Azure Terraform(八)利用Azure DevOps 实现Infra资源和.NET CORE Web 应用程序的持续集成、持续部署
一,引言
上一篇讲解到利用 Azure DevOps 将整个 Azure Web App,Azure Traffic Manager profile,Azure Storage Account,Azure Key Vault 部署到 Azure 上,我们也知道整个 Infra 架构已经实现了自动化部署,而 整个项目Web应该却没实现CI/CD,那么我们今天继续关注 Azure DevOps。
--------------------Azure Terraform 系列--------------------
1,Azure Terraform(一)入门简介
2,Azure Terraform(二)语法详解
3,Azure Terraform(三)部署 Web 应用程序
4,Azure Terraform(四)状态文件存储
5,Azure Terraform(五)利用Azure DevOps 实现自动化部署基础资源
6,Azure Terraform(六)Common Module
7,Azure Terraform(七)利用Azure DevOps 实现自动化部署基础资源(补充)
8,Azure Terraform(八)利用Azure DevOps 实现Infra资源和.NET CORE Web 应用程序的持续集成、持续部署
二,正文
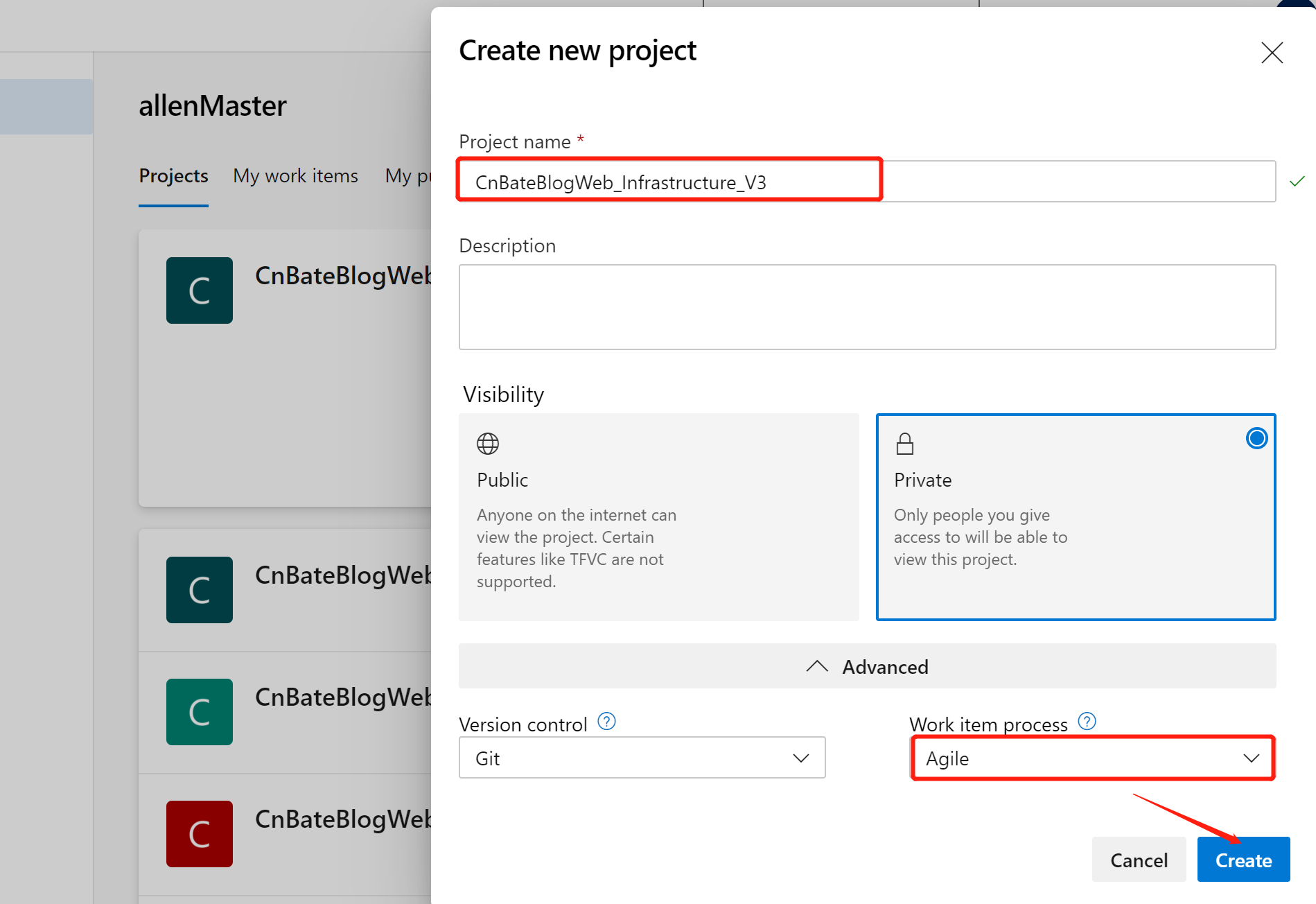
1,Azure DevOps 创建新项目
输入项目名称 “CnBateBlogWeb_Infrastructure_V3”,点击 “Create” 创建项目。

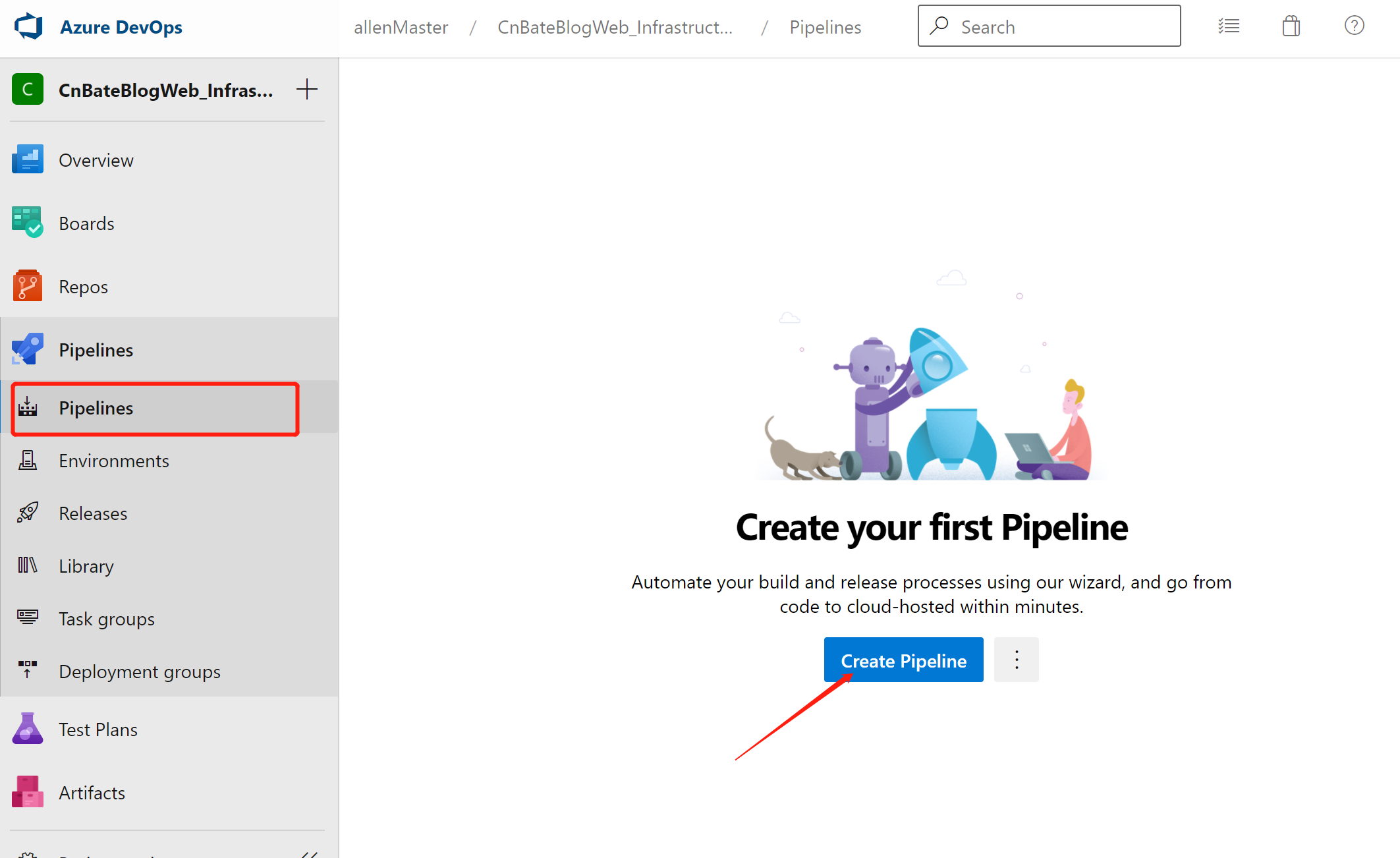
2,配置 Azure DevOps Pipeline
2.1,Continuous integration
选择 “Pipelines=》pipelines”,点击 “Create Pipeline” 创建管道

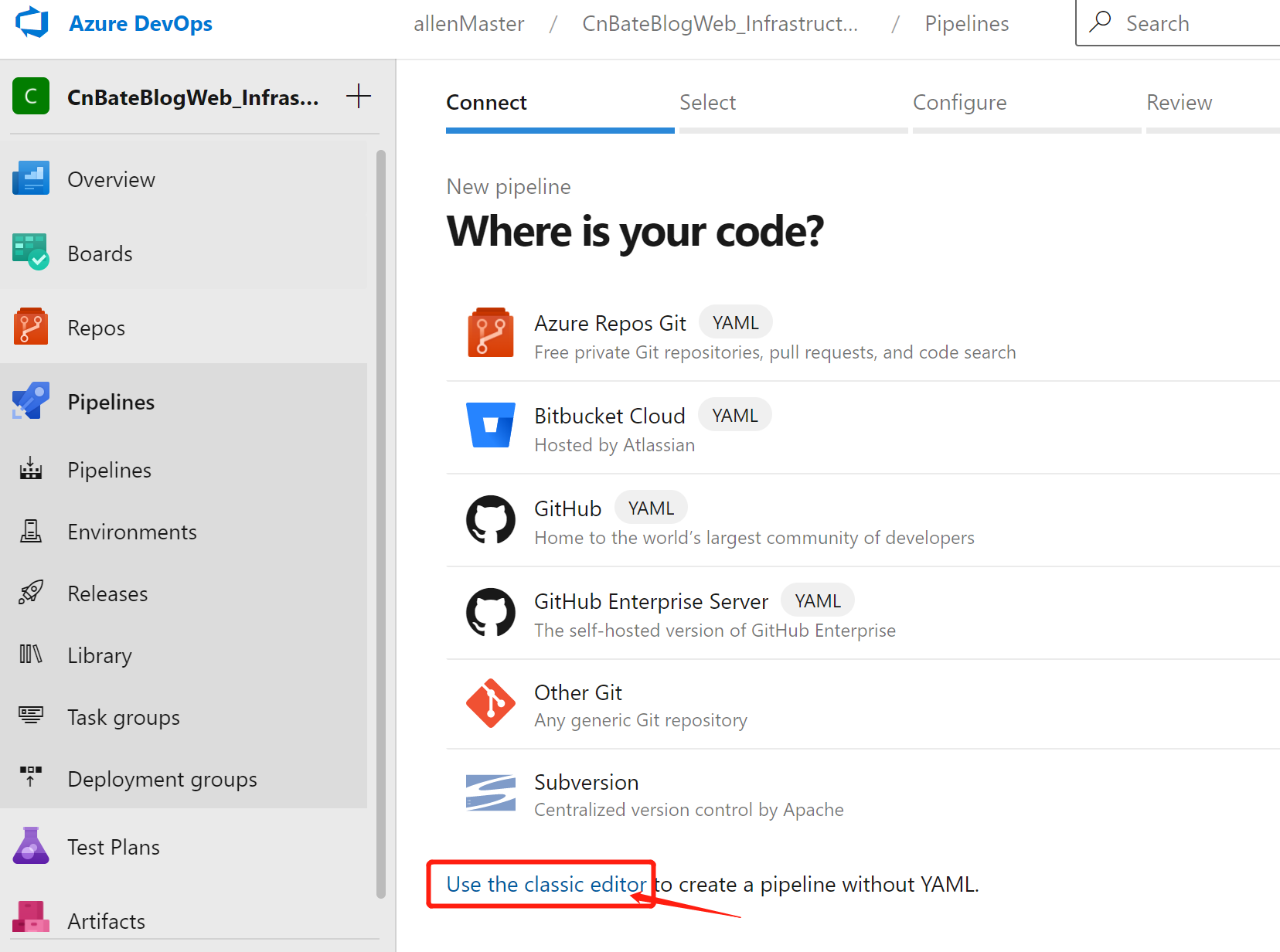
点击图中圈中的部分,使用经典编辑器创建没有 YAML 的管道

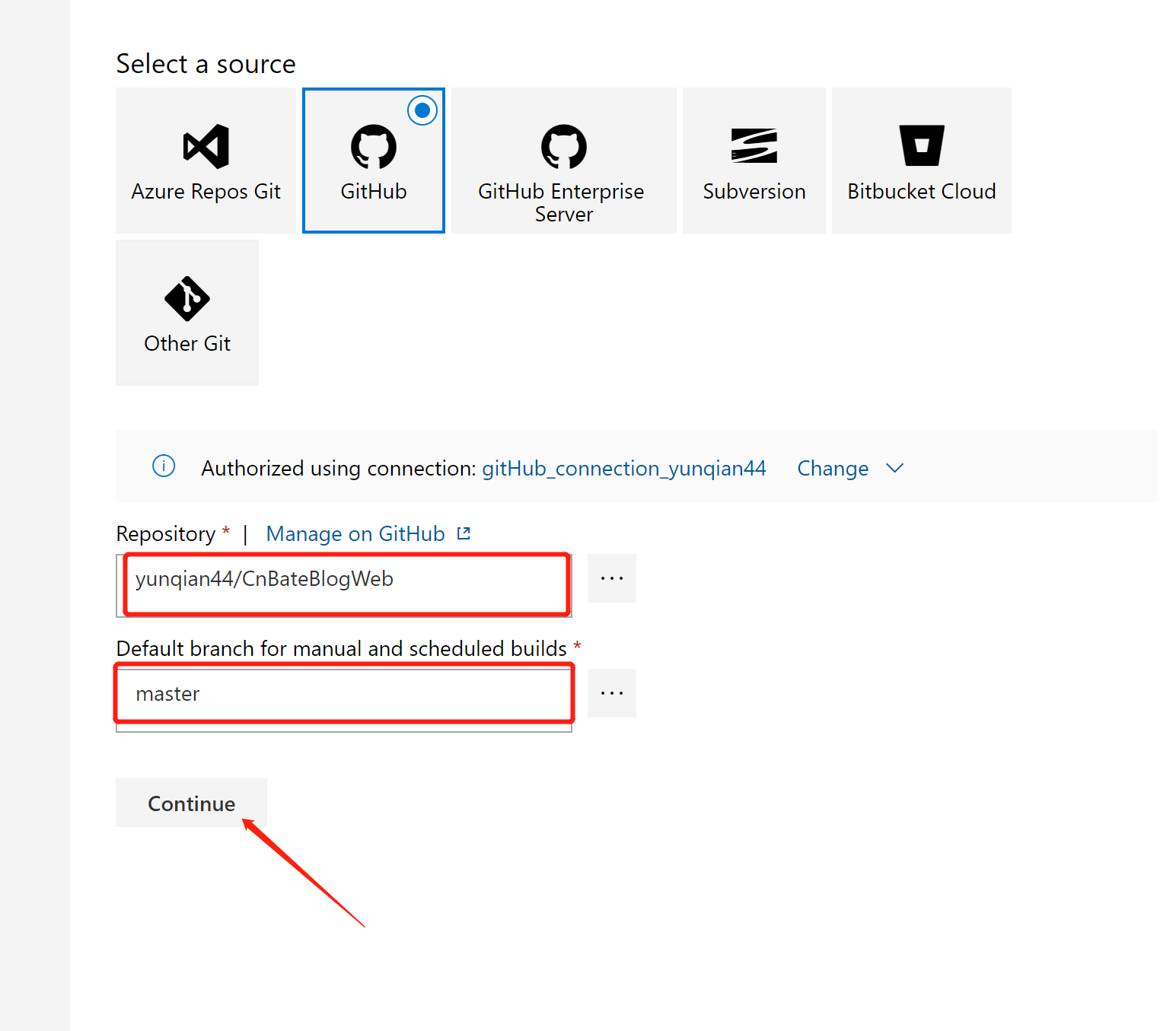
选择 “GitHub”,并且验证连接
Repository 选择项目代码所在的 Repository
Default branch for manual and scheduled builds 选择:“master”
点击 “Continues”,进入下一步

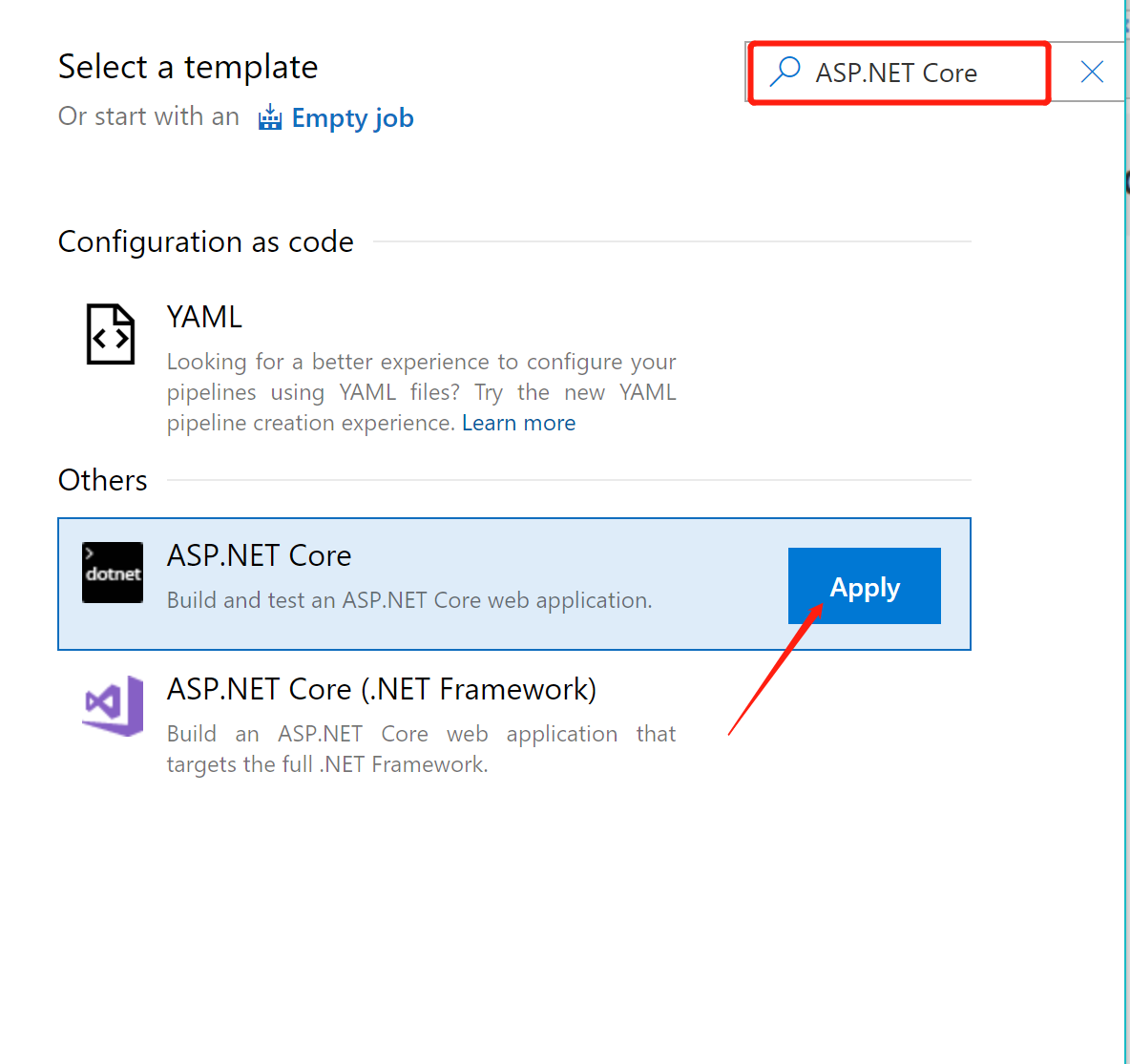
需要选择模板,搜索框中输入 “ASP.NET Core”,选择对应的模板,点击“Apply”

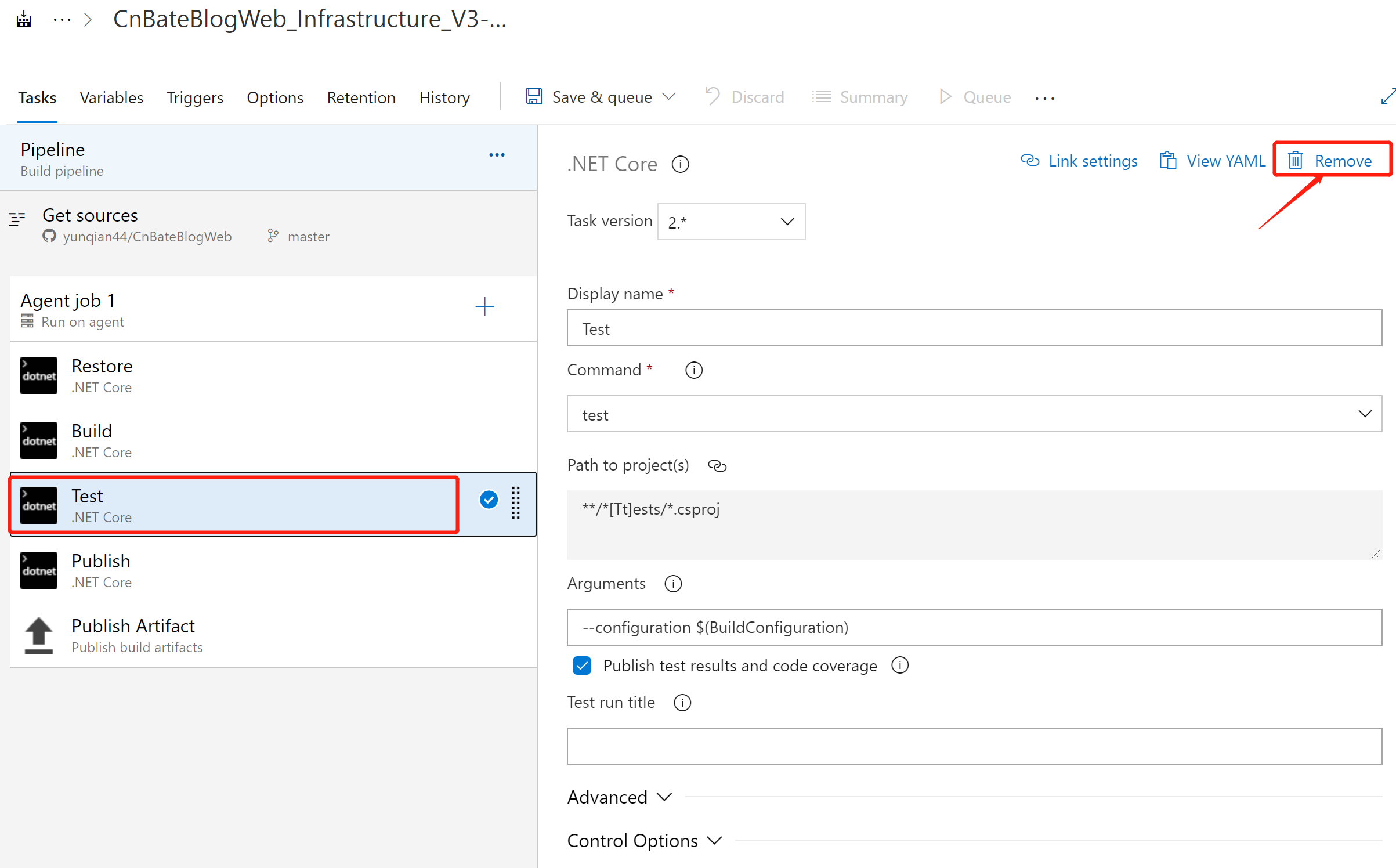
由于我这里演示的 Web 项目没有单元测试,所有可以将 “Test” 整个Task 移除掉
选中当前 “Task”,点击 “Remove” 进行移除。

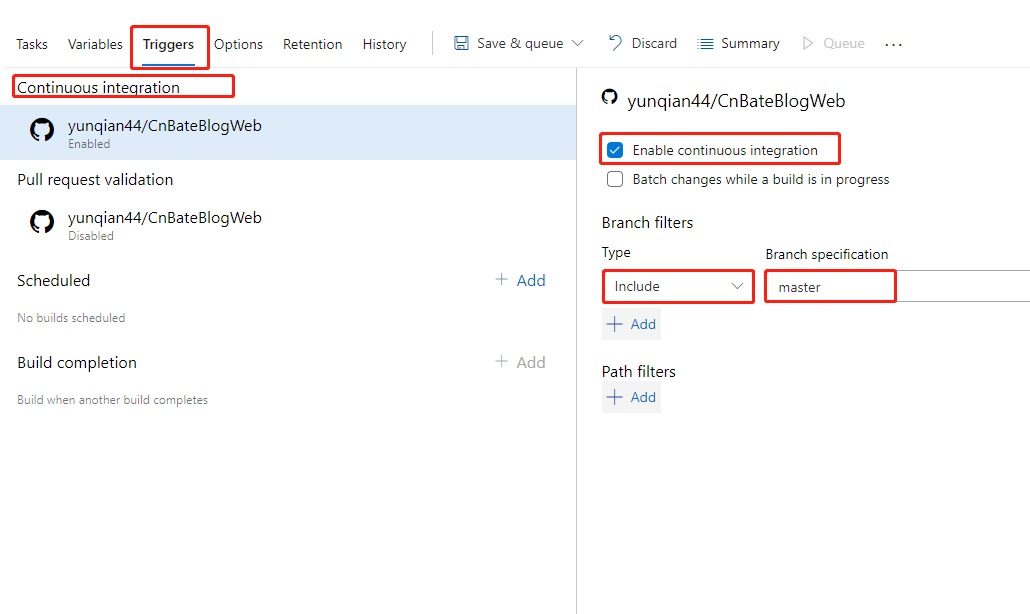
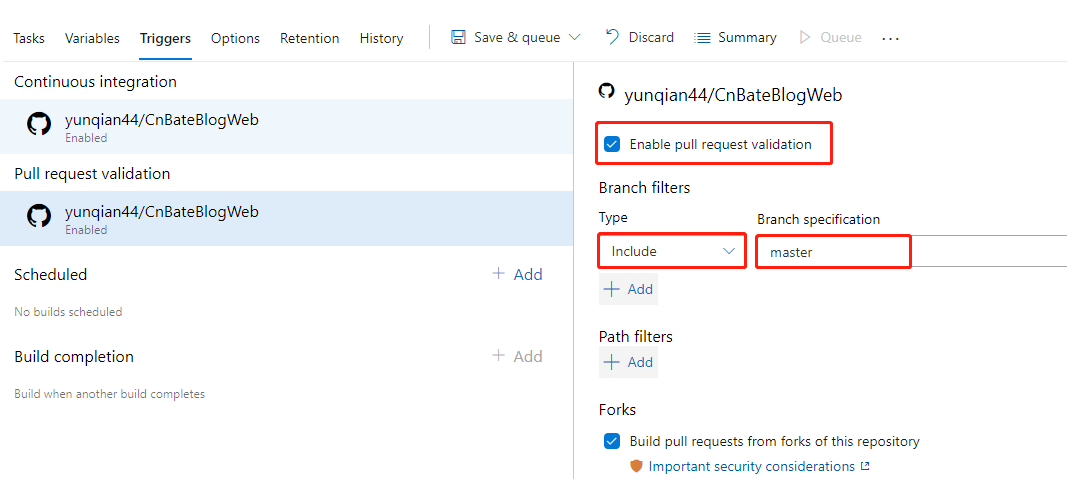
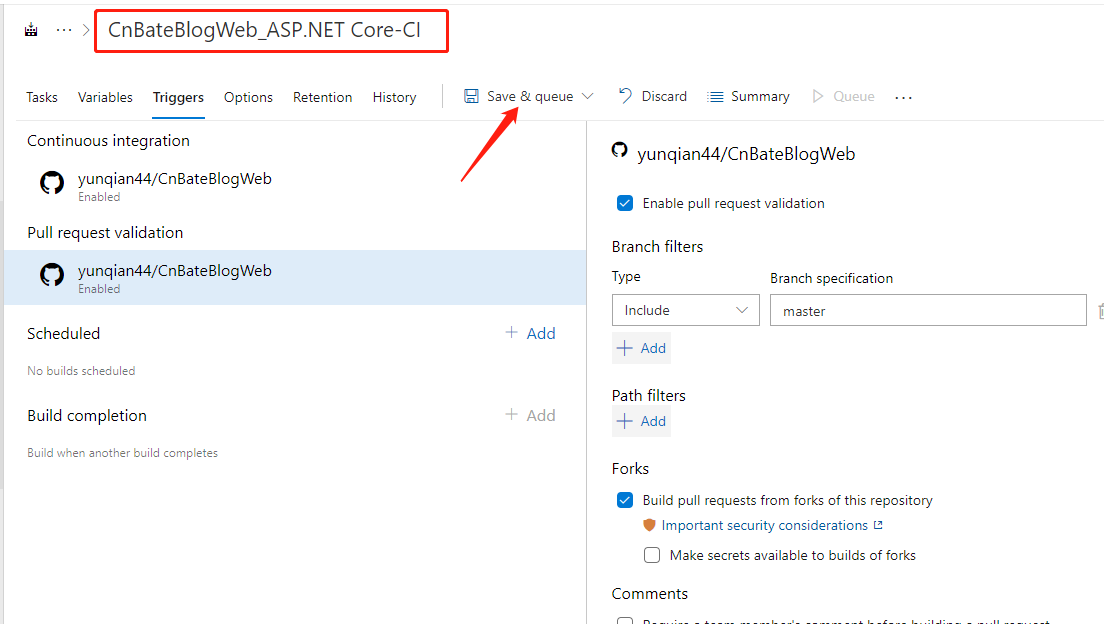
切换到 “Triggers”,开启 “Enable continuous intergration” 和 “Enable pull request validation”


最后,我们修改当前 pipeline 的名称为 “CnBateBlogWeb_ASP.NET Core-CI”,并且点击 “Save&queue” 保存并且加入到队列

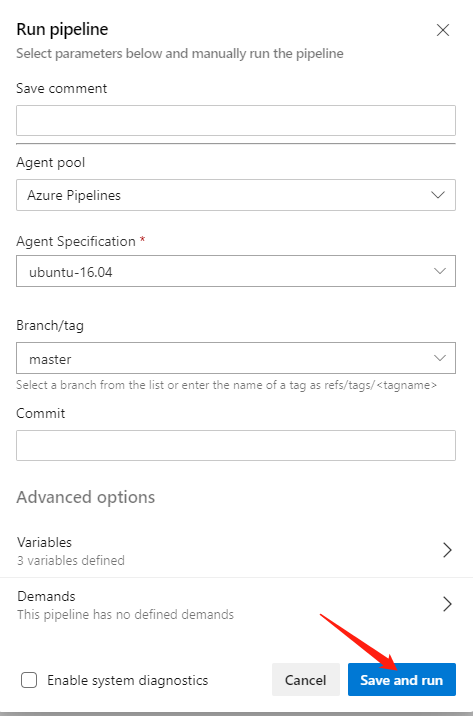
运行 pipeline,点击 “Save and run”

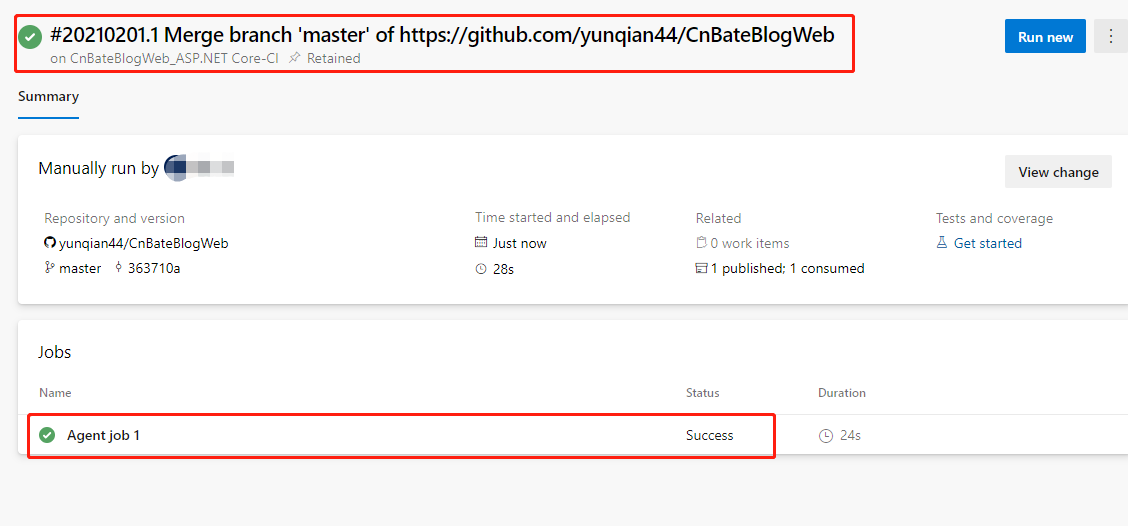
稍等之后,我们可以看到运行成功

2.2,Continuous Deploy
2.2.1,添加 Infra Deploy
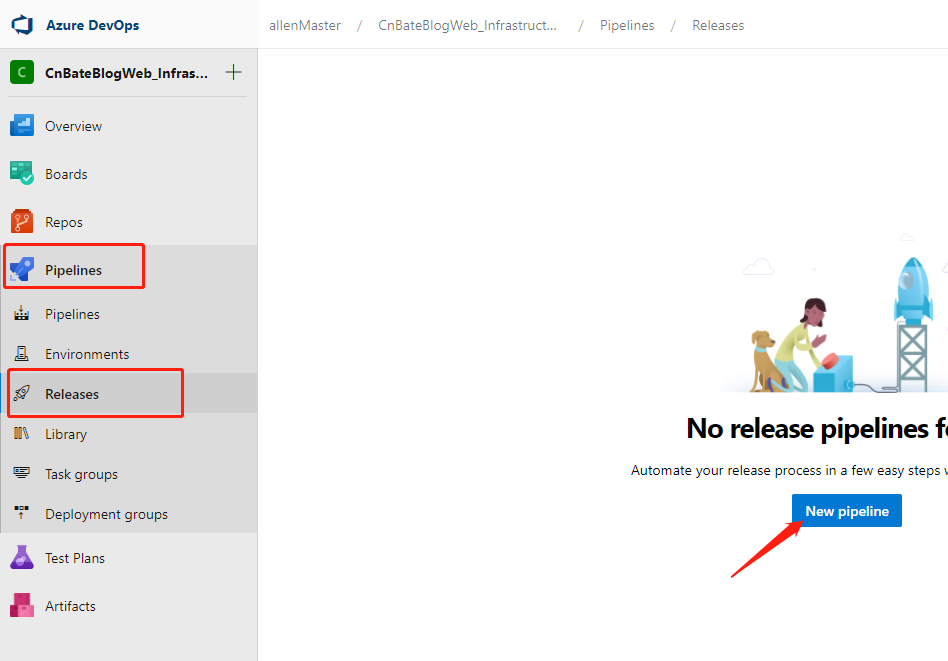
选择 “Pipeline=》Releases”,点击 “New pipeline” 创建新的 releases pipeline

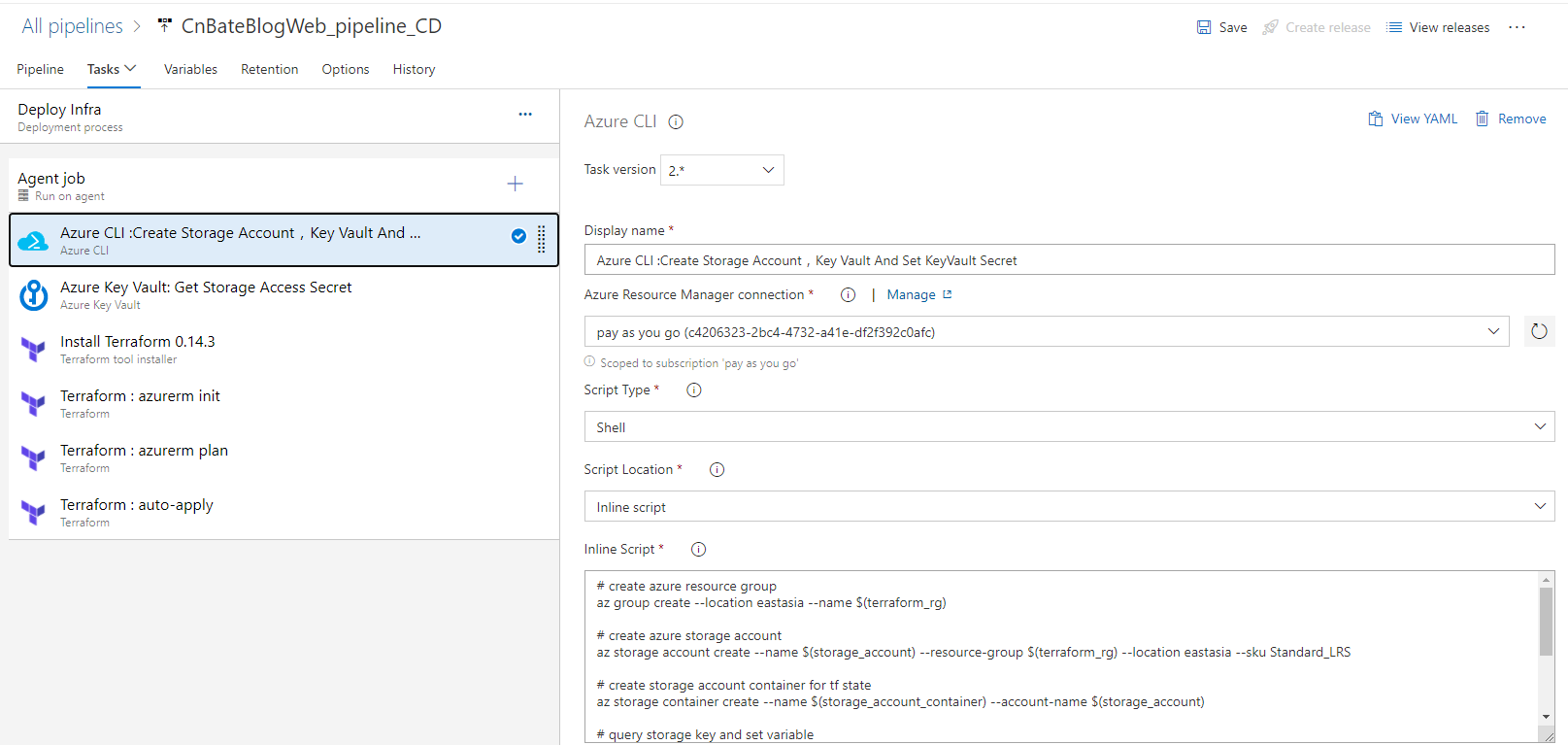
首先添加 Infra Stage,我就不过多演示了,大家可以参考
相关 Task

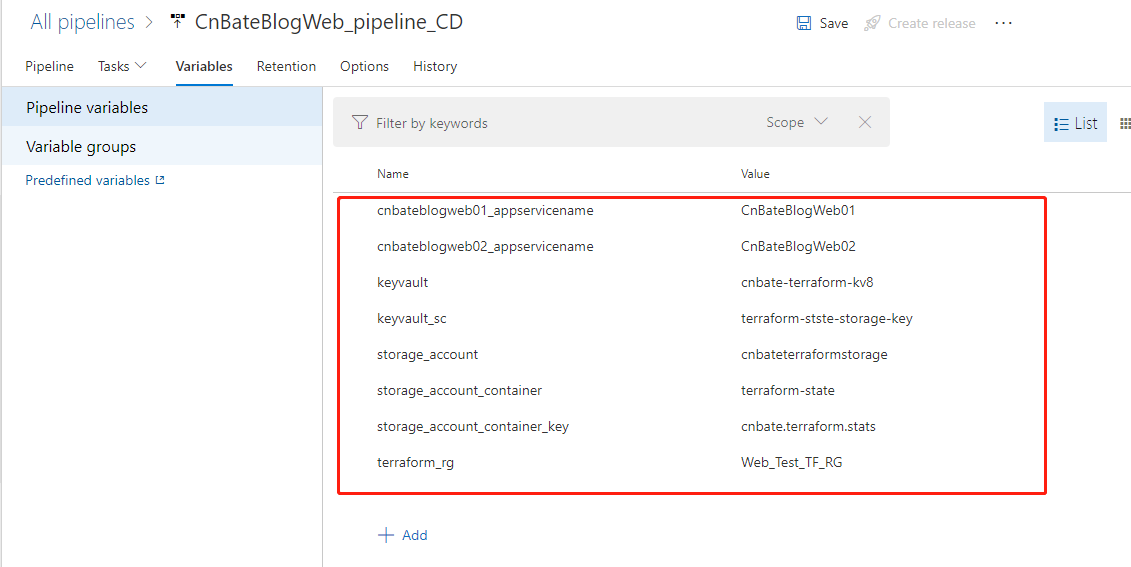
相关参数变量:
| Name | Value |
| cnbateblogweb01_appservicename |
CnBateBlogWeb01 |
| cnbateblogweb02_appservicename |
CnBateBlogWeb02 |
| keyvault | cnbate-terraform-kv8 |
| keyvault_sc | terraform-stste-storage-key |
| storage_account | cnbateterraformstorage |
| storage_account_container | terraform-state |
| storage_account_container_key | cnbate.terraform.stats |
| terraform_rg | Web_Test_TF_RG |

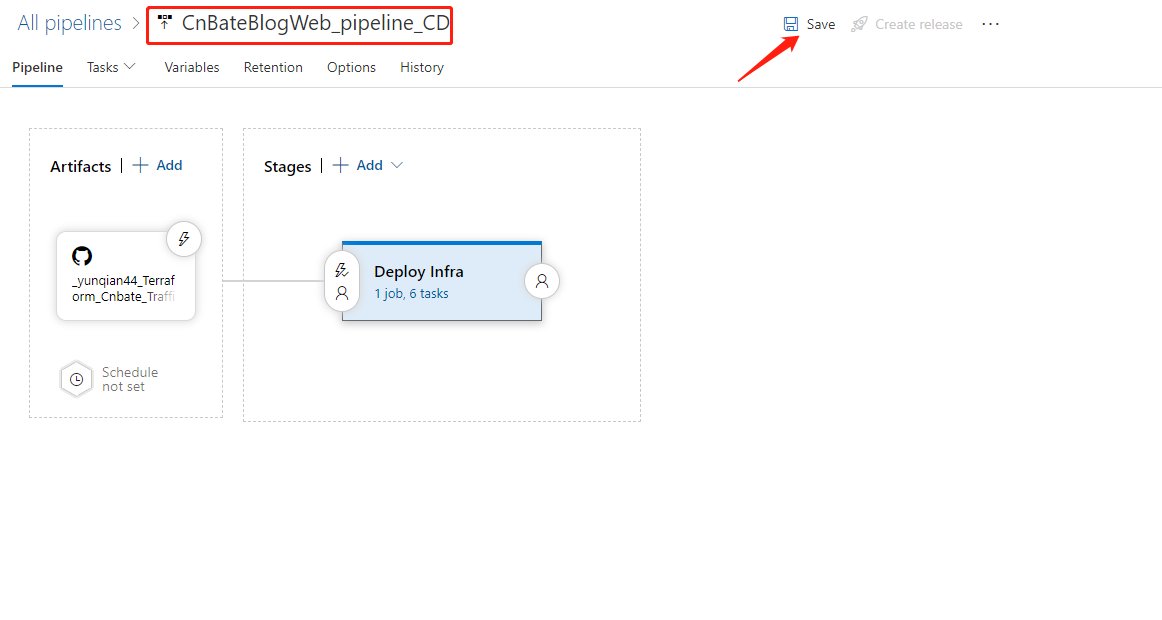
修改 “releases pipeline” 名称 “CnBateBlogWeb_pipeline_CD”,点击 “Save” 进行保存操作

2.2.2,添加 Application Deploy
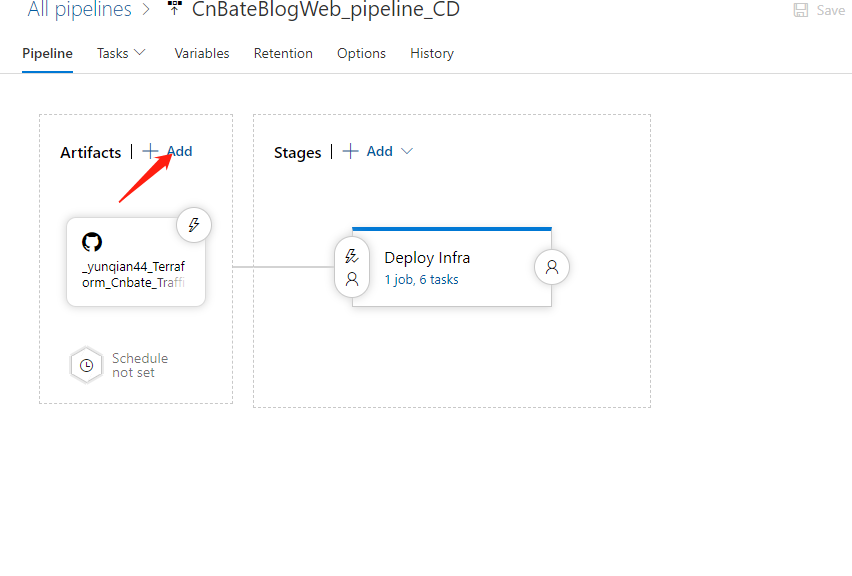
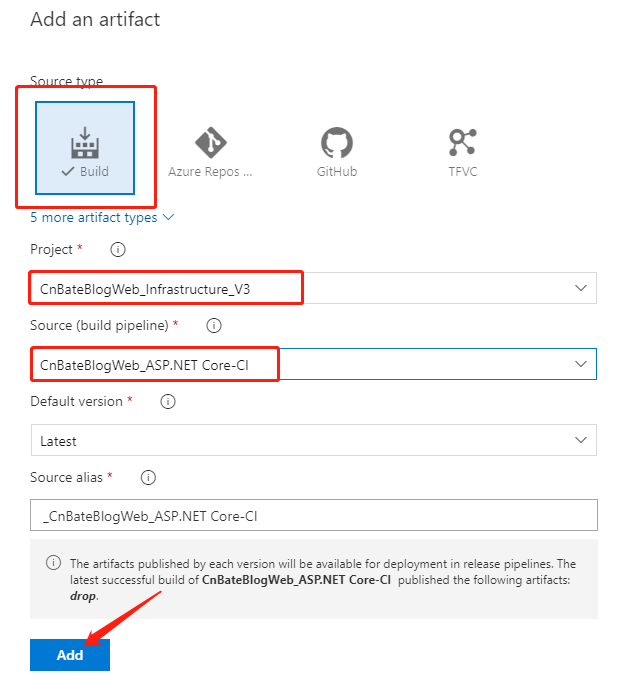
点击 “+Add”,添加新的 “Artifacts”

选择 “Build”,编辑相关参数
Project 选择:“CnBateBlogWeb_Infrastructure_V3”
Source(build pipeline):"CnBateBlogWeb_ASP.NET Core-CI"
点击 “Add”,确认添加 "Artifacts"

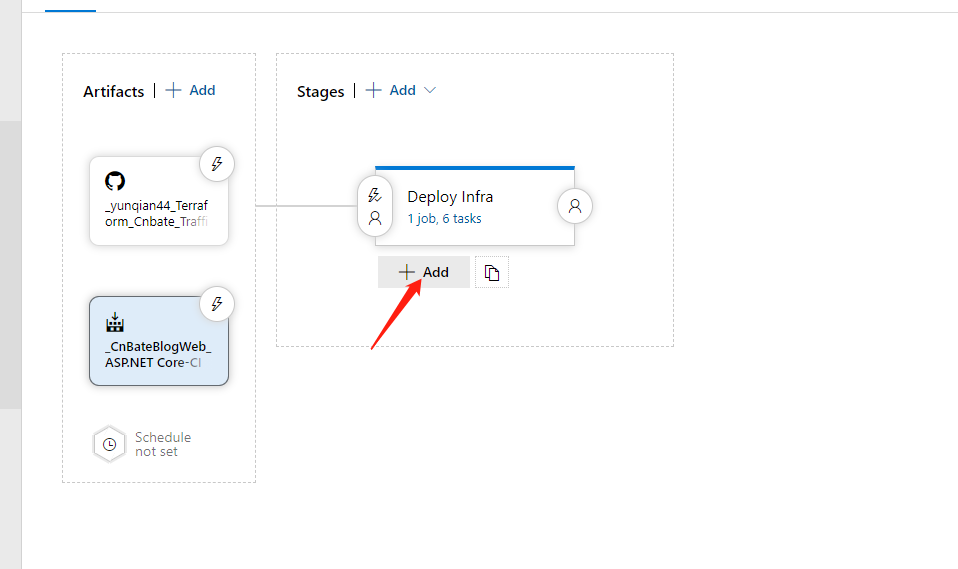
点击 “+Add” 添加 Application Deploy Step

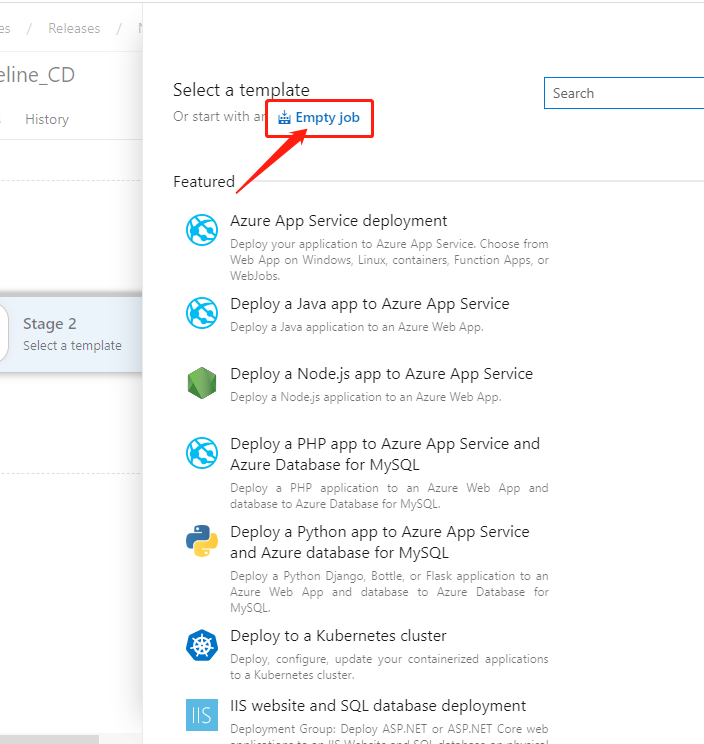
模板选择先点击 “Empty job”,添加一个新的空Job

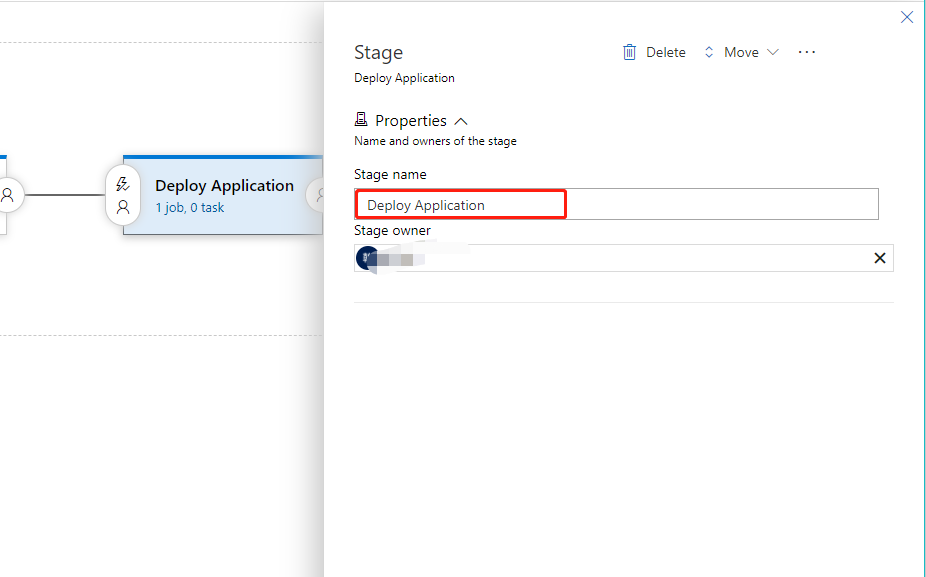
修改当前 Stage name 为 “Deploy Application”

接下来我们为当前 Job 添加 task
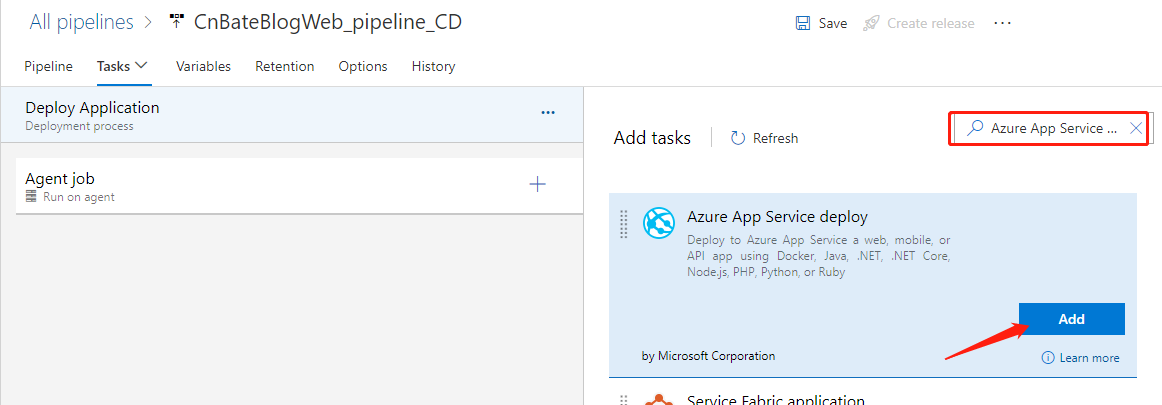
搜索框中输入 “Azure App Service deploy”,点击 “Add”

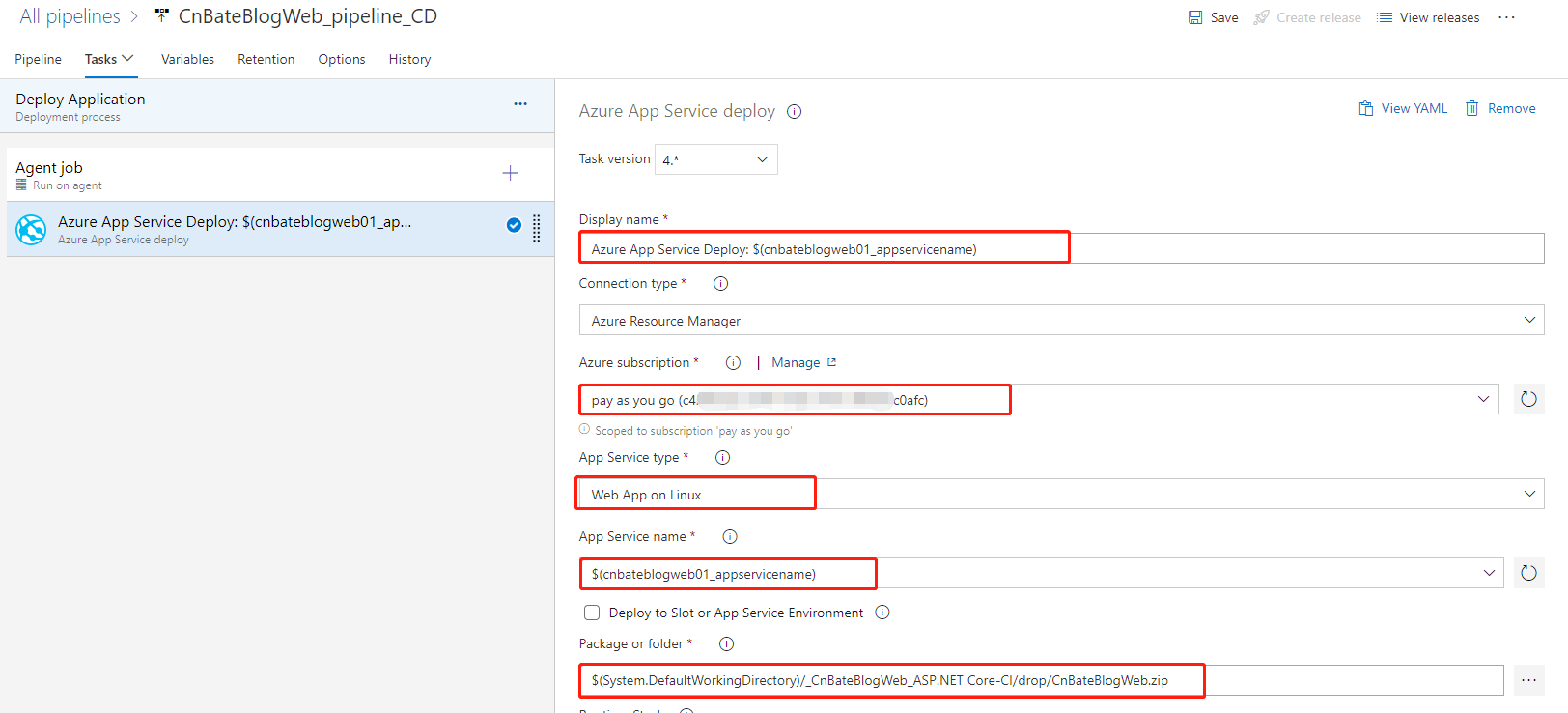
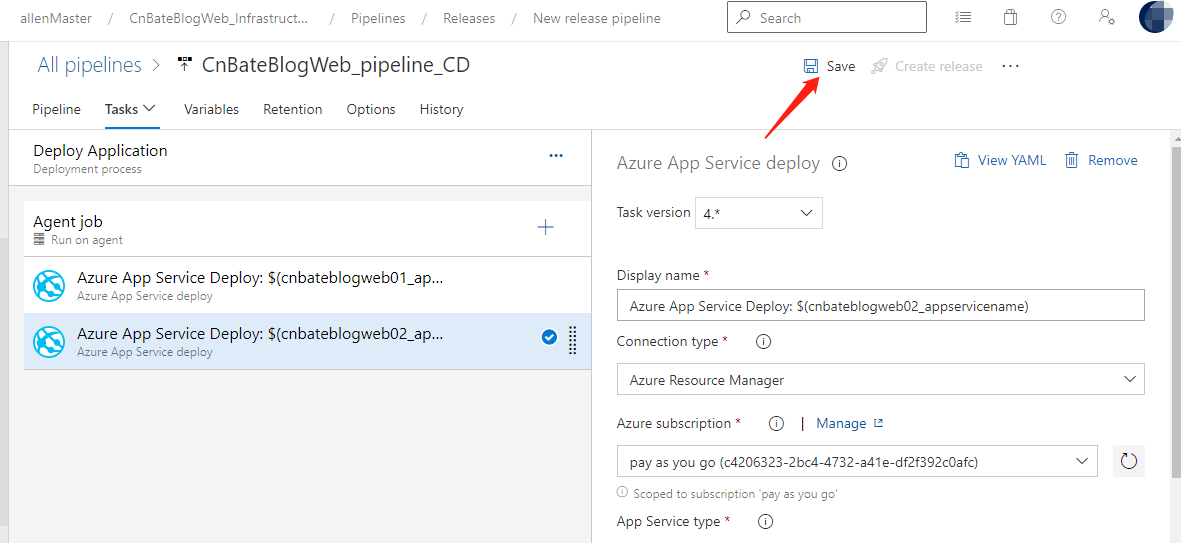
修改相关参数
Display name:“Azure App Service Deploy: $(cnbateblogweb01_appservicename)”
Azure subscription 选择当前自己的订阅
App Service type 选择:“Web App on Linux”
App Service name:“$(cnbateblogweb01_appservicename)”

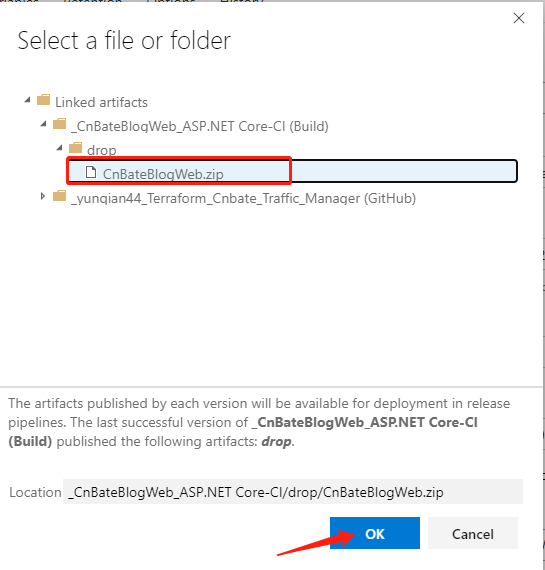
Package of folder:选择 "CnBateBlogWeb_ASP.NET Core-CI" 下的项目 Build 成功的 Package or folder,点击 “OK”

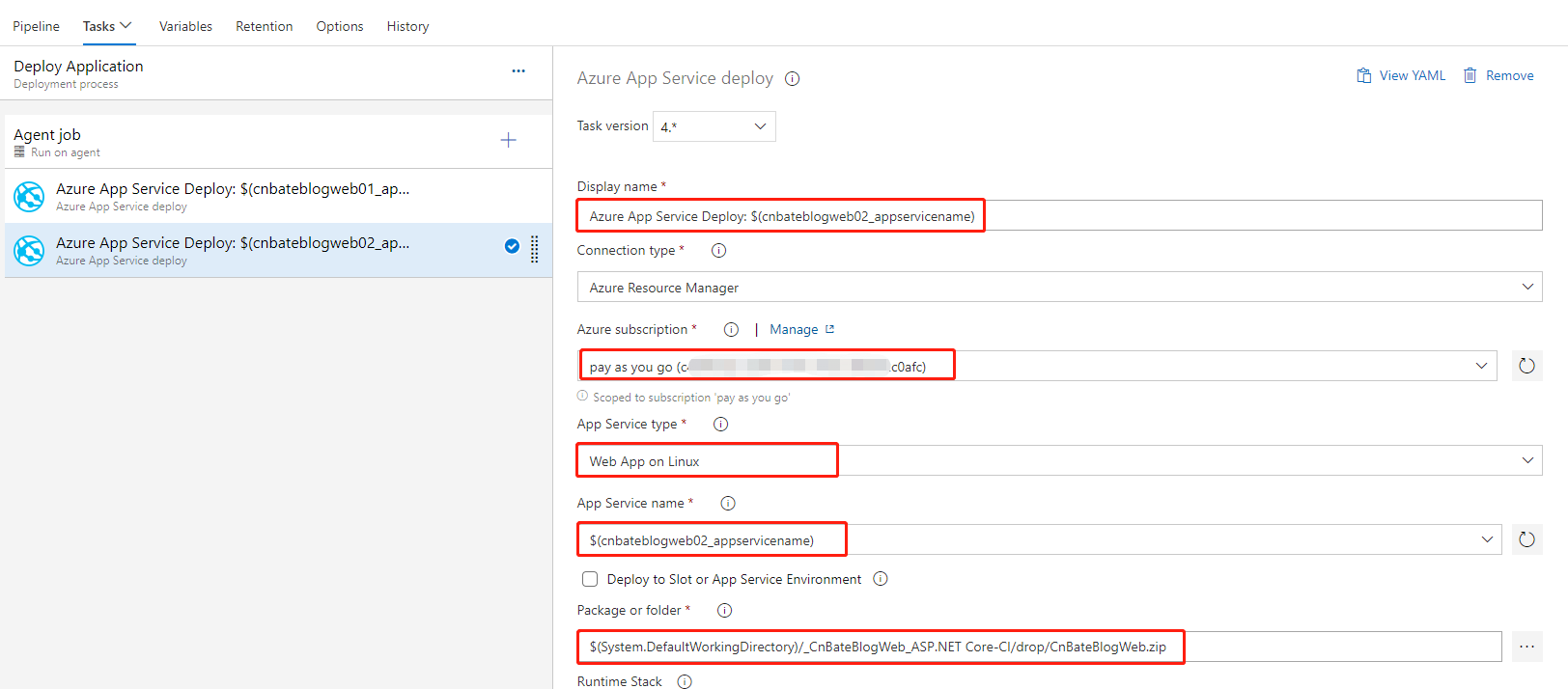
接下来我们添加第二个 Azure App Service Deploy

最后,点击 “Save” 进行保存操作

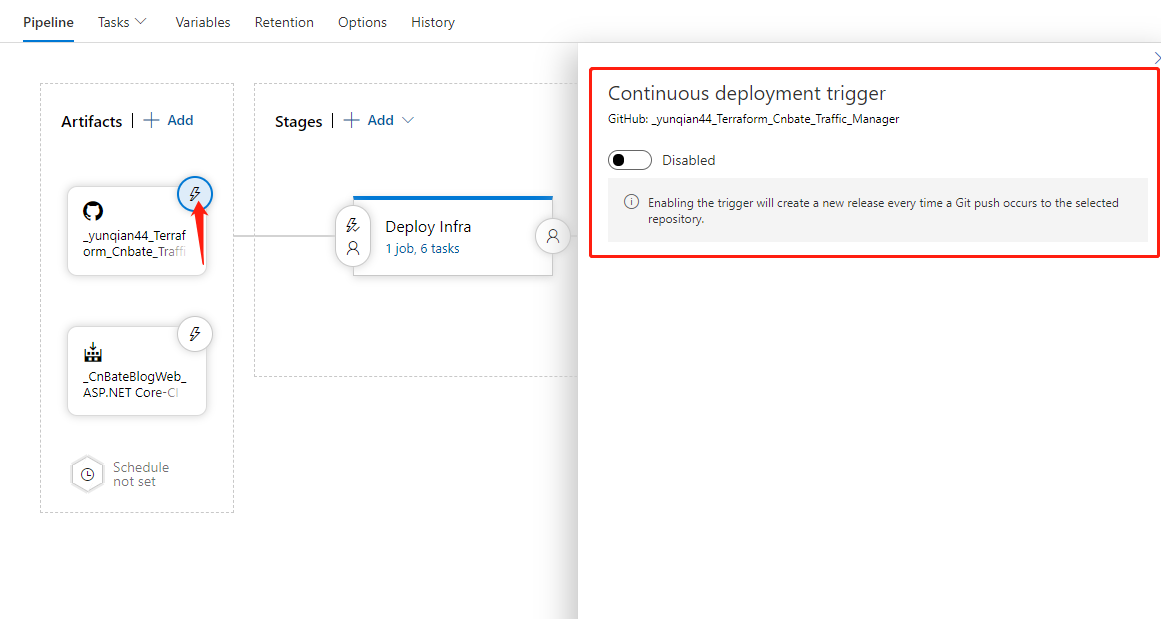
至于项目的 “Artifacts” 的触发方式,大家可以结合自己实际项目,合理选择。当前我不设置任何自动触发机制

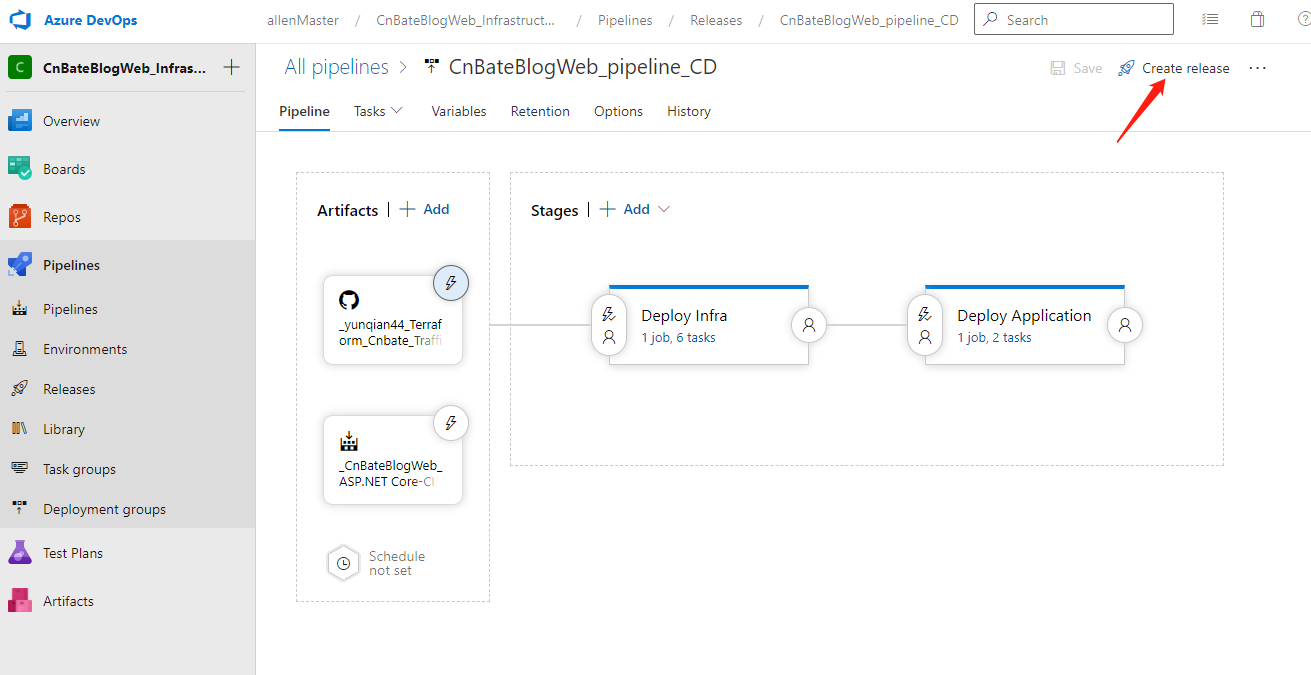
3,测试运行 Pipeline,部署 Infra 资源、Application 资源
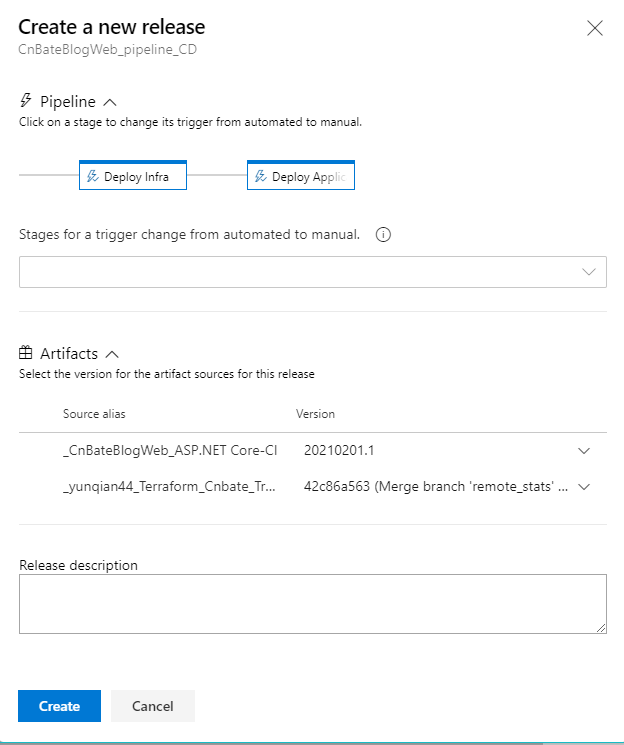
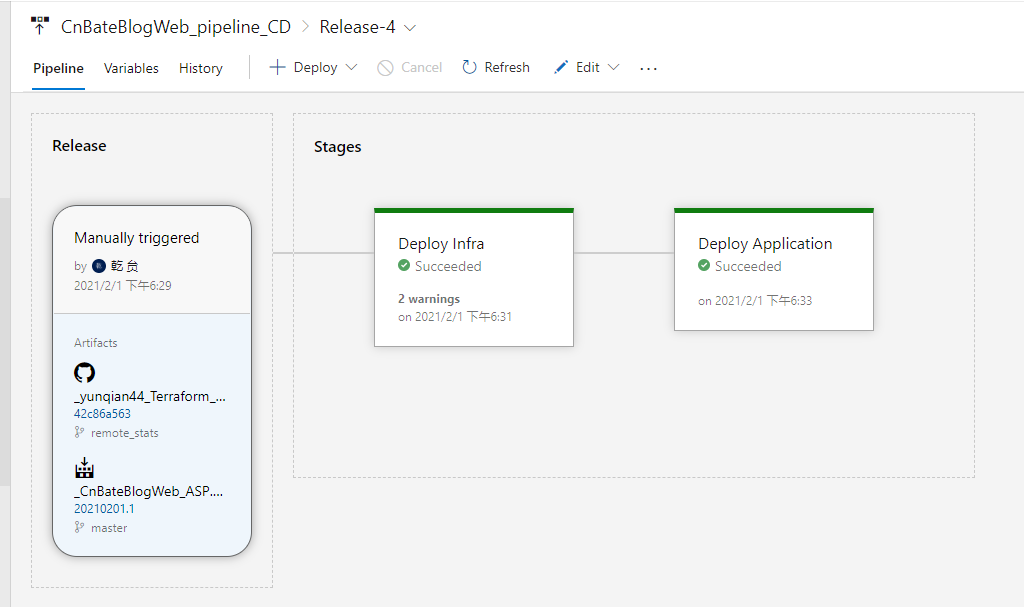
点击 “Create release”,运行 releases pipeline

点击 “Create” 确认创建

部署成功

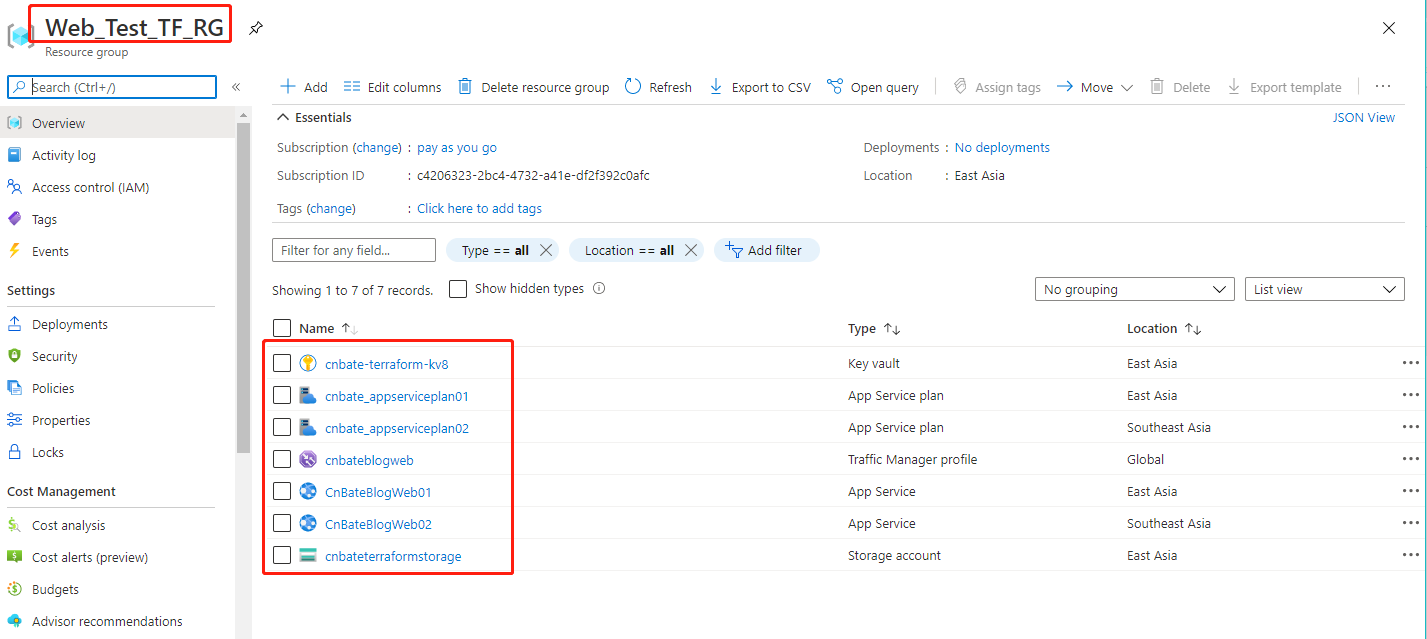
我们转到 Azure Portal 查看资源部署情况

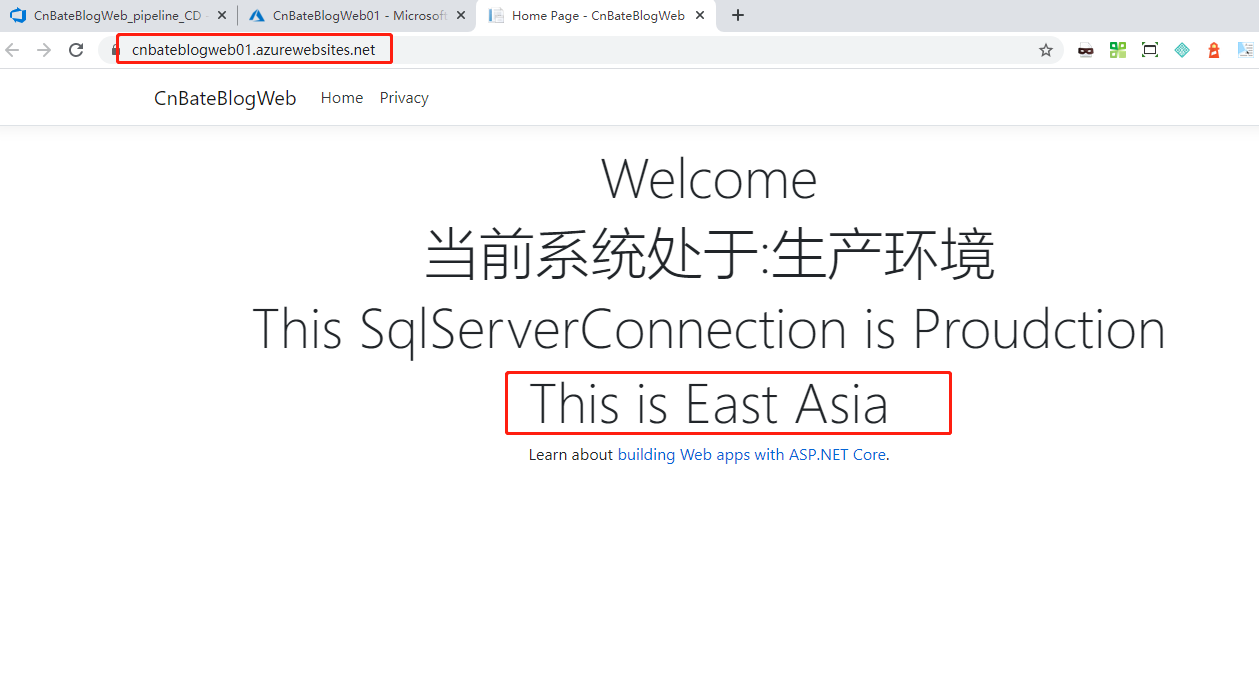
访问 "CnBateBlogWeb01"

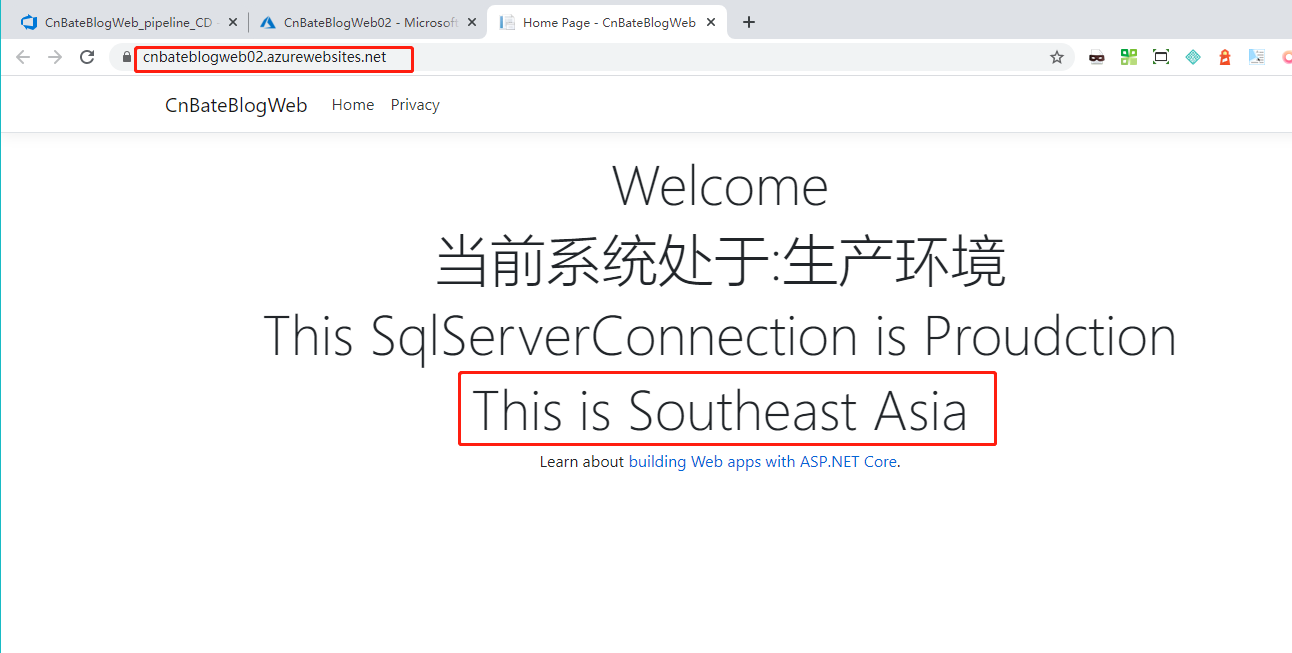
访问 "CnBateBlogWeb02"

访问 Traffic Manager profile 的 DNS:”http://cnbateblogweb.trafficmanager.net/“

Bingo,成功!!!!!φ(゜▽゜*)♪φ(゜▽゜*)♪*★,°*:.☆( ̄▽ ̄)/$:*.°★* 。
三,结尾
今天我们通过 Azure DevOps 将基础设施资源和应用项目部署到 Azure 上,文中的实践操作比较多,大家要多多练习。本文所分享的内容也存在着很多我自己的一些理解,有理解不到位的,还希望多多包涵,并且指出不足之处。
参考资料:Terraform 官方,azurerm 文档
Terraform_Cnbate_Traffic_Manager github:https://github.com/yunqian44/Terraform_Cnbate_Traffic_Manager
CnBateBlogWeb github:https://github.com/yunqian44/CnBateBlogWeb
作者:Allen
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?