基于Whistle + SwitchyOmege的日常代理魔法
背景
你们的开发日常是否会经常有改host,charles软件代理,请求抓包?map local等复杂操作?甚至在webpack当中加proxy?
虽然这些行为都能解决一定的问题,但是耦合度高,比如webpack proxy需要污染源代码,host需要修改系统文件等等。
对于web开发者来说,我们只需要将代理变更控制在浏览器维度即可,而不需要动系统的东西,能有效的做到部分解耦。
以下推荐使用whistle实现相类似的功能,whistle是基于node的代理服务。
Whistle
安装
npm install -g whistle
安装完成后,用start启动服务(也可使用其他辅助命令完成参数修改,可查看官方文档)
w2 start
通过8899端口访问控制台

代理https(证书安装)
为了拦截https请求还需要安装证书
点击查看证书安装
按照教程信任证书后可用
SwitchyOmege
安装
chrome插件下载
firefox也有相同插件可下载

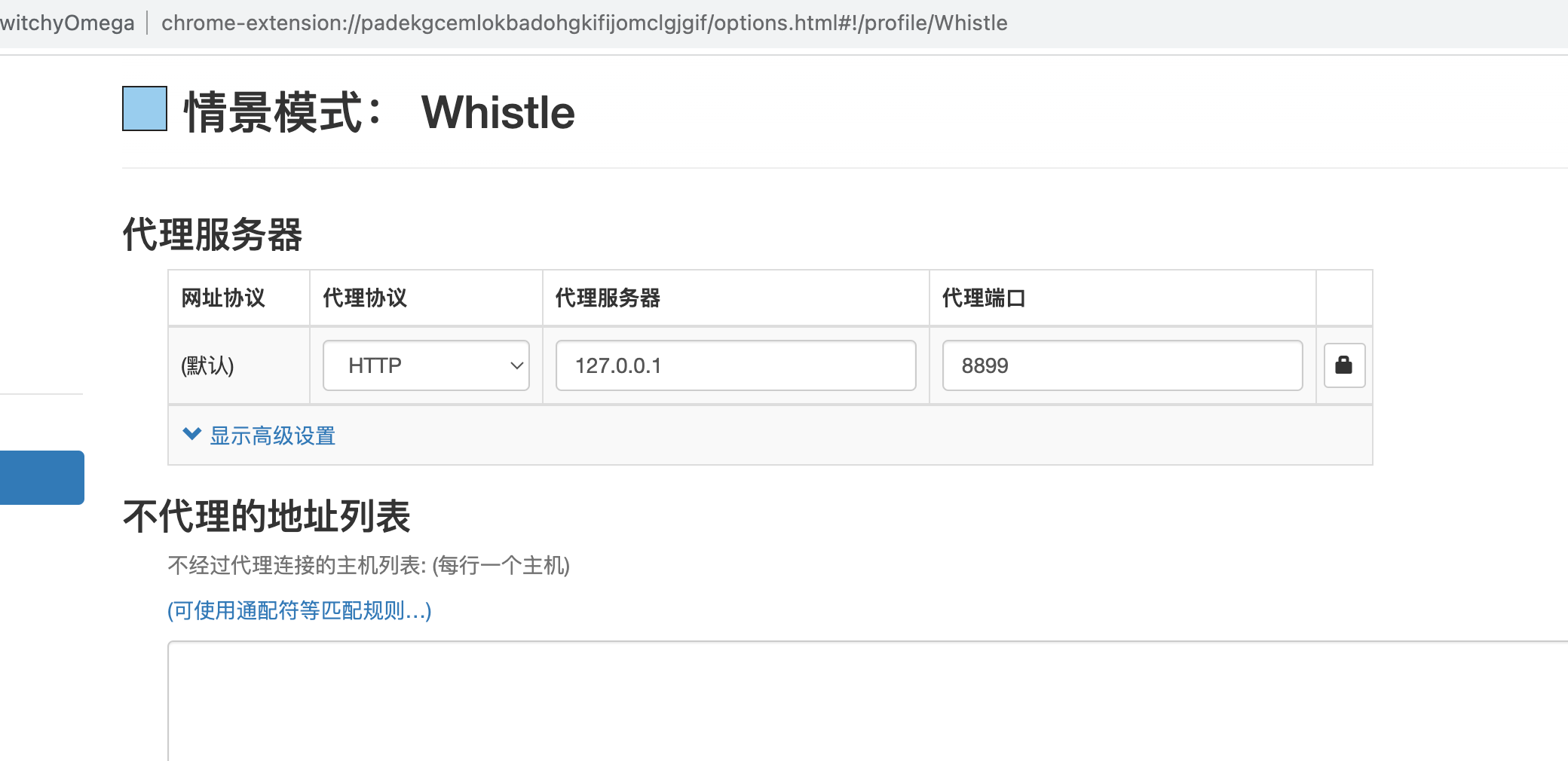
安装完成后新建 whitle 代理服务(127.0.0.1:8899)

至此两大依赖项已经安装完成
配置
依赖项已经安装完毕,接下来是配置,使得工具生效
配置某站点应用走whistle代理
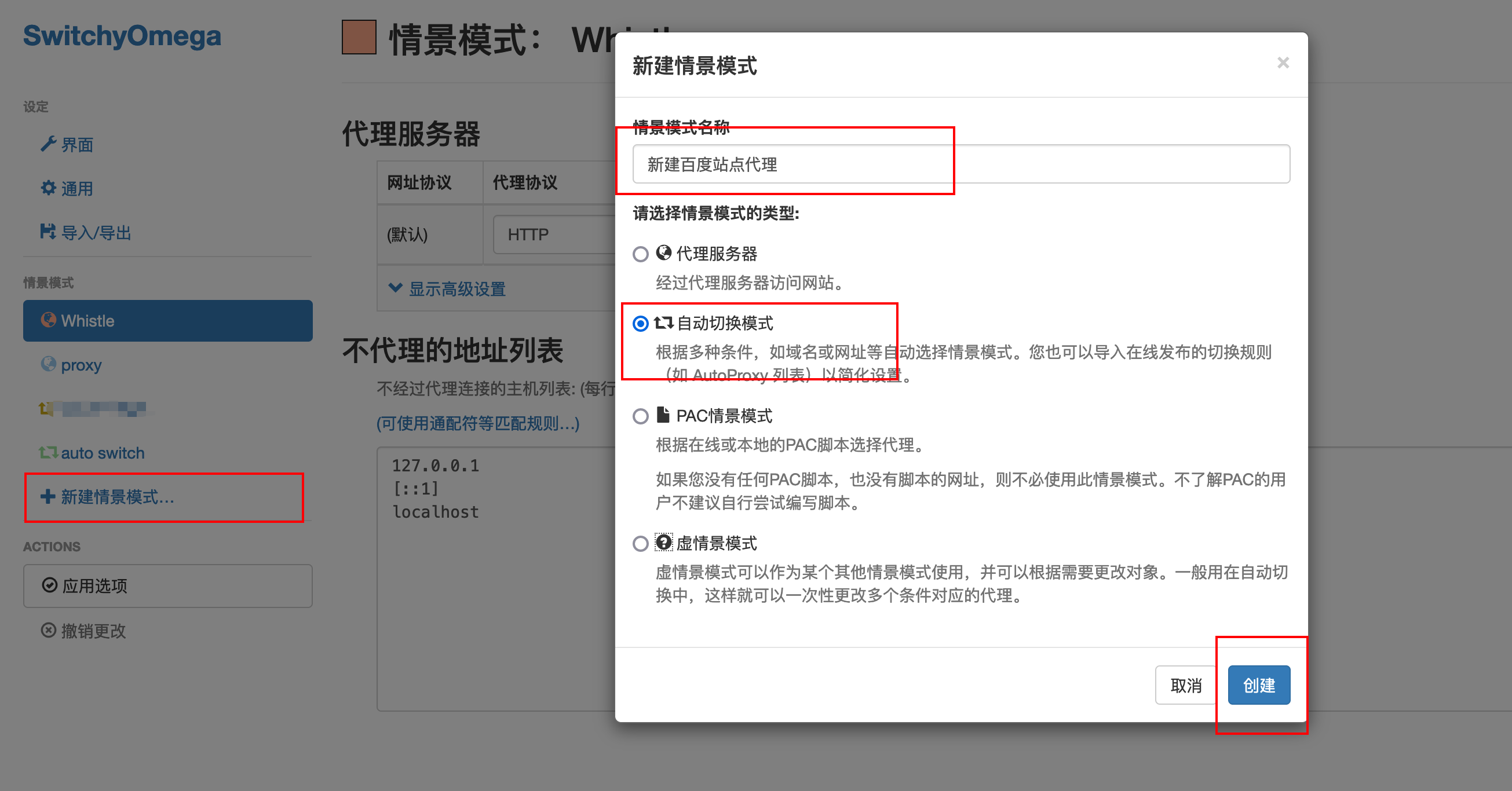
新增情景模式 -> 填写情景模式名称 -> 自动切换模式 -> 创建
添加代理规则 -> 使用通配符匹配所有百度站点的资源 -> 选择切换whistle情景模式 -> 应用选项
到这一步我们把页面的转发配置已经处理完毕,接下来配置具体的代理细则
配置具体代理规则
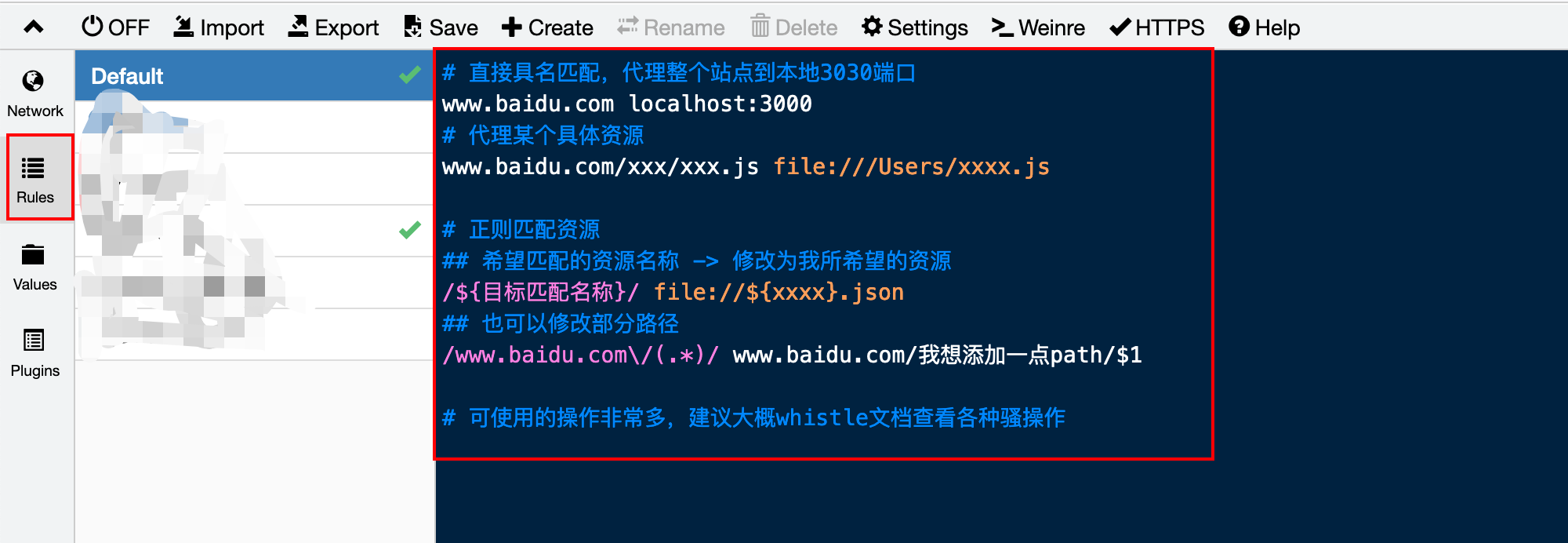
该浏览器打开 127.0.0.1:8899 控制台之后,可按项目配置不同的代理规则,以下描述集中简单案例,具体可查看上述whistle文档

# 直接具名匹配,代理整个站点到本地3030端口
www.baidu.com localhost:3000
# 代理某个具体资源
www.baidu.com/xxx/xxx.js file:///Users/xxxx.js
# 正则匹配资源
## 希望匹配的资源名称 -> 修改为我所希望的资源
/${目标匹配名称}/ file://${xxxx}.json
## 也可以修改部分路径
/www.baidu.com\/(.*)/ www.baidu.com/我想添加一点path/$1
# 可使用的操作非常多,建议大概whistle文档查看各种骚操作
修改完成,command+s保存修改
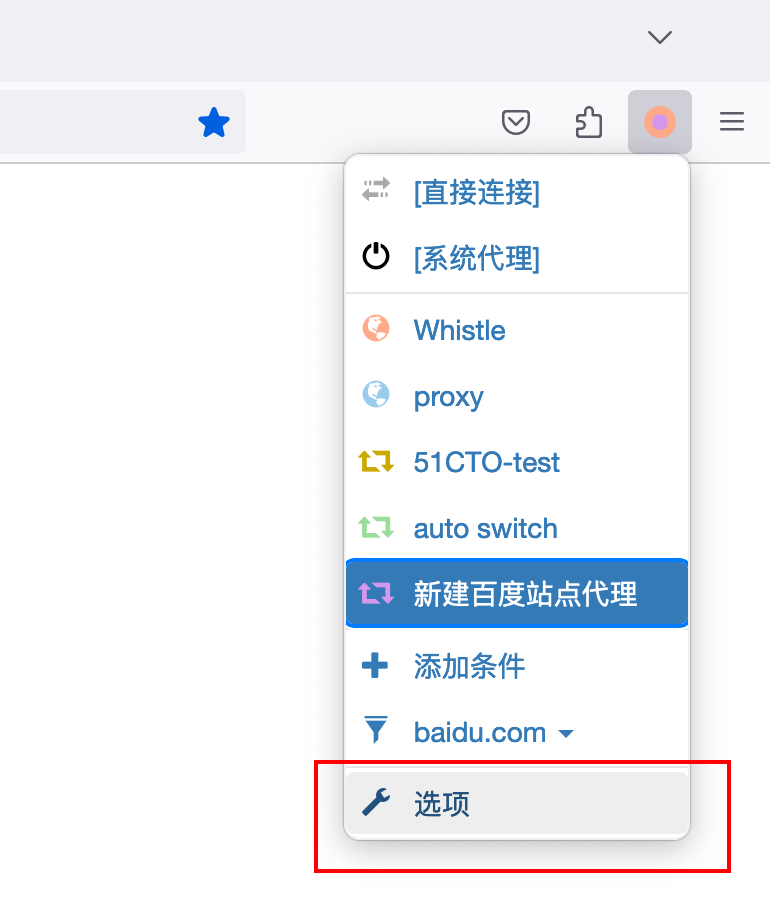
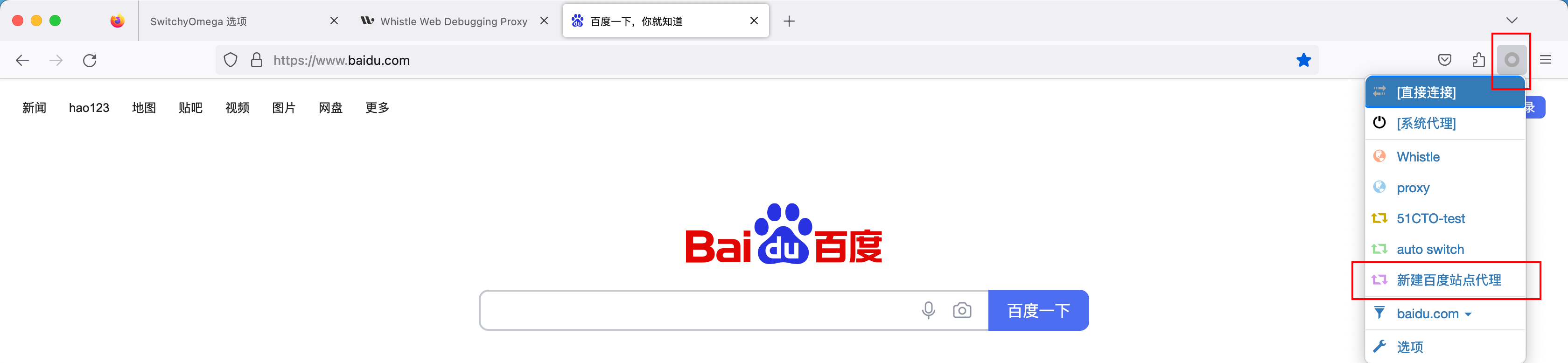
在switch插件中选择我们刚刚配置的切换规则,页面重新刷新按照代理规则请求目标资源


我们可以在network面板查看具体的指向情况,如图所示,www.baidu.com实际指向了本地localhost
network面板也是用于查看抓包结果的重要区域
至此,你已经学会安装和基本的代理配置已经实现了一套完成流程了,接下来可以实战或者继续查看详细的whistle文档
关于
除了根服务的代理还有接口mock等其他好用的操作,有疑问可以直接与作者联系交流





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步