Vue3,webpack,vite 通用
适用于中大型项目中
1.安装vuex
npm i vuex
2.创建仓库与文件结构(核心)
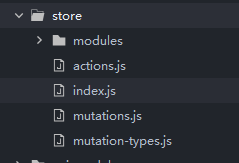
一,创建入口
在src目录下创建store文件夹,store文件夹下创建 下面文件结构

actions.js
import * as type from './mutation-types' // 设置 state仓库里面的时候状态 起到命名规范和防止命名冲突的问题 import apiService from '@/api/signIn' // 请求配置的 api // 这个文件主要是添加vuex全局方法 处理异步请求 export default { order_list({ commit, dispatch }, params) { apiService['order_list'](params.data).then(res => { if (params.callback) { params.callback(res) } }) }, // 更新启动页面 SetStartImg({ commit, dispatch },params) { commit(type.NAVBAR_BG, params) }, }
mutations.js
更新state
import * as type from './mutation-types' import storage from '@/utils/storage.js' export default { [type.NAVBAR_BG](state, val) { // 更新用户当前定位 储存本地 storage.setItem('user-location', val); //在更新数据 state[type.NAVBAR_BG] = val }, }
mutation-types.js
解决命名规范和冲突
const NAVBAR_BG = 'navbarBg'
export {
NAVBAR_BG,
}
src/api/signIn.js
这里主要是 所有请求后端的api封装 request.js 就是 axios 你们更具自己的业务 就自行封装了
import request from '@/utils/request' const apiService = { order_list: function(data) { return request({ url: 'api/wxMiniAuth/loginByCode', method: 'GET', data,showLoading:true }) }, } export default apiService
index.js
函数汇总导入 ,讲上面我们创建的文件进行导入
注意:变量 modulesFiles,modules 使用的是vite脚手架框架中的 自动化导入子模块modules文件
如果你使用的是webpack5创建的Vue3 就打开里面的另外一个注释进行使用
自动化导入的好处是 后期在创建子模块的时候 不在需要在index.js 文件进行每个单独的import导入了
只需要创建 对应的子模块文件结构和代码就可以了
import { createStore } from 'vuex'
import actions from './actions'
import mutations from './mutations'
// vite 自动化导入文件函数
const modulesFiles = import.meta.glob('./modules/*/index.js', { eager: true });
const modules = Object.keys(modulesFiles).reduce(
(modules, path) => {
const moduleName = path.replace(/^\.\/(.*)\.\w+$/, '$1')
modules[moduleName.split('/')[1]] = modulesFiles[path]?.default
return modules
}, {}
);
// webpack5 自动化导入文件函数
// const modulesFiles = require.context('./modules', true, /index.js$/)
// const modules = modulesFiles.keys().reduce((modules, modulePath) => {
// const moduleName = modulePath.replace(/^\.\/(.*)\.\w+$/, '$1');
// const value = modulesFiles(modulePath);
// modules[moduleName.split('/')[0]] = value.default
// return modules;
// }, {});
const store = createStore({
modules,
state: {
name: 'allen'
},
mutations,
actions,
getters: {}
})
export default store
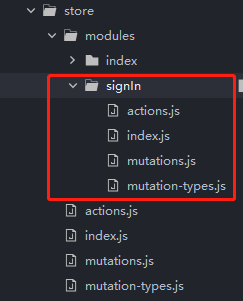
二,创建vuex子模块
每个子模块都创建一个文件夹 ,注意这个文件夹的名称最好和你要开发的模块名称对应上 因为我们在使用到子模块的内容和函数的时候 会去用文件夹的名称作为对象的key去查找调用

创建登录子模块 截图中的其他3个文件都与上面的创建方式结构相同所以这里我只说 index.js
import actions from './actions' import mutations from './mutations' const state = { userData:storage.getItem('userData') || null, SigninType:false // 是否登录 } export default { namespaced: true, state, mutations, actions }
一个模块化的子模块就创建完毕
比如我使用 vue2按照这种方式定义一个子模块 文件夹叫 signIn 在页面上使用actions异步 和读取子模块中的 state的时候就是这样的
import { mapActions, mapState } from 'vuex'
...mapState('signIn',['logonType']) // 读取子模块signIn中定义的 state
...mapActions('signIn', ['setLogin', 'outUserinfo']), // 读取子模块中 setLogin异步
以上是vue2的使用子模块的方法
在vue3 中使用
import { ref, reactive} from "vue";
import { useStore } from "vuex";
const { dispatch, state } = useStore();
// dispatch('子模块文件名称/对应子模块的异步函数名称')
dispatch("signIn/bindPhone", {
data: {
ivStr: e.detail.iv,
encryptedData: e.detail.encryptedData
},
callback(res) {
// console.log('绑定成功',res)
dispatch("signIn/getMember");
}
});
// state.子模块文件名称(state).key
console.log(state.index)
2.main.js注册
最后全部创建完成后记得不要忘记了 在main.js进行导入注册
import store from '@/store/index.js'
app.use(store)
最后 整个项目使用vuex模块化后 所有的请求api 都在actions 并且还可以写一些公共方法在全局和局部中 进行逻辑调用
并且对登录流程状态管理就简单了,并且在页面 只需要导入vuex 就可以对模块与模块之间的逻辑进行复用 对整个项目的逻辑进行简单快速的闭环
且易于维护,减少页面复杂代码,并且初步框架搭建完成后 后续只需要手动添加子模块 进行扩展。
最后建议可以对vuex的调用在进行一个简单的封装,因为在vue3 使用vuex 需要导入然后解构,不像vue2 只需要导入后使用this 就可以访问到,当前模块化设计适用于中大型项目中。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类
2019-12-31 Vue项目-Sass安装步骤