QT学习笔记——06-Day15_C++_QT
在学习QT总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。
06-Day15_C++_QT
目录:
一、QMainWindow
1、QMainWindow菜单栏和工具栏
2、QMainWindow状态栏、铆接部件、核心部件
3、资源文件
二、对话框QDialog
1、对话框——模态和非模态
2、QMessageBox使用
3、标准对话框-颜色对话框和文件对话框
三、布局管理器
》登录窗口布局
四、常用控件
1、常用控件——按钮组
2、ListWidget控件使用
3、TreeWidgetItem使用
4、QTableWidget控件使用
5、其他常用控件
五、总结
一、QMainWindow
1、QMainWindow菜单栏和工具栏
新建工程:选择“QMainWindow”,去掉勾选“显示主界面”
mainwindow.cpp构建如下
1 #include "mainwindow.h" 2 #include<QMenuBar> 3 #include<QToolBar> 4 5 MainWindow::MainWindow(QWidget *parent) 6 : QMainWindow(parent) 7 { 8 resize(600, 400); 9 10 //包含菜单栏,只能有一个 11 QMenuBar* bar = menuBar(); 12 //将菜单栏放入到窗口中 13 this->setMenuBar(bar); 14 15 //创建文件菜单 16 QMenu* fileMenu = bar->addMenu("文件"); 17 QMenu* editMenu = bar->addMenu("编辑"); 18 19 //添加菜单栏 20 QAction* newAction = fileMenu->addAction("新建"); 21 //添加分割线 22 fileMenu->addSeparator(); 23 QAction* openAction = fileMenu->addAction("打开"); 24 25 //工具栏,可以有多个 26 QToolBar* toolBar = new QToolBar(this); 27 addToolBar(Qt::LeftToolBarArea, toolBar);//默认停靠范围 28 29 //只允许左右侧停靠 30 toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea); 31 32 //设置浮动 33 toolBar->setFloatable(false); 34 35 //设置移动(总开关) 36 toolBar->setMovable(false); 37 38 //工具栏添加菜单栏 39 toolBar->addAction(newAction); 40 //添加分割线 41 toolBar->addSeparator(); 42 toolBar->addAction(openAction); 43 44 } 45 46 MainWindow::~MainWindow() 47 { 48 49 }
2、QMainWindow状态栏、铆接部件、核心部件
注意:可以有一个一般为set...,多个的为add...。
1 #include "mainwindow.h" 2 #include<QMenuBar> 3 #include<QToolBar> 4 #include<QLabel> 5 #include<QStatusBar> 6 #include<QDockWidget> 7 #include<QTextEdit> 8 9 MainWindow::MainWindow(QWidget *parent) 10 : QMainWindow(parent) 11 { 12 resize(600, 400); 13 14 //包含菜单栏,只能有一个 15 QMenuBar* bar = menuBar(); 16 //将菜单栏放入到窗口中 17 this->setMenuBar(bar); 18 19 //创建文件菜单 20 QMenu* fileMenu = bar->addMenu("文件"); 21 QMenu* editMenu = bar->addMenu("编辑"); 22 23 //添加菜单栏 24 QAction* newAction = fileMenu->addAction("新建"); 25 //添加分割线 26 fileMenu->addSeparator(); 27 QAction* openAction = fileMenu->addAction("打开"); 28 29 //工具栏,可以有多个 30 QToolBar* toolBar = new QToolBar(this); 31 addToolBar(Qt::LeftToolBarArea, toolBar);//默认停靠范围 32 33 //只允许左右侧停靠 34 toolBar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea); 35 36 //设置浮动 37 toolBar->setFloatable(false); 38 39 //设置移动(总开关) 40 toolBar->setMovable(false); 41 42 //工具栏添加菜单栏 43 toolBar->addAction(newAction); 44 //添加分割线 45 toolBar->addSeparator(); 46 toolBar->addAction(openAction); 47 48 //状态栏,只能有一个 49 QStatusBar* stBar = statusBar(); 50 setStatusBar(stBar); 51 QLabel* label = new QLabel("左侧提示信息", this); 52 stBar->addWidget(label);//添加提示信息到左侧 53 54 QLabel* label2 = new QLabel("右侧提示信息", this); 55 stBar->addPermanentWidget(label2); 56 57 //铆接部件(浮动窗口) 58 QDockWidget* dock = new QDockWidget; 59 //添加铆接部件到窗口中 60 addDockWidget(Qt::BottomDockWidgetArea, dock); 61 62 //设置停靠范围 63 dock->setAllowedAreas(Qt::TopDockWidgetArea | Qt::BottomDockWidgetArea); 64 65 66 //核心部件 67 QTextEdit* edit = new QTextEdit;//文本编辑框 68 setCentralWidget(edit); 69 70 71 72 73 } 74 75 MainWindow::~MainWindow() 76 { 77 78 }
3、资源文件
新建工程:选择“QMainWindow”,勾选“显示主界面”(默认勾选)
在mainwindow.ui中添加“文件”(可直接设置中文),然后添加“新建”和“打开”(先设置英文,后改中文)
在mainwindow.cpp下更改:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) : 5 QMainWindow(parent), 6 ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 //通过ui寻找控件,绝对地址,缺点:给别人后会找不到文件 11 //ui->actionNew->setIcon(QIcon("D:/WorkSpace/QT/day01/02_Source/Image/Luffy.png")); 12 13 //1.添加资源文件到项目中(images文件夹放到项目文件夹下) 14 //2.在项目处右键选中“添加新文件”,选择“Qt”,“Qt Resource File”,确定;取名称(如:res),点击下一步;(会添加一个res.qrc)点击完成 15 //3.打开res.qrc(右键点击“Open in Editor”),然后第一步添加“前缀”(如:/),第二步添加“文件”(选中所有照片),先运行下项目,这样左侧项目窗口res.qrc下"/文件夹"下会出现所有图片 16 //4.使用资源文件“:+ 前缀名 + 文件名” 17 ui->actionNew->setIcon(QIcon(":/Image/Luffy.png")); 18 ui->actionOpen->setIcon(QIcon(":/Image/OnePiece.png")); 19 20 21 } 22 23 MainWindow::~MainWindow() 24 { 25 delete ui; 26 }
二、对话框QDialog
有些低版本的Qt不兼容,需要在 文件名.pro 的最后一行添加:CONFIG += c++11
1、对话框——模态和非模态
新建工程:选择“QMainWindow”,勾选“显示主界面”(默认勾选)
在mainwindow.ui中添加“文件”(可直接设置中文),然后添加“新建”和“打开”(先设置英文,后改中文)
在mainwindow.cpp下更改:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 #include<QDebug> 4 #include<QDialog> 5 6 MainWindow::MainWindow(QWidget *parent) : 7 QMainWindow(parent), 8 ui(new Ui::MainWindow) 9 { 10 ui->setupUi(this); 11 12 //点击新建菜单栏,弹出对话框 13 connect(ui->actionNew, &QAction::triggered, this, [=](){ 14 //对话框有两种 15 //模态对话框(不可以对其他窗口操作) 非模态对话框(可以对其他窗口操作) 16 17 //模态对话框 18 // QDialog dlg(this); 19 // dlg.resize(200, 100); 20 // dlg.exec();//阻塞 21 //qDebug() << "弹出对话框!"; 22 23 24 //非模态对话框创建 25 //QDialog dlg2(this);//创建到栈上,一闪而过 26 QDialog* dlg2 = new QDialog(this); 27 dlg2->resize(200, 100); 28 dlg2->show(); 29 //需要设置属性dlg2,创建到堆上,小窗口点击叉子不会释放(只有点击大窗口时才自动释放),所以需要设置dlg2->setAttribute(Qt::WA_DeleteOnClose); 55 30 dlg2->setAttribute(Qt::WA_DeleteOnClose); 31 32 }); 33 34 } 35 36 MainWindow::~MainWindow() 37 { 38 delete ui; 39 }
2、QMessageBox使用
在mainwindow.cpp下更改:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 #include<QDebug> 4 #include<QDialog> 5 #include<QMessageBox> 6 7 MainWindow::MainWindow(QWidget *parent) : 8 QMainWindow(parent), 9 ui(new Ui::MainWindow) 10 { 11 ui->setupUi(this); 12 13 //点击新建菜单栏,弹出对话框 14 connect(ui->actionNew, &QAction::triggered, this, [=](){ 15 //对话框有两种 16 //模态对话框(不可以对其他窗口操作) 非模态对话框(可以对其他窗口操作) 17 18 //模态对话框 19 // QDialog dlg(this); 20 // dlg.resize(200, 100); 21 // dlg.exec();//阻塞 22 //qDebug() << "弹出对话框!"; 23 24 25 //非模态对话框创建 26 //QDialog dlg2(this);//创建到栈上,一闪而过 27 // QDialog* dlg2 = new QDialog(this); 28 // dlg2->resize(200, 100); 29 // dlg2->show(); 30 // //需要设置属性dlg2 31 // dlg2->setAttribute(Qt::WA_DeleteOnClose); 32 33 //使用标准对话框QMessageBox 34 //错误对话框 35 //QMessageBox::critical(this, "错误!", "critical"); 36 //信息对话框 37 //QMessageBox::information(this, "信息", "info"); 38 39 //询问对话框 40 //参数1:父亲;参数2:标题;参数3:提示内容;参数4:按键类型;参数5:关联回车的按键 41 // if(QMessageBox::Save == QMessageBox::question(this, "问题", "question", QMessageBox::Save | QMessageBox::Cancel, QMessageBox::Cancel)) 42 // { 43 // qDebug() << "点击的是保存"; 44 // } 45 // else 46 // { 47 // qDebug() << "点击的是取消"; 48 // } 49 50 //警告对话框 51 QMessageBox::warning(this, "警告!", "warning"); 52 53 }); 54 55 } 56 57 MainWindow::~MainWindow() 58 { 59 delete ui; 60 }
3、标准对话框-颜色对话框和文件对话框
在mainwindow.cpp下更改:
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 #include<QDebug> 4 #include<QDialog> 5 #include<QMessageBox> 6 #include<QColorDialog> 7 #include<QFileDialog> 8 9 MainWindow::MainWindow(QWidget *parent) : 10 QMainWindow(parent), 11 ui(new Ui::MainWindow) 12 { 13 ui->setupUi(this); 14 15 //点击新建菜单栏,弹出对话框 16 connect(ui->actionNew, &QAction::triggered, this, [=](){ 17 //对话框有两种 18 //模态对话框(不可以对其他窗口操作) 非模态对话框(可以对其他窗口操作) 19 20 //模态对话框 21 // QDialog dlg(this); 22 // dlg.resize(200, 100); 23 // dlg.exec();//阻塞 24 //qDebug() << "弹出对话框!"; 25 26 27 //非模态对话框创建 28 //QDialog dlg2(this);//创建到栈上,一闪而过 29 // QDialog* dlg2 = new QDialog(this); 30 // dlg2->resize(200, 100); 31 // dlg2->show(); 32 // //需要设置属性dlg2 33 // dlg2->setAttribute(Qt::WA_DeleteOnClose); 34 35 //使用标准对话框QMessageBox 36 //错误对话框 37 //QMessageBox::critical(this, "错误!", "critical"); 38 //信息对话框 39 //QMessageBox::information(this, "信息", "info"); 40 41 //询问对话框 42 //参数1:父亲;参数2:标题;参数3:提示内容;参数4:按键类型;参数5:关联回车的按键 43 // if(QMessageBox::Save == QMessageBox::question(this, "问题", "question", QMessageBox::Save | QMessageBox::Cancel, QMessageBox::Cancel)) 44 // { 45 // qDebug() << "点击的是保存"; 46 // } 47 // else 48 // { 49 // qDebug() << "点击的是取消"; 50 // } 51 52 //警告对话框 53 // QMessageBox::warning(this, "警告!", "warning"); 54 55 //选择颜色对话框 56 // QColor color = QColorDialog::getColor(QColor(255, 0, 0)); 57 // qDebug() << color.red() << color.green() << color.blue(); 58 59 60 //打开文件对话框 61 QString path = QFileDialog::getOpenFileName(this, "打开文件", "C:\\Users\\Administrator\\Desktop", "(*.txt *.png)"); 62 qDebug() << path; 63 64 }); 65 66 } 67 68 MainWindow::~MainWindow() 69 { 70 delete ui; 71 }
三、布局管理器
》登录窗口布局
新建工程:选择“QWidget”,勾选“显示主界面”(默认勾选)
1)利用Widget做容器,容器内部进行水平布局 和 垂直布局
2)灵活运用弹簧
3)设置属性,间隙,默认widget和控件之间有9像素的间隙
4)垂直策略
如果想设置初始光标位置,在widget.cpp中更改为:
1 #include "widget.h" 2 #include "ui_widget.h" 3 4 Widget::Widget(QWidget *parent) : 5 QWidget(parent), 6 ui(new Ui::Widget) 7 { 8 ui->setupUi(this); 9 10 //设置初始光标位置 11 ui->lineEdit_2->setFocus(); 12 } 13 14 Widget::~Widget() 15 { 16 delete ui; 17 }
四、常用控件
1、常用控件——按钮组
1)PushButton按钮组
2)ToolButton工具按钮,多用于显示图片,ToolButtonStyle修改风格,autoRaise透明风格
3)RadioButton单选 setChecked(true)——默认选中
4)checkBox多选,statechage——独特的信号
新建工程:选择“QWidget”,勾选“显示主界面”(默认勾选)
先在widget.ui中添加按钮!
在widget.cpp中更改:
1 #include "widget.h" 2 #include "ui_widget.h" 3 #include<QDebug> 4 5 Widget::Widget(QWidget *parent) : 6 QWidget(parent), 7 ui(new Ui::Widget) 8 { 9 ui->setupUi(this); 10 11 12 //单选按钮,默认选中:男 13 ui->rBtnMan->setChecked(true); 14 15 //点击女的,就打印选中了 16 connect(ui->rBtnWoman, &QRadioButton::clicked,[=](){ 17 qDebug() << "选中女的了"; 18 }); 19 20 //多选框,选中后打印内容 21 //选中2,未选中0(tristate——1状态,半选中) 22 connect(ui->checkBox, &QCheckBox::stateChanged, [=](int state){ 23 qDebug() << state; 24 }); 25 26 } 27 28 Widget::~Widget() 29 { 30 delete ui; 31 }
2、ListWidget控件使用
1)QListWidgetItem 每个条目,每一个Item项目
2)item可以设置对齐方式
3)item->setTextAlignment(Qt::AlignHCenter);居中对齐
4)一次性的将所有内容添加QStringList
5)addItems(QStringList)
先在widget.ui中的“Item Widgets(Item-Based)”中添加List Widget!
在widget.cpp中更改:
1 #include "widget.h" 2 #include "ui_widget.h" 3 #include<QDebug> 4 5 Widget::Widget(QWidget *parent) : 6 QWidget(parent), 7 ui(new Ui::Widget) 8 { 9 ui->setupUi(this); 10 11 12 //单选按钮,默认选中:男 13 ui->rBtnMan->setChecked(true); 14 15 //点击女的,就打印选中了 16 connect(ui->rBtnWoman, &QRadioButton::clicked,[=](){ 17 qDebug() << "选中女的了"; 18 }); 19 20 //多选框,选中后打印内容 21 //选中2,未选中0(tristate——1状态) 22 connect(ui->checkBox, &QCheckBox::stateChanged, [=](int state){ 23 qDebug() << state; 24 }); 25 26 27 //利用listWidget写诗 28 // QListWidgetItem* item = new QListWidgetItem("锄禾日当午"); 29 30 // //设置对齐方式 31 // item->setTextAlignment(Qt::AlignHCenter); 32 // ui->listWidget->addItem(item); 33 34 //QStringList——QList<QString> 缺点:无法对齐 35 QStringList list; 36 list << "锄禾日当午" << "汗滴禾下土" << "谁知盘中餐" << "粒粒皆辛苦"; 37 ui->listWidget->addItems(list); 38 39 //匿名对象,也可以直接使用 40 //ui->listWidget->addItems(QStringList()<< "锄禾日当午" << "汗滴禾下土" << "谁知盘中餐" << "粒粒皆辛苦"); 41 42 43 44 } 45 46 Widget::~Widget() 47 { 48 delete ui; 49 }
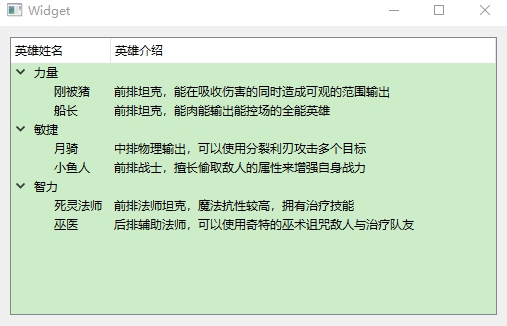
3、TreeWidgetItem使用
制作下图:

新建工程:选择“QWidget”,勾选“显示主界面”(默认勾选)
先在widget.ui中的“Item Widgets(Item-Based)”中添加Tree Widget!
在widget.cpp中更改:
1 #include "widget.h" 2 #include "ui_widget.h" 3 4 Widget::Widget(QWidget *parent) : 5 QWidget(parent), 6 ui(new Ui::Widget) 7 { 8 ui->setupUi(this); 9 10 //treeWidget控件使用 11 //添加头 12 ui->treeWidget->setHeaderLabels(QStringList()<< "英雄姓名" << "英雄介绍"); 13 //添加项目 14 QTreeWidgetItem* liItem = new QTreeWidgetItem(QStringList()<< "力量"); 15 QTreeWidgetItem* minItem = new QTreeWidgetItem(QStringList()<< "敏捷"); 16 QTreeWidgetItem* zhiItem = new QTreeWidgetItem(QStringList()<< "智力"); 17 18 //添加顶层项目 19 ui->treeWidget->addTopLevelItem(liItem); 20 ui->treeWidget->addTopLevelItem(minItem); 21 ui->treeWidget->addTopLevelItem(zhiItem); 22 23 QStringList heroL1; 24 QStringList heroL2; 25 QStringList heroM1; 26 QStringList heroM2; 27 QStringList heroZ1; 28 QStringList heroZ2; 29 30 31 heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出"; 32 heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄"; 33 34 heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标"; 35 heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力"; 36 37 heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能"; 38 heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友"; 39 40 //追加子项目,子项也是QTreeWidgetItem 41 QTreeWidgetItem* li1 = new QTreeWidgetItem(heroL1); 42 liItem->addChild(li1); 43 QTreeWidgetItem* li2 = new QTreeWidgetItem(heroL2); 44 liItem->addChild(li2); 45 QTreeWidgetItem* Min1 = new QTreeWidgetItem(heroM1); 46 minItem->addChild(Min1); 47 QTreeWidgetItem* Min2 = new QTreeWidgetItem(heroM2); 48 minItem->addChild(Min2); 49 QTreeWidgetItem* Zhi1 = new QTreeWidgetItem(heroZ1); 50 zhiItem->addChild(Zhi1); 51 QTreeWidgetItem* Zhi2 = new QTreeWidgetItem(heroZ2); 52 zhiItem->addChild(Zhi2); 53 54 } 55 56 Widget::~Widget() 57 { 58 delete ui; 59 }
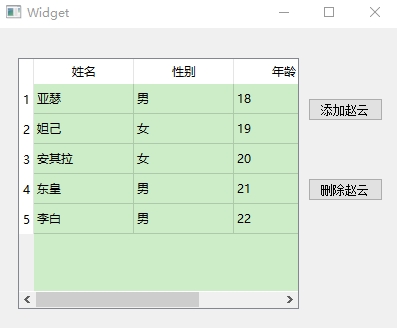
4、QTableWidget控件使用
制作下图:

新建工程:选择“QWidget”,勾选“显示主界面”(默认勾选)
先在widget.ui中的“Item Widgets(Item-Based)”中添加Table Widget!
然后添加两个按钮“添加赵云”、“删除赵云”
1)设置列数setColumnCount
2)设置水平头setHorizontalHeaderLabel
3)设置行数setRowCount
4)设置正文setItem(行数,列数,具体内容)
5)添加赵云,删除赵云
在widget.cpp中更改:
1 #include "widget.h" 2 #include "ui_widget.h" 3 #include<QMessageBox> 4 5 Widget::Widget(QWidget *parent) : 6 QWidget(parent), 7 ui(new Ui::Widget) 8 { 9 ui->setupUi(this); 10 11 //QTableWidget控件使用 12 //告诉控件,一共有多少列 13 //ui->tableWidget->setColumnCount(3); 14 //设置水平头 15 //ui->tableWidget->setHorizontalHeaderLabels(QStringList() << "姓名" << "性别" << "年龄"); 16 QStringList list; 17 list << "姓名" << "性别" << "年龄"; 18 ui->tableWidget->setColumnCount(list.size()); 19 ui->tableWidget->setHorizontalHeaderLabels(list); 20 21 //设置行数 22 ui->tableWidget->setRowCount(5); 23 24 //设置正文 25 //ui->tableWidget->setItem(0, 0, new QTableWidgetItem("亚瑟")); 26 27 //准备数据 28 QStringList namelist; 29 namelist << "亚瑟" << "妲己" << "安其拉" << "东皇" << "李白"; 30 31 QList<QString>sexList; 32 sexList << "男" << "女" << "女" << "男" << "男"; 33 34 for(int i = 0; i < 5; i++) 35 { 36 int col = 0; 37 ui->tableWidget->setItem(i,col++, new QTableWidgetItem(namelist[i])); 38 //添加性别 39 ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i))); 40 //添加年龄 41 //int转QString:number 42 ui->tableWidget->setItem(i,col++, new QTableWidgetItem(QString::number(i+18))); 43 44 } 45 46 //点击按钮,添加赵云 47 connect(ui->addBtn, &QPushButton::clicked,[=](){ 48 49 //先判断有没有赵云,有不添加,没有才添加 50 bool isEmpty = ui->tableWidget->findItems("赵云", Qt::MatchExactly).empty(); 51 52 if(isEmpty) 53 { 54 ui->tableWidget->insertRow(0); 55 ui->tableWidget->setItem(0,0, new QTableWidgetItem("赵云")); 56 ui->tableWidget->setItem(0,1, new QTableWidgetItem("男")); 57 ui->tableWidget->setItem(0,2, new QTableWidgetItem(QString::number(20))); 58 } 59 else 60 { 61 QMessageBox::warning(this, "警告!","赵云有了!"); 62 } 63 64 65 }); 66 67 //点击按钮,删除赵云 68 connect(ui->delBtn,&QPushButton::clicked,[=](){ 69 70 bool isEmpty = ui->tableWidget->findItems("赵云", Qt::MatchExactly).empty(); 71 if(isEmpty) 72 { 73 QMessageBox::warning(this, "警告!","赵云没有了!"); 74 } 75 else 76 { 77 //先找到赵云所在的行 78 int row = ui->tableWidget->findItems("赵云", Qt::MatchExactly).first()->row(); 79 //找到行数,删除掉 80 ui->tableWidget->removeRow(row); 81 82 } 83 84 85 86 }); 87 88 89 } 90 91 Widget::~Widget() 92 { 93 delete ui; 94 }
5、其他常用控件
新建工程:选择“QWidget”,勾选“显示主界面”(默认勾选)
1)stackWidget栈控件——设置当前索引setCurrentIndex(0)
2)下拉框——addItem、setCurrentText()
3)利用QLabel显示gif图片和普通图片
先在widget.ui中的“Item Widgets(Item-Based)”中添加相应的控件!
在widget.cpp中更改:
1 #include "widget.h" 2 #include "ui_widget.h" 3 #include<QMovie> 4 5 Widget::Widget(QWidget *parent) : 6 QWidget(parent), 7 ui(new Ui::Widget) 8 { 9 ui->setupUi(this); 10 11 //设置默认选中第0项 12 ui->stackedWidget->setCurrentIndex(0); 13 14 //stackWidget 15 connect(ui->btnScroll, &QPushButton::clicked,[=](){ 16 ui->stackedWidget->setCurrentIndex(0); 17 }); 18 19 connect(ui->btnTab, &QPushButton::clicked,[=](){ 20 ui->stackedWidget->setCurrentIndex(1); 21 }); 22 23 connect(ui->btnTool, &QPushButton::clicked,[=](){ 24 ui->stackedWidget->setCurrentIndex(2); 25 }); 26 27 //下拉框使用 28 ui->comboBox->addItem("奔驰"); 29 ui->comboBox->addItem("宝马"); 30 ui->comboBox->addItem("拖拉机"); 31 32 //点击拖拉机按钮 33 connect(ui->btnChoose,&QPushButton::clicked,[=](){ 34 ui->comboBox->setCurrentText("拖拉机"); 35 }); 36 37 //利用QLabel显示图片 38 ui->img->setPixmap(QPixmap(":/Image/Luffy.png")); 39 40 //利用QLabel显示gif图片 41 QMovie* movie = new QMovie(":/Image/mario.gif"); 42 ui->movie->setMovie(movie); 43 //播放gif 44 movie->start(); 45 46 47 } 48 49 Widget::~Widget() 50 { 51 delete ui; 52 }
五、总结
1 QMainWindow
1.1 菜单栏 QMenuBar * bar = MenuBar() 只能最多有一个
1.1.1 把这个栏添加到 窗口中 setMenuBar
1.1.2 添加菜单 addMenu(文件)
1.1.3 文件里添加菜单项 addAction(新建) 返回QAction
1.1.4 添加分隔符 addSeparator
1.2 工具栏 可以有多个
1.2.1 tBar = new QToolBar
1.2.2 addToolBar( 默认停靠位置,tBar)
1.2.3 设置 停靠、浮动、移动
1.2.4 添加菜单项
1.3 状态栏 statusBar 只能一个
1.3.1 左侧添加
1.3.2 右侧添加
1.4 铆接部件 可以多个
1.4.1 QDockWidget
1.4.2 addDockWidget(默认位置,。。)
1.4.3 设置后期的停靠位置
1.5 核心部件 只能一个
1.5.1 setCentralWidget
2 添加资源文件
2.1 首先将资源导入到项目中
2.2 右键项目 - 添加新文件 – Qt - Qt Resource File
2.3 给资源起名称 res
2.4 Qt会生成res.qrc 文件
2.5 右键res.qrc open in Editor
2.6 添加前缀
2.7 添加文件
2.8 使用 “ : + 前缀名 + 文件名 ”
2.9 可以设置别名,但是不建议,因为设置别名,原来的方式就不可用了
3 对话框
3.1 模态对话框
3.1.1 Dialog dlg
3.1.2 dlg.exec() 阻塞功能
3.2 非模态对话框
3.2.1 Dialog dlg
3.2.2 dlg.show() 会一闪而过 所以创建在堆上
3.2.3 new dlg dlg->show()
3.2.4 设置属性 55号 setAttribute(Qt::WA_DeleteOnClose)
4 QMessageBox
4.1 错误、信息、警告、问题
4.2 问题 5个参数
4.2.1 1 父亲 2 标题 3 显示内容 4 按键类型 5 默认关联回车按键
5 QFileDialog
5.1 getOpenFileName(父亲,标题,默认路径,过滤文件格式)
5.2 返回值是文件路径
6 QColorDialog
6.1 getColor( 默认色 QColor(r,g,b))
6.2 返回值 QColor
7 界面布局
7.1 登陆窗口
7.2 水平布局 和 垂直布局
7.3 默认widget和控件之间有9像素的间隙
7.4 灵活运用弹簧
8 控件
8.1 按钮组
8.1.1 QPushButton 可以加Icon
8.1.2 QToolButton 主要显示Icon,想显示图片和文字 ,修改属性toolButtonStyle
8.1.2.1 自带效果 透明效果 autoRaise
8.1.3 QRadioButton
8.1.3.1 setChecked 设置默认选中
8.1.3.2 监听clicked信号
8.1.4 QCheckButton
8.1.4.1 statusChanged 状态改变 0 未选中 1 半选 2 全选
8.2 ListWidget
8.2.1 QListWidgetItem * item = new … (“诗词”)
8.2.2 ui->listWidget->addItem(item);
8.2.3 设置对齐方式 item->setTextAlignment(Qt::AlignHCenter);
8.2.4 addItems( QStringlist)
8.3 TreeWidget
8.3.1 设置头
8.3.2 ui->treeWidget->setHeaderLabels(QStringList() << "英雄"<<"英雄介绍");
8.3.2.1 设置具体内容
8.3.3 创建顶层的item
8.3.3.1 QTreeWidgetItem * liItem = new …
8.3.3.2 ui->treeWidget->addTopLevelItem(liItem);
8.3.4 设置子节点
8.3.4.1 addChild()
8.4 TableWidget
8.4.1 设置列数
8.4.2 设置头 姓名 性别 年龄
8.4.3 设置行数
8.4.4 设置正文 setItem(row,col,QTableWidgetItem)
8.4.5 添加赵云
8.4.5.1 判断是否为空
8.4.5.2 为空 添加 insertRow
8.4.6 删除赵云
8.4.6.1 判断是否为空
8.4.6.2 先确定赵云所在的row
8.4.6.3 removeRow
8.5 其他常用控件
8.5.1 stackedwidget 栈容器
8.5.1.1 设置所以 setCurrentIndex
8.5.2 下拉框
8.5.2.1 addItem添加项目
8.5.3 利用QLabel显示图片
8.5.3.1 setPixmap(QPixmap(“文件路径”))
8.5.4 利用QLabel显示gif图片
8.5.4.1 QMovie * movie = new QMovie(":/Image/mario.gif");
8.5.4.2 ui->label_gif->setMovie(movie);
8.5.4.3 movie->start();
在学习QT总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。
posted on 2020-06-22 13:41 Alliswell_WP 阅读(230) 评论(0) 编辑 收藏 举报





