Windows8创建联动菜单
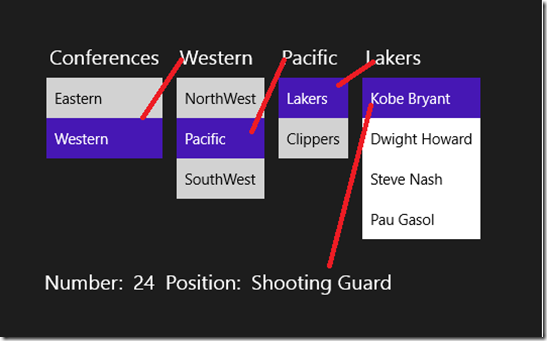
最终效果:
除了第一个Conferences,其余的Western, Pacific和Lakers都会随前面的ListBox选择的变化而变化。在选定一名球员后,下方会显示该球员球衣号码和位置。
程序所用到的类:
1: public class Conference
2: {
3: public Conference()
4: {
5: Divisions = new List<Division>();
6: }
7: public string Name { get; set; }
8: public List<Division> Divisions { get; set; }
9: }
10:
11:
12: public class Division
13: {
14: public Division()
15: {
16: Teams = new List<Team>();
17: }
18: public string Name { get; set; }
19: public Conference ConferenceIn { get; set; }
20: public List<Team> Teams { get; set; }
21: }
22:
23:
24: public class Team
25: {
26: public Team()
27: {
28: Players = new List<Player>();
29: }
30: public string Name { get; set; }
31: public Division DivisionIn { get; set; }
32: public List<Player> Players { get; set; }
33: }
34:
35:
36: public class Player
37: {
38: public string Name { get; set; }
39: public int Number { get; set; }
40: public Position PositionInTeam { get; set; }
41: public Team TeamIn { get; set; }
42: }
43:
44:
45: public enum Position { C, PF, SF, SG, PG };
核心类:
关键点:
创建多个CollectionViewSource对象并将它们联系在一起。
请看代码:
1: <Page.Resources>
2: <sampleData:NBAData x:Key="NBALeague"/>
3: <CollectionViewSource x:Name="ConferenceList" Source="{StaticResource NBALeague}"/>
4: <CollectionViewSource x:Name="DivisionList" Source="{Binding Divisions, Source={StaticResource ConferenceList}}"/>
5: <CollectionViewSource x:Name="TeamList" Source="{Binding Teams, Source={StaticResource DivisionList}}"/>
6: <CollectionViewSource x:Name="PlayerList" Source="{Binding Players, Source={StaticResource TeamList}}"/>
7: <Style TargetType="TextBlock">
8: <Setter Property="FontSize" Value="20"/>
9: </Style>
10: <local:EnumToStringConverter x:Key="PositionConverter"/>
11: </Page.Resources>
由于示例数据在另一个project,首先将整个示例数据集合引入,NBAData为一个List<Conference>集合;
创建多个CollectionViewSource实例并将它们联系在一起,这也是本例关键所在。
页面XAML代码:
1: <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
2: <StackPanel Orientation="Vertical" Margin="30">
3: <StackPanel Orientation="Horizontal" Margin="10">
4: <StackPanel Orientation="Vertical" Margin="5">
5: <TextBlock Text="Conferences" Margin="5"/>
6: <ListBox ItemsSource="{Binding Source={StaticResource ConferenceList}}" DisplayMemberPath="Name"/>
7: </StackPanel>
8:
9: <StackPanel Orientation="Vertical" Margin="5">
10: <TextBlock Text="{Binding Name, Source={StaticResource ConferenceList}}" Margin="5"/>
11: <ListBox ItemsSource="{Binding Source={StaticResource DivisionList}}" DisplayMemberPath="Name"/>
12: </StackPanel>
13:
14: <StackPanel Orientation="Vertical" Margin="5">
15: <TextBlock Text="{Binding Name,Source={StaticResource DivisionList}}" Margin="5"/>
16: <ListBox ItemsSource="{Binding Source={StaticResource TeamList}}" DisplayMemberPath="Name"/>
17: </StackPanel>
18:
19: <StackPanel Orientation="Vertical" Margin="5">
20: <TextBlock Text="{Binding Name,Source={StaticResource TeamList}}" Margin="5"/>
21: <ListBox ItemsSource="{Binding Source={StaticResource PlayerList}}" DisplayMemberPath="Name"/>
22: </StackPanel>
23:
24: </StackPanel>
25:
26: <StackPanel Orientation="Horizontal" Margin="10">
27: <TextBlock Text="Number:" Margin="5"/>
28: <TextBlock Text="{Binding Number, Source={StaticResource PlayerList}}" Margin="5"/>
29: <TextBlock Text="Position:" Margin="5"/>
30: <TextBlock Text="{Binding PositionInTeam, Source={StaticResource PlayerList}, Converter={StaticResource PositionConverter}}" Margin="5"/>
31: </StackPanel>
32:
33: </StackPanel>
34: </Grid>