16 Javascript
网上找网页模板:
1.HTML模板
2.BootStrap
前面内容总结
HTML
标签:块级,行内
CSS
后台管理布局
position:
fixed ---永远固定在窗口的某个位置
relative --- 单独无意义
absolute ---第一次定位,可以在指定位置,滚轮滚动时,不在了……
border-radius: 50% 将图片变圆
网上图标网站地址:https://fontawesome.com/how-to-use/on-the-web/setup/getting-started?using=web-fonts-with-css
javascript
switch 语句--条件语句
n =2
switch(n)
{
case '1':
执行的代码块
break;
case '2':
执行的代码块
break;
case '3':
执行的代码块
break;
default:
都不匹配执行的代码块
}
break: 每个 case 最后,请使用 break 来阻止代码自动地向下一个 case 运行。
default:使用 default 关键词来规定匹配不存在时执行的代码。
函数(function)
普通函数
function func(){
代码块
}
func()
匿名函数
没有函数名的函数,普通函数去掉函数名就是匿名函数,且只能被调用一次
比如定时器(setInterval),第一个参数是要执行的代码,就可以使用匿名函数。
function (var1,var2){
代码块
}
自执行函数
自执行函数就是用小括号将函数包起来,后面接小括号传参数,因为函数无名字,实现了作用域的绝对隔离和函数名的冲突问题。基本形式如下:
(function (形参,形参){代码块})(实参,实参)
无需调用 ,立即执行
序列化和反序列化
语法:
JSON.stringify(obj):序列化,将对象的状态转换为字符串
JSON,parse(str) :反序列化,将字符串转为对象
a = [1,2,3,4,5]
(5) [1, 2, 3, 4, 5]0: 11: 22: 33: 44: 5length: 5__proto__: Array(0)
b = JSON.stringify(a)
"[1,2,3,4,5]"
c = JSON.parse(b)
(5) [1, 2, 3, 4, 5]
c
(5) [1, 2, 3, 4, 5]
转义
转义url
encodeURI():把字符串作为URL进行编码
decodeURI():将使用decodeURI编码过的字符串进行加码
encodeURIComponent():把字符串作为URI组件进行编码
decodeURIComponent():将使用Component编码的进行解码
url = "https://www.baidu.com/s?wd=前端"
"https://www.baidu.com/s?wd=前端"
a = encodeURI(url)
"https://www.baidu.com/s?wd=%E5%89%8D%E7%AB%AF"
b = decodeURI(a)
"https://www.baidu.com/s?wd=前端"
c = encodeURIComponent(a)
"https%3A%2F%2Fwww.baidu.com%2Fs%3Fwd%3D%25E5%2589%258D%25E7%25AB%25AF"
d = decodeURIComponent(b)
"https://www.baidu.com/s?wd=前端"
e = decodeURIComponent(b)
"https://www.baidu.com/s?wd=前端"
f = decodeURI(a)
"https://www.baidu.com/s?wd=前端"
下面的两个知道就行
escape(): 对字符串进行编码,这样可以在所有的计算机上读取该字符串
unescape(): 对通过escape()编码的字符串进行解码
注:所有的方法不会对ASCLL字母和数字进行编码,也不会对这些ASCII的标点符号进行编码: - _ . ! ~ * ' ( )
eval-执行字符串
eval()函数可计算某个字符串,并执行其中的JavaScritp代码
eval(字符串)
参数是以字符串形式的表达式或者代码,并且有返回值
js作用域
1.js默认是以函数作为作用域的(不考虑let)
2.js函数的作用域,在函数未被调用前就已经创建
3.函数的作用域存在作用域链,并且也是在被调用之前创建
<script> function func() { var a = 1 function fun() { //var a = 2 alert(a) } return fun } var ret = func(); //返回值为fun的内存地址 ret() </script>
当a =2 没有被注释的时候,结果为2,如果没有a = 2,会向上一个作用域查找
js函数内的变量提前声明
<script> function func() { alert(a); var a = 1; //变量需要提前声明 } func() </script>
这样会警告未定义,变量需要提前声明
支持面向对象
js没有类,js可以用函数作类,定义一个类和定义一个函数一样。
//定义类,也是构造函数
function func(name) {
this.name = name
}
var obj1 = new func('aaa') //创建实例
var obj2 = new func('bbb') //创建实例
alert(obj1.name) //取对象的属性
alert(obj2.name)
关于this,在构造函数中的this指向新创建的对象本身。和python中的self用法类似
原型
类有属性还有方法,属性有了,还要方法。既然Foo是构造函数,显然不能再func里定义类的方法。这里要引入原型,方法定义在原型里,func.prototype 是 func的原型:
function func(name) {
this.name = name
}
//sayname 为方法名
func.prototype = {
'sayname':function () {
alert(this.name)
}
}
var obj = new func('aaa'); //实例化,一定要带new
obj.sayname()
DOM 和 JavaScript 的补充内容
innerText 只获取文本内容,过滤标签
innerHTML 获取标签的全部内容
value 获取标签的值 (input为输入的内容,select 为option标签的文本内容)
selectIndex 获取属性value的值
onfocus 事件 onblur 事件
onfocus 事件 :在获得焦点时触发
onblur 事件 :在失去焦点时触发
input示例
做一个input输入框,默认在文本框中输入“请输入搜索内容”,当鼠标点击文本框时,默认文字消失;当鼠标离开时,文本框无内容,又会显示“请输入搜索内容”
这里要用到两个事件,onfocus和onblur,
<div> <label for="keyword">关键字:</label> <input id = "keyword" type="text" value="请输入关键字" onfocus="Focus()" onblur="Blur()" /> </div> <script> function Focus() { var obj = document.getElementById("keyword") if (obj.value == "请输入关键字"){ obj.value = '' } } function Blur() { var obj = document.getElementById('keyword') if(obj.value == ''){ obj.value = "请输入关键字" } } </script>
另一种实现方法:
在的html5中提供了一个新的属性(placeholder),简单的设置这个属性就能完成上面的效果。前提是客户端的浏览器支持html5。
<label for="keyword">关键字:</label> <input id="keyword" type="text" placeholder="请输入关键字">
样式操作
通过DOM获取到对象后,直接修改对象的style属性
<span id="i1" style="font-size: 16px">修改样式</span> <script> obj = document.getElementById("i1"); obj.style.fontSize = "50px"; </script>
style在标签中和JS中的写法不一样
1.style中样式名称间用中横线,在JS是驼峰的形式
2.赋值style用冒号(:),在JS中用(=)
属性操作
obj.attributes() :获取标签所有的属性
obj.setAttribute(key, value) :设置标签属性obj.getAttribute(key) :获取标签属性的值obj.hasAttribute(key) :检查标签是否存在该属性obj.removeAttribute(key) :去除标签属性
标签操作
添加标签
通过字符串创建
var tag = "<p><input type='text'/><p/>";
document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag);
<input type="button" onclick="addtag()" value="+" /> <div id="i1"> <p><input type="text" /></p> </div> <script> function addtag() { var tag = "<p><input type='text'/><p/>"; document.getElementById('i1').insertAdjacentHTML("beforeEnd",tag); }
position参数,只有4个值。
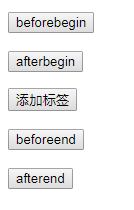
beforebegin、 在对象之前;
afterbegin、 在对象内容之前;
beforeend、 在对象内容之后
afterend 在对象之后;
区别如下:
<body> <div id="i1"> <input type='button' value='添加标签' /> </div> <script> var a = document.getElementById("i1"); var b1 = "<p><input type='button' value='beforebegin' /></p>"; var b2 = "<p><input type='button' value='afterbegin' /></p>"; var b3 = "<p><input type='button' value='beforeend' /></p>"; var b4 = "<p><input type='button' value='afterend' /></p>"; a.insertAdjacentHTML("beforebegin", b1) a.insertAdjacentHTML("afterbegin", b2) a.insertAdjacentHTML("beforeend", b3) a.insertAdjacentHTML("afterend", b4) </script> </body>

以上代码添加后的代码如下:
<p><input type="button" value="beforebegin"></p> <div id="i1"> <p><input type="button" value="afterbegin"></p> <input type="button" value="添加标签"> <p><input type="button" value="beforeend"></p> </div> <p><input type="button" value="afterend"></p>
通过对象创建
document.createElement():创建一个标签对象
<input type="button" onclick="addtag1()" value="+" /> <div id="i1"> <p><input type="text" /></p> </div> <script> function addtag() { var tag = document.createElement('input'); tag.setAttribute('type','text') tag.style.fontSize = '30px' tag.style.color = 'red' var p = document.createElement('p') p.appendChild('tag') document.getElementById('i1').appendChild('p') }
提交表单
不一定非得要 input 来提交表单,任何标签通过js触发都可以提交表单。只要获取 form 对象,调用对象的 submit() 方法即可:
<form action="https://www.baidu.com/s" id="f1"> <input type="text" name="wd" /> <input type="submit" value="搜索" /> <a onclick="submitForm()" style="border: 1px solid">点我也能提交</a> </form> <script> function submitForm() { document.getElementById('f1').submit(); } </script>
JavaScript 消息框
在 js 中有三种消息框:警告框、确认框、提示框。
警告框
<script> alert("警告框") </script>
确认框
<script> confirm("确认or取消") </script>

提示框
<script> prompt("输入框上面的提示文本","文本框中默认输入的内容") </script>

location 对象
location.href: 刷新
location.href = “URL”:重定向,跳转到该链接
location.reload():页面刷新
location.href == location.reload()都是页面刷新
定时器
分两种
1. setInterval(code,millisec) : 循环定时器,按指定的周期(毫秒)来调用函数或计算表达式
clearInterval(t) :取消这个定时器。
2. setTimeout(code,millisec) : 只执行一次的定时器,在指定的毫秒数后调用函数或计算表达式
clearTimeout(t ) : 取消这个定时器。
定时器都有返回值,上面的 t 即表示这个定时器,clear表示中断这个定时器Timeout(t )
两种定时器的应用
<div id="a"></div> <input type="button" value="删除" onclick="clearElt()"/> <input id="b" type="text" value='' onclick="func()"> <script> //location.reload() 刷新 //location.href = "http://www.baidu.com" function func() { var o = document.getElementById('b'); setInterval(function () { for(i=0;i<10;i++){ o.value = i; } },3000) } function clearElt() { var o1 = document.getElementById('a') o1.innerText = "已删除" setTimeout(function () { o1.innerText = "" },5000) } </script>
事件
事件绑定的方法
1.在标签内写onclick事件
2.在JS写onclick=function(){}函数
<input id="i1" type="button" onclick="func()" value="在标签内写onclick事件" /> <br /> <input id="i2" type="button" value="在JS写onclick=function(){}函数" /> <script> function func() { alert("在标签内写onclick事件") } var a = document.getElementById("i2") a.onclick = function () { alert("在JS写onclick=function(){}函数") } </script>
1的方式绑定事件的方法只适用于简单的,如果多个标签需要同时绑定一个事件会很麻烦,多数情况下用2
<body> <input type="button" value="a" /> <input type="button" value="b" /> <input type="button" value="c" /> <script> var list = document.getElementsByTagName("input") //console.log(list) for(var i = 0;i<list.length;i++){ list[i].onclick = function () {
//alert(list[i].value) alert(this.value)
//alert(i) } } </script> </body>
上面用到了this这个关键字,这里的this和python中的self类似,谁调用这个函数,这个this就指向谁
事件绑定之作用域问题
上面函数体内alert(i),这个表达式,运行后结果一直输出为2,因为这个i不是函数内的局部变量,在函数外面是一直在变的,最终的值是2,所以函数内一直是2
这里就体现了this的作用了
一个标签绑定两个onclick事件
如果需要为一个标签绑定两个onclick事件,之前的方法显然都无法实现。就要用到 addEventListener
target.addEventListener(type, listener, useCapture); :将 type 的事件类型注册到 target 对象上。
type :表示监听事件类型的字符串。这里 click 表示按下并释放任意鼠标按键,type 字符串,事件名称,不含“on”,比如“click”、“mouseover”、“keydown”等。
listener :在这里写上要触发的函数
useCapture :布尔值,默认false。两个元素都对同一个事件注册了一个处理函数时有两种不同的事件传播方式,事件冒泡(false)和事件捕获(true)。
先不考虑第三个参数,点击按钮后要触发了两个事件
<body> <div id="i1">aaaaaaaaaaa</div> <div id="i2">bbbbbbbbbb</div> <input type="button" id="t" value="改变字体颜色"/> <script> var a = document.getElementById("i1"); var b = document.getElementById("i2"); var c = document.getElementById("t"); c.addEventListener("click", function () {a.style.color = 'red'; b.style.color = 'blue' },false) </script> </body>
多个相同的 eventListener
如下,三个参数完全相同,并且第二个参数不是匿名函数。
document.getElementById("myBox").addEventListener("click", Go, false);
document.getElementById("myBox").addEventListener("click", Go, false);
会抛弃多余的,只保留一个,对应的 removeEventListener 也只用一次就可以了(removeEventListener 用法和 addEventListener 完全相同)。
但如果是第二个参数是匿名函数,比如:
document.getElementById("outDiv").addEventListener("click", function () { document.getElementById("info").innerHTML += "1";}, false);
document.getElementById("outDiv").addEventListener("click", function () { document.getElementById("info").innerHTML += "1";}, false);
则三个均有效,并且无法用 removeEventListener 除去。
target.addEventListener useCapture值,false:冒泡;true:捕捉
<style> #main{ background-color: #ff253a; width: 500px; height: 400px; } #content{ background-color: pink; width: 250px; height: 200px; } </style> </head> <body> <div id="main"> <div id="content"></div> </div> <script> var mymain = document.getElementById("main") var mycontent = document.getElementById("content") mymain.addEventListener("click", function () {console.log('main') },false) //mymain.addEventListener("click", function () {console.log('main') },true) true扑捉 false:冒泡 mycontent.addEventListener("click", function () {console.log('content') },false) //mycontent.addEventListener("click", function () {console.log('content') },true) //false时执行的结果 :content ; main 从里到外 //fales时执行的结果 :main ; content 从外到里 </script> </body>
多层子标签,使用 true or false 的不同情况
<div id="outDiv"> <div id="middleDiv"> <div id="inDiv">请在此点击鼠标。</div> </div> </div> <div id="info"></div> <script> var outDiv = document.getElementById("outDiv"); var middleDiv = document.getElementById("middleDiv"); var inDiv = document.getElementById("inDiv"); var info = document.getElementById("info"); // outDiv.addEventListener("click", function () { info.innerHTML += "outDiv" + "<br>"; }, false); // middleDiv.addEventListener("click", function () { info.innerHTML += "middleDiv" + "<br>"; }, false); // inDiv.addEventListener("click", function () { info.innerHTML += "inDiv" + "<br>"; }, false); //inDiv middleDiv outDiv // outDiv.addEventListener("click", function () { info.innerHTML += "outDiv" + "<br>"; }, true); // middleDiv.addEventListener("click", function () { info.innerHTML += "middleDiv" + "<br>"; }, true); // inDiv.addEventListener("click", function () { info.innerHTML += "inDiv" + "<br>"; }, true); //outDiv middleDiv inDiv // outDiv.addEventListener("click", function () { info.innerHTML += "outDiv" + "<br>"; }, false); // middleDiv.addEventListener("click", function () { info.innerHTML += "middleDiv" + "<br>"; }, true); // inDiv.addEventListener("click", function () { info.innerHTML += "inDiv" + "<br>"; }, false); // // middleDiv inDiv outDiv outDiv.addEventListener("click", function () { info.innerHTML += "outDiv" + "<br>"; }, true); middleDiv.addEventListener("click", function () { info.innerHTML += "middleDiv" + "<br>"; }, false); inDiv.addEventListener("click", function () { info.innerHTML += "inDiv" + "<br>"; }, true); //outDiv inDiv middleDiv </script>
以上代码有8中不同的情况,就不一一列出了
最终得出如下结论:
- true 的触发顺序总是在 false 之前;
- 如果均为 true,则外层的触发先于内层;
- 如果均为 false,则内层的触发先于外层。
词法分析--解决作用域问题
函数的在运行的瞬间,生成一个活动对象 AO ----active object
步骤
1.形式参数
2.局部变量
3.函数内声明表达式(优先级最高)
<body> <script> function t(age) { console.log(age) var age = 27 console.log(age) function age() {} //函数声明表达式优先级最高,因此在运行开始age = funcion() console.log(age) } t(3) //运行结果如下 //ƒ age() {} //27 //27 </script> </body>
以上代码分析思路
1.形式参数
AO.age = undefined(函数接收参数,添加到AO的属性上面,值全部都是undefine,如AO.age=undefine)
AO.age = 3(接收实参,形成AO对应的属性值)
2.局部变量(如果上面有age属性,不做任何操作,没有就给undefined)
AO.age = undefined
3.函数声明表达式(如果数据属性已经存在,则要被现在的新的值覆盖)
AO.age = function()



