HTML+CSS
Web的三个层次
把网页分成三个层次,即:结构层(HTML)、表示层(CSS)、行为层(Javascript)。
形象化为:HTML捏了一个人,然后CSS则是给人穿上衣服,最后通过JS让人动起来。
Web服务的本质
对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。用户向服务器发送一个请求。然后服务器响应,将数据和格式发回给客户端,然后断开这个连接。客户端收到返回的数据后,通过浏览器将数据按照一定的格式呈现出来。整个过程就是一个socket的短连接。
html
使用pycharm直接创建一个html文件,内容如下(HTML5的模板):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
<!DOCTYPE html> :这是一个声明,这里是一个html5的声明。这个不是html标签
<html lang="en"> :这是一个html标签,里面的 lang="en" 是标签内部的属性。一般html标签这么写就行了
<head> :head标签,html的头
<body> :body标签,html的主体
注释 :<!-- 注释的内容 -->
标签的分类
主动闭合标签:标签有两部分,成对出现,比如上面的<html>、<head>、<body>
自闭合标签:像上面 meta 标签,就是一个自闭合标签,写成<meta /> 直观的让人看明白各个标签已经闭合了
head内标签
<meta charset="UTF-8"> :指定页面的字符编码,否则中文可能会变成乱码。
<title> :定义页面标题。一般会显示在浏览器的标题栏或标签页上。
还可以加一些其他标签,举例一些比较常用的,基本上都用处不大
<meta http-equiv="Refresh" Content="3"> :页面3秒自动刷新
<meta http-equiv="Refresh" Content="5;url=https://home.cnblogs.com/u/Aline2" > :页面5秒后自动跳转,这种跳转用的少,因为不是动态的无法显示倒计时或进度条,学了JS可以用JS来实现跳转并且能显示倒计时。
<meta
name='keywords' content='这里写关键字,告诉搜索引擎使用什么来搜到该网站'>
:加关联字,给搜索引擎搜索用的。告诉搜索引擎搜索什么关键字可以搜索到你的网站
<meta name='description' content='写网站的描述信息,告诉别人完整是干什么的'> :加网站描述,同样用处不大
<meta
http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
:网站兼容模式的设置,就是告诉浏览器选择什么模式来打开网页,通过content的属性识别。以上代码IE =
edge告诉IE使用最新的引擎渲染网页,chrome = 1则是告诉chrome可以激活Chrome Frame。
<link rel="ps" href="image.png"/> :指定网站的图标
还有更多的 <link> 标签,以及 <style> 标签和 <script> 标签后面的章节用到的时候会再讲。
特殊符号
http://tool.oschina.net/commons?type=2
有些特殊符号浏览器可能无法直接识别,需要转义

空格
body内标签-入门
<p> :段落标签,段落和段落直接会有行间距
<br> :换行标签,自闭合,也可以这么写<br />
<h1> - <h6> :标题标签,只有6个级别,从大到小的顺序
块级标签 和 行内标签
块级标签:标签之间的内容会占一整行,上面的几个都是块级标签
行内标签:也叫内联标签,标签之间的内容接着前面的内容显示,不会换行
<span> :这就是一个行内标签。这个标签本身没有任何格式就是一个白板,但是可以通过定义标签的属性,来定义标签之间内容的格式。
<div> :也是一个白板,但是是一个块级标签,做页面布局的。
<form> :表单标签
body内标签-提交数据
下面的这些标签都是用于客户端向服务器提交数据的
input标签
通过登录表单来讲一下input标签,还有一个form标签会用到
<input> :根据不同的type属性,会有多种形式。
下面的body中有4种input,可以在浏览器中打开。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action=" "> <input type="text" /> <input type="password" /> <input type="button" value="登录1" /> <input type="submit" value="登录2" /> </form> </body> </html>
<input type="text" /> 输入文本 <input type="password" /> 输入密码 <input type="button" value="登录1" /> 按钮,不会提交表单 <input type="submit" value="登录2" /> 提交表单的按钮,直接将form表单的内容提交到form的action属性指定的url
上面的input内容还无法识别,需要加上name属性:
<input type="text" name="username" /> <input type="password" name="pwd" />
这样就会把数据组织成一个字典的形式提交出去,name就是字典的key,你在前端文本框输入的数据就是字典的value。这样提交之后,就可以通过name属性的值也就是字典的key获取到前端文本的内容。
<form> 标签还有一个method属性,指定提交的形式,默认是GET。一共就2个可选值GET和POST。指定的话就是这么写:
<form action=" " method="get">或<form action=" " method="post"> 。
以GET形式提交,会把表单的内容拼接到url后面,然后发送出去。放在http的请求头中。
以POST形式提交,会把表单的内容放在内容中发送出去。放在http的请求体中。
测试提交表单。打开浏览器,在浏览器中输入这样的url:“https://www.baidu.com/s?wd=你要搜索的内容“ ,就可以直接打开搜索结果的页面。于是自己编辑一个网页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="https://www.baidu.com/s"> <input type="text" name="wd" value="百度"/> <input type="submit" value="搜索" /> </form> </body> </html>
用浏览器打开我们自己的网页,在文本框输入你要搜索的内容,然后点击搜索按钮,会跳转到百度搜索
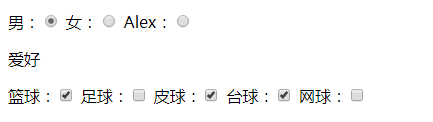
type="radio" :单选框,相同的name属性表示是一个选择项的,定义不同的value值可以获取到你的选择
type="checkbox" :复选框,相同的name属性表示是一个选择项的,每个选项给不用的value值,可以判断你选中了哪些,没选中哪些。

<body> <p>请选择性别:<br /></p> 男:<input type="radio" name="sex" value="M" /> 女:<input type="radio" name="sex" value="F" /> <p>爱好:</p> 足球:<input type="checkbox" name="favor" value="football" /> 蓝球:<input type="checkbox" name="favor" value="basketball" /> 排球:<input type="checkbox" name="favor" value="volleyball" /> 棒球:<input type="checkbox" name="favor" value="baseball" /> </body>
通过属性 checked="checked" 可以设置选项默认被选中。
上传文件
<input type="file" name="filename" />
:可以用于上传文件。要上传文件,需要将这个input放到form标签中,并且在form标签中要定义
enctype="multipart/form-data" 。因为还需要服务器端处理。
<input type="reset" value="重置" /> :可以重置form中的所有内容,还原到打开时候的默认值。
<p>上传文件</p> <input type="file" name="fname"/>

多行文本-textarea标签
textarea标签,用于实现输入多行文本,主动闭合标签,在标签之间的部分可以写上默认值。一般会加上name属性,用于取数据。

下拉列表-select标签
<select name="city">
<option value="SZ">深圳</option>
<option value="SH">上海</option> <option value="BJ">北京</option> <option value="GJ">广州</option> </select>
在select标签里设置name属性,用于取数据
每个option标签里设置value属性,用于确认该选项是否被选中
size属性 :可以设置size属性,将列表自动展开一定的项目
selected属性 :设置 selected="selected" ,将该选项设为默认
multiple属性 :设置 multiple="multiple" ,将列表定义为多选。可以通过Ctrl选中多个,也可以通过Shift或者拖拽来连续选中多个
<select name="city2" size="3">
<option value="SZ" selected="selected">深圳</option> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="GJ">广州</option> </select> <select name="city3" size=6 multiple="multiple">
<option value="SZ" selected="selected">深圳</option> <option value="BJ">北京</option> <option value="SH">上海</option> <option value="GJ">广州</option> </select>
body内标签-布局
a标签:超链接;锚点
1.通过a标签可以定义超链接
<body> <a href="http://www.baidu.com">百 度</a> <a href="http://www.qq.com/" target="_blank">QQ</a> </body>
标签之间的内容是你的超链接显示的内容,然后定义href的属性,指向你要跳转的页面。
target属性,这里用了“_blank”,可以在新的标签页打开
2.a标签还有一个作用,就是锚。可以实现页面内的跳转。典型应用为跳转到小说的某章节
这里不能用name属性定位了,需要用id属性。
<body> <a href="#1">第一章</a> <a href="#2">第二章</a> <a href="#3">第三章</a> <a href="#4">第四章</a> <div style="height: 600px" id="1">第一章节的内容</div> <div style="height: 600px" id="2">第二章节的内容</div> <div style="height: 600px" id="3">第三章节的内容</div> <div style="height: 600px" id="4">第四章节的内容</div> </body>
a标签中的href属性在定位锚点的时候需要在前面加上"#"号,后面跟上id的值。另外,如果在浏览器中直接输入url,后面跟上"#3"的话,也是打开页面并且直接定位到锚点
图片-img标签
<body> <body> <img src="1.jpg"> <a href="http://www.baidu.com"> 为图片加上了超链接 <img src="2.png"> </a> </body> </body>
图片的大小也可以调整,在img标签中设置style属性
<img src="2.jpg" style="height: 200px">
alt属性:为img加上alt属性,如果图片不存在,则会显示alt的值。
title属性:为img加上title属性,鼠标悬停在图片上的时候,会显示title的值。
<body> <img src="123.jpg" alt="找不到图片会显示这里的信息"> <img src="1.jpg" title="鼠标放在图片上会显示这里的信息"> </body>
列表-ul标签、ol标签、dl标签
ul是无序列表,ol是有序列表。效果直接上代码试:
<ul> <li>asdf</li> <li>上海</li> <li>北京</li> </ul> <ol> <li>深圳</li> <li>福田</li> <li>天安</li> </ol>
还有一个是分组的列表:dd会有缩进
<dl> <dt>深圳:</dt> <dd>罗湖</dd> <dd>福田</dd> <dd>南山</dd> <dd>龙岗</dd> <dt>武汉:</dt> <dd>汉口</dd> <dd>武昌</dd> <dd>汉阳</dd> </dl>
ul  ol
ol  dl
dl 
表格-table标签
table标签包住一张表格,设置一下border属性,可以显示几种边框效果。
table内嵌tr标签包住一行,tr内嵌td标签是每一列。
一般第一行是标题行,我们用thead标签包起来,并且这一行里都是标题,所以不用td标签,而是用th标签。
<table border="1"> <thead> <tr> <th>国家</th> <th>省份</th> <th>直辖市</th> <th>区</th> </tr> </thead> <tbody> <tr> <td>中国</td> <td>广东</td> <td>广州</td> <td>4</td> </tr> <tr> <td>中国</td> <td>湖北</td> <td>武汉</td> <td>3</td> </tr> </tbody> </table>
colspan(横向合并) 和 rowspan(纵向合并) 属性可以实现合并单元格的效果

<table border="1"> <thead> <tr> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">横向</td> </tr> <tr> <td rowspan="2">纵向</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table>
lable标签
指向for的id,效果为点击<label>的内容,会跳到id的输入框
<body> <p> <label>姓名:</label> <input type="text" /> </p> <p> <label for="name">名 字:</label> <input id="name" type="text" /> </p>
元素分组-fieldset标签
首先这个标签不常用,不过还是知道一下。效果就是绘制一个边框,边框上面可以加个标题。把其他标签都放在一个fileset标签里实现分组。
内部写一个legend标签,定义一个标题,如果什么内容都没有,那么就一直一个边框,边框上部边缘有一个标题:
<fieldset> <legend>登录</legend> <label for="username">用户名:</label> <input id="username" type="text" name="username" /> <br /> <label for="pwd">密码:</label> <input id="pwd" type="password" name="passwd" /> </fieldset>
css
在标签上可以设置style属性,style属性的值写在引号内。
每一个样式都是一个key:value的形式,样式之间用";"分号隔开。
写前端,一般是先用div标签把页面进行分块,然后对每一块分别设置css即style属性:
<body> <div style="background-color: red;height: 58px">红色</div> <div style="background-color: rgb(0,255,0);height: 58px">绿色</div> <div style="background-color: #0000FF;height: 58px">蓝色</div> </body>
RGB颜色对照表
https://www.114la.com/other/rgb.htm
css选择器
我们可以在head标签内事先设置好style标签,然后在body里需要应用该样式的标签内引用这个样式,即选择对应的css样式。
id选择器
以#id设置样式,对应的id的标签就会应用该样式。
<head> <meta charset="UTF-8"> <title>Title</title> <style> #i1{ background-color: red; height: 48px; } #i2{ background-color: rgb(0,255,0); height: 48px; } #i3{ background-color: #0000FF; height: 48px; } </style> </head> <body> <div id="i1">一</div> <div id="i2">二</div> <div id="i3">三</div> </body>
body中的标签只要id正确,就是应用上对应的style样式了。
如果多个标签的样式其实是一样的,但是id只能用一次,我们可以为一个样式定义多个id
<head> <meta charset="UTF-8"> <title>Title</title> <style> #i1,#i2,#i3{ background-color: green; height: 48px; } </style> </head> <body> <div id="i1">一</div> <div id="i2">二</div> <div id="i3">三</div> </body>
class选择器
因为id不能重复,上面的方式应用起来不方便。最常用的是这里的方式。
现在以 .class 来设置sytle,标签中只要设置对应项class属性,就会应用该样式。关键是class属性是可以重复使用的:
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: red; height: 48px; } .c2{ background-color: rgb(0,255,0); height: 48px; } </style> </head> <body> <div class="c1">第一块</div> <div class="c2">第二块</div> <div class="c1">第三块</div> </body>
标签选择器
就是标签选择器。以标签的名字来设置style,这样所有的标签都会应用这个样式
<head> <meta charset="UTF-8"> <title>Title</title> <style> div{ background-color: green; height: 48px; } span{ background-color: red; height: 48px; } p{ background-color: blue; color: red; } </style> </head> <body> <div class="c1">第一块 <span>红色的内容</span> </div> <div class="c2">第二块</div> <p>2.1</p> <div class="c1">第三块</div> </body>
关联选择器
也可以理解为层级选择器,每一个层级关系之间用空格分隔。现在我们以 "div span" 来设置style。所有div标签下的span标签就都会应用这个样式。
<head> <meta charset="UTF-8"> <title>Title</title> <style> div span{ background-color: red; height: 48px; } </style> </head> <body> <div class="c1">第一块 <span>第一模块的内容</span> </div> <div class="c2">第二块 <span>第二模块的内容</span> </div> <div class="c1">第三块 <span>第三模块的内容</span> </div> </body>
也可以使用class,比如以 ".c1 spen" 来设置style:
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 span{ background-color: red; height: 48px; } </style> </head> <body> <div class="c1">第一块 <span>第一模块的内容</span> </div> <div class="c2">第二块 <span>第二模块的内容</span> </div> <div class="c1">第三块 <span>第三模块的内容</span> </div> </body>
组合选择器
和层级关系类似,组合之间用","逗号分隔。上面id选择器的例子
现在我们知道,不只是id,class和标签都可以用来组合。
另外,组合是一个或的关系,上面的层级是一个与的关系。
属性选择器
这里先用 input[type='text'] 来举例,前面是一个选择器,后面中括号是判断属性,如果有这个属性,就应该改样式。
对于前半部分,同样可以使用 #id 或 .class 。
对于后半部分,我们还可以使用自定义的属性,比如下面例子用自定义了一个myattr属性,来应用了一个样式:
<head> <meta charset="UTF-8"> <title>Title</title> <style> input[type='text']{ background-color: blue; } #password[type='password']{ background-color: green; } label[for="username"]{ background-color: yellow; } label[myattr="pink"]{ background-color: pink; } </style> </head> <body> <label for="username">姓名:</label> <input id="username" type="text" /> <p> <label myattr="pink" for="password">昵称:</label> <input id="password" type="password" /> </p> </body>
css的优先级
我们可以在标签内设置有限级,还可以在head里设置优先级模板,按几个选择器的规则应用其中的样式。所有可能出现符合多个要求而会应用到多个要是的情况。这里就有了一个优先级的概念。
对于不重复的样式,会全部应用上。
对于重复的,会应用最下面的那个样式。即body中的样式优先级高于head中的样式。同在body或head中,那么下面的样式优先级高。
总结:应该就是最新加载的样式会覆盖之前的样式。不冲突就追加上,有冲突就替代掉。
<head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: blue; } .c2{ background-color: red; color: white; } </style> </head> <body> <div class="c1 c2">测试1</div> <div class="c2 c1">测试2</div> <div class="c2 c1" style="color: gold">测试3</div>
这里标签中的字体颜色属性就覆盖掉了 .c2 中的字体颜色。
class属性赋予多个值 :class属性同时赋了2个值,注意一下这个赋值的格式。
css写到独立的文件
如果有多个页面文件,但用的是同一套css样式。我们目前只能在每个页面文件的head里都写上全部的css代码。这样又有代码重复的问题了。
可以创建一个css文件(pycharm里选择New->Stylesheet),将 <style> 标签中的内容(不包含标签),写到这个css文件里。比如创建一个文件名是 "commons.css" ,文件内容如下:
.c1{
background-color: blue;
}
.c2{
background-color: red;
color: white;
}
然后就是在html文件的head里,导入这个这个样式文件就可以应用上文件中的样式。这需要用到link标签,用href属性指定文件路径,用rel属性指定文件的内容是stylesheet:
<head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="commons.css" /> </head> <body> <div class="c1 c2">测试1</div> <div class="c2 c1">测试2</div> <div class="c2 c1" style="color: gold">测试3</div> </body>
导入css文件后,本地的head里依然可以写style标签。这个style应该现在link的下面。然后优先级的问题就是位于下面的style的样式优先级高于css文件中的样式。
边框-border
style="border: 1px solid red;"
border有3个属性。
第一个是边框的宽度,
第二个是边框的样式,solid表示实线,dotted虚线
第三个是边框的颜色
<body> <div style="border:1px solid red;">边框</div> <span style="border: dotted blue 2px;">边框测试2</span> </body>
border-top、border-left、border-right、border-bottom 分别设置每一边的样式。就是可以做出4边不同的边框。
高度-height和宽度-width
style="height: 48px;width: 80%;"
高度和宽度可以用px表示,也可以用百分比表示
注:
1.浏览器的高度是无限制的(超过显示就会显示下拉框),一般高度不用百分比,如果内嵌在一个有高度的标签里,可以用百分比
2.div是块级标签,虽然我们指定了宽度,但实际却占了整行,之后的标签只能在下一行显示,设置背景色只显示90%,但后面的仍用不了
字体设置
font-size:10px :字体大小
text-align:center:左右水平居中,可以设置靠左或者靠右,
line-heigth:48px :上下水平居中,有垂直居中,但不好用,可通过设置行高来实现,这个值需要和高度一样才会保持上下居中
font-weight:bold:加粗
color:red :字体颜色
浮动-float
float设置后,元素就会浮动起来。浮动之后即使是块级标签(比如div),也不会像之前那样占满一整行了。
<body> <div style="width: 30%;background-color: yellow;">浮动</div> <span>占位</span> </body>
面的div标签虽然设置了30%的宽度,但是作为块级标签,他要占1整行。后面的内容只能换行
设置浮动后
<body> <div style="width: 30%;background-color: yellow;float: left;">浮动</div> <span>占位</span> </body>
现在的div就真的只占30%的宽度了,后面的内容会继续接在后面显示,而不是之前那样要换行。
下面设置2个浮动的标签,并且都是往一个方向飘:
<body> <div style="width: 30%;background-color: yellow;float: left;">浮动1</div> <div style="width: 40%;background-color: red;float: left;">浮动2</div> </body>
第1个div先把位置占住之后,剩余的空间再放置第2个div。
如果空间够,就会在剩余的空间放置。如果空间不够,就会另起一行放置:
<body> <div style="width: 70%;background-color: yellow;float: left;">浮动1</div> <div style="width: 40%;background-color: red;float: left;">浮动2</div> <div style="width: 40%;background-color: blue;float: left;">浮动3</div> </body>
内嵌的float
如果父级标签没有float,而子标签float的话,可能会有一点问题。现在把上面的代码中的3个div内嵌到一个没有float的div中:
<div style="border: 1px solid black"> <div style="width: 70%;background-color: yellow;float: left;">浮动1</div> <div style="width: 40%;background-color: red;float: left;">浮动2</div> <div style="width: 40%;background-color: blue;float: left;">浮动3</div> <!--<div style="clear: both;"></div>--> </div>
子标签浮点起来之后,和父标签不在同一个层级了。现在父标签的边框内什么内容都没有。我们需要的效果是边框包围在子标签的外面,现在可以把最后那一句的注释去掉,看看效果是否满足。
<div style="clear: both;"></div>" :在最后加上这么一句,相当于把原本浮动起来的子标签再拉回来。
当然也可以把外层的标签也设置成float,同样可以达到效果。不过浮动起来之后,就不再像之前那样作为块级标签能占满一行了,这里加上了宽度的设置:
<div style="border: 1px solid black;float: right;width: 100%"> <div style="width: 70%;background-color: yellow;float: left;">浮动1</div> <div style="width: 40%;background-color: red;float: left;">浮动2</div> <div style="width: 40%;background-color: blue;float: left;">浮动3</div> </div>
元素类型-display
display就是来定义这个属性的。即可以通过设定display的属性将块级标签变成行内标签,反之亦然。
display: inline:设为行内标签dispaly: block:设为块级标签
<body> <div style="display: inline;background-color: red;">DIV</div> <span style="display: block;background-color: red;">SPAN</span> </body>
现在div变成了一个行内标签,而span却变成了块级标签了
块级标签和行内标签的差别
行内标签:无法设置 高度、宽度、边距
块级标签:可以设置。并且默认占父级的100%
另外如果需要一个可以设置的行内标签,还可以采用如下设置。display: inline-block :默认只占自己内容部分(inline属性),但是同时可以设置高度、宽度等属性(block属性)。
让标签消失
display: none :只要把标签定义上这个属性,这个标签就不再显示了
边距-padding和margin
边距分内边距(padding)和外边距(margin)。
没有设置边距是这样的效果:
<body> <div style="border: 1px solid black;"> <div style="background-color: yellow;">发现边距和网页中有空隙</div> </div>
给外层的那层div设置一个内边距,即padding:
<body> <div style="border: 1px solid black;padding: 10px"> <div style="background-color: yellow;">发现边距和网页中有空隙</div> </div>
效果图如下

如果换做是给内层的div设置一个外边距,显示的效果也是一样的。
另外,边距还可以为上、下、左、右分别设置。
设置4个方向的属性
margin: 10px :同时设置4个方向的属性值margin: 10px 20px :上下设为10px,左右设为20pxmargin: 10px 20px 30px :上是10px,左右是20px,下是30pxmargin: 10px 20px 30px 40px :分别对应上、右、下、左
可以通过margin-top、margin-bottom、margin-left、margin-right来设置4个方向的属性。如果这么设置,那么没有设置的几个方向就都是0.
bady的边距
页面默认和内容之前有边距,要想没有边距,需要给body一个外边距
<body style="margin: 0"> <div style="background-color: yellow">看看上面有没有缝</div> </body>
auto属性值的意义
一般要使上下左右都没有边距,只需
style="margin: 0 auto" ,这里就看看auto的意思看意思就是自动设置
简单的实现改变浏览器大小让布局不乱的方法
min-width:1900px ; 设置最小像素
max-width: 100%; 设置最大像素
后面会添加使用media属性






