富文本编辑器 react-quill的使用介绍
在日常开发中,我们经常会有使用富文本输入的需求, react-quill是相对比较好用且免费的富文本编辑器,有着主流的黑白清新风,美观,支持hignlight.js,同样支持行内编辑模式,并可自定义下面就是使用的介绍。
1. react-quill的安装
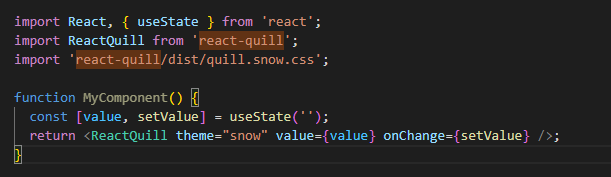
引入的代码是npm install react-quill --save

react-quill支持主题,例如此处的主题就是theme="snow",这也是标准主题
2.富文本编辑器工具栏的设置
react-quill API 提供了一种使用格式名称数组配置默认工具栏图标的简单方法

我们可以加入这些工具栏就可以拥有富文本的各种功能

同时我们还可以自定义工具栏

这样我们就可以自定义一个加粗的工具栏了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?