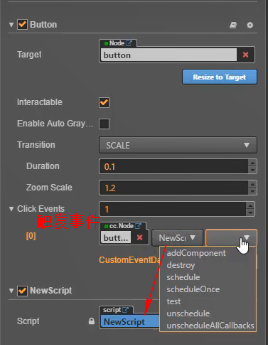
按钮:


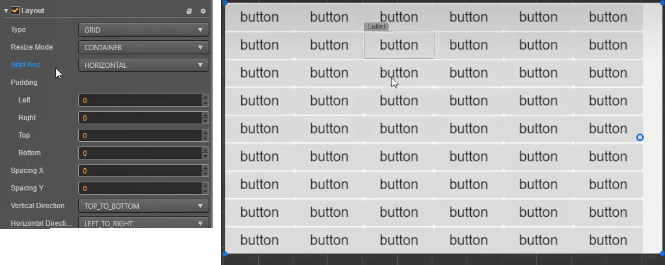
布局:

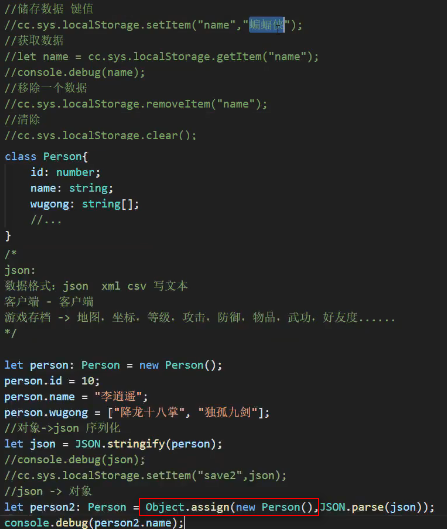
数据存储:

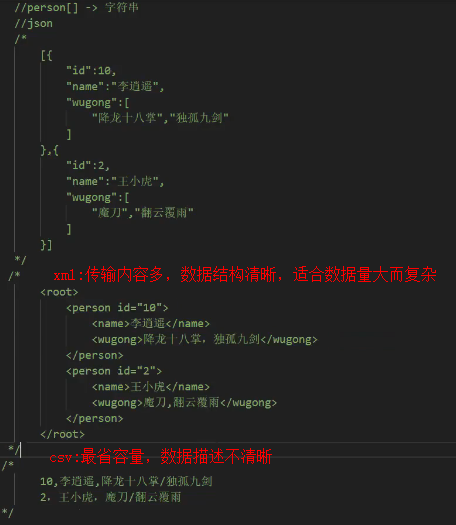
数据格式:

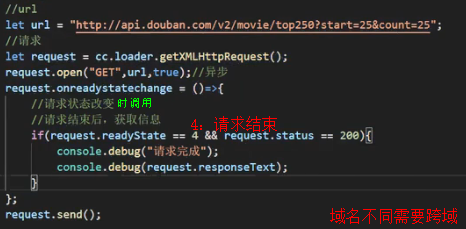
网络请求:

Socket.io:
安装:node.js、npm、npm install -save express、npm install socket.io@2.0.4
服务端:

var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); //在某个端口开始监听客户端连接 http.listen(3000,function(){ console.log("server listen on 3000") }) //监听有客户端连接 io.on('connection',function(socket){ //发送消息 // socket.emit('message','连接成功') //监听客户端发来的消息 console.log("有客户端连接"); socket.on('message',function(data){ console.log("客户端发来消息:"+data) //回复消息 socket.emit("message","World!") }) })
客户端:

start () { //连接服务端 this.socket = io.connect("http://localhost:3000"); //判断是否连接成功 this.socket.on('connect',(data)=>{ console.log("连接成功"); //给服务端发消息 this.socket.emit("message", "Hello!"); //客户端接收消息 this.socket.on('message',(data)=>{ console.log("收到服务端的回复:"+data); }) }); //判断是否断开 this.socket.on('disconnect',(data)=>{ console.log("断开连接") }) }
· express
Express 框架提供了对 Node.js 原生 API 比较好的封装,是一个简洁而灵活的 node.js Web应用框架,使用 Express 可以快速地搭建一个完整功能的网站。
Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。那为什么还有用 Express?
因为 http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。

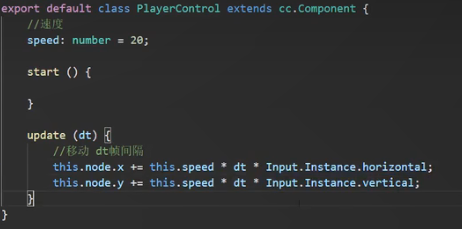
控制封装:

使用:

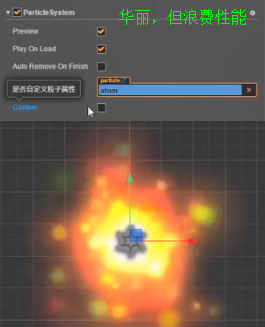
粒子系统:

打包:项目 > 构建发布
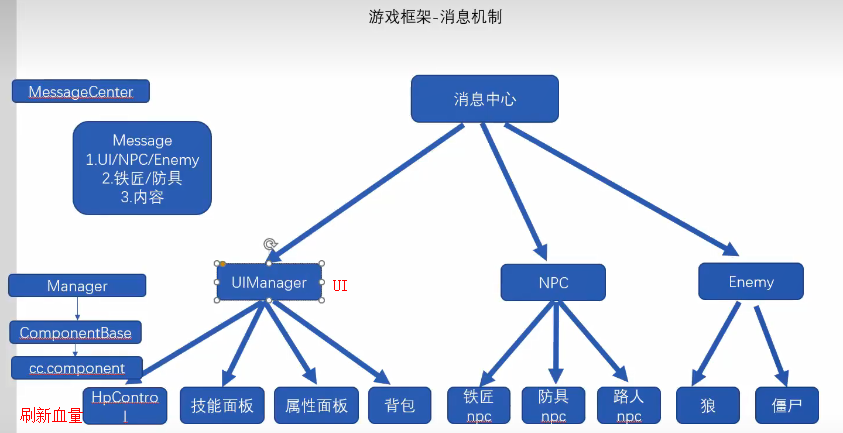
框架:


const { ccclass, property } = cc._decorator; @ccclass export default class Message { //类型 Type: number //命令 Command: number //参数 Content: any constructor(type, command, content) { this.Type = type this.Command = command this.Content = content } } export class MessageType { static Type_UI = 1 static Type_Player = 2 static Type_Enemy = 3 static Type_Audio = 4 static UI_RefreshScore = 101 }

import Message from "./Message"; const { ccclass, property } = cc._decorator; @ccclass export default class CompoentBase extends cc.Component { //接收消息 ReceiveMessage(message: Message) { } }

import CompoentBase from "./CompoentBase"; import Message, { MessageType } from "./Message"; import MessageCenter from "./MessageCenter"; const { ccclass, property } = cc._decorator; @ccclass export default class ManagerBase extends CompoentBase { //管理的消息接收者数组 ReceiveList: CompoentBase[] = [] //当前管理类接收的具体消息类型 messageType: number onLoad() { //设置当前管理类接收的消息类型 this.messageType = this.SetMessageType() //把管理类添加到消息中心列表中 MessageCenter.Managers.push(this) } //设置当前管理类的消息类型 SetMessageType() { return MessageType.Type_UI //默认返回UI类型 } //注册消息监听 RegisterReceiver(cb: CompoentBase) { this.ReceiveList.push(cb) } //接收消息 ReceiveMessage(message: Message) { super.ReceiveMessage(message) //判断消息类型 if (message.Type != this.messageType) { return } //向下层分发消息 for (let cb of this.ReceiveList) { cb.ReceiveMessage(message) } } }

import CompoentBase from "./CompoentBase"; import Message from "./Message"; const { ccclass, property } = cc._decorator; @ccclass export default class MessageCenter { //管理类列表 static Managers: CompoentBase[] = [] //发送消息 static SendMessage(msg: Message) { for (let manager of this.Managers) { manager.ReceiveMessage(msg) } } //发送消息 static SendCustomMessage(type: number, command: number, content: any) { let msg = new Message(type, command, content) this.SendMessage(msg) } }
使用:

import { MessageType } from "./Message";
import MessageCenter from "./MessageCenter";
const { ccclass, property } = cc._decorator;
@ccclass
export default class PlayerControl extends cc.Component {
start() {
//点击
this.node.on(cc.Node.EventType.MOUSE_DOWN, (event) => {
//血量减少
MessageCenter.SendCustomMessage(MessageType.Type_UI, MessageType.UI_RefreshScore, 10)
})
}
// update (dt) {}
}

import ManagerBase from "./ManagerBase"; import { MessageType } from "./Message"; const { ccclass, property } = cc._decorator; @ccclass export default class UIManager extends ManagerBase { static Instance: UIManager onLoad() { super.onLoad() UIManager.Instance = this } //接收的消息类型 SetMessageType() { return MessageType.Type_UI; } }

import CompoentBase from "./CompoentBase"; import Message, { MessageType } from "./Message"; import UIManager from "./UIManager"; const { ccclass, property } = cc._decorator; @ccclass export default class HpControl extends CompoentBase { hp: number = 100 start() { //注冊为UI的消息接收者 UIManager.Instance.RegisterReceiver(this) } //接收到的消息 ReceiveMessage(msg) { super.ReceiveMessage(msg) if (msg.Command == MessageType.UI_RefreshScore) { //得到参数 let num = <number>msg.Content this.ChangeHp(num) } } //改变血量 ChangeHp(attack: number) { this.hp -= attack this.node.children[1].getComponent(cc.Label).string = this.hp + "" } // update (dt) {} }
关闭调试中左下角的Stats信息:cc.debug.setDisplayStats(boolean)




