gsap的基本使用方法
GSAP的全名是GreenSock Animation Platform,是一个从flash时代一直发展到今天的专业动画库
使用前先进行安装
npm install gsapyarn add gsap一、gsap.to和gsap.from
gsap.to(targets,vars):从开始的位置到结束的位置
targets - 你需要添加动画的对象,可以是object,array和选择器".myClass"。
vars - 一个对象,里面包含你想要改变的属性,延时,已经回调函数等。
gsap.from(targets,vars):从结束的位置到开始的位置
使用例子:


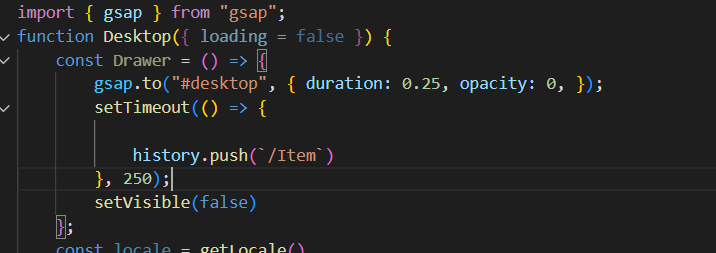
import { gsap } from "gsap";引入使用,"#desktop"为添加动画的对象,持续时间0.25s,透明度变为0

即为透明度由0变为对象原本的透明度,持续时间0.25s
二、Timeline
效果: 从整体上控制一组动画。
在不使用很多delay的情况下构建一个动画序列
使用时需要定义生命时间线变量let t1 = gsap.timeline();
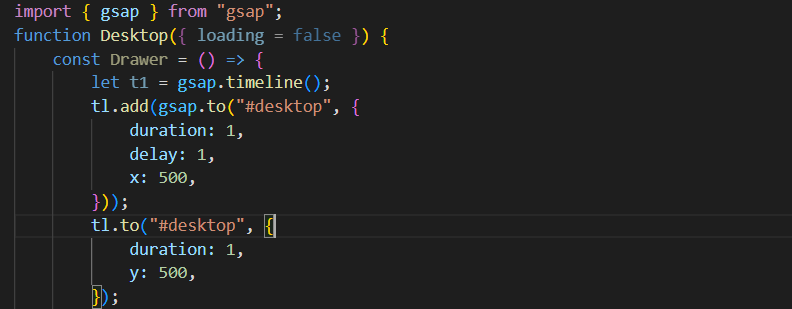
例:

对象在第一个动画结束后自动触发第二个动画效果,产生连续的动画效果
timeline的一些特殊属性:
repeat:动画重复的次数。repeatDelay:两次重复之间的间隔时间(以秒为单位)。yoyo:如果为true,则每次重复播放都会前后交替进行。delay:时间轴开始之前的延迟(以秒为单位)。onComplete:时间线播放完毕后调用的函数
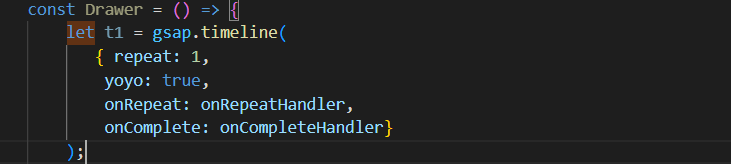
例:

分类:
新手学习



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?