TS 学习笔记

type str = string const hello: number | str = "Hello World!" console.log(`Say:${hello} Type:${typeof (hello)}`)

//元组 let hero: [string, number] = ["超人", 100]; hero[0] = "蝙蝠侠"; //数组 let array1: number[] = [1, 2, 3]; let array2: Array<number> = new Array<number>(); array1.push(4); //在数组后面追加元素 array1.unshift(0); //在数组前面添加元素 array1.pop(); //删除最后面的元素 array1.splice(0, 1); //从第几位开始删除几个 array1.shift(); //删除最前面的 array1 = array1.concat(array2); //合并数组 let index = array1.indexOf(3); //查找元素位置 array1.sort(); //排序 array1.reverse(); //反转 console.log(array1); //字典 let dic: { [key: string]: string } = { "name": "王小虎", "age": "18", "sex": "男", } dic["name"] = "令狐冲"; console.log(dic);

let names: string[] = ["A", "B", "C"]; for (let name of names) { console.log(name) } for (let index in names) { console.log(index) }

function hello1(name: string): string { return "Hello" + name } let hello2 = function (name) { return "Hello" + name } let hello3 = (name) => { return "Hello" + name } console.log(`${hello1("小王")},${hello2("小郑")},${hello3("小许")}`)

function func(value: Function) { value() } function test() { console.log("我被调用了") } func(test)

enum Sex { man = "男", woman = "女" } namespace aa { //命名空间 配合 export 使用 export class Person { name: string = "未知"; age: any = "未知"; private _hp: number = 100; //访问修饰符 public protected private get hp() { //属性寄存器 get set return this._hp; } set hp(value) { this._hp = value < 0 ? 0 : value; } //构造方法 constructor(name: string, age: any) { this.name = name; this.age = age; } say<T>(sex: T) { //泛型 T console.log(`姓名:${this.name},性别:${sex},年龄:${this.age},血量:${this._hp}`) } static book() { console.log(`《花名册》`) } } } //调用静态方法 aa.Person.book(); //实例化对象 let p = new aa.Person("小刘", 18); p.hp -= 180; // p._hp 私有修饰符,访问失败 p.say<string>(Sex.woman);

//抽象类 abstract class Person { name: string = "未知"; say() { console.log(`我是人类,姓名:${this.name}`) } abstract test(); } //继承 class Student extends Person { score: number = 0; say() { super.say();//没有这句就是重写,有就是扩展 console.log(`我是学生,姓名:${this.name}`) } //继承抽象类时,必须实现所有的抽象方法 test() { console.log(`我考试得分:${this.score}`) } } let s = new Student(); s.name = "小王"; s.say(); s.test();

class Person { name: string = "未知"; say() { console.log(`我是人类,姓名:${this.name}`) } } interface IWolf { attack(); } class WolfMan extends Person implements IWolf { attack() { console.log("我变成狼人,攻击你"); } } let w = new WolfMan(); w.say(); w.attack();

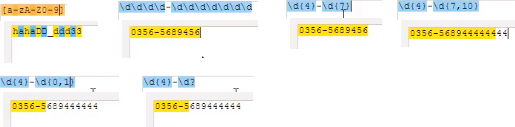
// 常用元字符 // . 匹配除换行符以外的任意字符 // \w 匹配字母/数字/下划线/汉字 // \s 匹配任意的空白符 // \d 匹配数字 // \b 匹配单词的开始或结束 // ^ 匹配字符串的开始 // $ 匹配字符串的结束 // 常用限定符 // {n} 重复n次 // {n,} 重复大于等于n次 // {n,m} 重复n次到m次 // * 重复大于等于0次 // + 重复大于等于1次 // ? 重复0次或1次 // 常用正则表达式 // 全数字:^[0-9]$ // 电话号:\d{3}-\d{8}|\d{4}-\d{7} // QQ号:[1-9][0-9]{4,} // 账号(字母开头,5-16位,允许字母数字下划线): // ^[a-zA-Z][a-zA-Z0-9_]{4,15}$ //实例 let reg = /\d{4}-\d{7}/g; let str = "0345-1234567"; let res = reg.exec(str); //是否匹配到,没匹配到输出undefined console.log(res?.length); //匹配到的内容 res?.forEach((value,index)=>{ console.log(value+" "+index); })

单例模式:让一个类只能产生一个对象

class SoundManager{ private constructor(){} //设置构造方法为私有,仅能内部new对象,实现单例 // static Instance = new SoundManager(); // 一开始就实例化,占内存。遂使用懒加载,如下 private static instance : SoundManager; static Instance(){ //懒加载:什么时候调用,什么时候才产生 if(!SoundManager.instance){ //判断当前单例是否产生 SoundManager.instance = new SoundManager(); } return SoundManager.instance; } } //用声音管理类 // let s = new SoundManager() SoundManager.Instance //之前是调用属性,写懒加载后调用的是方法
代理模式:类似于 C# 的委托

interface ICalc { calc(num1: number, num2: number): number; } class Npc1 implements ICalc { calc(num1: number, num2: number): number { return num1 + num2; } } class Npc2 implements ICalc { calc(num1: number, num2: number): number { return num1 - num2; } } class Person { //代理 delegate: ICalc; GetNum(num1: number, num2: number) { let num = this.delegate.calc(num1, num2); console.log(num) } } let p = new Person(); //设定一个代理 p.delegate = new Npc2(); p.GetNum(3, 4);
观察者模式:监听变化

interface IObserver { nameChanged(newName); } class Person { private _name: string; set name(value) { this._name = value //发生变化,遍历观察者数组,给所有的观察者发消息 for (let observer of this.observers) { observer.nameChanged(this._name); } } get name() { return this._name } //存放所有的观察者 observers: Array<IObserver> = new Array<IObserver>(); } class Test implements IObserver { nameChanged(newName) { console.log(`监听到变化,名字变为${newName}`) } } let p = new Person(); let t = new Test(); //设置为监听对象 p.observers.push(t); p.name = "哈哈哈";
工厂模式:类似面向对象,不在乎过程。

enum CarType { Bmw, Audi, Benz } class Car { name: string; //工厂方法 static Create(carType: CarType): Car { let car: Car; switch (carType) { case CarType.Bmw: car = new Bmw(); break; case CarType.Audi: car = new Audi(); break; case CarType.Benz: car = new Benz(); break; } return car; } } class Bmw extends Car { } class Audi extends Car { } class Benz extends Car { } let bmw = Car.Create(CarType.Bmw);

class Person{ name: string; next: Person; constructor(name){ this.name = name; } } let p = new Person("李逍遥") p.next = new Person("王小虎") p.next.next = new Person("赵灵儿") //删除(只是覆盖,内存中并没有删除王小虎,不过会被TS的垃圾回收机制回收的) p.next = p.next.next; //添加 let temp = new Person("白豆腐") temp.next = p.next; p.next = temp; while (p){ console.log(p.name); //让节点向后移 p = p.next; }
1




