23年9月最新微信小程序 手机号授权 (uniapp+盛派SDK) 帮你踩坑
一、背景
微信小程序手机号授权接口,从23年8月开始实行付费验证。
文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getRealtimePhoneNumber.html
新版手机号授权说明如下:
自2023年8月28日起
【手机号实时验证组件】将需要付费使用。标准单价为:每次组件调用成功,收费0.04元。
【手机号快速验证组件】将需要付费使用。标准单价为:每次组件调用成功,收费0.03元。
两者组件区别是:
- 【手机号实时验证组件】:平台会对号码进行验证,但不保证是实时验证
- 【手机号实时验证组件】:在每次请求时,平台均会对用户选择的手机号进行实时验证
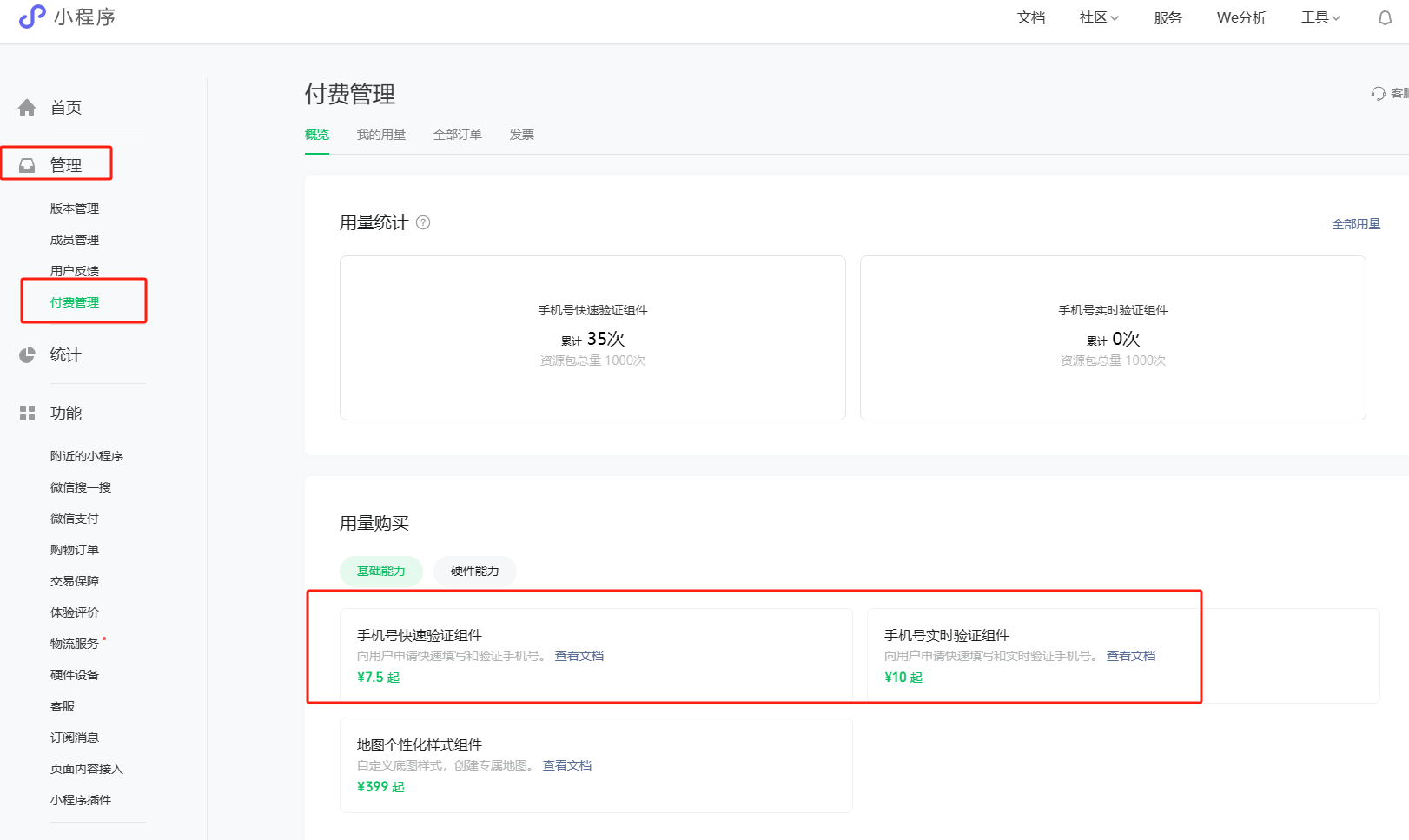
小程序后台付费管理页面,可以购买次数。如下图(每个小程序账号两个组件各有1000次体验额度,开发测试可以用)

用这个组件可以直接用code获取用户手机号,不需要再用SessionKey去解密手机号了。
正好要做一个小程序项目,打算用新的组件做用户授权。
前端使用:HBuilderX 开发 uniapp(可以生成H5 、APP 和 微信小程序等多家小程序)
后端使用:C# + 盛派SDK
二、划重点
1、手机号授权 getPhoneNumber 返回的 {code} 与 wx.login 返回的 {code} 作用是不一样的,不能混用且只能消费一次。
2、wx.login 是静默,可以在用户无感知的情况下用 {code} 换取用户的 【OpenId】。
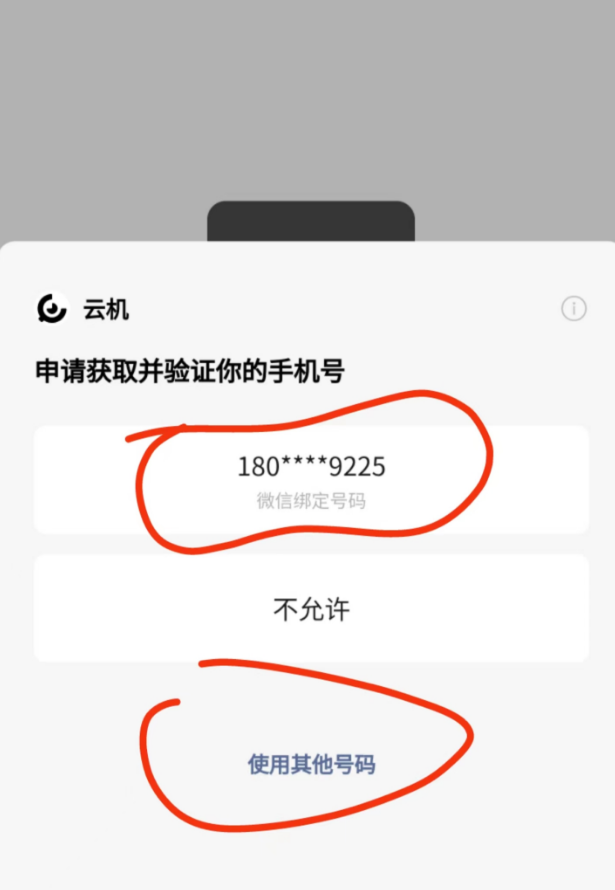
3、手机号验证组件 会弹出授权窗口(如下图),只有用户点击同意才授权成功,可以拿到手机号。并且实时组件会发送验证码。

三、uniapp前端
uniapp 手机号页面代码 ,使用快速还是实时,看自己需求。
手机号快速验证组件:
1 <template> 2 <view class="content"> 3 <view class="text-area"> 4 <button open-type="getPhoneNumber" @getphonenumber="GetPhoneNumber">手机号快捷登录</button> 5 </view> 6 </view> 7 </template>
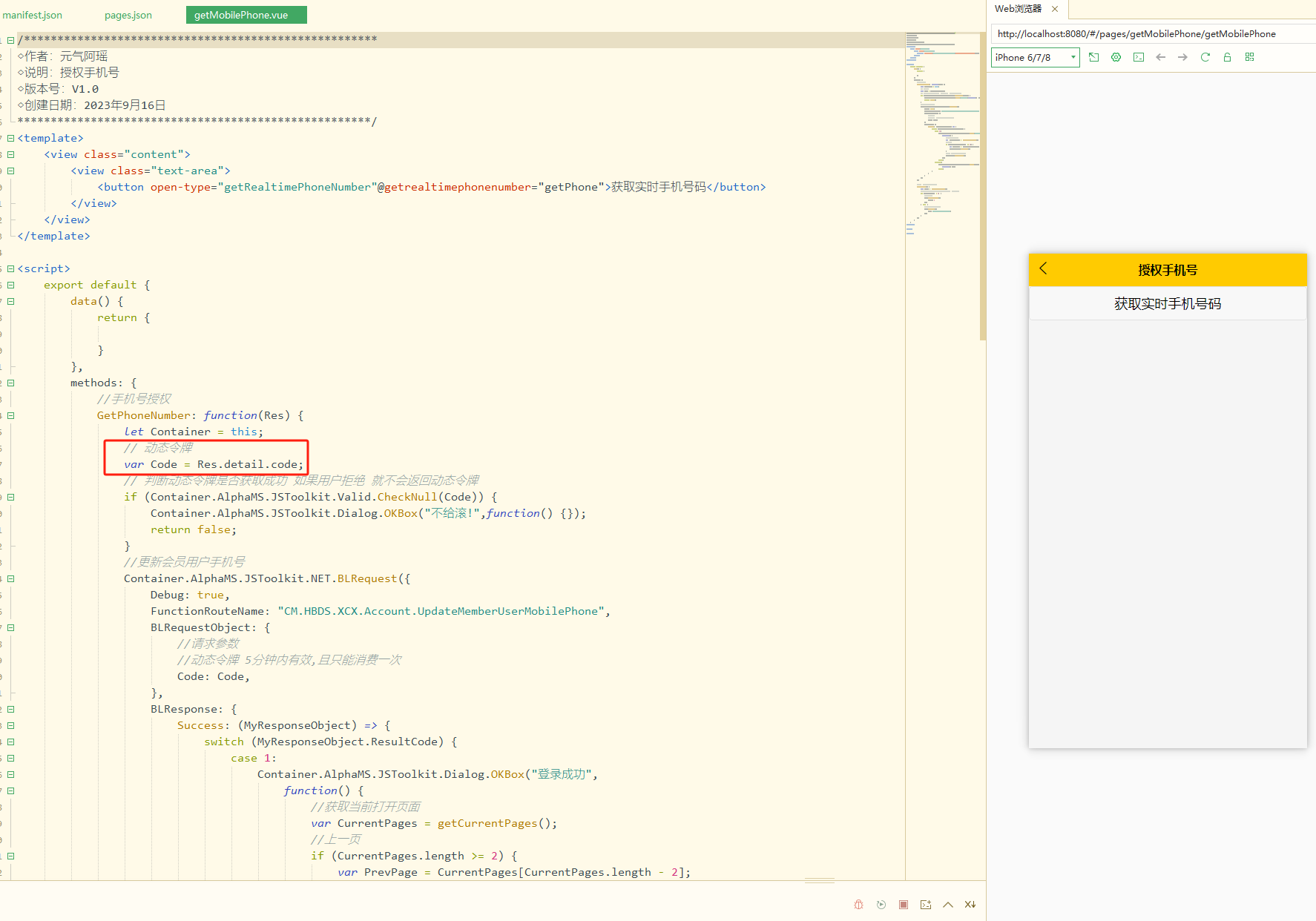
手机号实时验证组件(会有验证码):
1 <template> 2 <view class="content"> 3 <view class="text-area"> 4 <button open-type="getRealtimePhoneNumber"@getrealtimephonenumber="getPhone">获取实时手机号码</button> 5 </view> 6 </view> 7 </template>
JS代码:
1 methods: {
2 //手机号授权
3 GetPhoneNumber: function(Res) {
4 let Container = this;
5 // 动态令牌
6 var Code = Res.detail.code;
7 },
8 }
如果获取到的code为空,可能是用户拒绝了授权,可以弹出【友好提示】请求再次授权。

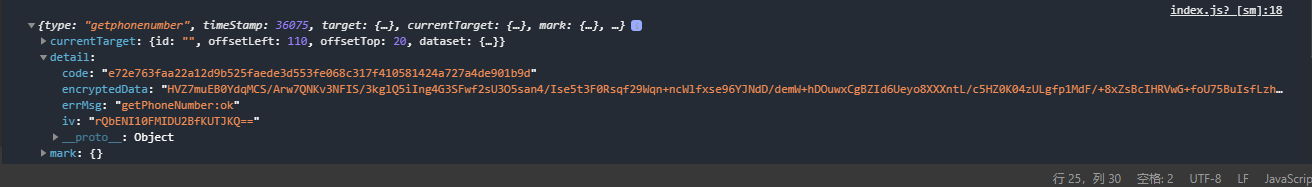
用户授权成功后,拿到的正确响应如下图:
我们只需要用到code

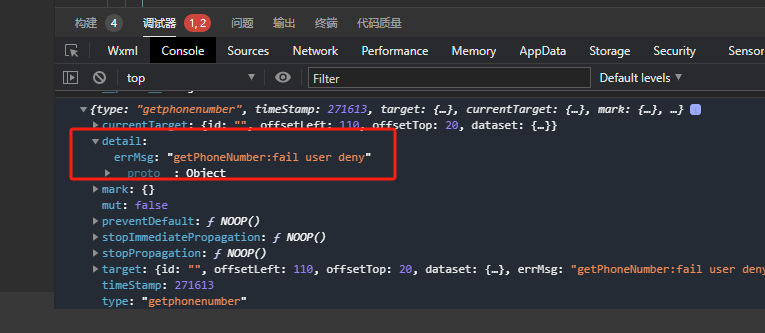
用户拒绝授权,会得到这样的响应:

四、C#服务端
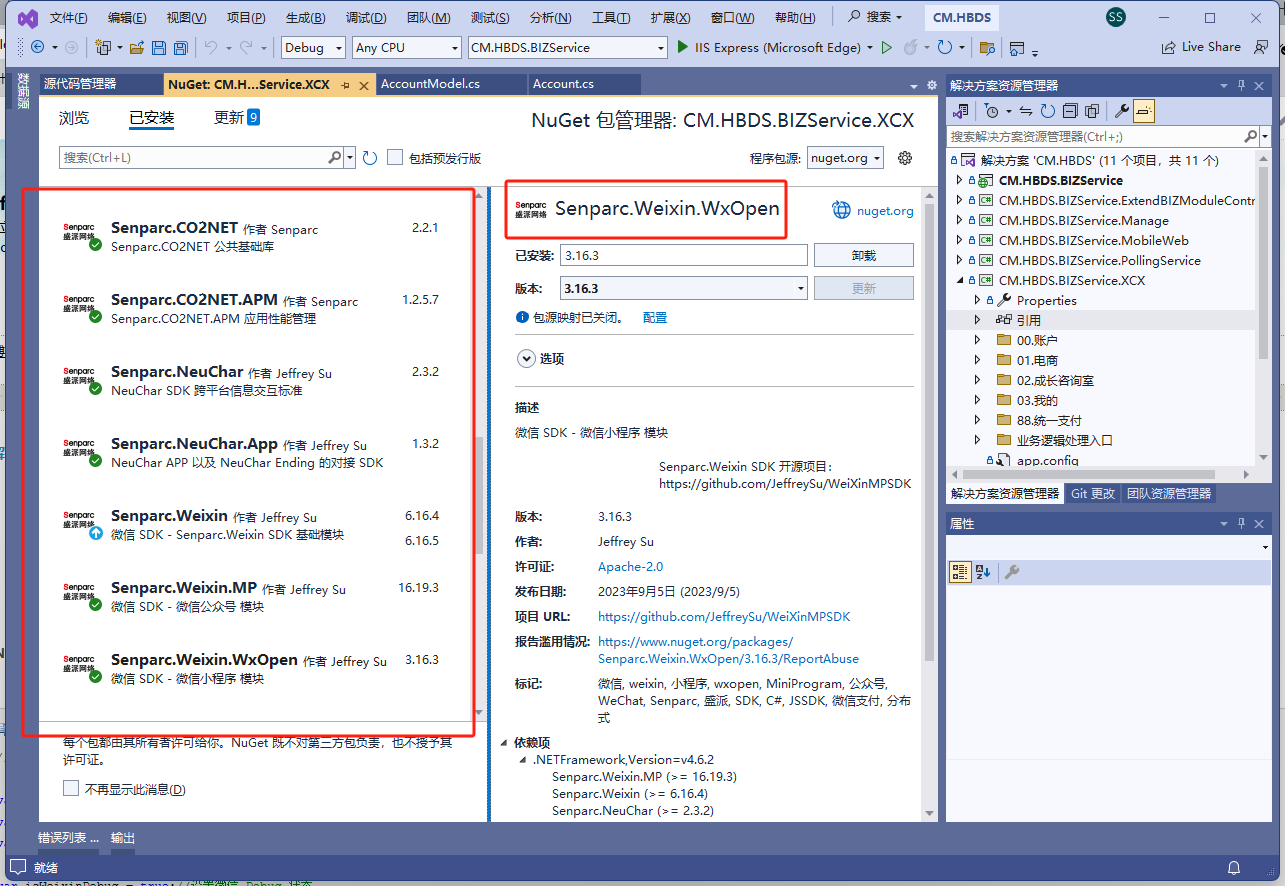
这里用到盛派的微信小程序SDK,需要引用相关NuGet包:Senparc.Weixin.WxOpen

C#代码:
使用盛派SDK:BusinessApi.GetUserPhoneNumber(" 可以放微信accessToken或者微信小程序AppId "," 前端手机号授权得到的code ")
盛派官方推荐使用 微信小程序AppId,系统会自动管理密钥的周期(如果过期会再次更新)
1 try
2 {
3 #region code换用户手机号
4
5 //code换用户手机号
6 var UserMobilePhoneResult = BusinessApi.GetUserPhoneNumber("微信的动态令牌AccessToken", "前端拿到的code");
7 //手机号
8 String MobilePhone = MemberUserMobilePhoneResult.phone_info.purePhoneNumber;
9
10 #endregion code换用户手机号
11 }
12 catch (ErrorJsonResultException err)
13 {
14 return (XCXAccountUpdateMemberUserMobilePhoneResponse)SetExceptionError(MyResponse, err, -1, "手机号获取失败," + "错误原因:" + err.Message);
15 }
16 catch (Exception err)
17 {
18 return (XCXAccountUpdateMemberUserMobilePhoneResponse)SetExceptionError(MyResponse, err, -1, "手机号获取失败");
19 }
我项目有windows service (服务) 在服务器上24小时循环检查,统一生成微信小程序动态令牌AccessToken,所以我这里用的密钥。接口地址:https://developers.weixin.qq.com/miniprogram/dev/OpenApIdoc/mp-access-token/getStableAccessToken.html
盛派SDK也可以,获取微信的小程序动态令牌AccessToken:
String AccessToken = AccessTokenContainer.GetAccessToken(WXXCXAppID);
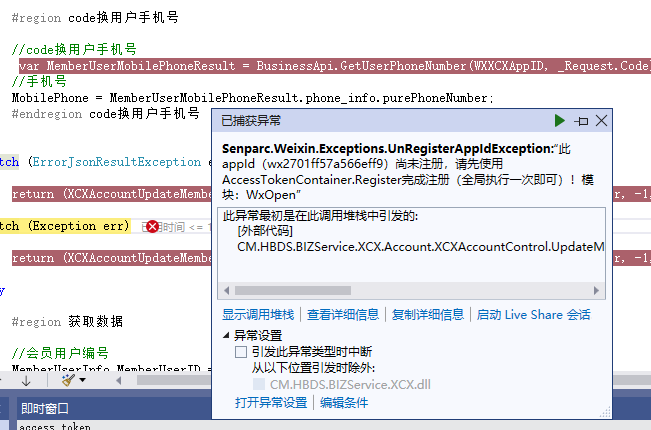
如果遇到这样的错误,说明没有注册盛派相关服务。可以看官方解决文档:https://www.cnblogs.com/szw/p/9265828.html

注册代码:
在global.asax.cs 文件的 Application_Start() 方法中,加入代码(注意 using 两个命名空间:Senparc.CO2NET 和 Senparc.Weixin):
1 #region 注册(激活)盛派SDK 微信使用
2 try
3 {
4 //设置全局 Debug 状态
5 var isGLobalDebug = true;
6 var senparcSetting = SenparcSetting.BuildFromWebConfig(isGLobalDebug);
7 //CO2NET全局注册,必须!
8 var register = RegisterService.Start(senparcSetting).UseSenparcGlobal();
9 //设置微信 Debug 状态
10 var isWeixinDebug = true;
11 var senparcWeixinSetting = SenparcWeixinSetting.BuildFromWebConfig(isWeixinDebug);
12 //微信全局注册,必须!
13 register.UseSenparcWeixin(senparcWeixinSetting, senparcSetting);
14
15 //根据APPId判断获取
16 if (!AccessTokenContainer.CheckRegistered(WXXCXAppId))//检查是否已经注册
17 {
18 //注册小程序凭证
19 await AccessTokenContainer.RegisterAsync(小程序的AppId, 小程序的密钥AppSecret, "【xxxxxxxx】小程序");
20 }
21 }
22 catch (Exception ex)
23 {
24 Senparc.CO2NET.Trace.SenparcTrace.SendCustomLog("系统日志", ex.Message);
25 }
26 #endregion 注册(激活)盛派SDK 微信使用







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)