Azure Web App (二)使用部署槽切换部署环境代码
一,引言
前天我们将到使用Azure的 Pass 服务 “Web App” 去部署我们的.NET Core Web项目,也同时有介绍到如何在VS中配置登陆中国区的Azure账号,今天接着讲,我们部署完我们的Web服务,进行完测试后,肯定是要发布到生产环境,但是我们不可能再去创建一个相同的Web App,配置上生产环境的域名,配置上生产环境的数据库连接字符串等等,而 Azure 的 Web App是可以通过自己的一个叫 “Deployment slots(部署槽)”的功能进行切换。我们来看一下微软给出的使用部署槽的优点,以下是微软的官方文档提到的优势
将应用程序部署到非生产槽具有以下优点:
- 可以在分阶段部署槽中验证应用更改,并将其与生产槽交换。
- 首先将应用部署到槽,然后将其交换到生产,这确保槽的所有实例都已准备好,然后交换到生产。 部署应用时,这样可避免停机。 流量重定向是无缝的,且不会因交换操作而删除任何请求。 当不需要预交换验证时,可以通过配置自动交换来自动化这整个工作流。
- 交换后,具有以前分阶段应用的槽现在具有以前的生产应用。 如果交换到生产槽的更改与预期不同,可以立即执行同一交换来收回“上一已知的良好站点”。
下面,我们正式开始今天的分享。
--------------------我是分割线--------------------
Azure Web App 和Azure VM 部署系列:
1,Azure Web App(一)发布你的Net Core Web 项目
2,Azure Web App(二)使用部署槽切换部署环境代码
3,Azure Web App(三)切换你的Net Core Web 项目的数据库连接字符串
4,Azure Traffic Manager(一) 为我们的Web项目提供负载均衡
5,Azure Traffic Manager(二) 基于权重与基于优先级的路由策略为我们的Web项目提供负载均衡
6,Azure Load Balance(一) 为我们的Web项目提供负载均衡
7,Azure Load Balancer(二) 基于内部的负载均衡来转发访问请求
8,Azure Application Gateway(一)对后端 Web App 进行负载均衡
9,Azure Application Gateway(二)对后端 VM 进行负载均衡
二,正文
1,升级应用服务计划
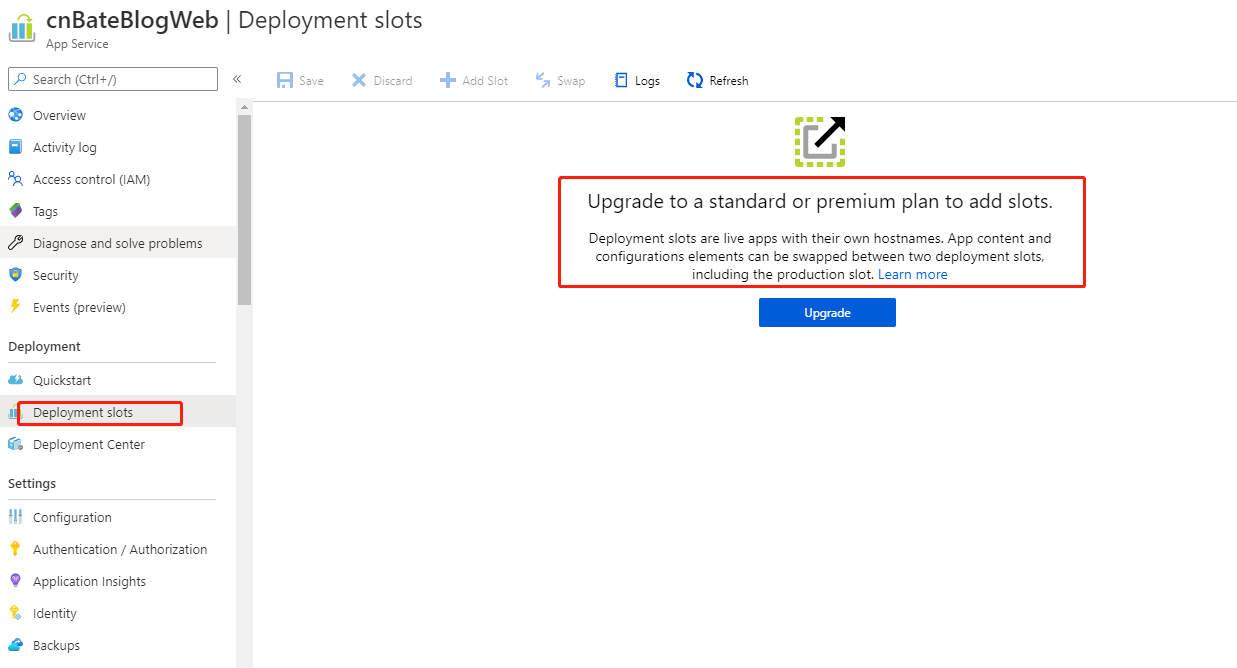
定价层为 “Free” 的Web App是无法使用 “Deployment slots” 的功能的,我们需要进行将定价层升级到 “Standard” 或者 “premium”
下图中,我们可以看到 Web App 的 “Deployment slots(部署槽)” 都是有自己的主机名的实力应用,你的应用和环境配置可以在两个部署槽位进行交换。

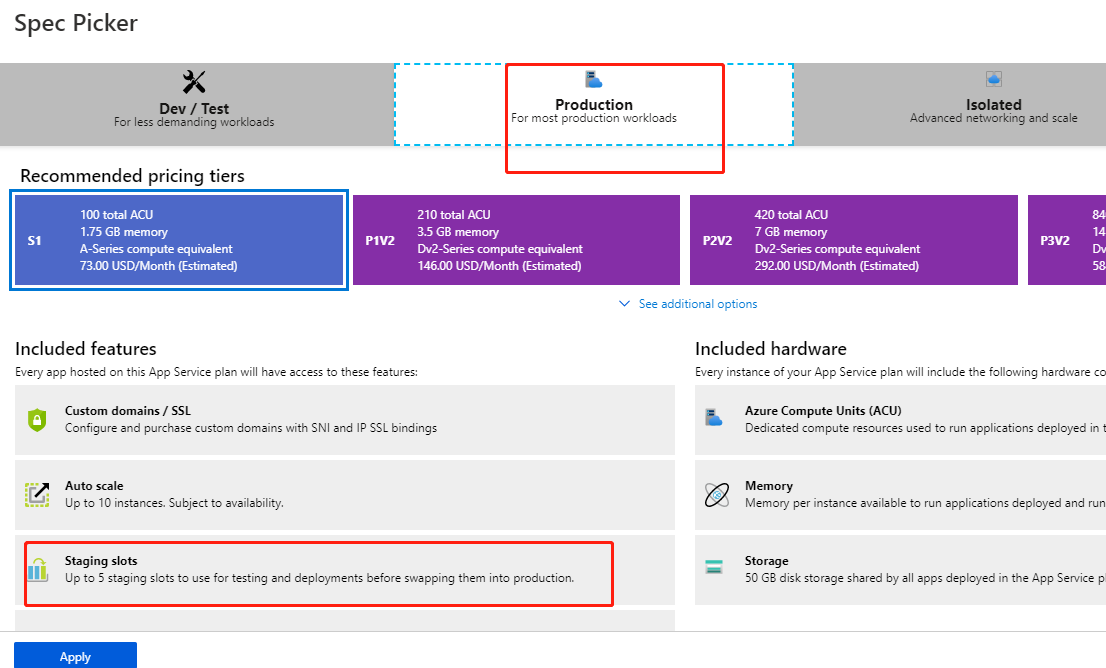
点击 “Upgarte”,选择 “Production”=>"S1",可以看到 "Staging slots" 过渡槽这个功能

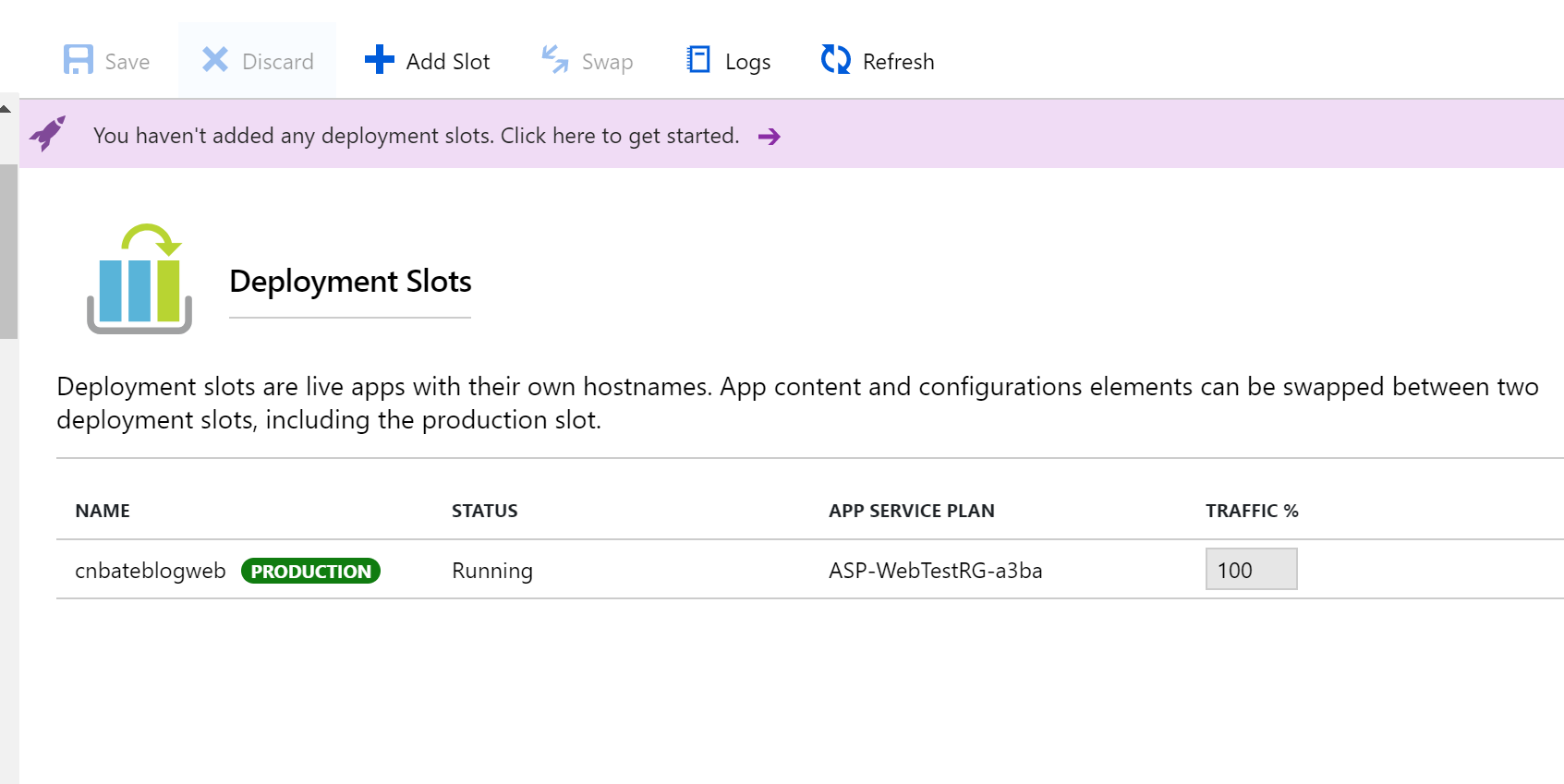
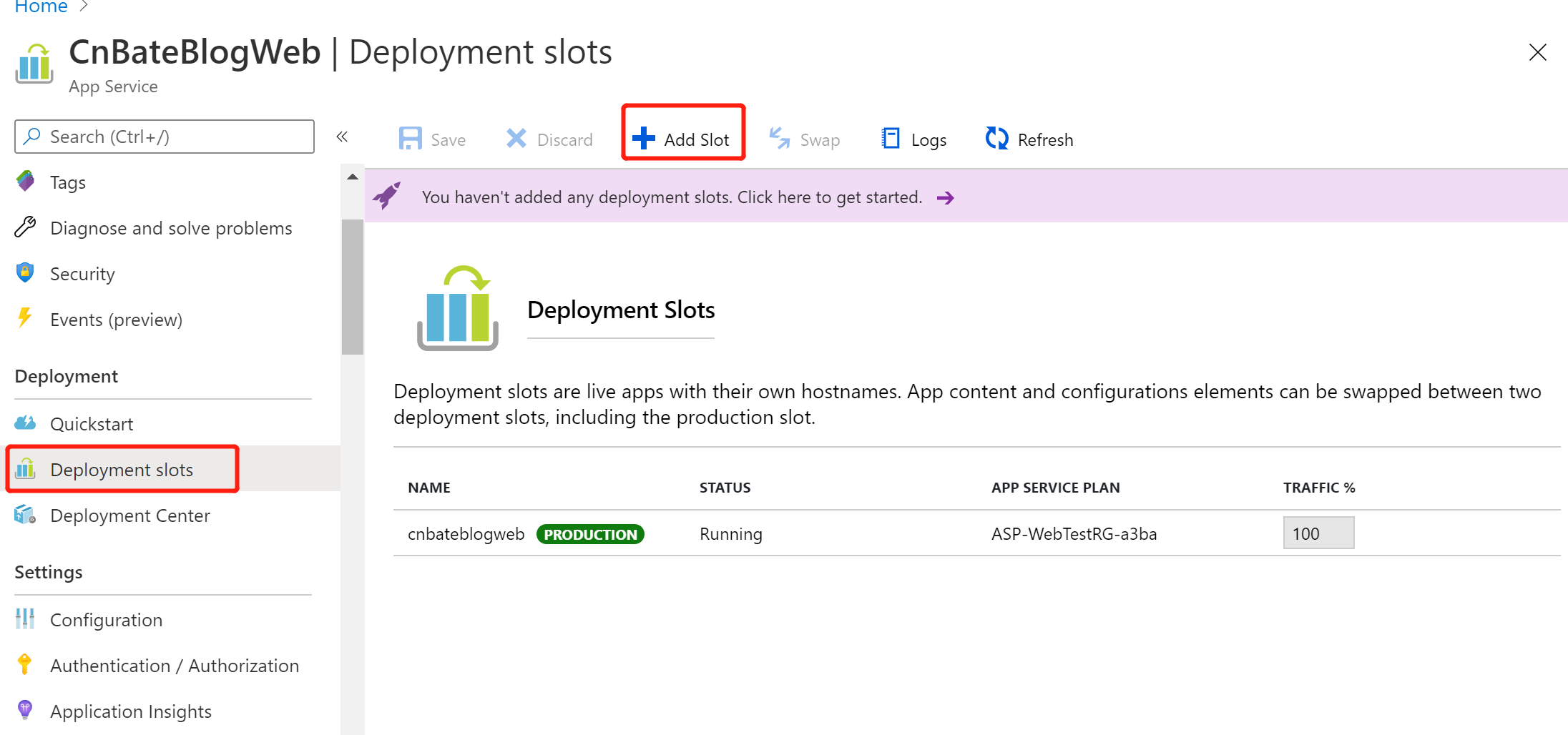
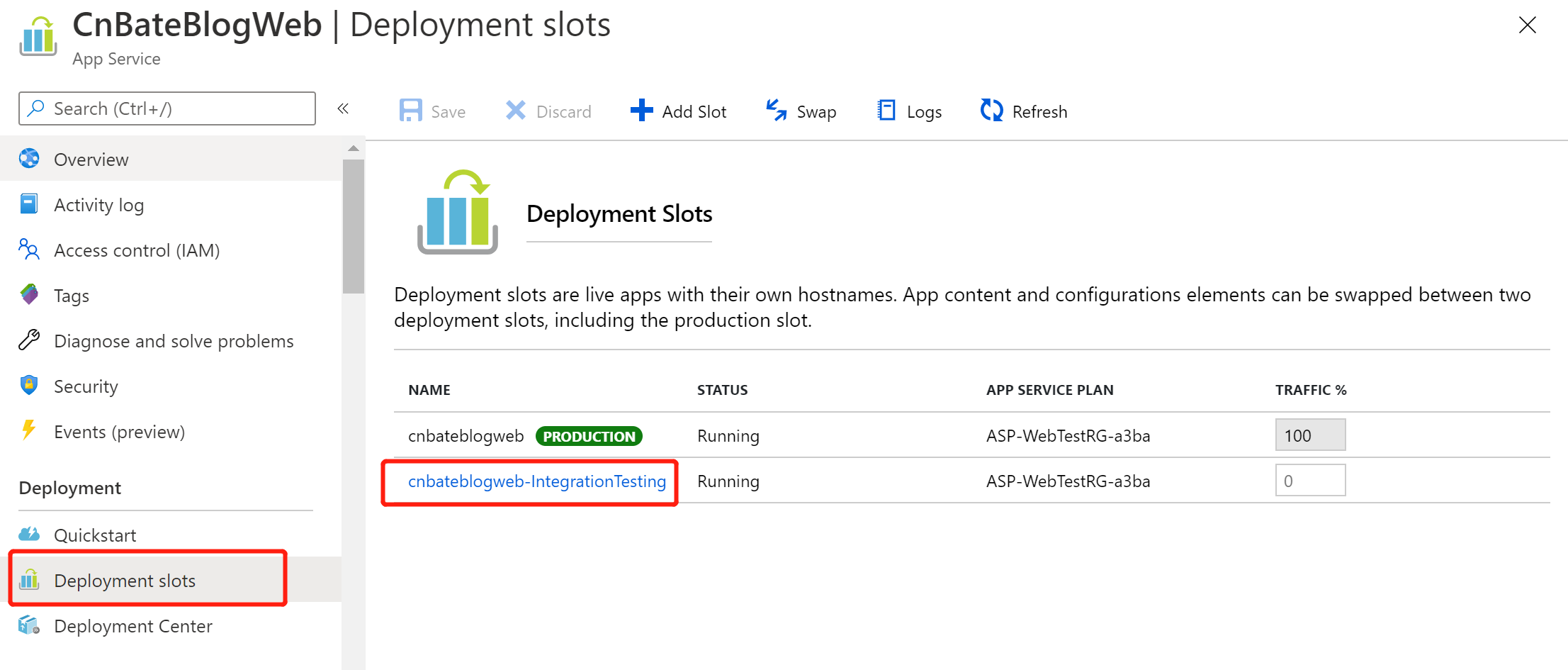
点击 “Apply”,升级后,我们继续跳转到 “CnBateWeb” 的 Web App,左侧菜单选择 “Deployment”=>"Deployment slots",目前只有一个默认槽位,并且状态是 “Running” 的

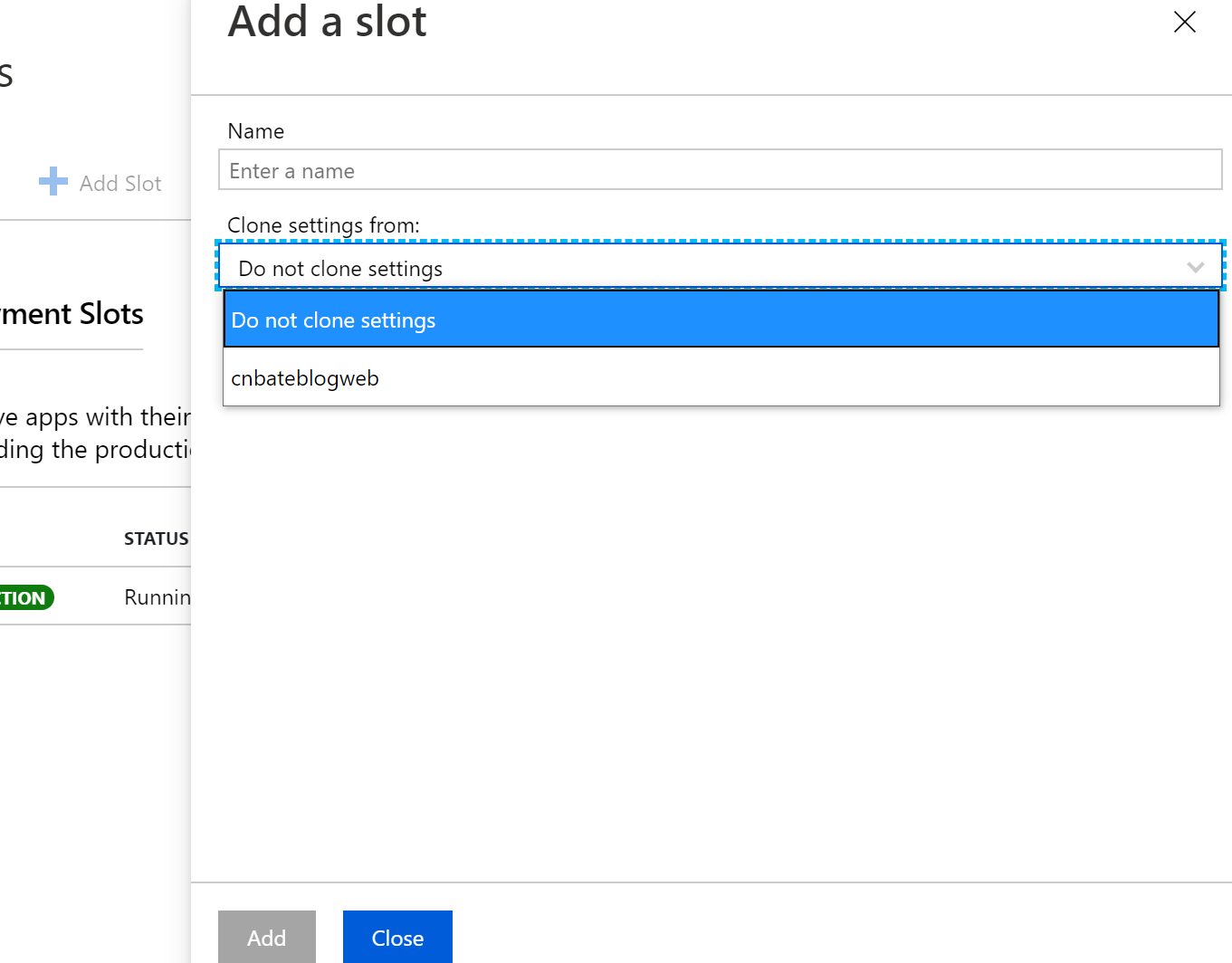
点击 “Add Slot”,


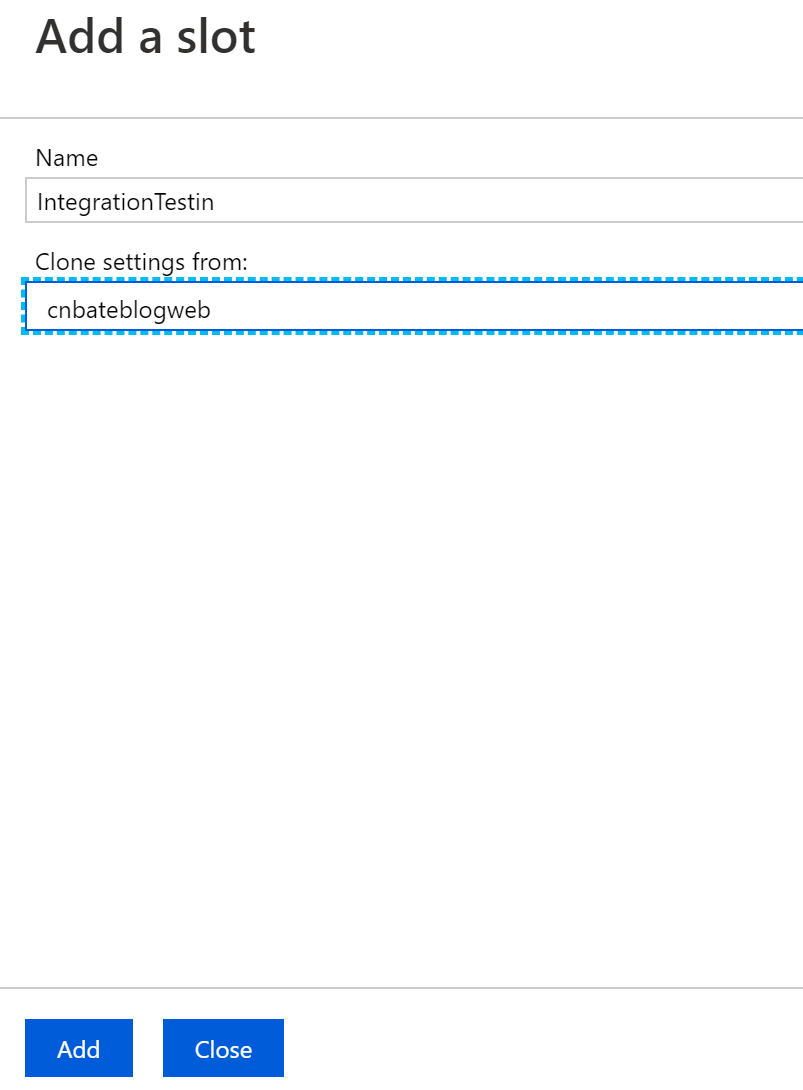
Name 输入 “IntegrationTesting”,克隆设置选择 “cnbateblogweb”,点击 “Apply”

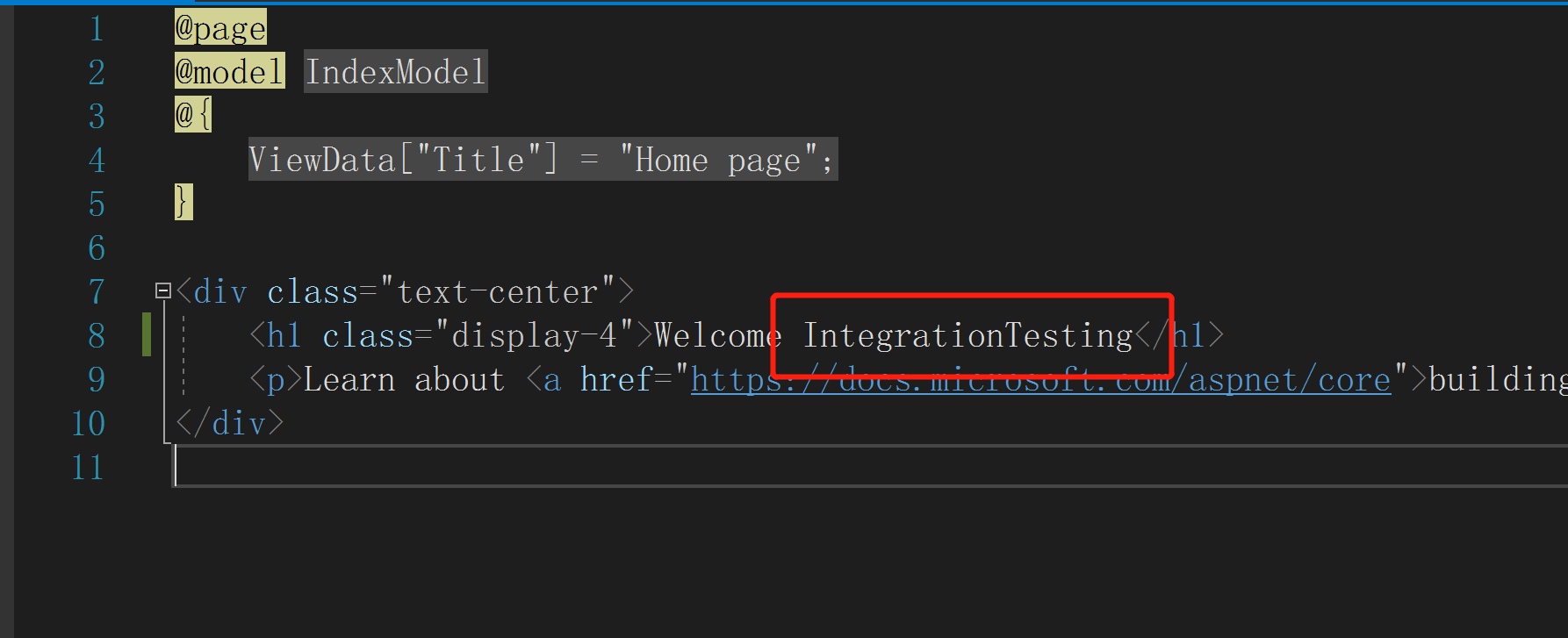
回到的我们的代码中,我们尝试去修改 Index 页面,在 Welcome 的后面追加 “IntegrationTesting”,我们可以把它理解成,我们的 web项目现在新增了一个功能,同时我们需要进行集成测试,测试通过后,需要发布到生产环境中去。
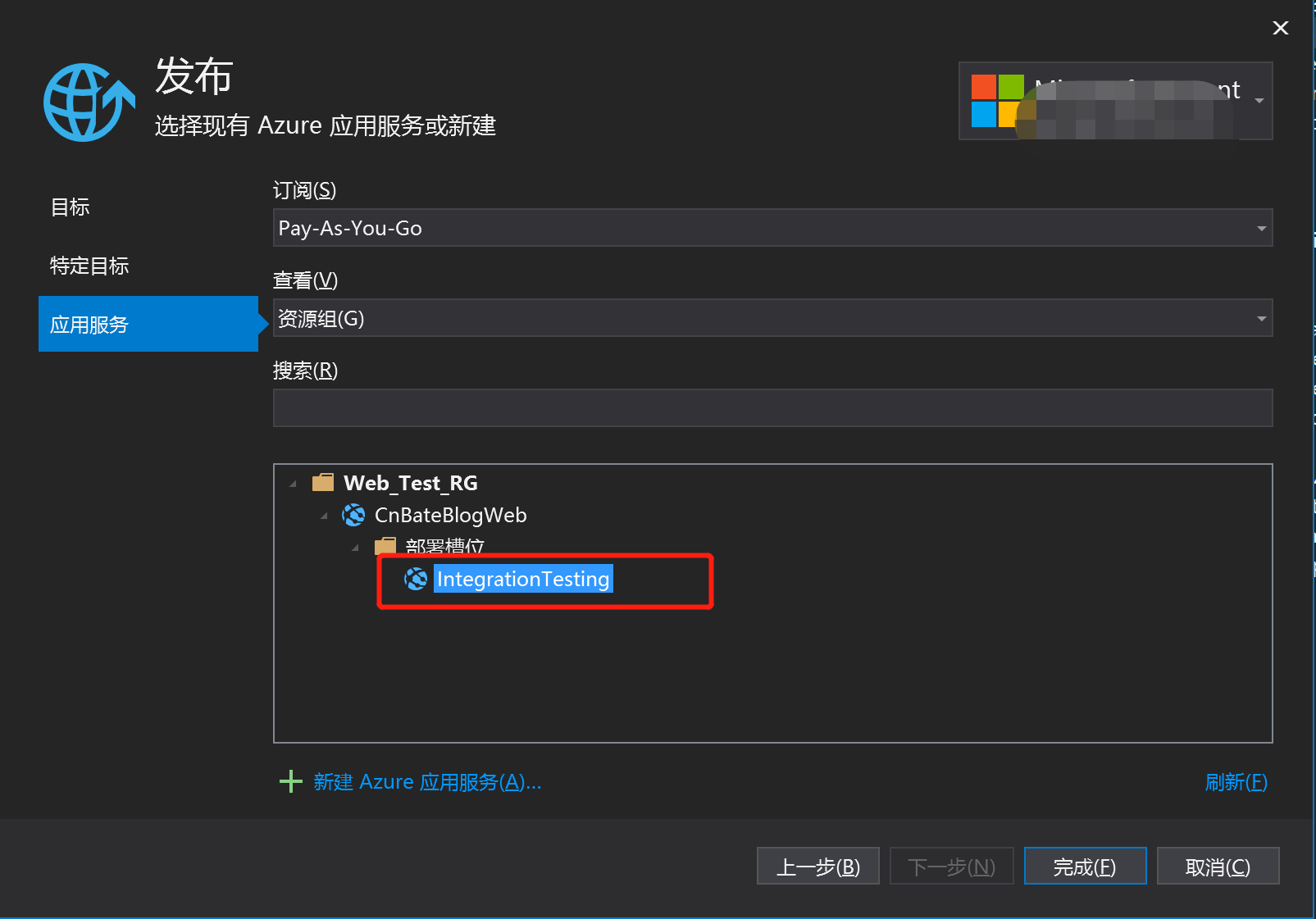
假如我们在本地开发完成后,也进行了简单的测试,现在需要发布到云端,需要QA的集成测试,我们选择刚刚创建好的 “IntegrationTesting”的槽位。进行发布。

回到 Azure Portal 中,我们创建的 "CnBateBloaWeb" 的 Web App,点击部署槽位刚刚创建的 “cnbateblogweb-IntegrationTesting” 的超链进行跳转

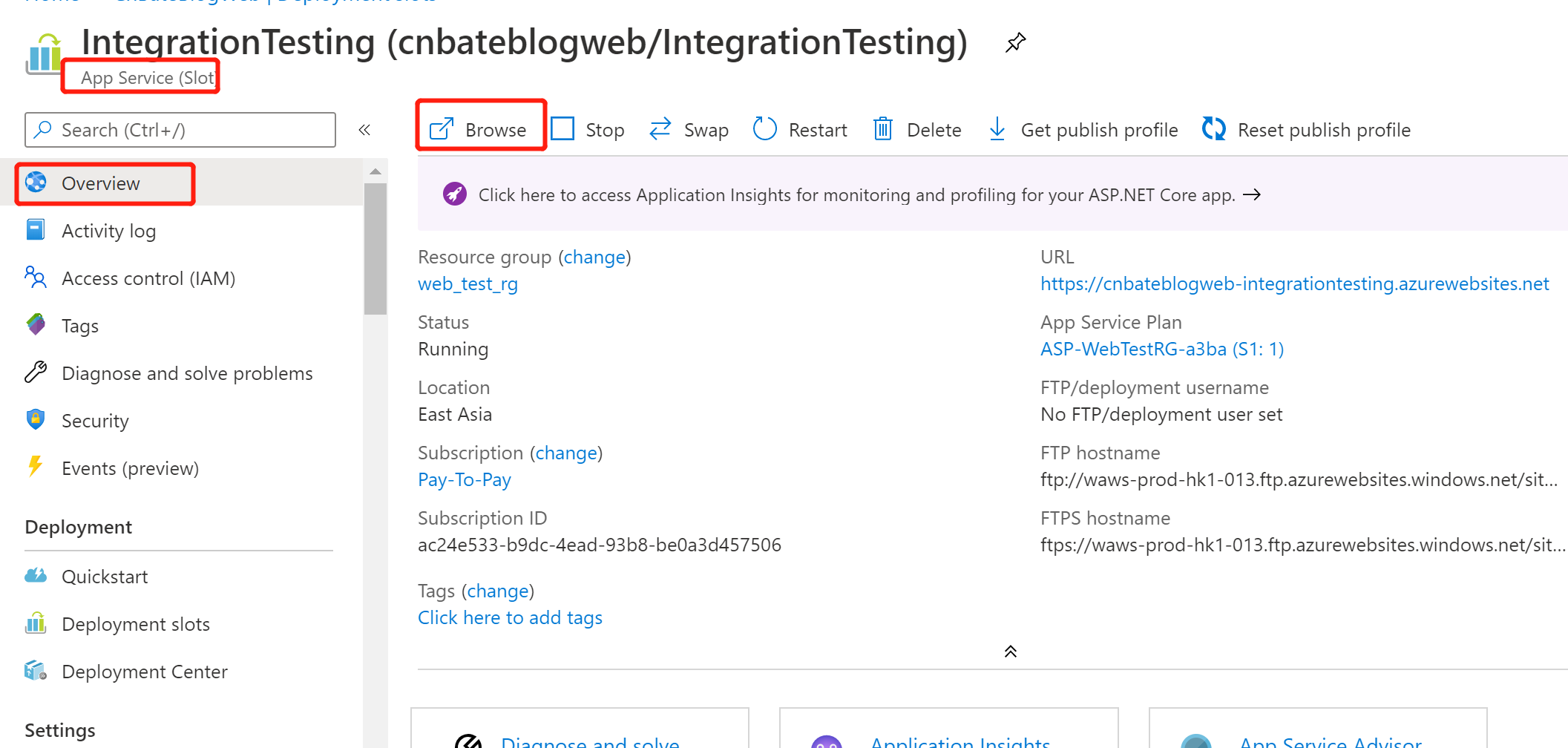
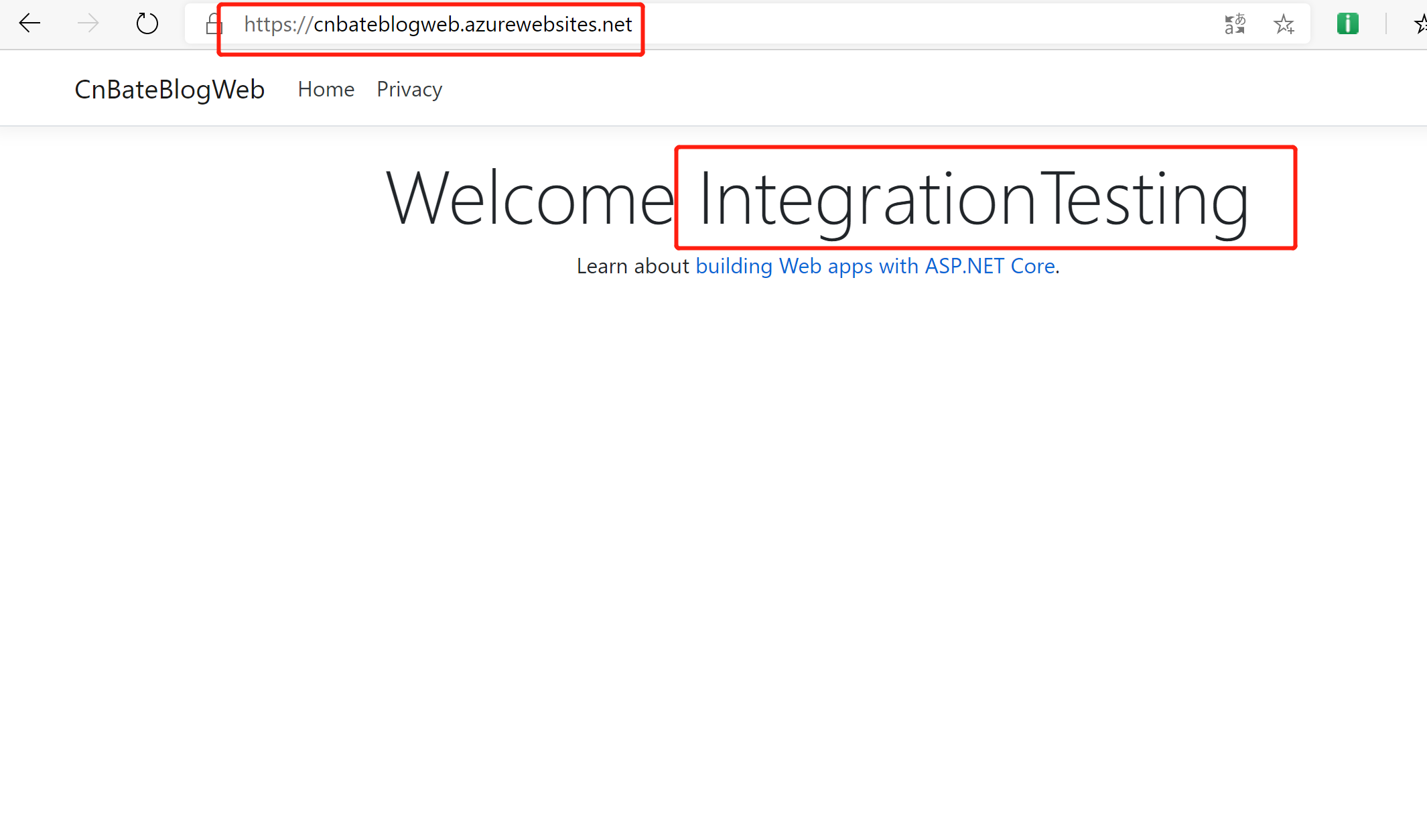
选择左侧菜单 "Overview",,点击图中用红色方框圈起来的“Browse”,进行浏览,测试。

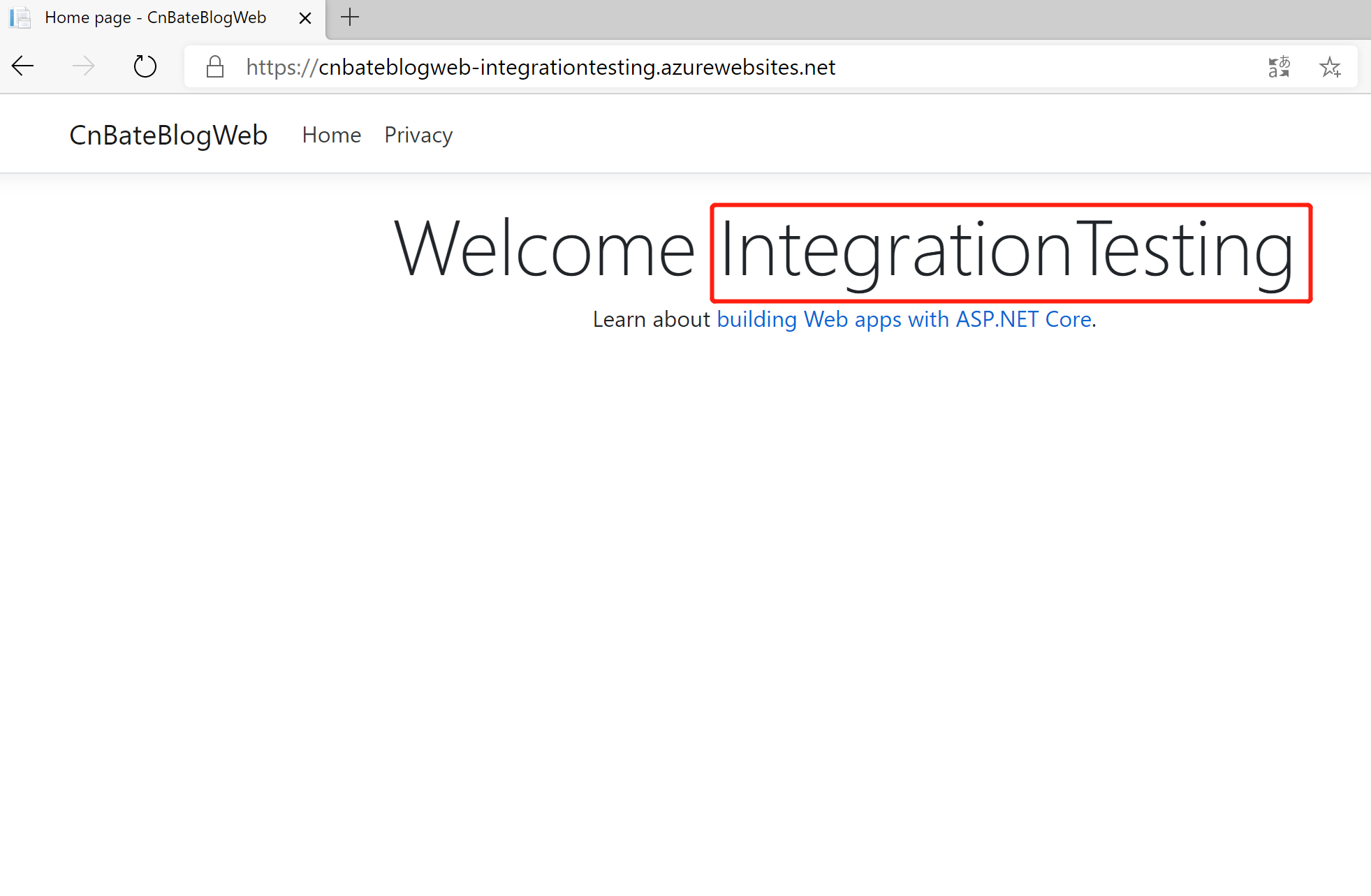
bingo,我们可以清楚的看到,"IntegrationTesting" 是我们刚刚为了集成测试,添加的一个标识,作为我们demo项目的 “假功能”
假如我们新发布的项目经过QA的集成测试通过后,我们需要将这一整套的代码发布到我们的生存环境中去,这个时候,我们还像上一篇将的那样在VS中发布选择之前创建的名字叫 “CnBateBlogWeb” 的 Web App? No,No,No,此时,我们已经将开发好的新功能的代码发布到新创建的 “cnbateblogweb-IntegrationTesting” 的部署槽里了,我们只需要将部署槽里的两个槽位进行交换即可快速完成测试环境到生产环境的代码的切换,接下来,我们进行交换 测试/生产 环境的部署槽。
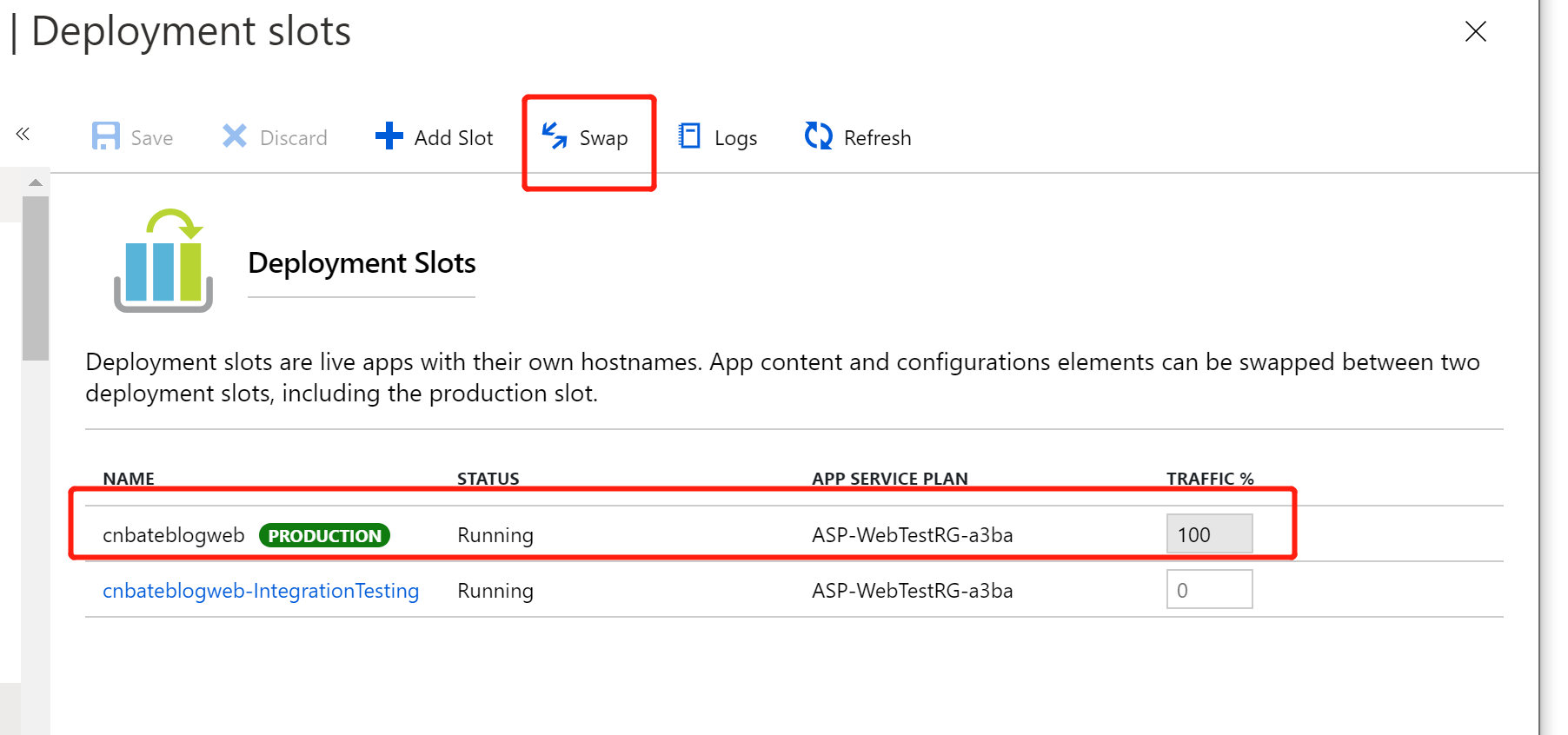
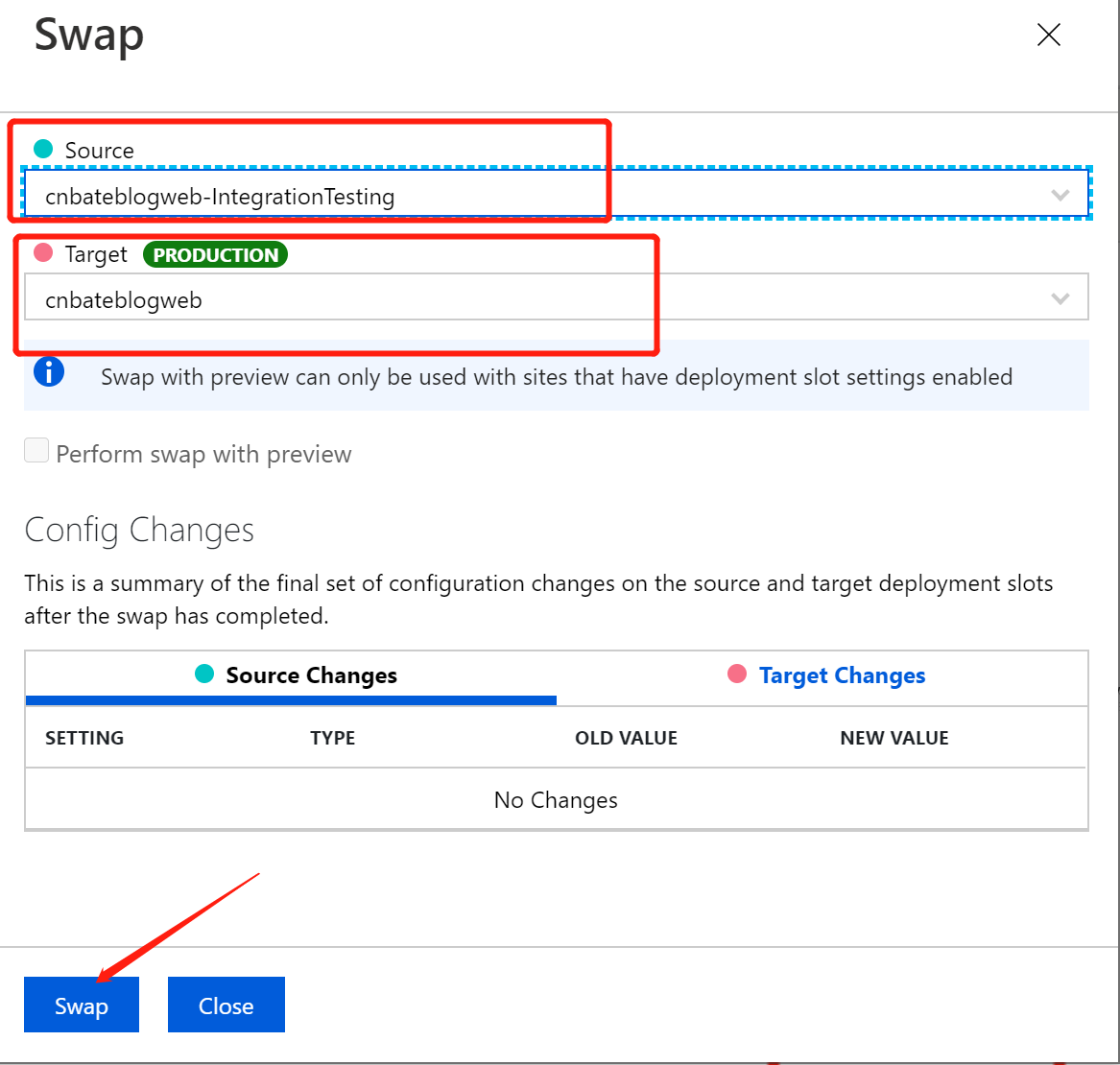
回到 “Deployment Slot” 页面,点击 “Sswap” 进行交互。

源 选择我们集成环境的 “cnbateblogweb-IntegrationTesting”,目标 选择 “cnbateblogweb”,点击 “Swap”.
在 Azure Portal 上这个过程需要等待差不多20多秒,但是其实,它们两个槽位以及进行了无停机的交换了,我们进行拿着生产环境的域名进行访问,可以看到,我们成功的将刚刚加的新功能发布到生产环境上了。

bingo,我们进行的分析到此也就完了。
三,总结
今天我们演示了一下,如何在Web App中创建 “Deployment Slot”进行快速无停机部署新功能代码,也使用VS进行发布到创建的Web App中创建的新的部署槽位中,同时也引出了另外一个问题,环境变量怎么切换,切换槽位后,生产环境的数据库连接字符串怎么办。下一篇文章,我会继续 部署槽,进行配置部署槽设置,同时在交换槽位的时候,测试环境/生产环境都能够准确的连接到对于的数据库
代码继续暂时不上传了,因为没有设计到其他设置,只是简单的修改了主页,下一篇讲解 配置槽设置 的时候再上传代码
作者:Allen
版权:转载请在文章明显位置注明作者及出处。如发现错误,欢迎批评指正。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号