Node.js 入门(1):Node.js简介和安装
Node.js 快速安装
访问 Node.js 官网,学习阶段建议下载最新的版本,直接点击下一步、下一步安装即可。

放一些截图,说一些需要注意的地方。
这些安装项都默认安装,分别是:
| 安装项 | 说明 |
|---|---|
| Node.js运行时 | 执行代码的环境 |
| corepack manager | 一个新的工具,管理包管理器的工具 |
| npm package manager | node.js 包的管理器 |
| Online document shortscuts | 在线文档的快捷方式 |
| Add to Path | 将 node.js 安装目录添加到环境变量,方便使用 |

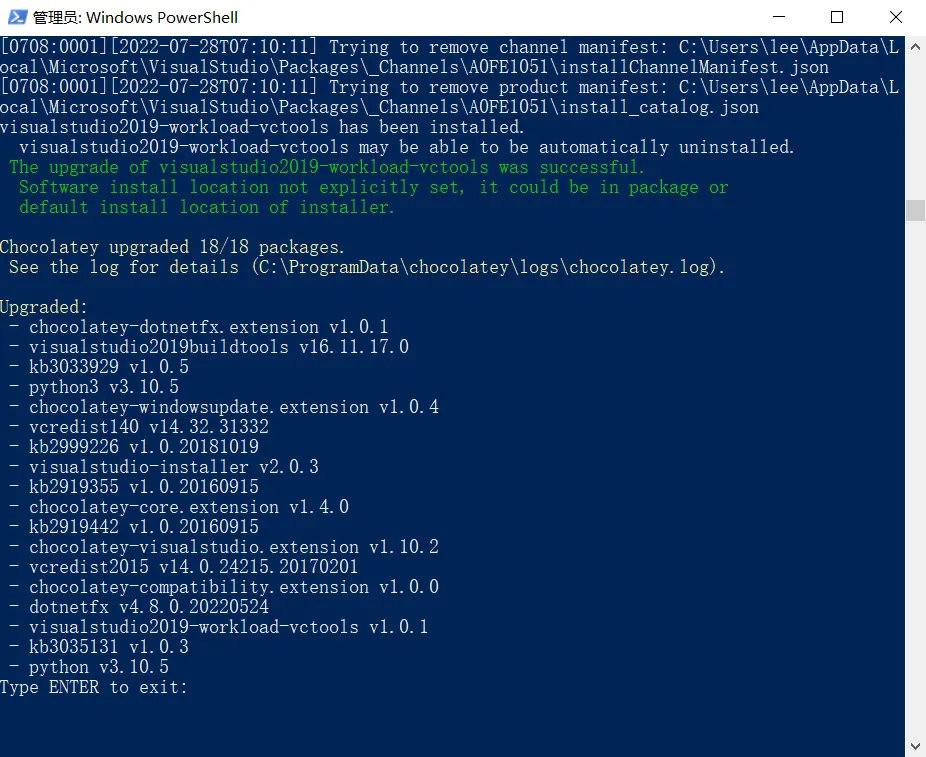
这一步是可选的,用来安装 python 和 Visual Studio 构建工具,将来在编译一些模块时可能用到。如果勾选了的话,node.js 安装完成之后会再启动一个终端窗口进行安装,视网络情况而定,大概10-20分钟左右。以防万一建议安装上。

会安装这些东西:

Node.js 是什么
Node.js,由于它以 .js 结尾,对于初学者,经常会把它误认为是一个 JS框架,或者 JS库。其实并不是。
我们来看下 Node.js 官网对它的解释:Node.js是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。
关键词有两个:Chrome V8 引擎和 JavaScript 运行时环境。
那么什么是运行时呢?
运行时是指一个程序在运行(或者在被执行)时的依赖。对于 JavaScript ,作为一门编程语言,我们用它编写一段最经典的程序:
let message = 'Hello, world';
console.log(message)
这段程序能够运行,必然需要一个支持它的环境。最典型,也是最主要的一个运行环境就是浏览器。
打开浏览器的控制台,运行这段程序:

接着再来看一下 Chrome V8 引擎。
上面我们用浏览器运行了一段 JS 程序。其实真正执行 JS 的是内置于浏览器中的 JS 引擎。而 Chrome 浏览器的 JS 引擎就是著名的 V8 引擎。
Node.js也是采用 V8 引擎来解释和执行 JS 代码。但是它并没有内嵌于浏览器,而是直接和操作系统打交道,让 JS 具备了和操作系统交互的能力,比如文件读写,网络IO等操作。所以我们通常说,node.js 可以让 JS 运行在服务端,就是这个意思。
Node.js大致有两种主要用途。一是用来用来写服务端程序,优秀的 web 框架有 express.js,koa.js,egg.js,nest.js等等。二是用来构建前端基础的工具链。比如我们离不开的@vue/cli,create-react-app,这两个脚手架是对 webpack 的上层封装,而 webpack 又是使用 node.js 实现的。比如现在火热的 vite,它在开发环境使用的是 go 实现的 esbuild,在生产环境时使用的是 rollup,同样是一款老牌的基于 node.js 实现的前端模块化构建工具。


使用 Node
在本地安装好 node.js 后,打开终端工具,输入 node 命令,就能进入一个 REPL(Read-Eval-Print-Loop,读取-求值-打印-循环)环境,它是一个简单的、交互式的编程环境,可以直接执行 JS 代码:

除了这种方式,还可以直接创建一个 js 文件:
// hello.js
var name = 'kw'
console.log(name)
然后在终端中通过 node 命令来执行该文件:

小结
本文简单介绍了
node.js的安装node.js是什么- node.js 的简单使用
后面将继续讲解 node.js 的使用。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!