前后端分离与不分离的区别,两者的优势
前后端不分离:
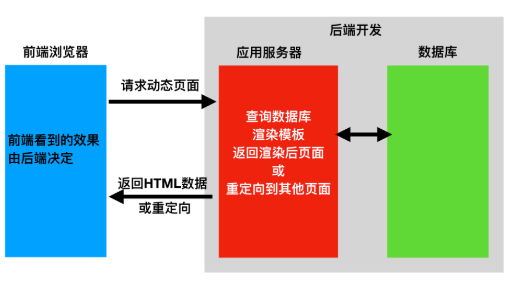
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个HTML网页,二仅仅时数据本身,所以后端原本返回网页的接口不再适用于前端App应用,为了对接App,后端还需要再开发一套接口。
请求的数据交互如下图:

前后端分离
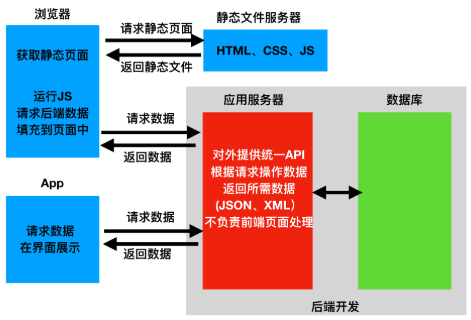
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果,至于前端用户看到的什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App由App的处理方式,但如论那种前端,所需要的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分开的应用模式中,前端与后端的耦合度相对较低。
在前后端分离的应用模式中,我们通常将后端开发的每一个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
对应的数据交互如下:

1、开发人员分离
以前的JavaWeb项目大多时后端做,既搞前端,又搞后端。后来越来越多的公司开始吧前后端的界限分的越来越明确,前端工程师只搞前端的事,后端工程师只搞后端的事。
1)后端追求的是:三高(高并发,高可用,高性能),安全,存储,业务等。
2)对于前端工程师:
把精力放在html5,css3,jquery,angliarjs,bootstrap、reactjs,vuejs,微博pack,less/sass,gulp,nodejs,Google V8引擎,javascripts多线程,模块化,面向对象编程,设计模式,浏览器兼容性,性能优化等。
前端追求的是:页面表现,速度流畅,兼容性,用户体验
2、开发模式(后端以JAVA为例)
以前的方式:
1)产品经理/领导/客户提出需求
2)UI做出设计图
3)前端工程师做HTML页面
4)后端工程师将HTML页面套成jsp页面(前后端强依赖,后端必须要等前端的HTML做好才能套jsp。如果html发生变更,就更痛了,开发效率低)
5)集成出现问题
6)前端返工
7)后端返工
8)二次集成
9)集成成功
10)交付
新的方式是:
1)产品经理/领导/客户提出需求
2)UI做出设计图
3)前后端约定接口&数据&参数
4)前后端并行开发(无强依赖,可前后端并行开发,如果需求变更,只要接口&参数不变,就不用两边都改代码,开发效率高)
5)前后端集成
6)前端页面调整
7)集成成功
8)交付
3、请求方式
以前老的方式:
1)客户端请求
2)服务端的servlet或controller接收请求(后端控制路由与渲染页面,整个项目开发的权重大部分在后端)
3)调整service,dao代码完成业务逻辑
4)返回jsp
5)jsp展现一些动态的代码
新的老的方式:
1)浏览器发送请求
2)直接到达html页面(前端控制路由与渲染页面,整个项目开发的权重前移)
3)html页面负责调用服务端接口产生数据(通过ajax等等,后台返回json格式数据,json数据格式因为简洁高效而取代xml)
4)填充html,展现动态效果,在页面上进行解析并操作DOM。
4、前后端分离的优势
1)可以实现真正的前后端解耦,前端服务器使用nginx,前端/web服务器放的是css,js,图片等一系列静态资源(甚至你可以将css,教js,图片等资源放在特定的文件服务器,例如阿里云的oss,并使用cdn加速),前端服务器腹足鳄控制页面引用&跳转&路由,前端页面异步调用后端的接口,后端/应用服务器使用toomcat(把tomcat想象成一个数据提供者),加快整体响应速度。(这里需要使用一些前端工程化的框架,比如nodejs,react,router,redux,webpack)
2)发生bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象。页面逻辑,跳转错误,浏览器兼容性问题,脚本问题,页面样式问题,全部由前端工程师负责。接口数据出错,数据没有提交成功,应答超时等问题,全部由后端工程师来解决。双方互不干扰。
3)在大并发情况下,可以同时水平扩展前后端服务器
4)减少后端服务器的兵法/负载压力。处理接口以外的其他所有http轻轻全部转移到前端nginx上,接口的请求调用tomcat,参考nginx反响带来tomcat。且除了第一次页面请求外,浏览器会大量调用本地缓存
5)即使后端服务暂时超时,前端页面也会正常访问,只是数据刷不出来。
6)页面显示的东西再多也不怕,因为是异步加载
7)nginx支持页面热部署,不用重启服务器,前端升级更无缝。
8)增加代码的维护性&易读性(前后端耦合在一起的代码读起来相当费劲)
9)提升开发效率,因为可以前后端并行开发,而不是像以前的强依赖。
10)在nginx中部署证书,外网使用https访问,并且只开放443和80端口,其他端口一律关闭(防止黑客口扫描),内网使用http,性能和安全都有保障。
11)前端使用大量的组件代码得以复用,组件化,提升开发效率。
文章来源:



