Windows8 创建分组GridView
简介:
1. One Level
1: public enum Position { C, PF, SF, SG, PG };
2:
3: public class Player
4: {
5: public string Name { get; set; }
6: public int Number { get; set; }
7: public Position PositionInTeam { get; set; }
8: public ImageSource Image { get; set; }
9: public Team TeamIn { get; set; }
10:
11: public void SetImage(Uri baseUri, String path)
12: {
13: Image = new BitmapImage(new Uri(baseUri, path));
14: }
15: }
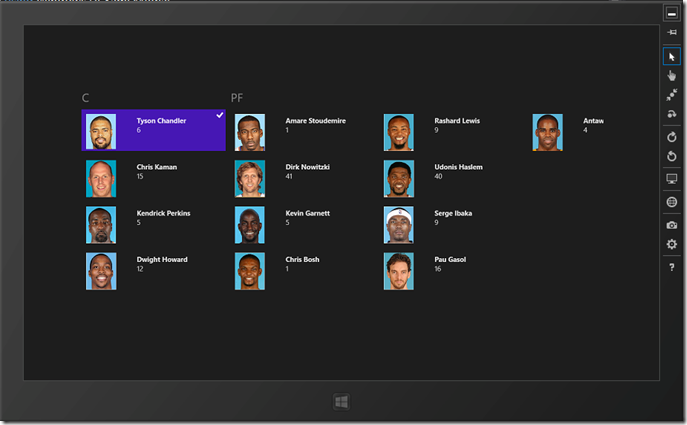
按PositionInTeam分组显示Player:
2. Two Levels
1: public class Team
2: {
3: public Team()
4: {
5: PlayerList = new List<Player>();
6: }
7: public string Name { get; set; }
8: public List<Player> PlayerList { get; set; }
9: }
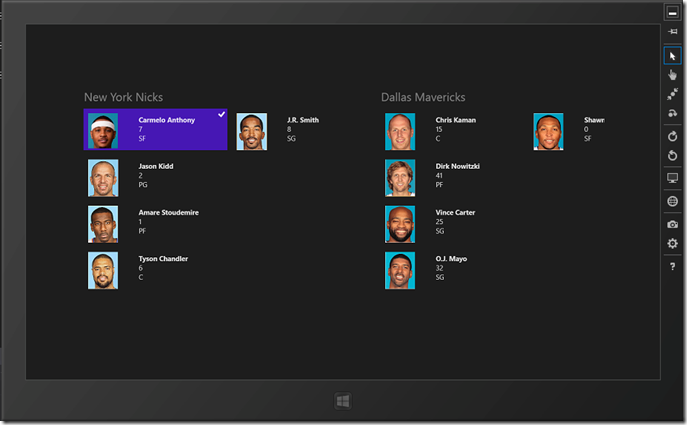
按Team分组显示Player信息:
核心类:
关键点:
1. One Level
设置CollectionViewSource的IsSourceGrouped属性为true
用Linq查询为集合分组
1: public IOrderedEnumerable<IGrouping<Position, Player>> GetGroupedPlayerData()
2: {
3: IOrderedEnumerable<IGrouping<Position,Player>> groupedData = from p in Players group p by p.PositionInTeam into grp orderby grp.Key select grp;
4: return groupedData;
5: }
2. Two Levels
设置CollectionViewSource的IsSourceGrouped属性为true
设置CollectionViewSource的ItemsPath属性为子集合
1: <Page.Resources>
2: <CollectionViewSource x:Name="cvsTeams" IsSourceGrouped="True" ItemsPath="PlayerList"/>
3: <CollectionViewSource x:Name="cvsPlayers"/>
4: </Page.Resources>
代码:
One Level:
1: <GridView ItemsSource="{Binding Source={StaticResource cvsPlayers}}"
2: Margin="120" MaxHeight="500">
3:
4: <!--Item的模板-->
5: <GridView.ItemTemplate>
6: <DataTemplate>
7: <StackPanel Margin="10,10,0,0" Orientation="Horizontal" HorizontalAlignment="Left" Width="300">
8: <Image Source="{Binding Image}" Height="80" Width="100" VerticalAlignment="Center" Margin="0,0,10,0" HorizontalAlignment="Left"/>
9: <StackPanel Orientation="Vertical" Margin="0" HorizontalAlignment="Left">
10: <TextBlock Text="{Binding Name}" FontWeight="Bold" Style="{StaticResource ItemTextStyle}"/>
11: <TextBlock Text="{Binding Number}" Style="{StaticResource ItemTextStyle}"/>
12: </StackPanel>
13: </StackPanel>
14: </DataTemplate>
15: </GridView.ItemTemplate>
16:
17: <!--所有的Group在GridView中的排列方式-->
18: <GridView.ItemsPanel>
19: <ItemsPanelTemplate>
20: <StackPanel Orientation="Horizontal"/>
21: </ItemsPanelTemplate>
22: </GridView.ItemsPanel>
23:
24: <GridView.GroupStyle>
25: <GroupStyle HidesIfEmpty="True">
26:
27: <!--Group标题的模板-->
28: <GroupStyle.HeaderTemplate>
29: <DataTemplate>
30: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Margin="0">
31: <TextBlock Text="{Binding Key}" Foreground="Gray" FontSize="25" Margin="5"></TextBlock>
32: </Grid>
33: </DataTemplate>
34: </GroupStyle.HeaderTemplate>
35:
36: <!--GroupItem样式-->
37: <GroupStyle.ContainerStyle>
38: <Style TargetType="GroupItem">
39: <Setter Property="FontFamily" Value="Segoe UI" />
40: <Setter Property="Padding" Value="0" />
41: <Setter Property="Margin" Value="0,0,0,0" />
42: <Setter Property="HorizontalContentAlignment" Value="Left" />
43: <Setter Property="VerticalContentAlignment" Value="Top" />
44: <Setter Property="BorderThickness" Value="0"/>
45: <Setter Property="TabNavigation" Value="Local" />
46: </Style>
47: </GroupStyle.ContainerStyle>
48:
49: <!--Item在Group中的排列方式-->
50: <GroupStyle.Panel>
51: <ItemsPanelTemplate>
52: <VariableSizedWrapGrid/>
53: </ItemsPanelTemplate>
54: </GroupStyle.Panel>
55: </GroupStyle>
56: </GridView.GroupStyle>
57: </GridView>
Code Behind
1: protected override void OnNavigatedTo(NavigationEventArgs e)
2: {
3: cvsPlayers.Source = new SampleDataSource().GetGroupedPlayerData();
4: }
Two Levels:
1: <GridView ItemsSource="{Binding Source={StaticResource cvsTeams}}"
2: Margin="120" MaxHeight="500">
3:
4: <!--Item的模板-->
5: <GridView.ItemTemplate>
6: <DataTemplate>
7: <StackPanel Margin="10,10,0,0" Orientation="Horizontal" HorizontalAlignment="Left" Width="300">
8: <Image Source="{Binding Image}" Height="80" Width="100" VerticalAlignment="Center" Margin="0,0,10,0" HorizontalAlignment="Left"/>
9: <StackPanel Orientation="Vertical" Margin="0" HorizontalAlignment="Left">
10: <TextBlock Text="{Binding Name}" FontWeight="Bold" Style="{StaticResource ItemTextStyle}"/>
11: <TextBlock Text="{Binding Number}" Style="{StaticResource ItemTextStyle}"/>
12: <TextBlock Text="{Binding PositionInTeam}" Style="{StaticResource ItemTextStyle}"/>
13: </StackPanel>
14: </StackPanel>
15: </DataTemplate>
16: </GridView.ItemTemplate>
17:
18: <!--所有的Group在GridView中的排列方式-->
19: <GridView.ItemsPanel>
20: <ItemsPanelTemplate>
21: <StackPanel Orientation="Horizontal"/>
22: </ItemsPanelTemplate>
23: </GridView.ItemsPanel>
24:
25: <GridView.GroupStyle>
26: <GroupStyle HidesIfEmpty="True">
27:
28: <!--Group标题的模板-->
29: <GroupStyle.HeaderTemplate>
30: <DataTemplate>
31: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Margin="0">
32: <TextBlock Text="{Binding Name}" Foreground="Gray" FontSize="25" Margin="5"></TextBlock>
33: </Grid>
34: </DataTemplate>
35: </GroupStyle.HeaderTemplate>
36:
37: <!--GroupItem样式-->
38: <GroupStyle.ContainerStyle>
39: <Style TargetType="GroupItem">
40: <Setter Property="FontFamily" Value="Segoe UI" />
41: <Setter Property="Padding" Value="0" />
42: <Setter Property="Margin" Value="0,0,0,0" />
43: <Setter Property="HorizontalContentAlignment" Value="Left" />
44: <Setter Property="VerticalContentAlignment" Value="Top" />
45: <Setter Property="BorderThickness" Value="0"/>
46: <Setter Property="TabNavigation" Value="Local" />
47: </Style>
48: </GroupStyle.ContainerStyle>
49:
50: <!--Item在Group中的排列方式-->
51: <GroupStyle.Panel>
52: <ItemsPanelTemplate>
53: <VariableSizedWrapGrid/>
54: </ItemsPanelTemplate>
55: </GroupStyle.Panel>
56: </GroupStyle>
57: </GridView.GroupStyle>
58: </GridView>
Code Behind
1: protected override void OnNavigatedTo(NavigationEventArgs e)
2: {
3: cvsPlayers.Source = new SampleDataSource().GetPlayerList();
4: cvsTeams.Source = new SampleDataSource().GetGroupedTeamData();
5: }
可运行Sample下载链接:
https://skydrive.live.com/redir?resid=E6E173A69F1B1C54!1434&authkey=!ALh7u2nSHlc0Uig