webpack初入门
首先利用npm install webpack -g,这里我试过用cnpm安装不成功,不知道是什么回事,
webpack 用来压缩打包网站的一些插件和依赖包而存在的,
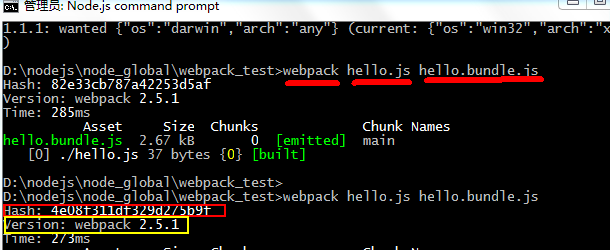
webpack 文件名 打包后的文件名

上图中,红框:哈希值(个人认为是不同文件的一个id,代表文件的唯一性【值得一提的是当文件作出修改后哈希值会发生变化,即在打包的文件中增加或者修改文件内容会发生变化】)黄框:webpack的版本号
在webpack里面需要插入更多的loader才能打包css文件:css-loader 、stytle-loader
打包html文件:html-webpack-plugin




