.Net Core WebApi (一) --Config
ASP.NET Core launchsettings.json 文件
- 位置:项目根文件夹的“Properties”文件夹中
- 使用:从 Visual Studio 或使用.NET Core CLI 运行此 ASP.NET Core 项目时,将使用此文件中的设置。
- 注意:此文件仅用于本地开发环境,若是发布和部署应用程序时使用某些独立的设置,请将它们存储在 appsettings.json 文件中
具体配置
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:57596",
"sslPort": 44392
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "weatherforecast",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WebApiTest": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "weatherforecast",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
以上我们有两个配置项
IIS Express 和WebApiTest
当我们通过按CTRL + F5或只是F5从 Visual Studio 运行项目时。 默认情况下,使用调用配置文件名称"commandName": "IISExpress",。 另外一种情况,如果我们使用.NET Core CLI(dotnet run)运行项目,则使用带有"commandName": "Project",的配置文件 。
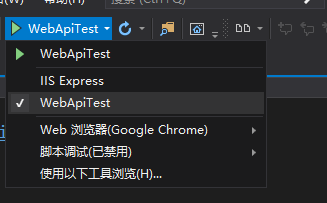
我们可以通过单击 Visual Studio 中的下拉列表来更改要使用的配置文件中 .commandName 属性,修改默认设置。

通过 GUI 来设置
- 项目--属性--调试

使用 GUI 我们可以更改launchSettings.json文件中的设置。
注意,环境变量“ASPNETCORE_ENVIRONMENT”设置的默认设置为“Development”。
还可以添加新的环境变量。这些环境变量在我们的 Asp.Net Core 应用程序中都可用,我们可以包含根据这些环境变量的值有条件地执行的代码。
- 参考Startup.cs文件中的Configure()方法中的以下代码
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
}
意为:仅当环境为“ Development”时,才会显示“ 开发异常页面”。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现