iCheck表单美化插件使用方法详解(含参数、事件等)
特色:
1、在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备
2、支持触摸设备 — iOS、Android、BlackBerry、Windows Phone等系统
4、方便定制 — 用HTML 和 CSS 即可为其设置样式 (多套皮肤)
5、体积小巧 — gzip压缩后只有1 kb
6、25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
7、8 个回调事件 用来监听输入框的状态
8、7个方法 用来通过编程方式控制输入框的状态
9、能够将输入框的状态变化同步回原始输入框中, 支持所有选择器

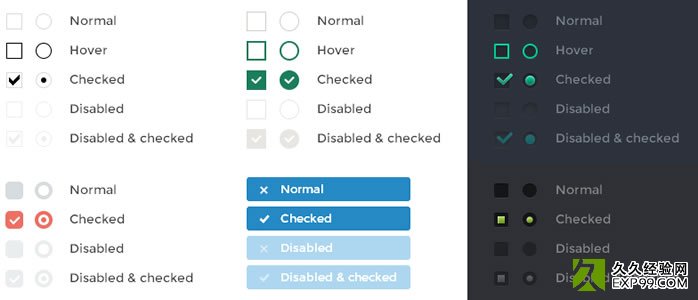
iCheck插件表单美化效果图
- $('input').iCheck('check'); //将输入框的状态设置为checked
- $('input').iCheck('uncheck'); //移除 checked 状态
- $('input').iCheck('toggle'); //toggle checked state
- $('input').iCheck('disable'); //将输入框的状态设置为 disabled
- $('input').iCheck('enable'); //移除 disabled 状态
- $('input').iCheck('update'); //apply input changes, which were done outside the plugin
- $('input').iCheck('destroy'); //移除iCheck样式
- //基础使用方法
- $('input').iCheck({
- labelHover : false,
- cursor : true,
- checkboxClass : 'icheckbox_square-blue',
- radioClass : 'iradio_square-blue',
- increaseArea : '20%'
- });
- {
- handle: '',
- checkboxClass: 'icheckbox',
- radioClass: 'iradio',
- checkedClass: 'checked',
- checkedCheckboxClass: '',
- checkedRadioClass: '',
- uncheckedClass: '',
- uncheckedCheckboxClass: '',
- uncheckedRadioClass: '',
- disabledClass: 'disabled',
- disabledCheckboxClass: '',
- disabledRadioClass: '',
- enabledClass: '',
- enabledCheckboxClass: '',
- enabledRadioClass: '',
- hoverClass: 'hover',
- focusClass: 'focus',
- activeClass: 'active',
- labelHover: true,
- labelHoverClass: 'hover',
- increaseArea: '',
- cursor: false,
- inheritClass: false,
- inheritID: false,
- insert: ''
- }
iCheck皮肤
Black — minimal.css //黑色
Red — red.css //红色
Green — green.css //绿色
Blue — blue.css //蓝色
Aero — aero.css //win7中的那种玻璃效果
Grey — grey.css //银灰色
Orange — orange.css //橙色
Yellow — yellow.css //黄色
Pink — pink.css //粉红色
Purple — purple.css //紫色
(请自行下载这些皮肤包)
iCheck初始化
首先,引入jQuery库文件
其次,引入jquery.icheck.js插件文件
(如果要引入相关皮肤,则需引入:相关主题颜色.css文件)
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了iCheck样式 |
| ifDestroyed | iCheck样式被移除 |
使用on()方法绑定事件:
- $('input').on('ifChecked', function(event){ //ifCreated 事件应该在插件初始化之前绑定
- alert(event.type + ' callback');
- });
bootstrap iCheck中的radio和checkbox的大小可以调整吗?
- .icheckbox_square-blue, .iradio_square-blue {
- display: block;
- margin: 0;
- padding: 0;
- width: 22px;
- height: 22px;
- background: url(blue.png) no-repeat;
- border: none;
- cursor: pointer;
- }
如果要调整icheck的radio或checkbox样式,通过上面的css修改width和height,同时修改blue.png图片对应的尺寸。
iCheck插件下载 (在github上托管,如果无法下载,请从我的百度云盘里下载iCheck插件包)
jQuery iCheck 插件提供高度可定制的复选框和单选按钮(jQuery和Zepto)。最新版本1.0.2,有个最新的2.0预览版,但是发布之后没有再更新。
特点:在不同的浏览器和设备(桌面和移动)一致的输入体验,触摸设备支持(iOS、Android、Windows Phone、黑莓、亚马逊的Kindle),键盘可输入(制表符,空格键,向上或向下键和其他快捷键),屏幕阅读器可以输入(画外音和其他属性,定制的咏叹调)自由(使用任何HTML和CSS样式输入或尝试6视网膜准备皮),体积轻巧(1 KB的压缩包)。
提供32个选项自定义复选框和单选按钮,11回调处理变化,以编程方式更改的9种方法。保存对原始输入的更改,和各种选择器一起紧密的工作。
官方地址:http://plugins.jquery.com/icheck/
演示地址:http://icheck.fronteed.com/
开源地址:https://github.com/fronteed/iCheck
一、全选
在使用jQuery iCheck 插件的时候遇到了一个问题,就是当我们使用普通的js全选功能无效了。
$("#checkall").click(
function(){
if(this.checked){
$("input[name='checkname']").each(function(){this.checked=true;});
}else{
$("input[name='checkname']").each(function(){this.checked=false;});
}
}
);
这样来写对默认的checkbox框没问题,但是当使用iCheck 插件后将无效。
那么该怎么解决呢?
最后是在stackoverflow 找到的解决方法:
地址是这里: http://stackoverflow.com/questions/17820080/function-select-all-and-icheck
//全选获取数值
var checkAll = $('input.all');
var checkboxes = $('input.check');
checkAll.on('ifChecked ifUnchecked', function(event) {
if (event.type == 'ifChecked') {
checkboxes.iCheck('check');
} else {
checkboxes.iCheck('uncheck');
}
});
checkboxes.on('ifChanged', function(event){
if(checkboxes.filter(':checked').length == checkboxes.length) {
checkAll.prop('checked', 'checked');
} else {
checkAll.removeProp('checked');
}
checkAll.iCheck('update');
});
二、获取选中值
在解决了全选问题后,又遇到了一个新的问题,获取选中的checkbox的value的时候,使用:$(this).attr('checked');获取不到值了~,蛋疼。
最后几经Google搜索,还是在stackoverflow 找到了启发,判断checkbox的布尔值,使用 :$(this).is(':checked');
最后代码的解决方法如下:
$(".ajax-delete").click(function(){
var url = $(this).attr('data-url');
var str="";
var ids="";
$("input[name='id']:checkbox").each(function(){
if(true == $(this).is(':checked')){
str+=$(this).val()+",";
}
});
if(str.substr(str.length-1)== ','){
ids = str.substr(0,str.length-1);
}
console.log(ids);
});
延伸:
1.判断已选中的个数/长度
var len = $("input[name='id']:checkbox").length;
三、radio
问题: 同时可选中多个值
解决: 设置同一范围内的选项的name一致,原因是由于个别选项单独处理而没有设置name
回调事件
iCheck 提供了大量回调事件,都可以用来监听 change 事件
| 事件名称 | 使用时机 |
|---|---|
| ifClicked | 用户点击了自定义的输入框或与其相关联的 label |
| ifChanged | 输入框的 checked 或 disabled 状态改变了 |
| ifChecked | 输入框的状态变为 checked |
| ifUnchecked | checked 状态被移除 |
| ifDisabled | 输入框状态变为 disabled |
| ifEnabled | disabled 状态被移除 |
| ifCreated | 输入框被应用了 iCheck 样式 |
| ifDestroyed | iCheck 样式被移除 |
使用 on() 方法绑定事件:
$('input').on('ifChecked', function(event){
alert(event.type + ' callback');
});
方法
下面这些方法可以用来通过编程方式改变输入框状态(可以使用任何选择器):
$('input').iCheck('check');:将输入框的状态设置为 checked$('input').iCheck('uncheck');:移除 checked 状态$('input').iCheck('toggle');:$('input').iCheck('disable');:将输入框的状态设置为 disabled$('input').iCheck('enable');:移除 disabled 状态$('input').iCheck('update');:$('input').iCheck('destroy');:移除 iCheck 样式
案例代码
全选
_checkboxMaster = $(".checkbox-master");
_checkbox = $("tbody").find("[type='checkbox']").not("[disabled]");
_checkboxMaster.on("ifClicked", function (e) {
// 当前状态已选中,点击后应取消选择
if (e.target.checked) {
_checkbox.iCheck("uncheck");
}
// 当前状态未选中,点击后应全选
else {
_checkbox.iCheck("check");
}
});
判断是否选中
_checkbox.each(function () {
// 判断是否选中
var delFlag = $(this).is(":checked");
if (delFlag) {
_idArray.push($(this).attr("id"));
}
});







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2015-12-27 解析Jquery取得iframe中元素的几种方法