asp.net zero 8.2 学习-8-实现在页面添加、编辑、删除、查看实体
系列目录:
asp.net zero 8.2 学习-1-安装
asp.net zero 8.2 学习-3-添加实体,并迁移到数据库
asp.net zero 8.2 学习-5-实现增删改查服务及API测试
asp.net zero 8.2 学习-7-展示实体列表,实现查询,分页,过滤,排序功能
asp.net zero 8.2 学习-8-实现在页面添加、编辑、删除、查看实体
asp.net zero 8.2 学习-9-多租户设置,发送邮件配置
asp.net zero 8.2 学习-11-Metronic替换google字体,加速网页加载速度
本节学习在asp.net zero中添加添加、编辑、删除、查看实体的页面。
- 添加实体编辑实体
- 删除实体
- 查看实体详情
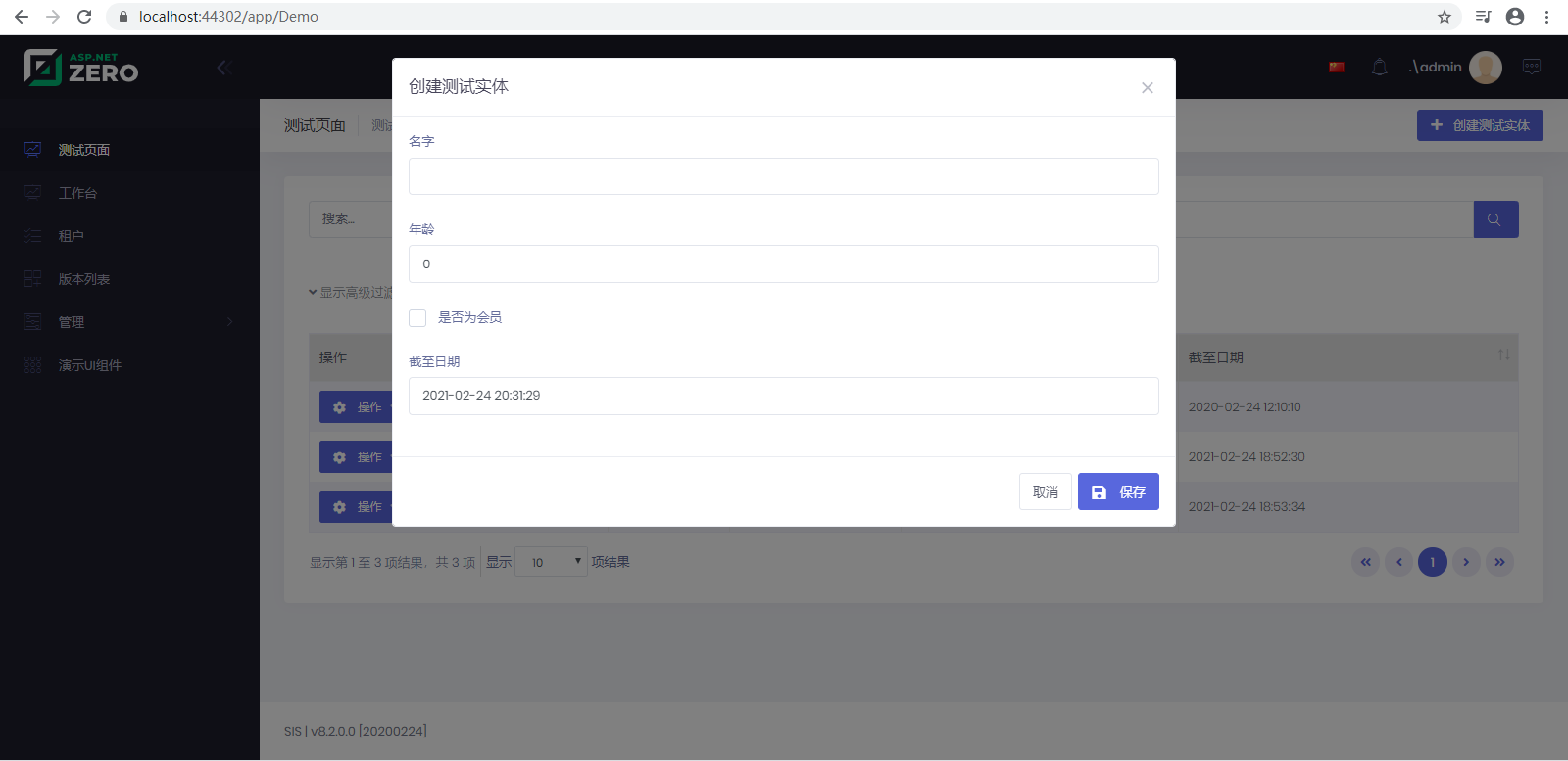
添加实体编辑实体
一、 在DemoController中添加CreateOrEditModal方法,用于打开添加或编辑对话框,
需要用到DemoObjectAppService类,通过构造函数注入,这里用到了视图对象模型:CreateOrEditDemoObjectModalViewModel,在mvc/model/demo文件中,
//构造函数注入获取DemoObjectAppService服务类对象
private readonly IDemoObjectAppService _demoObjectAppService;
public DemoController(IDemoObjectAppService demoObjectAppServices)
{
this._demoObjectAppService = demoObjectAppServices;
}
//创建编辑实体的Action方法,用于显示对话框
/// <summary>
/// 创建或编辑实体
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[AbpMvcAuthorize(AppPermissions.Pages_Demo_Create, AppPermissions.Pages_Demo_Edit)]
public async Task<PartialViewResult> CreateOrEditModal(int? id)
{
GetDemoObjectForEditOutput getDemoObjectForEditOutput;
if (id.HasValue)
{
getDemoObjectForEditOutput = await _demoObjectAppService.GetDemoObjectForEdit(new EntityDto { Id = (int)id });
}
else
{
getDemoObjectForEditOutput = new GetDemoObjectForEditOutput()
{
DemoObject = new CreateOrEditDemoObjectDto()
};
getDemoObjectForEditOutput.DemoObject.EndDateTime = DateTime.Now.AddYears(1);
}
var viewModel = new CreateOrEditDemoObjectModalViewModel()
{
DemoObject = getDemoObjectForEditOutput.DemoObject
};
return PartialView("_CreateOrEditModal", viewModel);
}
//CreateOrEditDemoObjectModalViewModel视图对象模型:
using EDU.SIS.Demo.Dtos;
namespace EDU.SIS.Web.Areas.app.Models.Demo
{
public class CreateOrEditDemoObjectModalViewModel
{
/// <summary>
/// 实体数据
/// </summary>
public CreateOrEditDemoObjectDto DemoObject { get; set; }
/// <summary>
/// 编辑或创建模式
/// </summary>
public bool IsEditMode => DemoObject.Id.HasValue;
}
}
二、在EDU.SIS.Web.Mvc\Areas\app\Views\Demo下创建分部视图_CreateOrEditModal.cshtml,参考User的结构:
@using EDU.SIS.Web.Areas.app.Models.Common.Modals
@using EDU.SIS.Web.Areas.app.Models.Demo
@model CreateOrEditDemoObjectModalViewModel
<!--通用对话框头部-->
@await Html.PartialAsync("~/Areas/app/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel(Model.IsEditMode ? (L("EditDemoObject")) : L("CreateNewDemoObject")))
<div class="modal-body">
<div id="DemoObjectInformationsTab">
<form name="DemoObjectInformationsForm" role="form" novalidate class="form-validation">
@if (Model.IsEditMode) //判断是否为编辑状态
{
<input type="hidden" name="id" value="@Model.DemoObject.Id" />
}
<div class="form-group">
<label for="DemoObject_Name">@L("Name")</label>
<input class="form-control" id="DemoObject_Name" value="@Model.DemoObject.Name" type="text" name="name" required maxlength="@EDU.SIS.Demo.DemoObjectConsts.MaxNameLength" />
</div>
<div class="form-group">
<label for="DemoObject_Age">@L("Age")</label>
<input class="form-control m-input" id="DemoObject_Age" value="@Model.DemoObject.Age" type="number" name="age" />
</div>
<div class="form-group">
<div class="kt-checkbox-list">
<label for="DemoObject_IsVip" class="kt-checkbox">
<input id="DemoObject_IsVip" type="checkbox" name="isVip" value="true" @Html.Raw(Model.DemoObject.IsVip ? "checked=\"checked\"" : "") />
@L("IsVip")
<span></span>
</label>
</div>
</div>
<div class="form-group">
<label for="DemoObject_EndDateTime">@L("EndDateTime")</label>
<input class="form-control date-picker" id="DemoObject_EndDateTime" type="text" name="endDateTime" value="@Model.DemoObject.EndDateTime" />
</div>
</form>
</div>
</div>
<!--通用对话框底部-->
@await Html.PartialAsync("~/Areas/app/Views/Common/Modals/_ModalFooterWithSaveAndCancel.cshtml")
三、在EDU.SIS.Web.Mvc\wwwroot\view-resources\Areas\app\Views\Demo目录下编写_CreateOrEditModal.js,用于保存创建或者编辑的实体
(function ($) {
app.modals.CreateOrEditDemoObjectModal = function () {
//后台接口服务
var _demoObjectService = abp.services.app.demoObject;
var _modalManager;
var _$demoObjectInformationForm = null;
//初始化
this.init = function (modalManager) {
_modalManager = modalManager;
//获取modal对话框对象
var modal = _modalManager.getModal();
//时间选择控件语言设置
modal.find('.date-picker').datetimepicker({
locale: abp.localization.currentLanguage.name === "zh-Hans" ? "zh-cn" : abp.localization.currentLanguage.name,
format: 'YYYY-MM-DD HH:mm:ss'
});
//获取模态对话框表单数据
_$demoObjectInformationForm = _modalManager.getModal().find('form[name=DemoObjectInformationsForm]');
////验证模态对话框表单数据
_$demoObjectInformationForm.validate();
};
//保存操作
this.save = function () {
console.log(1);
if (!_$demoObjectInformationForm.valid()) {
return;
}
//序列化表单数据
var demoObject = _$demoObjectInformationForm.serializeFormToObject();
//设置繁忙状态
_modalManager.setBusy(true);
//保存数据
_demoObjectService.createOrEdit( //这里的方法名称createOrEdit必须首字母小写
demoObject
).done(function () {
//通知对话框
abp.notify.info(app.localize('SavedSuccessfully'));
//关闭模态对话框
_modalManager.close();
// 触发保存事件
abp.event.trigger('app.createOrEditDemoObjectModalSaved');
}).always(function () {
//取消繁忙状态
_modalManager.setBusy(false);
});
};
};
})(jQuery);
四、在EDU.SIS.Web.Mvc\wwwroot\view-resources\Areas\app\Views\Demo\index.js给创建按钮添加事件,打开对话框
首先要创建模态对话框对象:
//创建修改模态框对象
var _createOrEditModal = new app.ModalManager({
viewUrl: abp.appPath + 'app/Demo/CreateOrEditModal',
scriptUrl: abp.appPath + 'view-resources/Areas/app/Views/Demo/_CreateOrEditModal.js',
modalClass: 'CreateOrEditDemoObjectModal'
});
编写按钮点击事件,实现创建实体功能
//打开创建修改模态框事件
$('#CreateNewDemoObjectButton').on('click', function () {
_createOrEditModal.open();
});
给datatable,操作方法列,添加编辑操作:
{
text: app.localize('Edit'),
visible: function () {
return _permissions.edit;
},
action: function (data) { //编辑数据
//console.log('edit');
_createOrEditModal.open({ id: data.record.demoObject.id });
}
},
这样就实现了创建或编辑实体功能。
删除实体
首先在index.js添加删除实体方法:
//删除数据
function deleteDemoObject(demoObject) {
//删除确认对话框
abp.message.confirm(demoObject.name, app.localize('AreYouSure'),function (isConfirmed) {
if (isConfirmed) {
//调用后台,删除数据
_demoObjectService.delete({ id: demoObject.id }).done(function () {
//刷新列表数据
getDemoObject();
//删除成功提示
abp.notify.success(app.localize('SuccessfullyDeleted'));
});
}
});
}
再给datatable操作方法列,添加删除实体方法,这样就实现了删除实体功能
{
text: app.localize('Delete'),
visible: function () {
return _permissions.delete;
},
action: function (data) { //删除数据
//console.log('delete');
deleteDemoObject(data.record.demoObject);
}
}
查看实体详情
一、在DemoController中添加查看实体详情方法:
/// <summary>
/// 查看实体详情
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<PartialViewResult> ViewDemoObjectModal(int id)
{
var rest = await _demoObjectAppService.GetDemoObjectForView(id);
var model = new DemoObjectViewModel()
{
Name = rest.DemoObject.Name,
Age = rest.DemoObject.Age,
Price = rest.DemoObject.Price,
IsVip = rest.DemoObject.IsVip ? "是" : "不是",
EndDateTime = rest.DemoObject.EndDateTime.ToString("yyyy-MM-dd HH:mm:ss")
};
return PartialView("_ViewDemoObjectModal", model);
}
所需要的视图模型:
namespace EDU.SIS.Web.Areas.app.Models.Demo
{
public class DemoObjectViewModel
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 价格
/// </summary>
public double Price { get; set; }
/// <summary>
/// 是否为会员
/// </summary>
public string IsVip { get; set; }
/// <summary>
/// 截至时间
/// </summary>
public string EndDateTime { get; set; }
}
}
二、创建_ViewDemoObjectModal分部视图:
@using EDU.SIS.Web.Areas.app.Models.Common.Modals
@using EDU.SIS.Web.Areas.app.Models.Demo
@model DemoObjectViewModel
@await Html.PartialAsync("~/Areas/app/Views/Common/Modals/_ModalHeader.cshtml", new ModalHeaderViewModel("详情"))
<div class="modal-body">
<div id="DemoObjectInformationsTab">
<div class="row">
<div class="col-6 mb-3">
<h6>@L("Name") :</h6>
@Model.Name
</div>
<div class="col-6 mb-3">
<h6>@L("Age") :</h6>
@Model.Age
</div>
<div class="col-6 mb-3">
<h6>@L("IsVip") :</h6>
@Model.IsVip
</div>
<div class="col-6 mb-3">
<h6>@L("EndDateTime") :</h6>
@Model.EndDateTime
</div>
</div>
</div>
</div>
@await Html.PartialAsync("~/Areas/app/Views/Common/Modals/_ModalFooterWithClose.cshtml")
三、在index.js中获取ViewDemoObjectModal对象,再给datatable操作方法列,添加查看详情点击事件
//单条数据详情,获取模态对话框对象
var _viewDemoObjectModal = new app.ModalManager({
viewUrl: abp.appPath + 'app/Demo/ViewDemoObjectModal',
modalClass: 'ViewDemoObjectModal'
});
//给datatable操作方法列,添加查看详情点击事件
{
text: app.localize('View'),
visible: function () { return true;},
action: function (data) { //查看数据
//console.log('view');
_viewDemoObjectModal.open({ id: data.record.demoObject.id });
}
},
总结
通过学习,完成了单个实体的添加、修改、删除、查看详情操作;