如何在asp.net mvc3中使用HttpStatusCode
下载了asp.net mvc 4的源码看了看,没怎么看清楚。不过个人觉得MVC4 beta中Web API这个是比较不错的,虽然说它是往传统回归。 web api最好的莫过于它更加适合使用jquery的ajax调用。
我这里主要给大家说明下如何在asp.net mvc 3中借鉴Web API的特性来让AJAX调用更加酷。
首先给大家看个例子,传统的asp.net mvc 3中异步调用的Response:
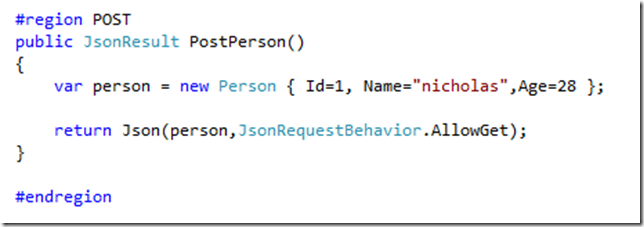
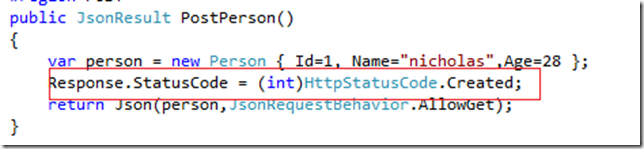
Action如下:
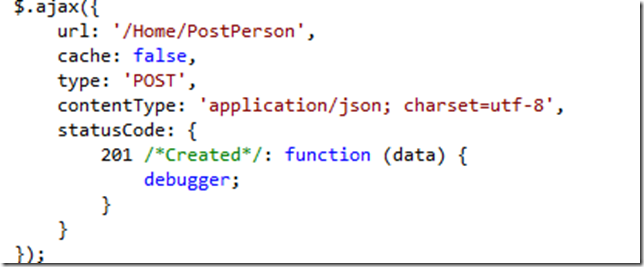
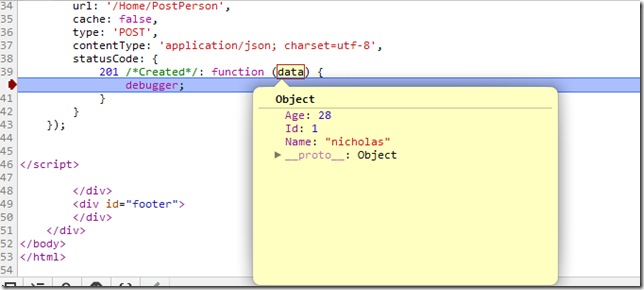
相应的jquery ajax请求代码(只是简单的代码,):
我们来运行看一下Response的信息:
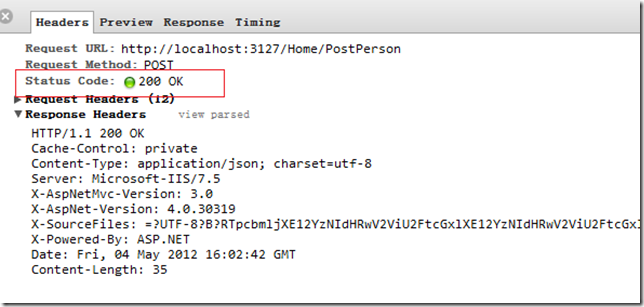
Response Header信息:
状态码是200 OK。绿色,![]()
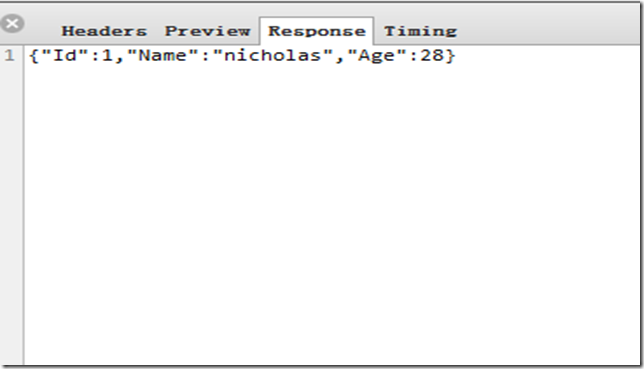
返回的JSON数据:
现在我们想使用http.net定义好的Status来根据不同的操作来返回不同的状态码,比如当创建一条记录成功时,我们返回201成功,当没有权限时,我们返回没有权限。
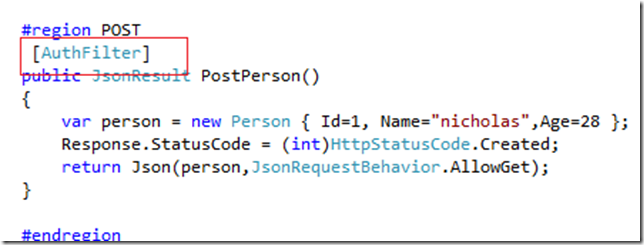
现在我们试着修改Action如下:
只是添加一行代码: Response.StatusCode,也就是说这个Action是创建人员信息,当信息创建成功时,返回给浏览器说:Hi,创建成功了。以前你可能是去通过jquery的ajaxSuccess来去进行后续操作,好吧,现在你可以通过判断客户端获得的状态码来判断是该进行哪步操作了。
试着运行下:
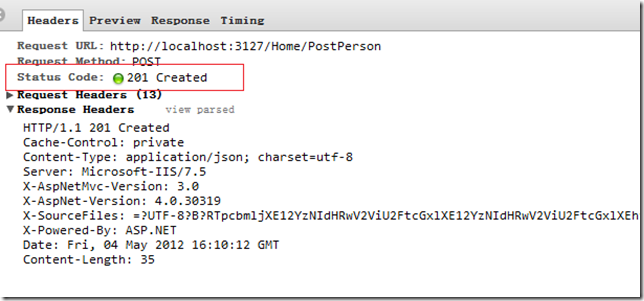
这时你可以看到我们得到的状态码是201,对应的Response Header的信息:
它也不再是200 OK,而是201 Created。
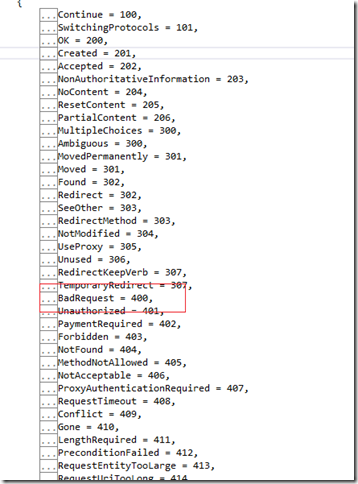
在Asp.net http.net命名空间中,定义了很多Status Code:
这里你可能会想到,对于AJAX请求这种方式,安全方面就可以使用这种方式来统一处理啦。 当一个请求没有权限时,我们使用一个Filter来告诉它,Hi 你这个请求不可以,返回上图红色框内的状态码:400。那么对应的如果是Web请求,你就可以不冤枉它的把这个请求者转到登陆页面,巴拉巴拉巴拉。。。
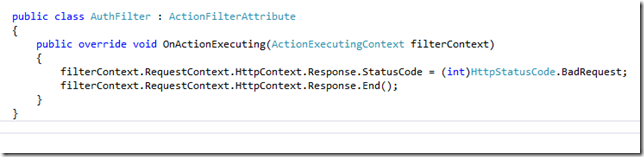
首先我们需要定义一个Filter:
在PostPerson的Action中使用这个Filter:
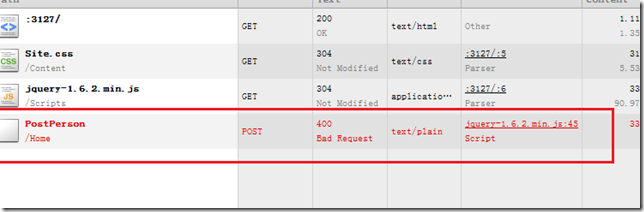
编译后,运行:
可以看到,Status Code是400,Bad Request。 对应的Response当然也不会有数据啦,我们可以在jquery的ajax请求中,判断当status code是400时,location.href=”any where ha”:
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2015-04-29 windows查看服务端口