踩坑CORS及CORB(Cross-Origin Read Blocking (CORB) blocked)
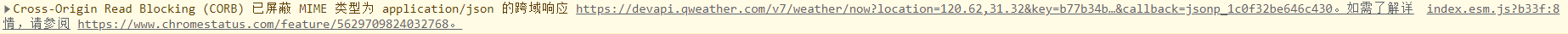
CORS是前后端分离开发中必须要面对处理的问题,相对比较常见,这里不再赘述原因及解决方法。CORB是我今天在项目中通过jsonp调用第三方提供的接口时发现的问题,直译为跨域读阻塞。如下图所示:

(浏览器警告发生了CORB)
浏览器拦截并清空了该请求的响应导致前端程序啥也拿不到,哪怕是后端完整的接受并响应了请求。

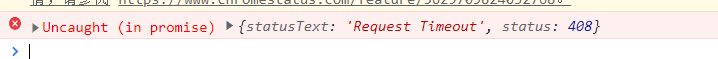
(因为响应被浏览器拦截,程序拿不到响应引发报错)


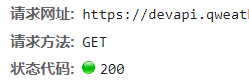
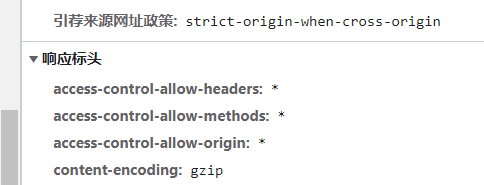
(请求响应成功却看不到任何数据)。
那么为什么会触发CORB呢,简单来说一般为了绕过CORS的问题会使用jsonp来实现跨域的请求,通过script或img标签来实现跨域数据的加载,然而为了安全浏览器也是会对这两个标签加载的内容进行检查的。当跨域请求回来的数据 MIME type 同跨域标签应有的 MIME 类型不匹配时,浏览器会启动 CORB 保护数据不被泄漏,被保护的数据类型只有 html xml 和 json。很明显 <script> 和 <img> 等跨域标签应有的 MIME type 和 html、xml、json 不一样(原文来自https://juejin.cn/post/6844903831373889550)。如果你通过script标签请求得到的不是js代码的话(比如响应是json或者其他内容),就会触发浏览器的CORB。我之所以会触发这个警告就是因为我请求的数据是一个json格式的字符串。
那么显然这里就不能使用jsonp来请求了,我重新查看api响应发现服务方开通了跨域允许,于是改用ajax请求就行了。

说来是我想当然的使用jsonp来绕过CORS了,也希望示例文档能清楚点哈哈。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通