Vue 单组件入门
Vue基础入门
一、Vue脚手架
1. 简介
Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的
代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器上,为我们 Vue 的开发提供
了一条龙服务。脚手架官网地址:https://cli.vuejs.org/zh
注意:Vue CLI 4.x 需要 Node.js v8.9 及以上版本,推荐 v10 以上。
2. 脚手架安装步骤
-
建议先配置一下 npm 镜像:
1.1npm config set registry https://registry.npm.taobao.org
1.2npm config get registry返回成功,表示设置成功 -
第一步:安装脚手架(全局方式:表示只需要做一次即可)
2.1npm install -g @vue/cli
2.2 安装完成后,重新打开 DOS 命令窗口,输入 vue 命令可用表示成功了 -
第二步:创建项目(项目中自带脚手架环境,自带一个 HelloWorld 案例
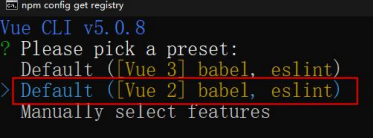
3.1 切换到要创建项目的目录,然后使用vue create vue_pro

这里选择 Vue2,
babel:负责 ES6 语法转换成 ES5。
eslint:负责语法检查的。
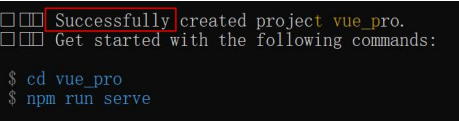
回车之后,就开始创建项目,创建脚手架环境(内置了 webpack loader),自动生成 HelloWorld 案例

- 第三步:编译 Vue 程序,自动将生成 html css js 放入内置服务器,自动启动服务。
4.1 dos 命令窗口中切换到项目根:cd vue_pro
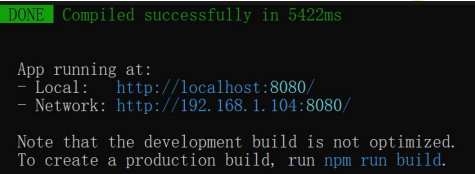
4.2 执行:npm run serve,这一步会编译 HelloWorld 案例

ctrl + c 停止服务。
4.3 打开浏览器,访问:http://localhost:8080

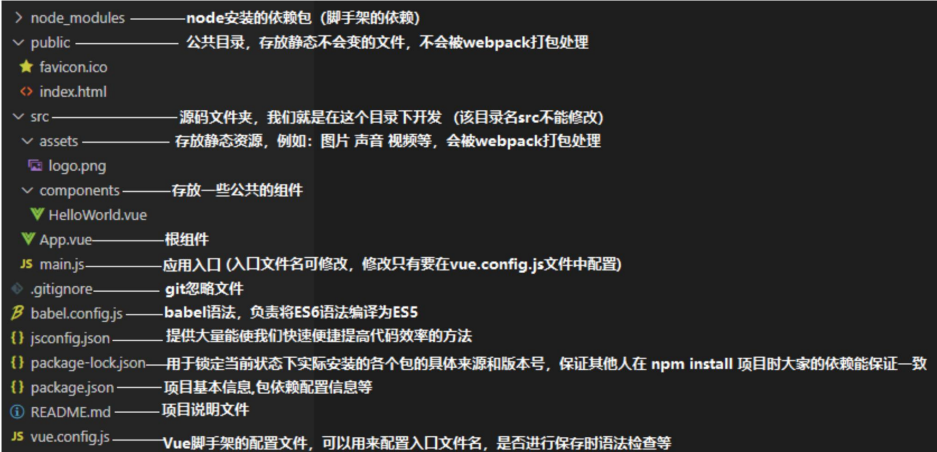
3. 认识脚手架结构

package.json:包的说明书(包的名字,包的版本,依赖哪些库)。该文件里有 webpack 的短命令:
serve(启动内置服务器)
build 命令是最后一次的编译,生成 html css js,给后端人员
lint 做语法检查的。
4. 分析 HelloWorld 程序

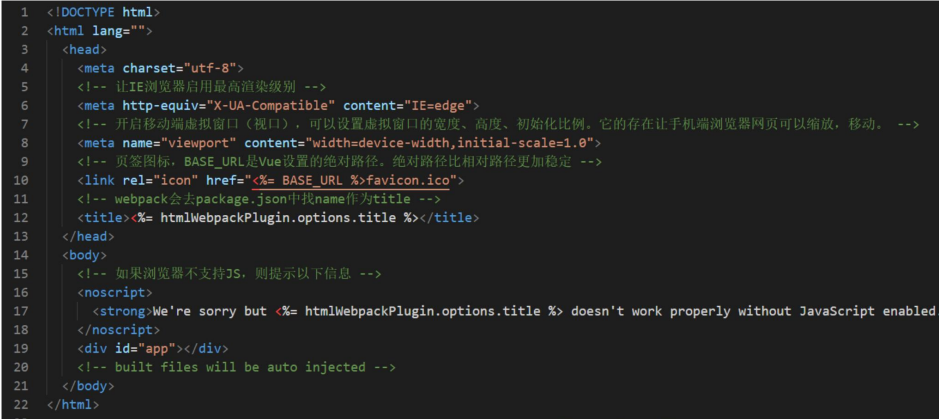
可以看到在 index.html 中只有一个容器。没有引入 vue.js,也没有引入 main.js
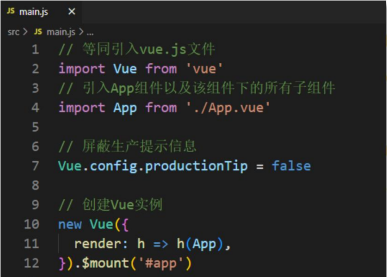
Vue 脚手架可以自动找到 main.js 文件。(所以 main.js 文件名不要修改,位置也不要随便移动)

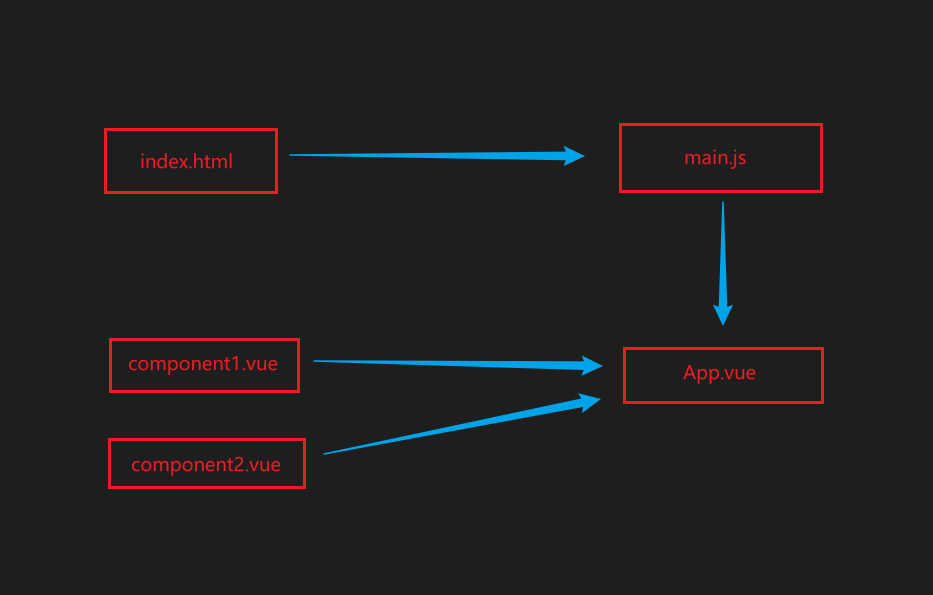
5. 原理图


 介绍 vue 组件化项目的最基本的知识,包括如何创建和各个文件夹的含义
介绍 vue 组件化项目的最基本的知识,包括如何创建和各个文件夹的含义


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统