今天在维护优化公司中台项目时,发现路由的文件配置非常多非常乱,只要只中大型项目,都会进入很多的路由页面,规范一点的公司还会吧路由进行模块化导入,但是依然存在很多文件夹的和手动导入的问题。
于是我想到了我之前使用vuex时进行的模块化自动导入js文件,能不能使用到自动导入.vue文件中去,答案是可以!
只需要 15行代码就优化 300行路由配置并且在也不用去后期手动添加路由配置!解放之鼓啊,废话不多说直接上核心代码。
注意:如果你view下面有组件,那么你需要给组件的文件命名:components/组件.vue,不限制层级你可以在view下任意地方创建components开发你的私有组件
1.核心代码
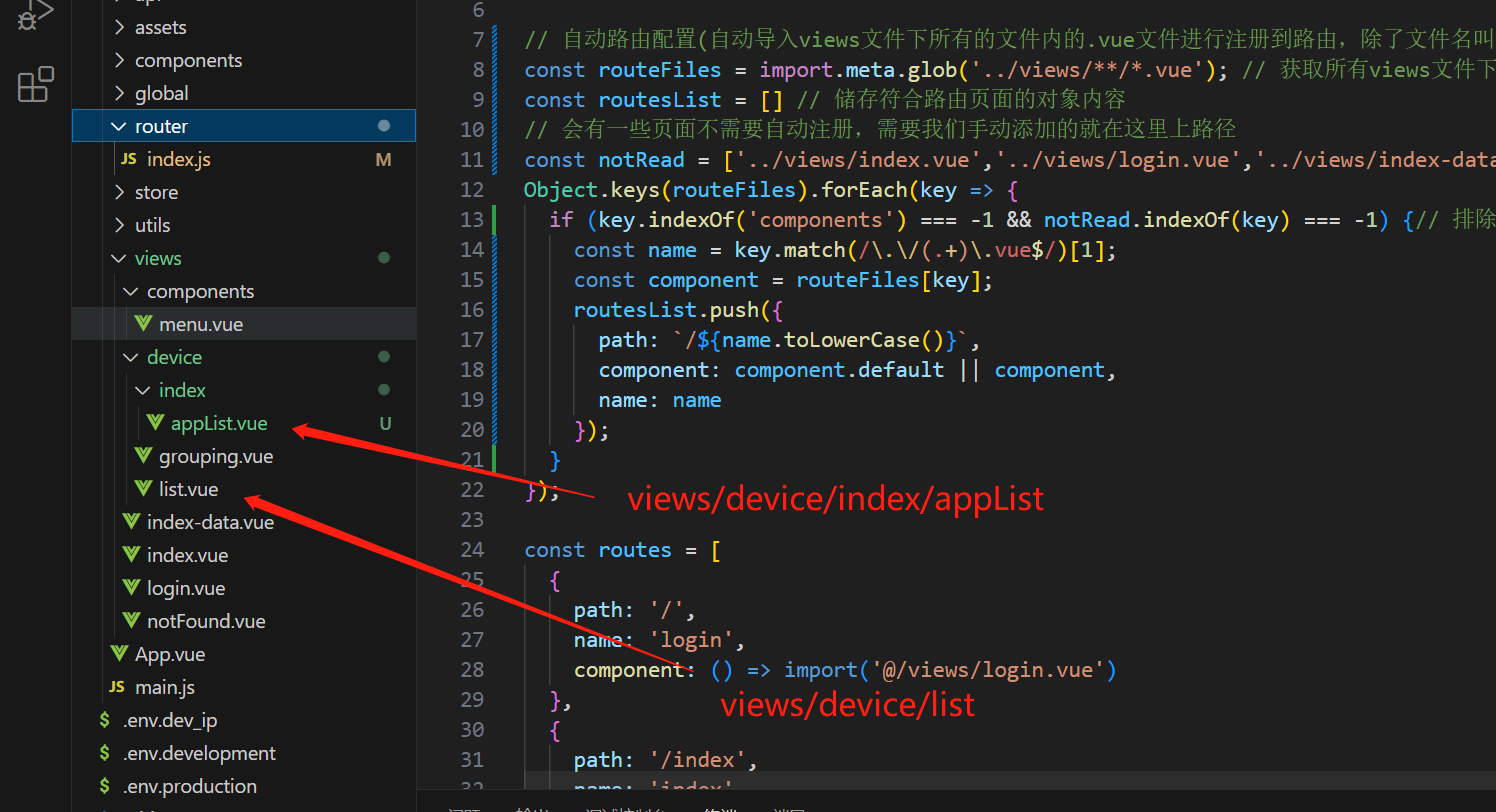
// 自动路由配置(自动导入views文件下所有的文件内的.vue文件进行注册到路由,除了文件名叫components下的vue文件不会被注册进行路由,默认这是一个组件文件夹) const routeFiles = import.meta.glob('../views/**/*.vue'); // 获取所有views文件下的.vue文件 const routesList = [] // 储存符合路由页面的对象内容 // 会有一些页面不需要自动注册,需要我们手动添加的就在这里上路径 const notRead = ['../views/index.vue','../views/login.vue','../views/index-data.vue','../views/notFound.vue.vue']; Object.keys(routeFiles).forEach(key => { if (key.indexOf('components') === -1 && notRead.indexOf(key) === -1) {// 排除组件 和 不需要自动注册的路由 const name = key.match(/\.\/(.+)\.vue$/)[1]; const component = routeFiles[key]; routesList.push({ path: `/${name.toLowerCase()}`, component: component.default || component, name: name }); } });
2.完整代码
import { createRouter, createWebHashHistory } from 'vue-router';
import storage from '@/utils/sessionStore.js';
import { defineAsyncComponent, h } from 'vue'
// 自动路由配置(自动导入views文件下所有的文件内的.vue文件进行注册到路由,除了文件名叫components下的vue文件不会被注册进行路由,默认这是一个组件文件夹)
const routeFiles = import.meta.glob('../views/**/*.vue'); // 获取所有views文件下的.vue文件
const routesList = [] // 储存符合路由页面的对象内容
// 会有一些页面不需要自动注册,需要我们手动添加的就在这里上路径
const notRead = ['../views/index.vue','../views/login.vue','../views/index-data.vue','../views/notFound.vue.vue'];
Object.keys(routeFiles).forEach(key => {
if (key.indexOf('components') === -1 && notRead.indexOf(key) === -1) {// 排除组件 和 不需要自动注册的路由
const name = key.match(/\.\/(.+)\.vue$/)[1];
const component = routeFiles[key];
routesList.push({
path: `/${name.toLowerCase()}`,
component: component.default || component,
name: name
});
}
});
const routes = [
{
path: '/',
name: 'login',
component: () => import('@/views/login.vue')
},
{
path: '/index',
name: 'index',
component: () => import('@/views/index.vue'),
children: [
{
path: '/index-data',
name: 'index-data',
component: () => import('@/views/index-data.vue'),
},
...routesList // 自动配置在这个路由下(可以根据自己的需求进行调整)
]
},
{
path: '/404',
name: '404',
component: () => import('@/views/notFound.vue')
},
];
const router = createRouter({
history: createWebHashHistory(),
routes
});
router.beforeEach((to, from, next) => {
next()
});
export default router
3.路由地址说明
直接通过文件夹路径层级来写访问路由即可 列如:
/views/device/grouping
/views/device/list
/views/device/index/appList
后期直接创建文件夹与vue文件即可 不需要再去维护路由配置文件

完!

