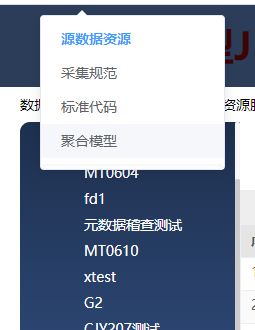
BUG复现:


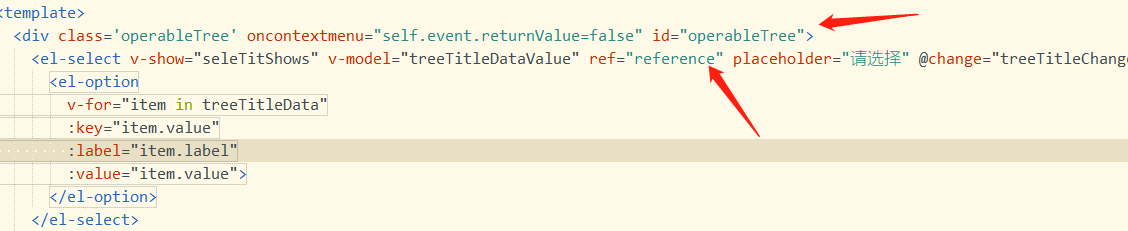
解决方案:
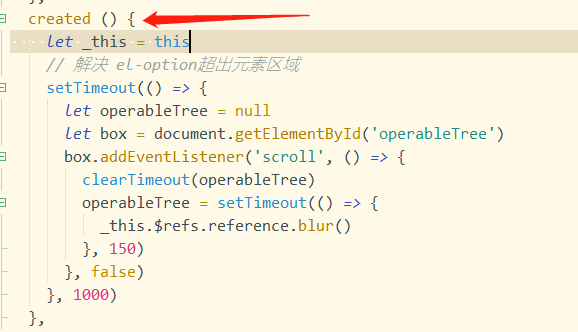
获取滚动元素容器获取后让下拉框失去焦点


let _this = this // 解决 el-option超出元素区域 setTimeout(() => { let operableTree = null let box = document.getElementById('operableTree') box.addEventListener('scroll', () => { clearTimeout(operableTree) operableTree = setTimeout(() => {
//失去焦点 关闭下拉框 _this.$refs.reference.blur() }, 150) }, false) }, 1000)
我是马丁的车夫,欢迎转发收藏!
