Windows8应用开发学习(三)常用控件
本篇主要介绍下Win8应用中常用到的一些控件。
TextBlock
这是最简单也是最常用的控件,用来呈现文本,在此不做过多介绍。见代码:
1 <!--用来呈现文本--> 2 <TextBlock Name="TestTextBlock" Text="Windows Store app development"/>
TextBox
用于文本输入,支持单行, 多行输入, 同时结合win8系统支持触控的特性,提供了软键盘的优化属性。见代码:
1 <!--单行输入框--> 2 <TextBox Name="SingleLineTextBox" Width="200"/> 3 <!--多行输入框--> 4 <TextBox Name="MultiLineTextBox" TextWrapping="Wrap" Width="800" Height="100" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" IsSpellCheckEnabled="True"/> 5 <!--软键盘优化--> 6 <TextBox InputScope="EmailSmtpAddress" Width="200"/>
第二个TextBox设置了“AcceptsReturn”属性为"True", 即为该TextBox支持通过敲回车键换行, "IsSpellCheckEnabled" 属性提供了拼写检查的功能;第三个TextBox设置了“InputScope” 为 “EmailSmtpAddress”, 则在软键盘弹出时会根据Email的输入习惯对键位进行优化。
Password
该控件用于密码的输入,输入文本将以特殊符号显示,可以设置最大密码长度和想要显示的符号。见代码:
1 <!--密码输入框--> 2 <PasswordBox MaxLength="12" PasswordChar="*" Width="200"/>
密码最大长度为12,输入的字符将以“*” 形式显示。
各种Button
1)Button
普通的按钮,点击触发Click事件。见代码:
1 <!--普通按钮--> 2 <Button Content="Click me" Click="Button_Click"/>
2)RepeatButton
点击按钮后不松开将持续触发Click事件。见代码:
1 <!--会持续触发click事件的按钮--> 2 <RepeatButton Content="Click me and hold on " Click="RepeatButton_Click"/>
3)ToggleButton和ToggleSwitch
点击ToggleButton可在两种或三种状态下进行切换,ToggleSwitch虽然不是Button, 但与ToggleButton作用相同,故在此处一并列出。个人觉得ToggleButton效果没有ToggleSwitch炫。见代码:
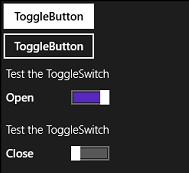
1 <!--开关按钮--> 2 <ToggleButton Content="ToggleButton" Click="ToggleButton_Click" /> 3 <!--开关转换器--> 4 <ToggleSwitch Header="Test the ToggleSwitch" OnContent="Open" OffContent="Close" Toggled="ToggleSwitch_Toggled"/>
效果显示:

4) HyperlinkButton
超级链接按钮,点击被导航至指定Uri. 见代码:
1 <!--链接按钮--> 2 <HyperlinkButton Content="博客园" NavigateUri="http://www.cnblogs.com"/>
5)RadioButton
通常以组的形式出现供用户进行单项选择。见代码:
1 <RadioButton Name="MaleRadioButton" Content="Male" GroupName="Sex" Checked="RadioButton_Checked"/> 2 <RadioButton Name="FemaleRadioButton" Content="Female" GroupName="Sex" Checked="RadioButton_Checked"/>
CheckBox
用于供用户进行多项选择。见代码:
1 <CheckBox Content="Test" IsThreeState="True" Checked="CheckBox_Checked" Unchecked="CheckBox_Unchecked" Indeterminate="CheckBox_Indeterminate"/>
ComboBox和ListBox
都以菜单形式供用户进行选择,但Combox只显示选择项,而ListBox则会罗列所有项。见代码:
1 <ComboBox SelectionChanged="ComboBox_SelectionChanged" Width="200" Height="50" Margin="30"> 2 <x:String>A</x:String> 3 <x:String>B</x:String> 4 <x:String>C</x:String> 5 </ComboBox> 6 <ListBox SelectionChanged="ListBox_SelectionChanged" Width="200" Height="150"> 7 <x:String>A</x:String> 8 <x:String>B</x:String> 9 <x:String>C</x:String> 10 </ListBox>
显示效果:

Ellipse, Line, Path, Polygon, Polyline, Rectangle
这些图形元素都是以Shape类为基类的图形类,Ellipse负责画椭圆形,Line负责画直线,Path负责画曲线,Polygon负责画多边形,Polyline负责画链接在一起的一系列直线,Rectangle负责画矩形。见代码:
 View Code
View Code
1 <Ellipse Fill="Blue" Height="100" Width="200" StrokeThickness="1" Stroke="Black" VerticalAlignment="Top" Margin="20"/> 2 3 <Line X1="0" Y1="40" X2="80" Y2="100" Stroke="Green" StrokeThickness="4" Margin="20"/> 4 5 <Path Fill="Yellow" Stroke="Purple" StrokeThickness="5" Margin="20"> 6 <Path.Data> 7 <GeometryGroup> 8 <EllipseGeometry Center="50,50" RadiusX="30" RadiusY="50"/> 9 <RectangleGeometry Rect="0,0,100,100" /> 10 </GeometryGroup> 11 </Path.Data> 12 </Path> 13 14 <Polygon Points="0,30 200,15 250,130" Stroke="Green" StrokeThickness="3" Margin="20"> 15 <Polygon.Fill> 16 <SolidColorBrush Color="Blue" Opacity="0.4"/> 17 </Polygon.Fill> 18 </Polygon> 19 20 <Polyline Points="50,25 0,100 100,100 10,35" Stroke="Red" StrokeThickness="10" Margin="20"/> 21 22 <Rectangle Width="200" Height="100" Fill="Red" StrokeThickness="3" Stroke="Blue" VerticalAlignment="Top" Margin="20"/>
显示效果:

Border
用来绘制边框,可设置弧度。见代码:
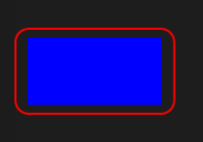
1 <Border BorderBrush="Red" BorderThickness="3" Height="130" Width="240" CornerRadius="20"> 2 <Rectangle Height="100" Width="200" Fill="Blue"/> 3 </Border>
显示效果:

ProgressBar和ProgressRing
用来动态显示进度。见代码:
1 <ProgressBar Value="30" Maximum="100" Width="200" Margin="20"/> 2 <ProgressBar IsIndeterminate="True" Width="200" Margin="20"/> 3 <ProgressRing IsActive="True" Width="50" Height="50" Margin="20"/>
显示效果:

Image
用来显示图片。见代码:
<Image Width="300" Height="500" Source="Assets/Iverson.jpg"/>
显示效果:

FlipView
该控件可以容纳多个item, 每次只显示一个。见代码:
1 <FlipView Width="400" Height="600" BorderBrush="AliceBlue" BorderThickness="3" SelectionChanged="FlipView_SelectionChanged"> 2 <Image Source="Assets/Iverson.jpg"/> 3 <Image Source="Assets/kobe.jpg"/> 4 <Image Source="Assets/T-Mac.jpg"/> 5 </FlipView>
显示效果:

Slider
让用户在一个值范围内通过拖动来取值,类似于Windows的声音调节。见代码:
<Slider Minimum="0" Maximum="10" Width="400" TickFrequency="1" Orientation="Horizontal" ValueChanged="Slider_ValueChanged"/>

ToolTip
不能单独存在,需以附加属性的形式赋给另一UI元素,当鼠标放在该UI元素上不移动或用手指按着该UI元素不松开时,以弹出框形式显示提示信息。见代码:
<Image Source="Assets/T-Mac.jpg" Width="400" Height="400" ToolTipService.ToolTip="This is Tracy McGrady"/>
ScrollViewer
该控件可包含其他可视控件在其中,当内容过多时可以使该可是控件具有滚动条,通过拖动滚动条查看内容。见代码:
 View Code
View Code
1 <ScrollViewer Height="200" Width="400" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto"> 2 <TextBlock TextWrapping="Wrap" Text="魔术队今日坐镇主场迎战风头正劲的热火队,韦德的缺阵和背靠背赛程没有给热火队造成困扰,面对实力不强的魔术队,热火队依靠外线的火热手感以108-94战胜魔术队,豪取27连胜 3 数据方面:托拜厄斯-哈里斯得到20分5篮板,贾米尔-尼尔森得到27分12助攻5拉板,伊托万-摩尔得到13分9篮板7助攻,凯尔-奥奎因得到12分6篮板。 4 热火队这边,勒布朗-詹姆斯得到24分11助攻9篮板,马里奥-钱莫斯得到17分5助攻3抢断,克里斯-波什得到12分9篮板,犹多尼斯-哈斯勒姆得到6分10篮板。替补方面,拉沙德-刘易斯得到11分,雷-阿伦得到12分。 5 米勒中投得手为球队首开先河,而依靠尼尔森与哈里斯在外线开火,魔术队后来居上取得领先。暂停过 后,两队在外线对飚三分,钱莫斯连进两记三分帮助球队取得领先,而尼尔森与哈里斯不甘示弱也命中 三分还以颜色。第一节结束两队战成28平。 6 次节比赛,哈里斯与哈克里斯接连命中三分帮追魔术队取得领先,巴蒂尔与钱莫斯三分得手还以颜色。 暂停过后,波什在内线连得4分,刘易斯连中两记三分球,热火队打出一波13-0的高潮将比分反超至50 -42。哈里斯内线勾手命中为球队止血,而手感火热的刘易斯三分球再中帮助热火队在第二节结束时以 55-46领先对手。 7 易边再战,哈斯勒姆连得6分,奥奎因强打内线还以颜色。依靠尼尔森的三分命中并助攻摩尔扣篮得手 ,魔术队将分差缩小到3分。暂停过后,手感火热的尼尔森一记三分将比分追平。而詹姆斯连砍7分为球 队止血,雷-阿伦三分命中将分差拉大。第三节结束,热火队以78-68保持领先。 8 关键第四节,雷-阿伦两记两记三分,科尔也在外线开火,热火队打出一波13-4的高潮。魔术队依靠尼尔森的出色发挥紧追比分,而热火队多点开花,雷-阿伦与钱莫斯在外线连投三分将分差扩大到20分。魔术队在随后的比赛里无力追平比分,最终热火队以108-94战胜魔术队,豪取27连胜。" Width="600" Height="300"/> 9 </ScrollViewer>
显示效果:

MediaElement
用来展示音频或者视频的控件。见代码:
<MediaElement Source="Media/Heat.vs.Lakers.mp4" AutoPlay="True" />
WebView
用来显示HTML的内容。见代码:
<WebView Source="ms-appx-web:///HTMLPage.html"/>
该控件同时可以通过在后台使用NavigateToString方法加载HTML字符串。见代码:
MyWebView.NavigateToString("<html><body><h1>This is an HTML string</h1></body></html>");
常用控件就介绍到这里,这只是一些简单的介绍,一些更高级的使用可单独查阅文档。



