3步快速 完成HBuilder X 创建uniapp 的vue3项目。
直接使用HBuilder X 创建uniapp 的vue3 项目开发跨平台 废话不多说!
作者经过测试使用Vue3创建的uni-app项目 运行到H5和PC 以及打包apk到安卓上使用都是没有问题的。
目前uniapp 创建的vue3支持 vue3.0 -- 3.2版本 也就是说setup语法糖也是支持的(强烈推荐使用setup语法)。
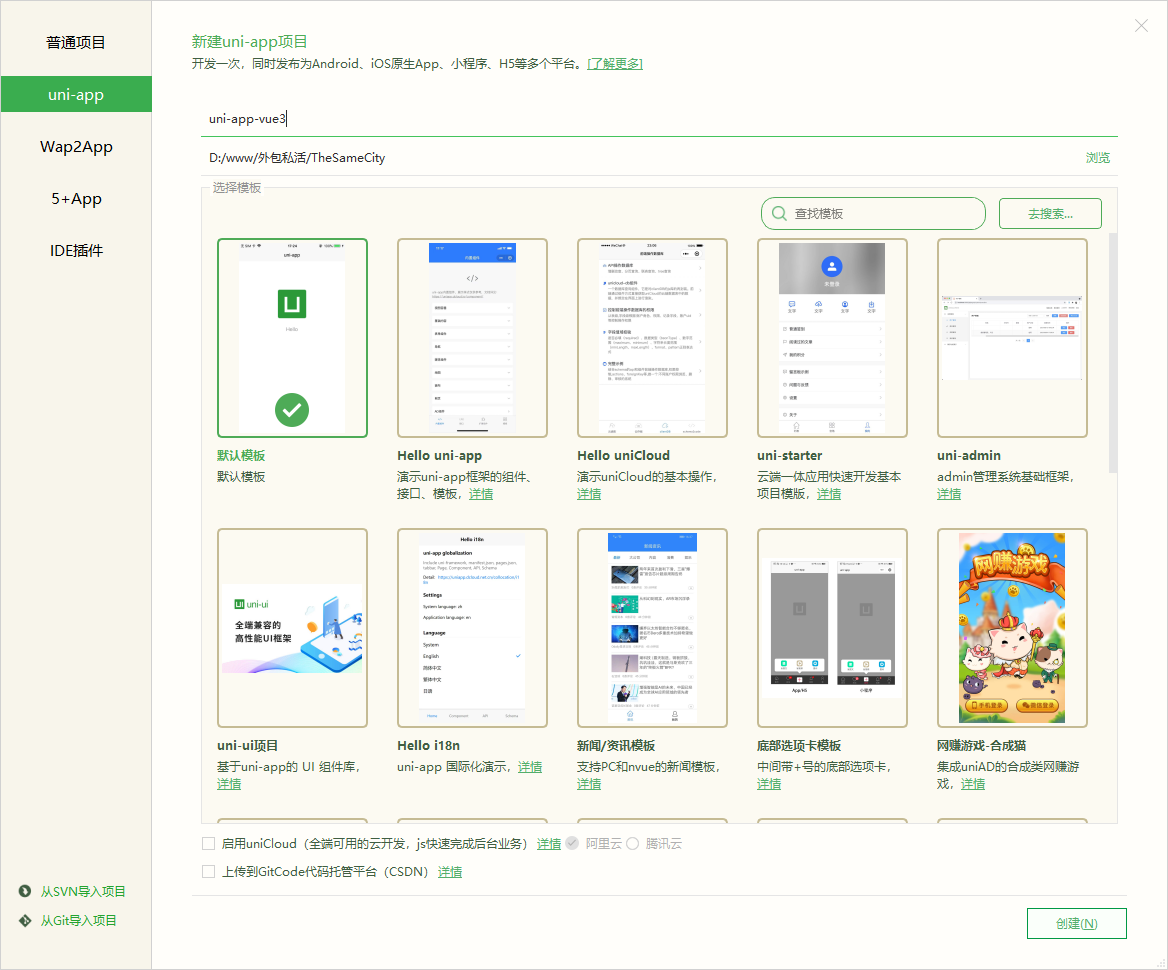
1.打开HBuilder X 编辑器 创建项目 选择uni-app 选择默认版本

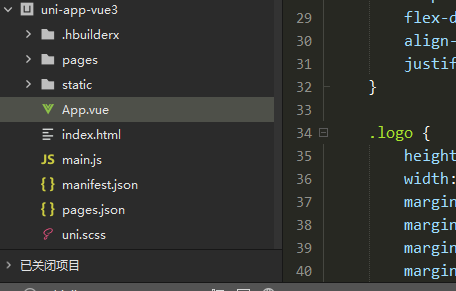
创建项目完成 就是这样的

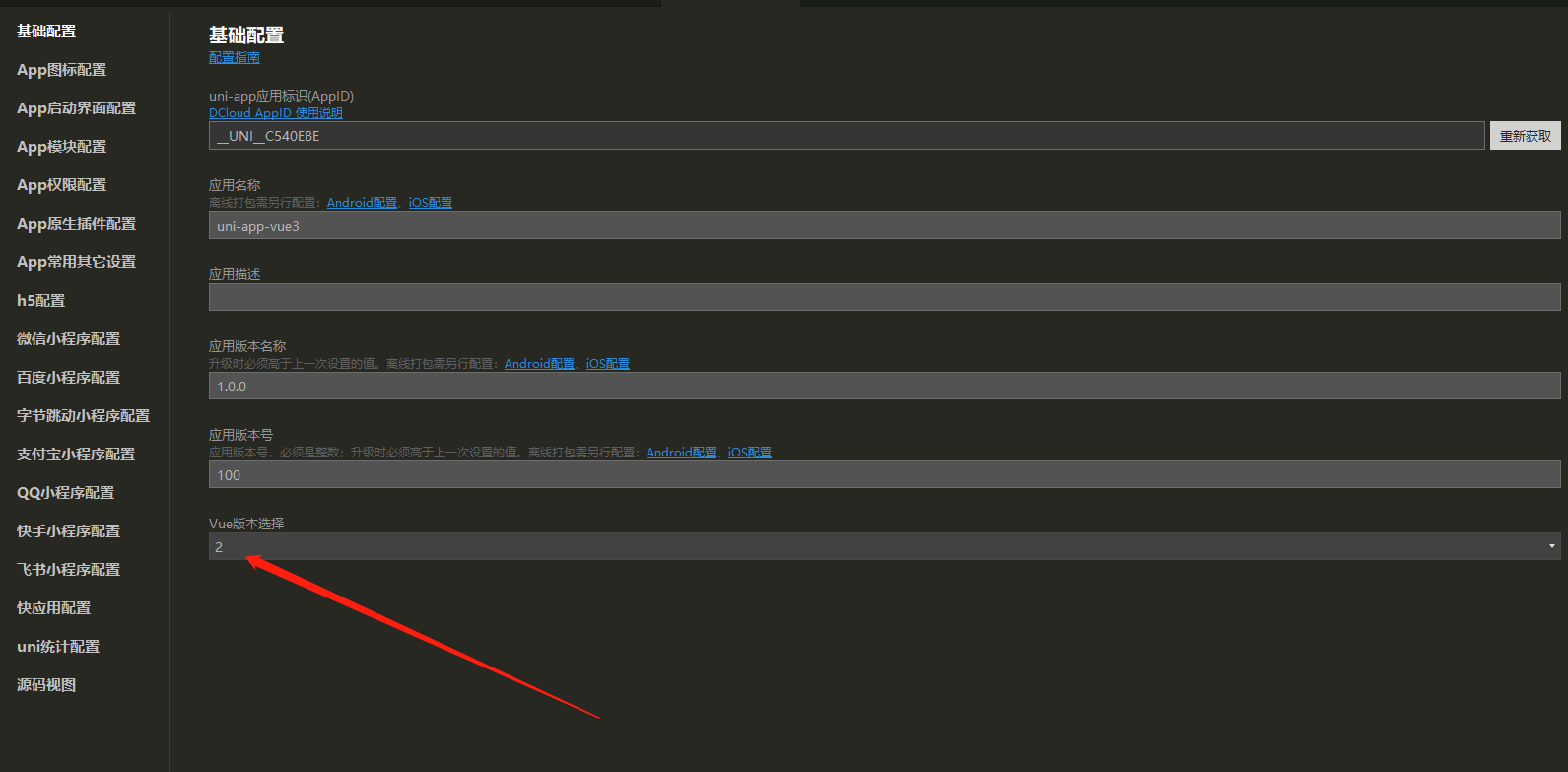
2.找到项目根目录 manifest.json 文件打开 修改Vue版本 选择Vue3
选择Vue版本 修改后 选择后 运行到浏览器
要等几分钟 编辑器会自动安装一个Vue3编译插件 等待他安装完成后 在重启项目运行网页

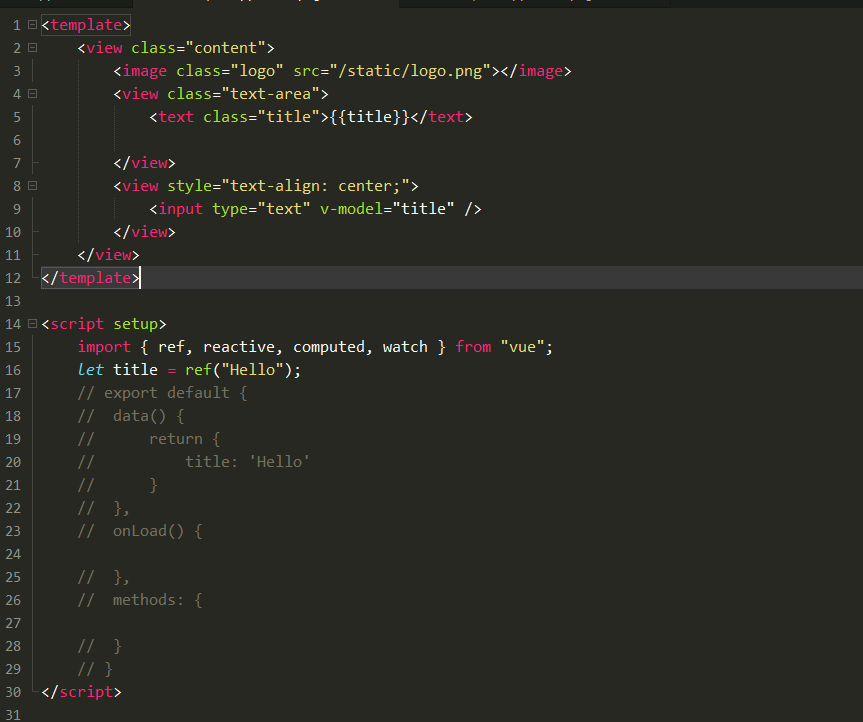
3.使用Vue3.2语法

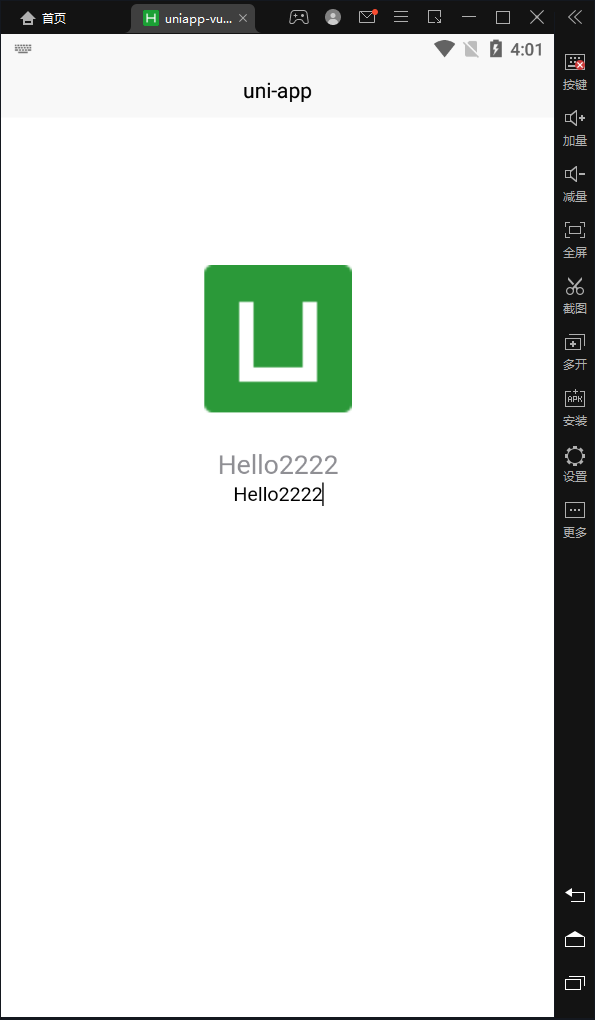
这个是 打包成安卓apk包 在模拟器安装后运行的 最终效果。

如果想知道,uniapp-vue3项目如何使用uni框架的其他独有的生命周期,欢迎给我留言点赞,评论区告诉你,作者工作时间 都在线。
我是马丁欢迎转发和收藏。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通