JS| 页面窗口滚动时字段浮窗置顶
场景说明:#
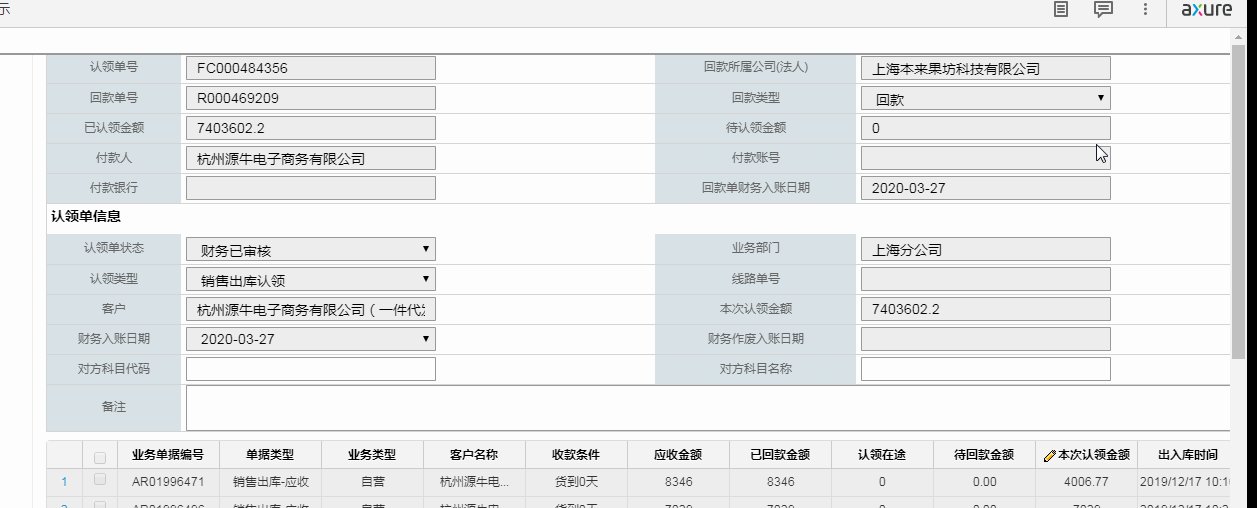
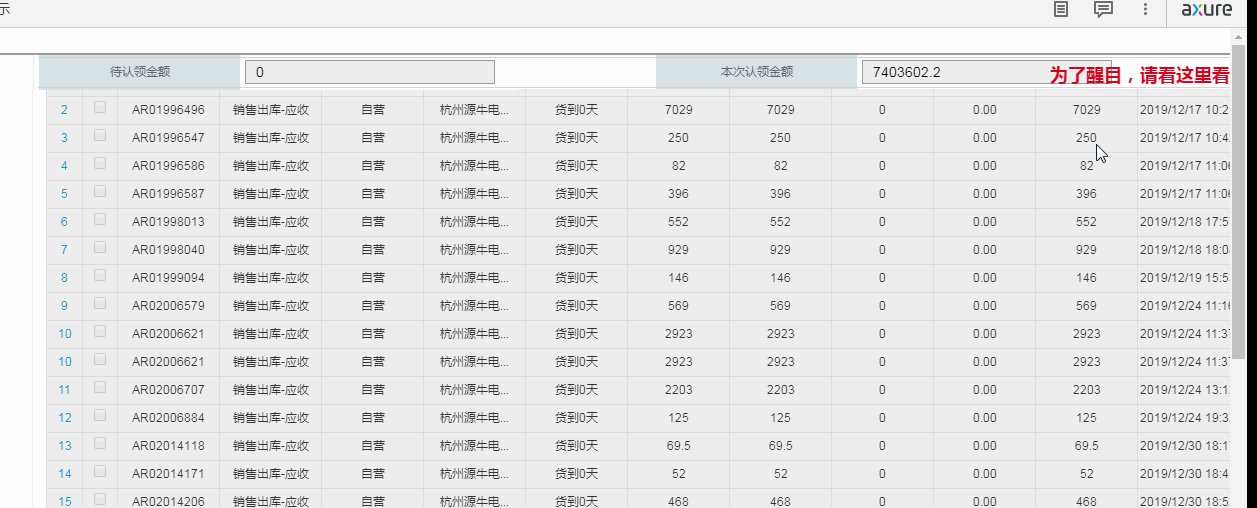
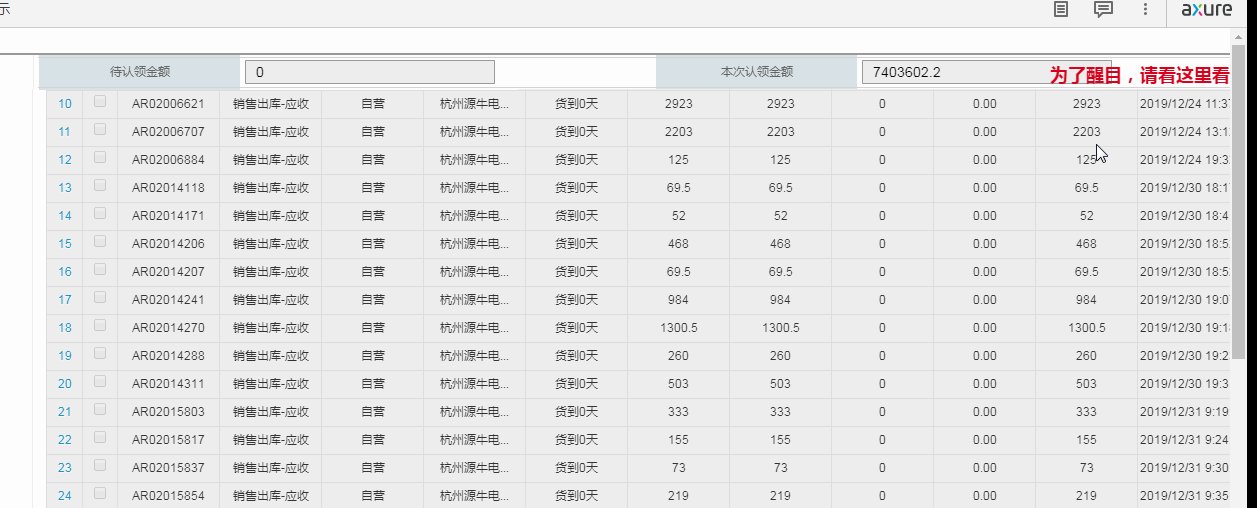
当窗口滚动至本次认款金额看不见的时候,需要将列表中的“待认领金额”和“本次认领金额”字段以浮窗形式固定在页面顶部;反之,如果滚动至本次认款金额可见时,则无需展示本浮窗。
 #
#
代码实现:#
<style type="text/css"> .fdPhone { width:900px; position: fixed; _position: absolute; position: fixed; top: 0px; display: none; margin-left:3%; z-index:999; } </style>
<div class="fdPhone" > <table class="queryTable"> <tr> <td class="tdheader">待认领金额</td> <td class="tdcontent"> <input type="text" id="txt-WaitConfirmAmt1" class="form-control" disabled="disabled" /> </td> <td class="tdheader">本次认领金额 </td> <td class="tdcontent"> <input type="text" id="txt-ConfirmAmt1" class="form-control" disabled="disabled" /> </td> </tr> </table> </div>
<script type="text/javascript"> $(function(){ $(window).scroll(function() { if($(window).scrollTop() >= 200){ //向下滚动像素大于这个值时,即出现浮窗~ $('.fdPhone').fadeIn(300); //浮窗淡入的时间,越小出现的越快~ }else{ $('.fdPhone').fadeOut(300); //浮窗淡出的时间,越小消失的越快~ } }); $('.actGotop').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);}); //浮窗动画停留时间,越小消失的越快~ }); </script>
特别注意:#
代码分为CSS,HTML,JS三块内容,其中CSS里面需要注意一点,就是浮窗DIV的显示层级需要设置为最大,防止浮窗被其它内容遮盖
1 | z-index:999; |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构