TypeScript 基础语法以及注意事项
TypeScript(简称TS)是一种由Microsoft开发的静态类型检查器,它在JavaScript的基础上添加了强类型和其他一些特性。以下是TS的一些基本语法和注意事项:
-
变量声明
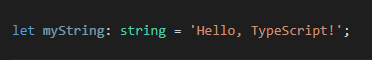
在TS中,变量声明时需要指定其类型,例如:

这样就声明了一个名为myString的字符串变量,并将其赋值为"Hello, TypeScript!"。在声明时使用冒号(:)来指定变量的类型。
-
函数定义
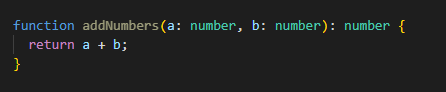
函数定义时也需要指定其参数和返回值的类型,例如:

这个例子定义了一个名为addNumbers的函数,它有两个参数a和b,都是number类型,同时返回值也是number类型。
-
接口声明
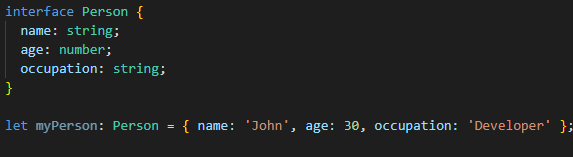
TS中可以使用接口声明对象的结构和属性,例如:

这个例子中定义了一个名为Person的接口,它规定了一个对象必须具有name、age和occupation三个属性,分别为字符串、数字和字符串类型,然后使用该接口来声明了一个名为myPerson的变量。
-
类定义
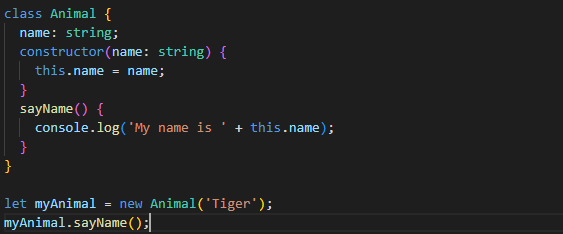
TS支持类定义,可以使用class关键字来创建一个类:

这个例子中定义了一个名为Animal的类,它有一个构造函数和一个实例方法sayName,在创建该类的实例时需要传入一个字符串类型的参数,并将其赋值给实例变量name。
-
类型别名和联合类型
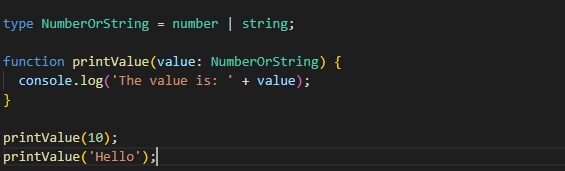
TS支持使用类型别名来简化代码,例如:

这个例子中定义了一个名为NumberOrString的类型别名,它表示一个值可以是number或string类型。然后定义了一个名为printValue的函数,它接收一个NumberOrString类型的参数并输出到控制台。
TypeScript 有以下基础类型:
- boolean 类型表示布尔值,只有两个可能的取值 true 或 false。
- number 类型表示数字(整数或浮点数)。
- string 类型表示文本字符串。
- null 和 undefined 类型分别表示 null 和 undefined 值。默认情况下,它们是所有类型的子类型,这意味着可以将 null 或 undefined 赋值给任何类型的变量。
- void 类型用于函数没有返回值时的声明。
- any 类型可以包括任何类型的值,而不进行类型检查。在需要与不受控制的第三方代码交互时使用。
- never 类型表示那些永远不会出现的值,如抛出异常或进入无限循环等。
除了这些基础类型,TypeScript 还提供了其他一些高级类型,例如元组 (tuple)、枚举 (enum)、类 (class)、接口 (interface)、联合类型 (union)、交叉类型 (intersection) 等。
这些是TS的一些基本语法和注意事项。需要注意的是,使用TS时需要在文件开头添加import React from 'react';等模块导入语句,并在项目中配置好相应的编译器和工具链。同时,TS还提供了丰富的类型系统和其他特性,如泛型、枚举、装饰器等,可以帮助开发者更好地管理和维护代码。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!