MFC学习笔记——07-MFC_19day
在学习MFC总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。
07-MFC_19day
目录:
一、基于对话框编程
1、模态对话框创建
2、非模态对话框创建
二、常用控件
1、StaticText静态文本使用
2、CEditCtrol控件使用
3、ComBox下拉框使用
4、ListControl列表控件
5、CTreeCtrl 树控件
6、CTabCtrl 标签页使用
三、总结
一、基于对话框编程
(1)基于对话框编程
对话框是一种特殊类型的窗口,绝大多数Windows程序都通过对话框与用户进行交互。在Visual C++中,对话框既可以单独组成一个简单的应用程序,又可以成为文档/视图结构程序的资源。
创建基于对话框的 MFC 应用程序框架
程序的创建过程:
》选择“文件 | 新建 | 项目”菜单;
》在“新建项目”对话框中,选择“ MFC 应用程序 ”,输入工程名称,选择“确定”。
》选择“ 基于对话框”,即创建基于对话框的应用程序,选择“完成”。
(2)对话框应用程序框架介绍
1)资源视图
用 AppWizard 创建基于对话框的应用程序框架(假定工程名为 Dialog )后,项目工作区上增加了一个“资源视图”选项卡。
或者,通过视图找到“资源视图”选项卡:
在 MFC中,与用户进行交互的对话框界面被认为是一种资源。展开“Dialog”,可以看到有一个ID为IDD_ DIALOG _DIALOG(中间部分(DIALOG)与项目名称相同)的资源,对应中间的对话框设计界面。不管在何时,只要双击对话框资源的ID,对话框设计界面就会显示在中间。
2)类视图
在类视图中,可以看到生成了3 个类:CAboutDlg、CDialogApp和CDialogDlg。
》CAboutDlg:对应生成的版本信息对话框。
》CDialogApp:应用程序类,从 CWinApp 继承过来,封装了初始化、运行、终止该程序的代码。
》CDialogDlg:对话框类,从CdialogEx继承过来的,在程序运行时看到的对话框就是它的一个具体对象。
>DoDataExchange函数:该函数主要完成对话框数据的交换和校验。
>OnInitDialog函数:相当于对对话框进行初始化处理。
1、模态对话框创建
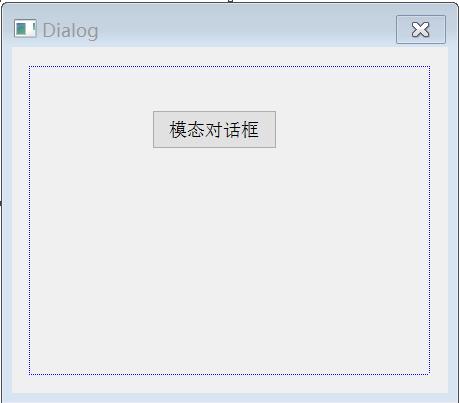
当模态对话框显示时,程序会暂停执行,直到关闭这个模态对话框之后,才能执行程序中的其他任务。
1)通过工具箱在界面上放一个Button,双击此按钮即可跳转到按钮处理函数:
1 //按钮处理函数 2 void CDialogDlg::OnBnClickedButton1() 3 { 4 // TODO: 在此添加控件通知处理程序代码 5 }
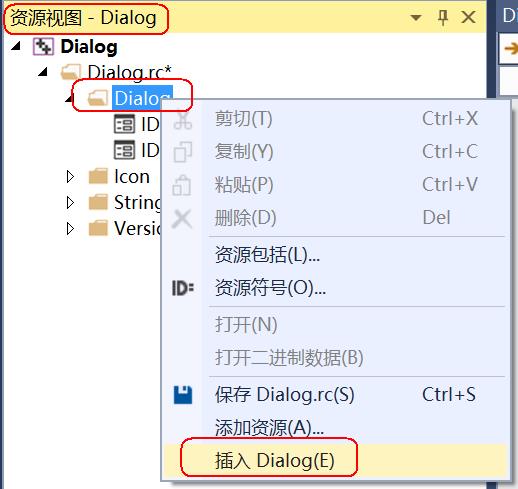
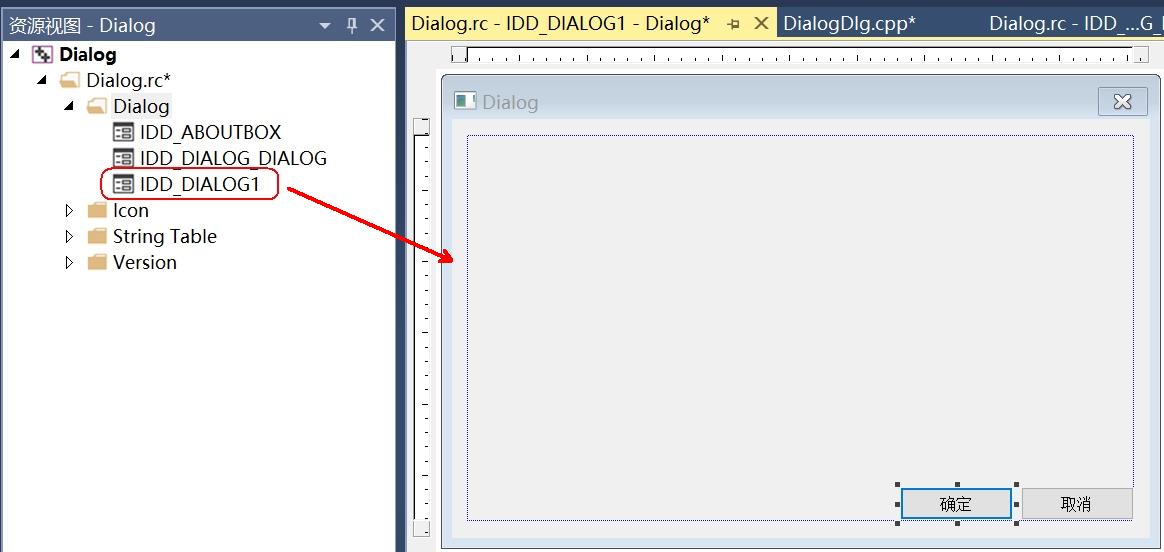
2)资源视图 -> Dialog -> 右击 -> 插入 Dialog:

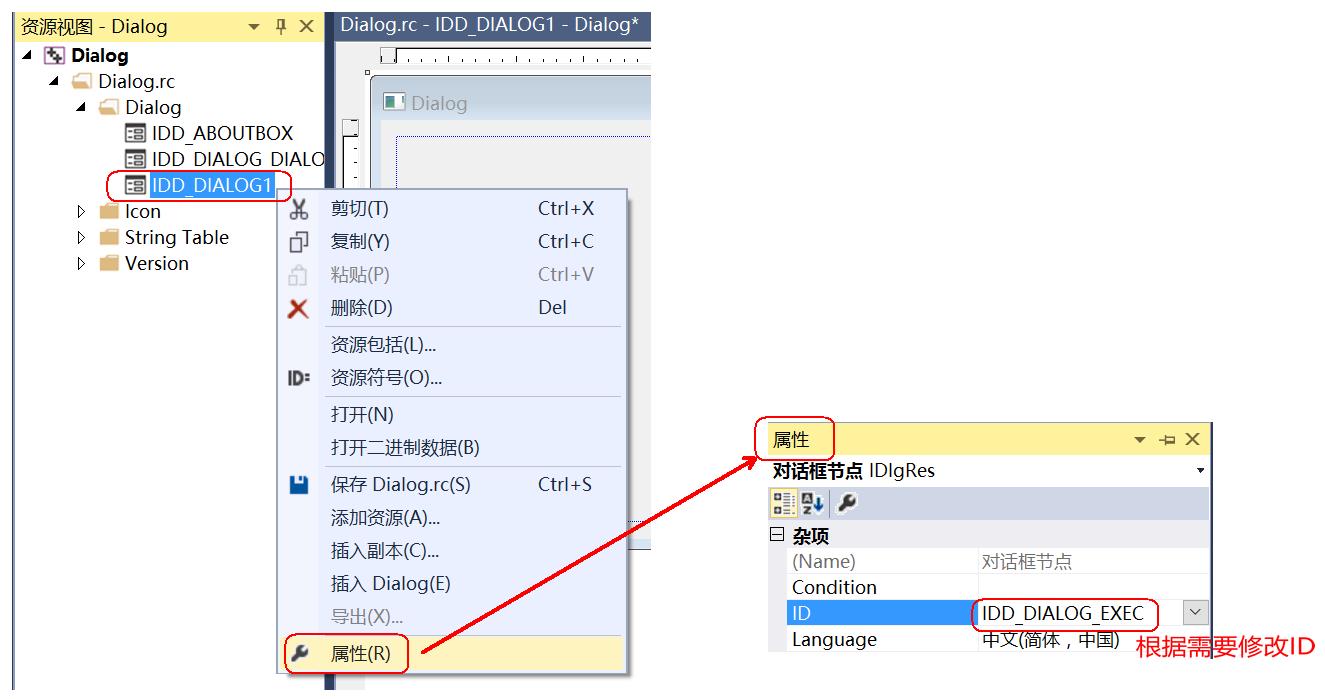
3)修改对话框ID:
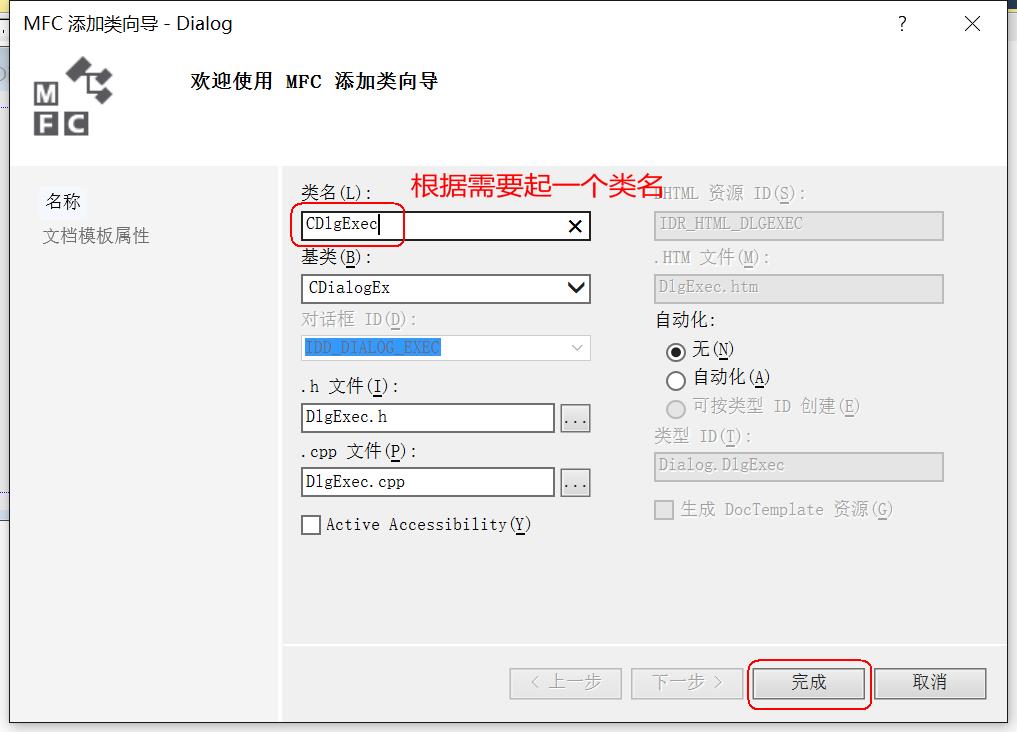
4)点击对话框模板 -> 右击 -> 添加类:
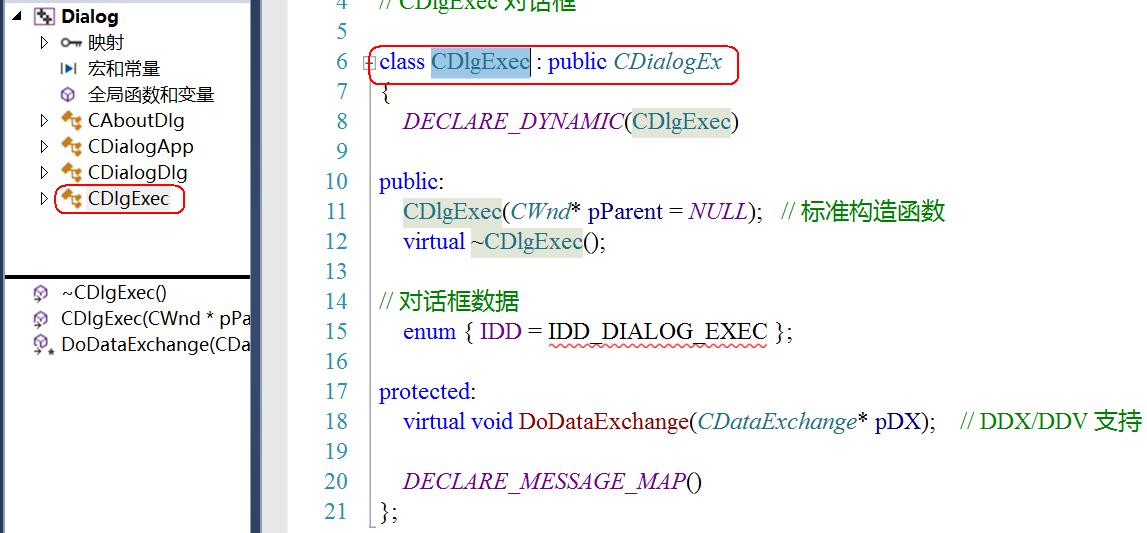
5)类视图中多了一个自定义类:
6)按钮处理函数创建对话框,以模态方式运行。
实现模态对话框的创建需要调用CDialog类的成员函数CDialog::DoModel,该函数的功能就是创建并显示一个对话框:
1 //启动模态对话框按钮 2 void CDialogDlg::OnBnClickedButton1() 3 { 4 //需要包含头文件:#include "DlgExec.h" 5 CDlgExec dlg; 6 dlg.DoModal(); //以模态方式运行 7 }
2、非模态对话框创建
当非模态对话框显示时,运行转而执行程序中的其他任务,而不用关闭这个对话框。
图形界面操作过程和模态对话框一样,只是,非模态对话框实现方式不一样,先创建(CDialog::Create)一次,然后再显示(CWnd::ShowWindow)。
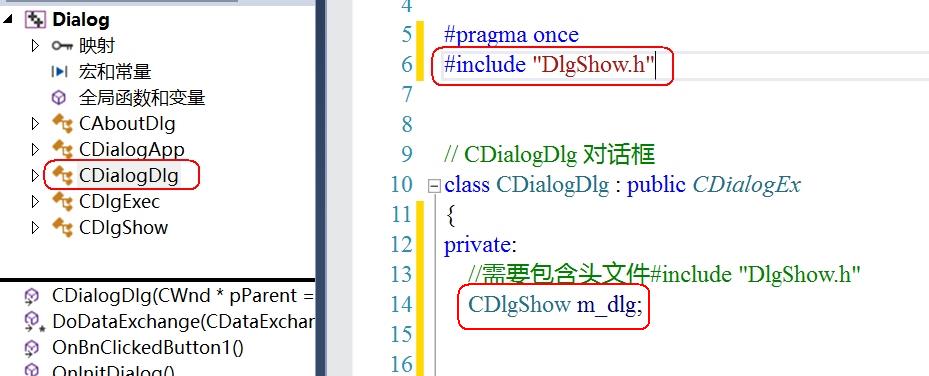
1)主对话框.h类中声明对话框对象:
2)创建对话框放在主对话框类的构造函数或OnCreate()函数,目的只创建一次对话框:
1 //主对话框构造函数 2 CDialogDlg::CDialogDlg(CWnd* pParent /*=NULL*/) 3 : CDialogEx(CDialogDlg::IDD, pParent) 4 { 5 m_hIcon = AfxGetApp()->LoadIcon(IDR_MAINFRAME); 6 7 m_dlg.Create(IDD_DIALOG_SHOW); //IDD_DIALOG_SHOW为对话框ID 8 }
3)按钮处理函数显示对话框:
1 //启动非模态对话框按钮 2 void CDialogDlg::OnBnClickedButton2() 3 { 4 // TODO: 在此添加控件通知处理程序代码 5 6 m_dlg.ShowWindow(SW_SHOWNORMAL); //显示非模态对话框 7 }
二、常用控件
1、StaticText静态文本使用
(1)静态文本框
静态文本框是最简单的控件,它主要用来显示文本信息,不能接受用户输入,一般不需要连接变量,也不需要处理消息。
静态文本框的重要属性有:
》ID:所有静态文本框的缺省ID都是IDC_STATIC,静态ID,不响应任何消息(事件)
》Caption:修改显示的内容
常用接口:
接口 功能
CWnd::SetWindowText 设置控件内容
CWnd::GetWindowText 获取控件内容
CStatic::SetBitmap 设置位图(后缀为bmp的图片)
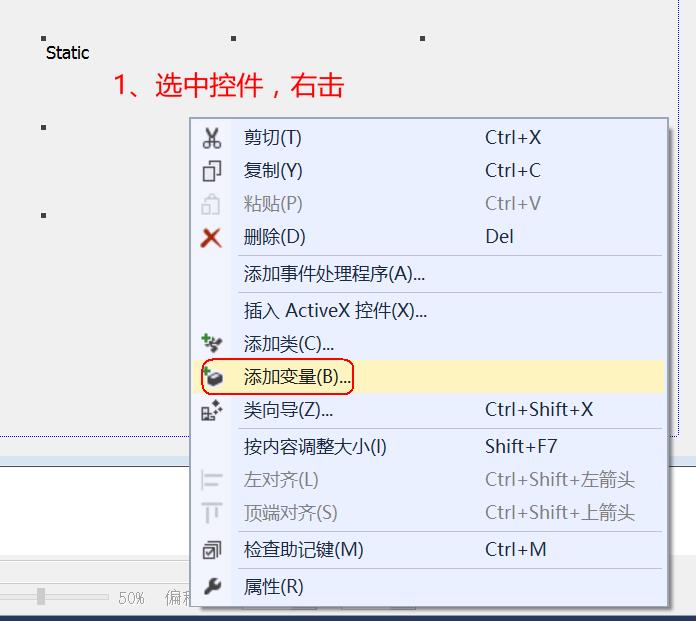
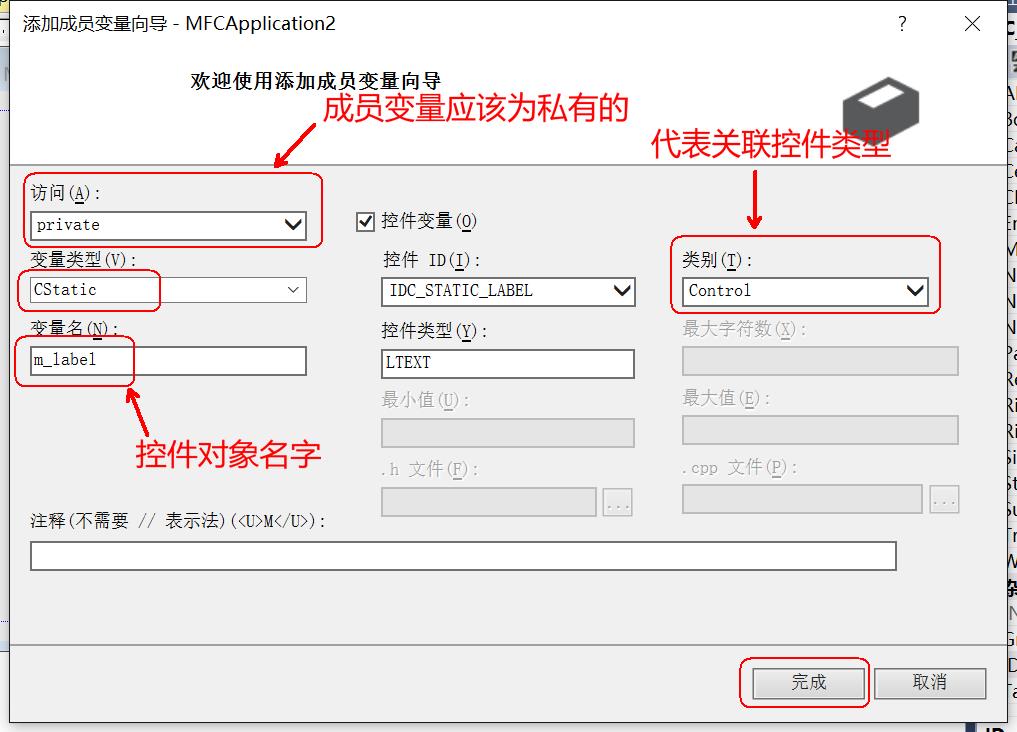
关联控件变量:
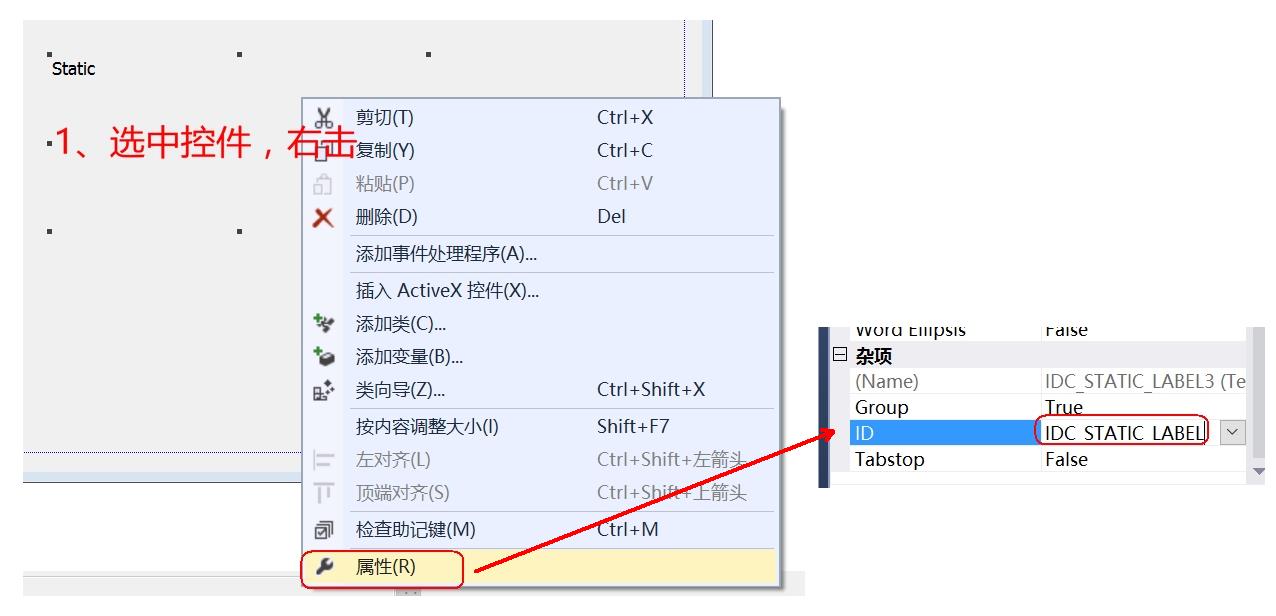
由于XXX_STATIC静态ID是不能关联变量,故需把ID修改后,再关联变量:


在主对话框类OnInitDialog()中,完成相应接口测试:

1 //设置静态控件内容为Tom 2 m_label.SetWindowText(TEXT("Tom")); 3 4 //获取静态控件的内容 5 CString str; 6 m_label.GetWindowText(str); 7 MessageBox(str); 8 9 //设置静态控件窗口风格为位图居中显示 10 m_label.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); 11 12 //通过路径获取bitmap句柄 13 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) 14 15 //静态控件设置bitmap 16 m_label.SetBitmap(HBMP(TEXT("./1.bmp"), 300, 250));
更改为显示完整图像
1 //设置静态控件窗口风格为位图居中显示 2 m_Img.ModifyStyle(0xf, SS_BITMAP | SS_CENTERIMAGE); 3 4 //通过路径获取bitmap句柄 5 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION) 6 7 //获取控件宽度和高度,设置到图片中 8 CRect rect; 9 m_Img.GetWindowRect(rect); 10 11 //静态控件设置bitmap 12 m_Img.SetBitmap(HBMP(TEXT("./1.bmp"), rect.Width(), rect.Height()));
(2)普通按钮
按钮是最常见的、应用最广泛的一种控件。在程序执行期间,当单击某个按钮后就会执行相应的消息处理函数。
按钮的主要属性是Caption,来设置在按钮上显示的文本。
命令按钮处理的最多的消息是:BN_CLICKED,双击按钮即可跳转到处理函数。或者,通过按钮属性 -> 控制事件 -> 选择所需事件,
常用接口:
接口 功能
CWnd::SetWindowText 设置控件内容
CWnd::GetWindowText 获取控件内容
CWnd::EnableWindow 设置控件是否变灰
1)关联控件变量:添加变量(变量名:m_button)
2)添加处理函数:
1 //获取按钮的内容 2 CString str; 3 m_button.GetWindowText(str); 4 MessageBox(str); 5 6 //设置按钮内容 7 m_button.SetWindowText(TEXT("^_^")); 8 9 //设置按钮状态为灰色 10 m_button.EnableWindow(FALSE); 11 m_button.EnableWindow(TRUE);
2、CEditCtrol控件使用
默认不支持多行输入,想支持多行输入,属性修改:mutiline多行、want return;垂直无限输入内容(auto VScroll);垂直滚动条(Horizontal Scroll)水平滚动条(Vertical Scroll)
添加变量时候 默认选择Control
》 getWindowText setWIndowText 设置和获取值
》 默认小bug 单行点击回车就退出:重写OnOk 注释掉里面的代码
在CMy03EditCtrlDlg鼠标右键,选择属性,点击“重写”按钮,下拉找到“OnOK”,然后编辑:
1 void CMy03EditCtrlDlg::OnOK() 2 { 3 // TODO: 在此添加专用代码和/或调用基类 4 5 //一按回车,关联OnOk代码 6 //CDialogEx::OnOK(); 7 }
》退出当前对话框 CDialog::OnOk() 或 OnCancel()
m_Edit1默认初始化,在CMy03EditCtrlDlg的OnInitDialog()中添加:
1 //m_Edit1中的默认初始化 2 m_Edit1.SetWindowTextW(TEXT("C++学院"));
双击按钮,更改代码:
1 void CMy03EditCtrlDlg::OnBnClickedButton1() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 //点击复制,将Edit1内容粘贴到Edit2中 5 CString str; 6 m_Edit1.GetWindowTextW(str); 7 8 m_Edit2.SetWindowTextW(str); 9 } 10 11 12 void CMy03EditCtrlDlg::OnBnClickedButton2() 13 { 14 // TODO: 在此添加控件通知处理程序代码 15 //点击关闭 16 //退出整个程序 17 //exit(0); 18 19 //退出当前对话框(两种方式,根据需求定) 20 //CDialogEx::OnOK();//以确定方式退出 21 CDialog::OnCancel();//以取消方式退出 22 23 }
如果添加变量时候 选择 value
》本身关联的变量 就是那个值
》将控件的内容 同步到变量中,UpdateData(TURE)
》将变量内容同步到控件上,UpdateData(FALSE)
1 void CMy03EditCtrlDlg::OnBnClickedButton3() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 5 //设置Edit3内容 6 m_Edit3 = TEXT("哈哈"); 7 //将变量同步到控件上 8 UpdateData(FALSE); 9 } 10 11 12 void CMy03EditCtrlDlg::OnBnClickedButton4() 13 { 14 // TODO: 在此添加控件通知处理程序代码 15 16 //将控件里的内容同步到变量中 17 UpdateData(TRUE); 18 19 MessageBox(m_Edit3); 20 }
3、ComBox下拉框使用
》属性中加入数据 data 数据中间用 ;进行分割
》默认会进行排序 sort 修改false不排序了
》type 类型 dropList不可以编辑状态
》代码:添加 AddString;删除 DeleteString;插入InsertString
>>设置默认选项 setCurSel(索引值)
>> 获取当前索引 getCurSel(索引值)
>>根据索引获取内容 getLBText(索引值 , CString str)
1 // TODO: 在此添加额外的初始化代码 2 m_cbx.AddString(TEXT("唐僧")); 3 m_cbx.AddString(TEXT("孙悟空")); 4 m_cbx.AddString(TEXT("猪八戒")); 5 m_cbx.AddString(TEXT("沙僧")); 6 7 //设置默认选中值 setCurrentSelect 8 m_cbx.SetCurSel(0); 9 10 //开除沙僧 11 m_cbx.DeleteString(3); 12 13 //添加白龙马 14 m_cbx.InsertString(2, TEXT("白龙马")); 15 16 //根据索引查找内容 17 /*CString str; 18 m_cbx.GetLBText(2, str); 19 MessageBox(str); 20 */
》ComBox下拉框右键,属性,选择“控件事件”,然后找到“CBN_SELCHANGE”后选择“<Add>OnCbnSelchangeCombo1” 编辑代码:
1 void CMy04ComboxCtrlDlg::OnCbnSelchangeCombo1() 2 { 3 // TODO: 在此添加控件通知处理程序代码 4 5 //获取到当前索引 getCurrentSelect 6 int index = m_cbx.GetCurSel(); 7 CString str; 8 m_cbx.GetLBText(index, str); 9 MessageBox(str); 10 11 }
4、ListControl列表控件
》设置风格,报表风格:view 改为 report
》代码中添加变量
》代码:添加表头 InsertCol(列数,内容,对齐方式,列宽)
>>添加正文 从0索引
>>添加第一行第一列 InsertItem(0, “张三”);
>>添加第一行的其他列 setItemText( 行,列,具体内容)
>>设置风格 整行选中 网格显示
>>m_list.SetExtendedStyle(m_list.GetExtendedStyle() | LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);
1 // TODO: 在此添加额外的初始化代码 2 3 //插入表头 4 CString str[3] = { TEXT("姓名"), TEXT("性别"), TEXT("年龄") }; 5 for (int i = 0; i < 3; i++) 6 { 7 m_list.InsertColumn(i, str[i], LVCFMT_LEFT, 80); 8 } 9 10 //设置正文,依然从0开始索引 11 12 //设置张三 当前行 13 /*m_list.InsertItem(0, TEXT("张三")); 14 //补充张三行 其他内容 15 m_list.SetItemText(0, 1, TEXT("男")); 16 m_list.SetItemText(0, 2, TEXT("18")); 17 */ 18 19 for (int i = 0; i < 10; i++) 20 { 21 int j = 0; 22 CString name; 23 name.Format(TEXT("张三_%d"), i); 24 25 m_list.InsertItem(i, name); 26 27 m_list.SetItemText(i, ++j, TEXT("男")); 28 29 m_list.SetItemText(i, ++j, TEXT("18")); 30 } 31 32 //设置风格 整行选中,加入网格线 33 m_list.SetExtendedStyle(m_list.GetExtendedStyle() | LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);
5、CTreeCtrl 树控件
》设置属性 设置线 has lines、按钮 has buttons;根节点之间也有线lines at root
》添加变量 m_tree
》设置图标集合
>>setImageList(CImageList* list , 正常显示的宏 TVSIL_NORMAL)
>> list准备 create(30,30, 32位色,4,4)
>> 添加图片 add (HICON)
>>添加节点
>> InsertItem( 节点名称,显示图片,选中后显示的图,父节点)
>> 设置默认节点
>> selectItem
1 // TODO: 在此添加额外的初始化代码 2 3 //treeCtrl控件使用 4 5 //1.设置资源 6 7 HICON icon[4]; 8 icon[0] = AfxGetApp()->LoadIconW(IDI_ICON1); 9 icon[1] = AfxGetApp()->LoadIconW(IDI_ICON2); 10 icon[2] = AfxGetApp()->LoadIconW(IDI_ICON3); 11 icon[3] = AfxGetApp()->LoadIconW(IDI_ICON4); 12 13 //CImageList list;已经放在.h中,做成员属性了 14 15 //(1)准备好list图标集合 16 list.Create(30, 30, ILC_COLOR32, 4, 4); 17 //(2)加载图片 18 for (int i = 0; i < 4; i++) 19 { 20 list.Add(icon[i]); 21 } 22 23 24 m_tree.SetImageList(&list, TVSIL_NORMAL); 25 26 27 //2.设置节点(节点名称,默认显示的图片,选中后显示的图片,父节点) 28 HTREEITEM rootItem = m_tree.InsertItem(TEXT("根节点"), 0, 0, NULL); 29 HTREEITEM parentItem = m_tree.InsertItem(TEXT("父节点"), 1, 1, rootItem); 30 HTREEITEM sub1 = m_tree.InsertItem(TEXT("子节点"), 2, 2, parentItem); 31 HTREEITEM sub2 = m_tree.InsertItem(TEXT("子节点"), 3, 3, parentItem); 32 33 //默认选中 子节点1 34 m_tree.SelectItem(sub1);
在CTreeCtrlDlg.h中:
1 // CMy06CTreeCtrlDlg 对话框 2 class CMy06CTreeCtrlDlg : public CDialogEx 3 { 4 // 构造 5 public: 6 CMy06CTreeCtrlDlg(CWnd* pParent = NULL); // 标准构造函数 7 8 // 对话框数据 9 #ifdef AFX_DESIGN_TIME 10 enum { IDD = IDD_MY06CTREECTRL_DIALOG }; 11 #endif 12 13 protected: 14 virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 15 16 17 // 实现 18 protected: 19 HICON m_hIcon; 20 21 // 生成的消息映射函数 22 virtual BOOL OnInitDialog(); 23 afx_msg void OnSysCommand(UINT nID, LPARAM lParam); 24 afx_msg void OnPaint(); 25 afx_msg HCURSOR OnQueryDragIcon(); 26 DECLARE_MESSAGE_MAP() 27 private: 28 CTreeCtrl m_tree; 29 30 CImageList list;//图片列表集合 31 public: 32 afx_msg void OnTvnSelchangedTree1(NMHDR *pNMHDR, LRESULT *pResult); 33 };
>> 节点间切换 触发事件OnTvnSelchangedTree1
>> 获取当前项 item = getSelectItem
>> CString str = getItemText(item)
1 void CMy06CTreeCtrlDlg::OnTvnSelchangedTree1(NMHDR *pNMHDR, LRESULT *pResult) 2 { 3 LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR); 4 // TODO: 在此添加控件通知处理程序代码 5 6 //获取到当前选中节点的内容 7 //获取当前选中的行 Item 8 HTREEITEM item = m_tree.GetSelectedItem(); 9 10 //根据当前选中的行 获取里面的内容 11 CString str = m_tree.GetItemText(item); 12 13 MessageBox(str); 14 15 *pResult = 0; 16 }
6、CTabCtrl 标签页使用
》引用 TabSheet.h .cpp 添加到项目中
》拖入控件 tab_ctrl控件
》添加变量 类型更改为: TabSheet类型!!!
》创建两个Dialog标签页 边框属性 border 改为 none 风格style 改为 child
》两个Dialog标签页 添加类m_Tab
》创建窗口对象dlg1、dlg2
在CTabCtrlDlg.h中
1 // CMy07CTabCtrlDlg 对话框 2 class CMy07CTabCtrlDlg : public CDialogEx 3 { 4 // 构造 5 public: 6 CMy07CTabCtrlDlg(CWnd* pParent = NULL); // 标准构造函数 7 8 // 对话框数据 9 #ifdef AFX_DESIGN_TIME 10 enum { IDD = IDD_MY07CTABCTRL_DIALOG }; 11 #endif 12 13 protected: 14 virtual void DoDataExchange(CDataExchange* pDX); // DDX/DDV 支持 15 16 17 // 实现 18 protected: 19 HICON m_hIcon; 20 21 // 生成的消息映射函数 22 virtual BOOL OnInitDialog(); 23 afx_msg void OnSysCommand(UINT nID, LPARAM lParam); 24 afx_msg void OnPaint(); 25 afx_msg HCURSOR OnQueryDragIcon(); 26 DECLARE_MESSAGE_MAP() 27 private: 28 CTabSheet m_Tab; 29 30 CDlg1 dlg1; 31 CDlg2 dlg2; 32 };
》将窗口对象添加到 TabCtrl上: m_Tab.AddPage(TEXT("系统设置"), &dlg1, IDD_DIALOG1)
》调用show方法 显示出来
1 //将dlg1和dlg2两个对话框对象 加载到TabCtrl标签控件上 2 m_Tab.AddPage(TEXT("系统消息"), &dlg1, IDD_DIALOG1); 3 m_Tab.AddPage(TEXT("系统设置"), &dlg2, IDD_DIALOG2); 4 5 //显示 6 m_Tab.Show();
三、总结
1 基于对话框学习控件
1.1 对话框 模态非模态
1.2 按钮 两个 caption修改内容 直接输入内容
1.3 点击触发事件 右侧属性 闪电图标 ; 右键按钮 添加事件处理程序 ; 双击按钮
1.4 插入窗口 窗口 右键 添加类
1.5 模态窗口创建 CDlgExec dlg
1.5.1 dlg.DoModal()
1.6 非模态创建
1.6.1 CDlgShow dlg 写到.h做成员
1.6.2 dlg.Create 写到初始化 oninitDialog 保证只创建一次
1.6.3 dlg.showWindow()
2 CStaticText 静态文本
2.1 添加变量 以STATIC为结尾的ID是不可以添加变量,需要修改ID
2.2 设置内容 setWindowTextW
2.3 获取内容 getWindowTextW 按钮也一样
2.4 利用静态文本显示图片
2.4.1 bmp图片
2.4.2 #define HBMP(filepath,width,height) (HBITMAP)LoadImage(AfxGetInstanceHandle(),filepath,IMAGE_BITMAP,width,height,LR_LOADFROMFILE|LR_CREATEDIBSECTION)
2.4.3 m_pic.SetBitmap(HBMP(TEXT("./1.bmp"), rect.Width(), rect.Height()));
2.5 如何禁用按钮
2.5.1 EnableWindow(FALSE)禁用
3 编辑框使用
3.1 EditCtrl 属性
3.1.1 mutiline多行
3.1.2 want return
3.1.3 滚动条 无限横向 纵向的输入
3.2 getWindowText setWIndowText 设置和获取值
3.3 默认小bug 单行点击回车就退出
3.3.1 重写OnOk 注释掉里面的代码
3.4 退出当前对话框
3.4.1 CDialog::OnOk() OnCancel()
3.5 添加变量时候 选择 value
3.6 本身关联的变量 就是那个值
3.7 UpdateData(TURE)
3.7.1 将控件的内容 同步到变量中
4 下拉框CCombox
4.1 属性中加入数据 data ;进行分割
4.2 默认排序 sort 修改false不排序了
4.3 type 类型 DropList不可以编辑
4.4 添加 AddString
4.5 删除 DeleteString
4.6 插入InsertString
4.7 设置默认选项 setCurSel
4.8 获取当前索引 getCurSel
4.9 根据索引获取内容 getLBText(索引 , CString str)
4.10 控件事件 OnCbnSelchangeCombo1
5 ListControl列表控件
5.1 view 报表模式 Report
5.2 添加表头 InsertCol
5.3 添加正文 从0索引
5.4 添加第一行第一列 InsertItem(0, “张三”);
5.5 添加第一行的其他列 setItemText( 行,列,具体内容)
5.6 设置风格 整行选中 网格显示
5.7 m_list.SetExtendedStyle(m_list.GetExtendedStyle() | LVS_EX_FULLROWSELECT | LVS_EX_GRIDLINES);
6 CTreeCtrl 树控件
6.1 设置属性 设置线、按钮
6.2 设置图片集合
6.2.1 setImageList(CImageList* list , 正常显示的宏)
6.2.1.1 list准备 create(30,30, 32位色,4,4)
6.2.1.2 add (HICON)
6.3 添加节点
6.3.1 InsertItem( 节点名称,显示图片,选中后显示的图,父节点)
6.4 设置默认节点
6.4.1 selectItem
6.5 节点间切换 触发事件OnTvnSelchangedTree1
6.5.1 获取当前项 item = getSelectItem
6.5.2 CString str = getItemText(item)
7 CTabCtrl 标签页使用
7.1 引用 TabSheet.h .cpp 添加到项目中
7.2 拖入控件 tab ctrl
7.3 添加变量 类型 TabSheet类型
7.4 创建两个 标签页 属性 border 改为 none style 改为 child
7.5 标签页 添加类
7.6 主窗口中 添加标签 m_tab.AddPage(TEXT("系统设置"), &dlg1, IDD_DIALOG1)
7.7 调用show方法 显示出来
在学习MFC总结了笔记,并分享出来。有问题请及时联系博主:Alliswell_WP,转载请注明出处。
posted on 2020-06-25 19:34 Alliswell_WP 阅读(315) 评论(0) 编辑 收藏 举报



