10个适合后端程序员的前端框架
前言
对于后端程序员而言选择一款操作简单、美观、简洁的前端框架对于我们生成效率的提高是极具影响力的。今天主要推荐如下10个前端框架,希望有一款适合你。本文中的所有前端框架都已经收录到适合后端程序员的前端框架GitHub Issues知识库中,假如大家有更好前端框架推荐欢迎到以下GitHub项目地址留言或者在文末留言(注意:排名不分先后,都是十分优秀的开源框架和项目💖)。
GitHub项目仓库收集地址:https://github.com/YSGStudyHards/DotNetGuide/issues/12
AdminLTE
简介
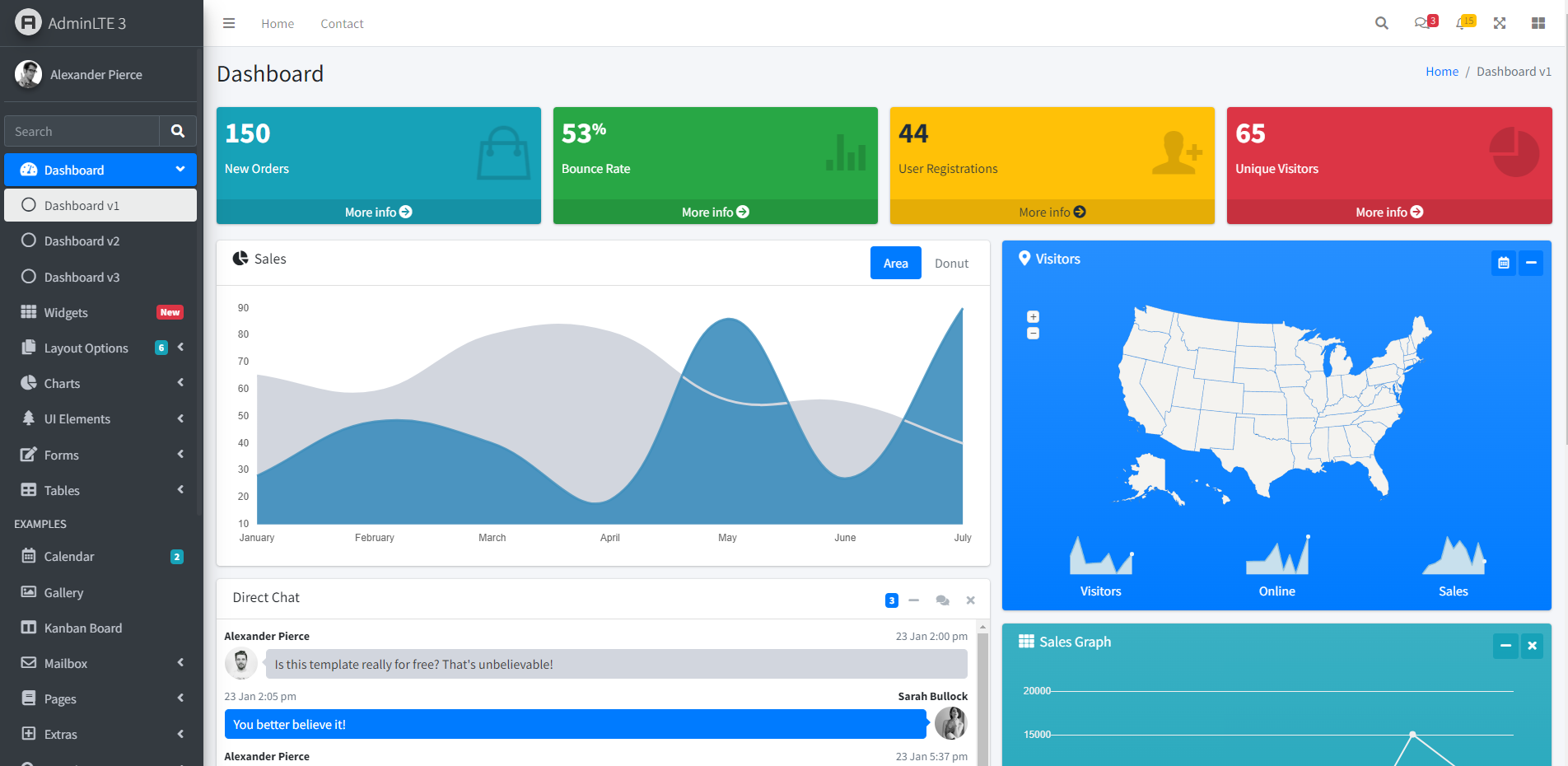
AdminLTE是一个基于Bootstrap 4的免费管理员仪表板模板。它提供了一个现代、响应式且功能丰富的界面,可用于构建管理后台和仪表板。可以帮助开发人员快速搭建出现代化的管理后台和仪表板应用程序。无论是个人项目还是商业项目,AdminLTE都是一个不错的选择。
项目地址
https://github.com/ColorlibHQ/AdminLTE👉
项目截图

Gentelella
简介
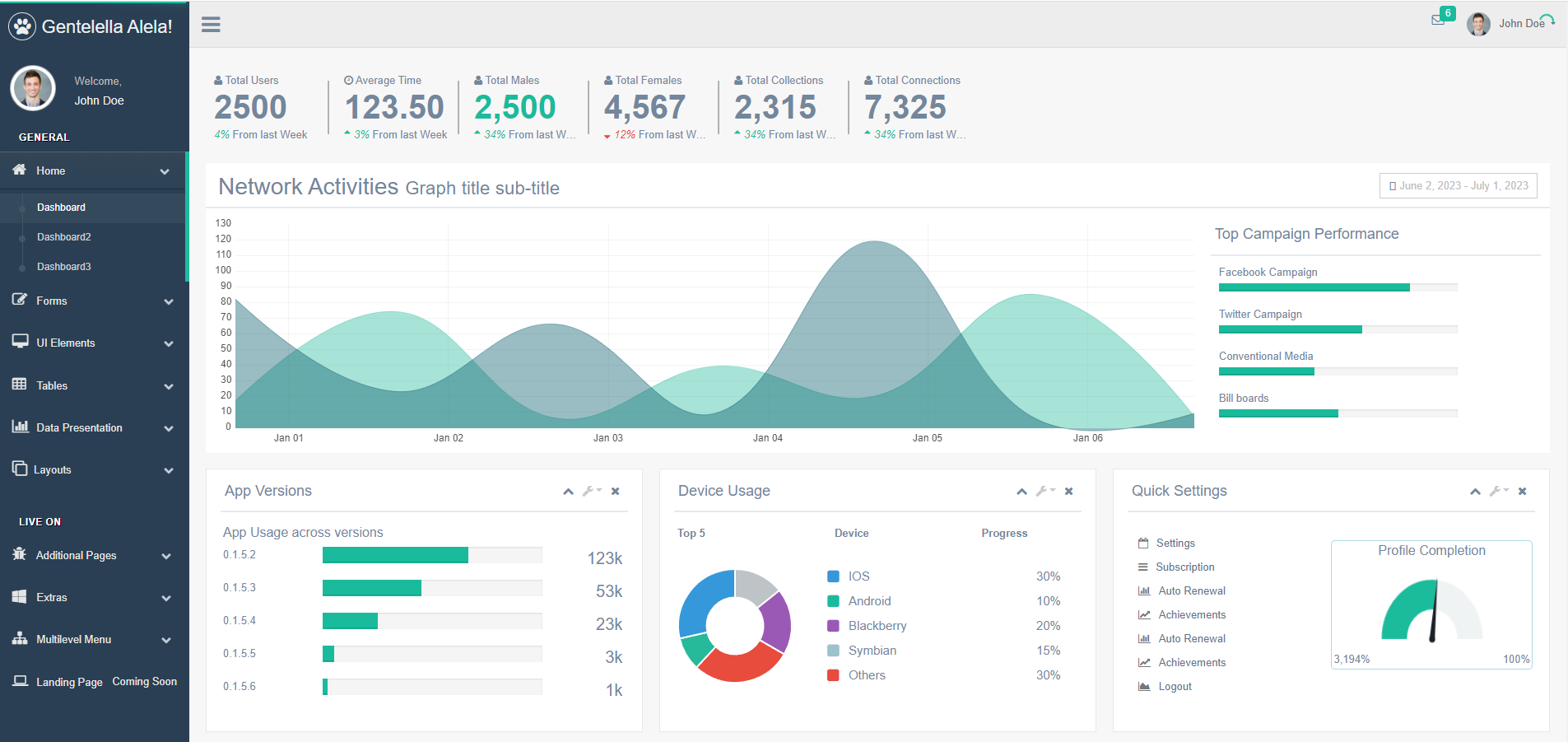
Gentelella Admin是一个免费使用的基于Bootstrap的管理模板。该模板使用了默认的Bootstrap 4样式,结合了多种功能强大的jQuery插件和工具,为创建管理面板或后端仪表盘提供了一个强大的框架。
项目地址
https://github.com/ColorlibHQ/gentelella👉
项目截图

layuimini
简介
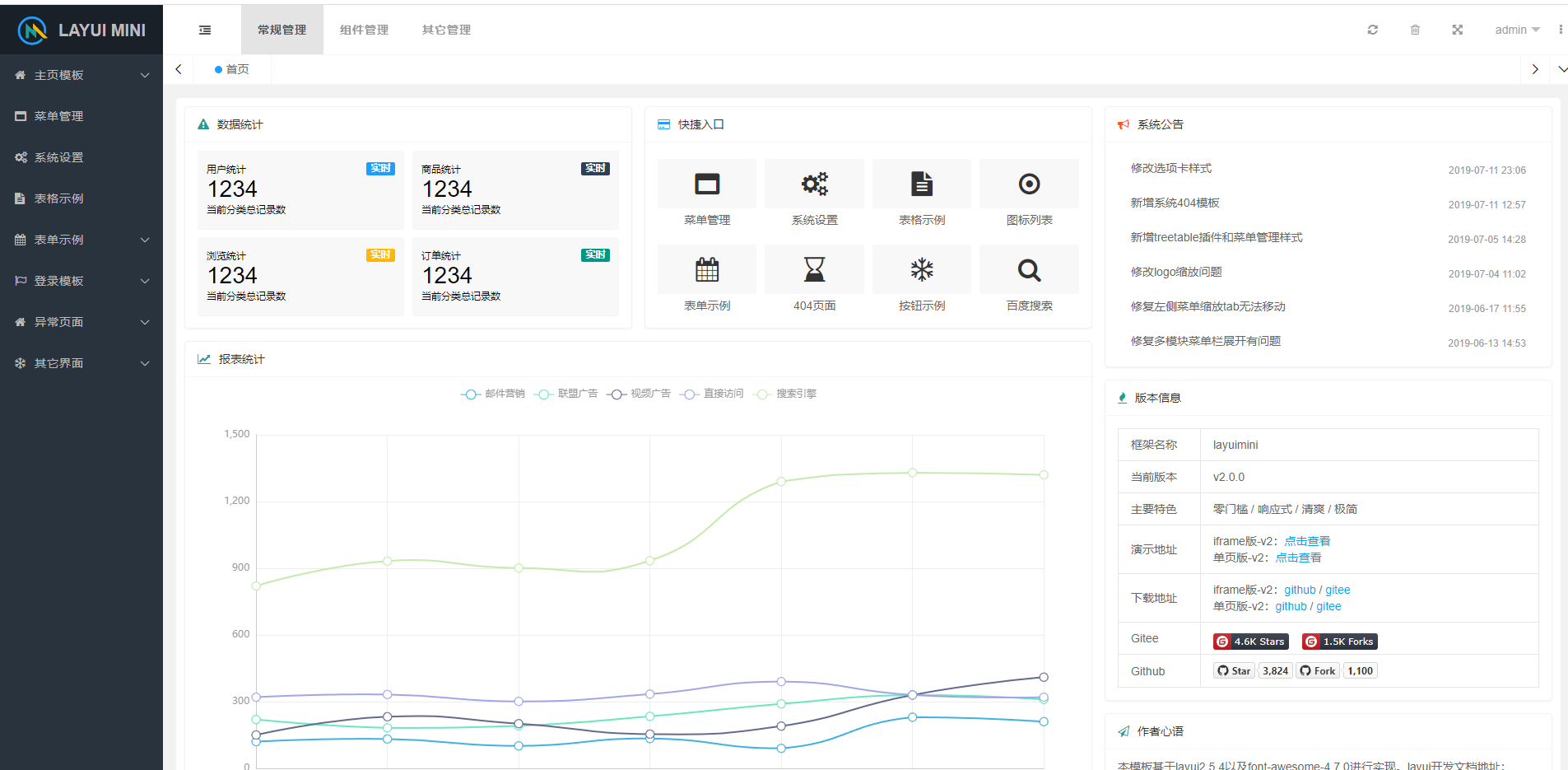
layuimini是一个后台admin前端模板,基于 layui 编写的最简洁、易用的后台框架模板。只需提供一个接口就直接初始化整个框架,无需复杂操作。
项目地址
https://github.com/zhongshaofa/layuimini👉
项目截图

Materialize
简介
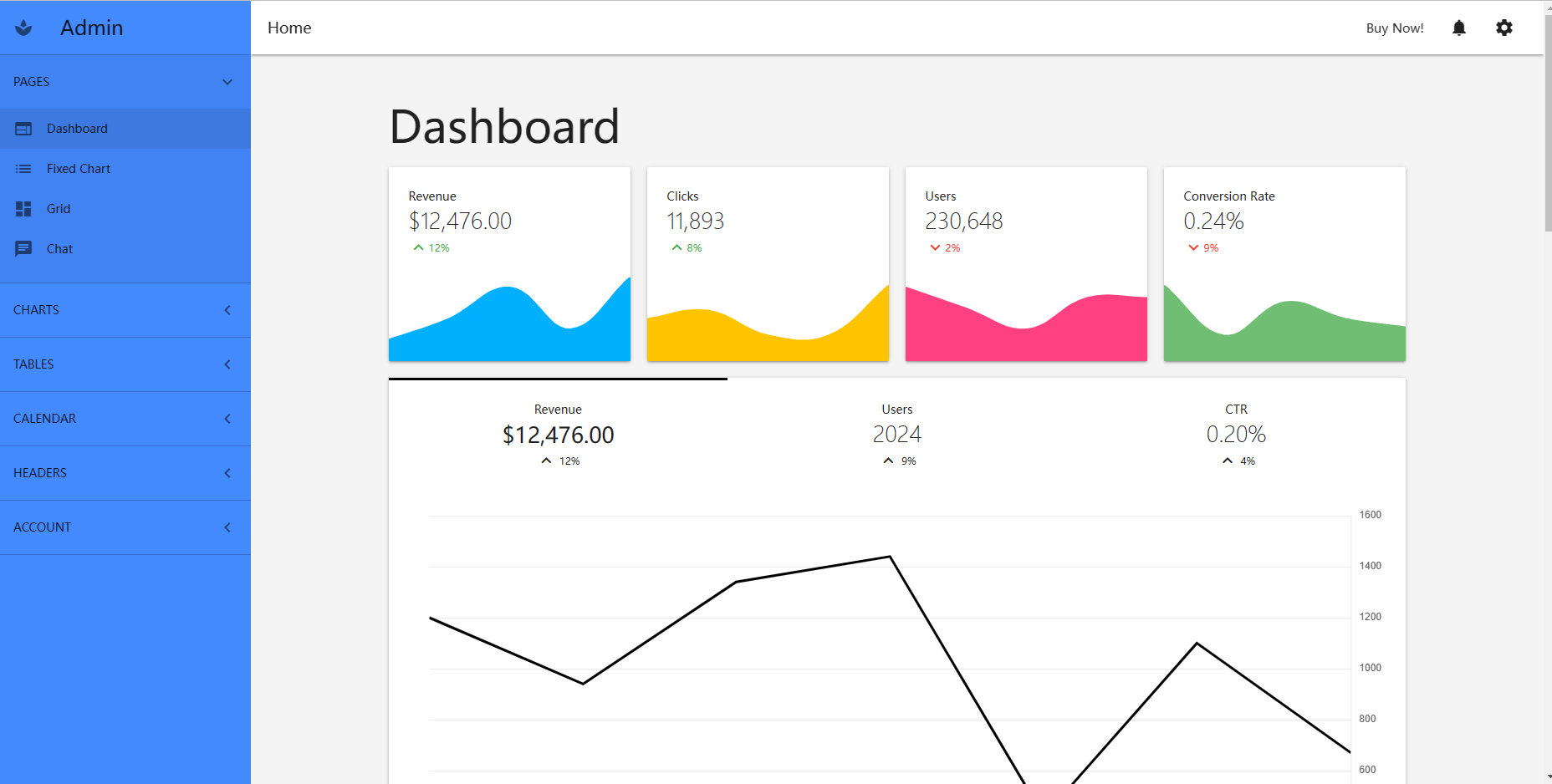
Materialize是一个现代化的响应式前端框架。它基于Google的Material Design设计风格,以简洁、直观和美观为特点,提供了一系列的CSS、JavaScript组件和样式,帮助开发人员轻松构建漂亮的Web界面
项目地址
https://github.com/Dogfalo/materialize👉
项目截图

vue-element-admin
简介
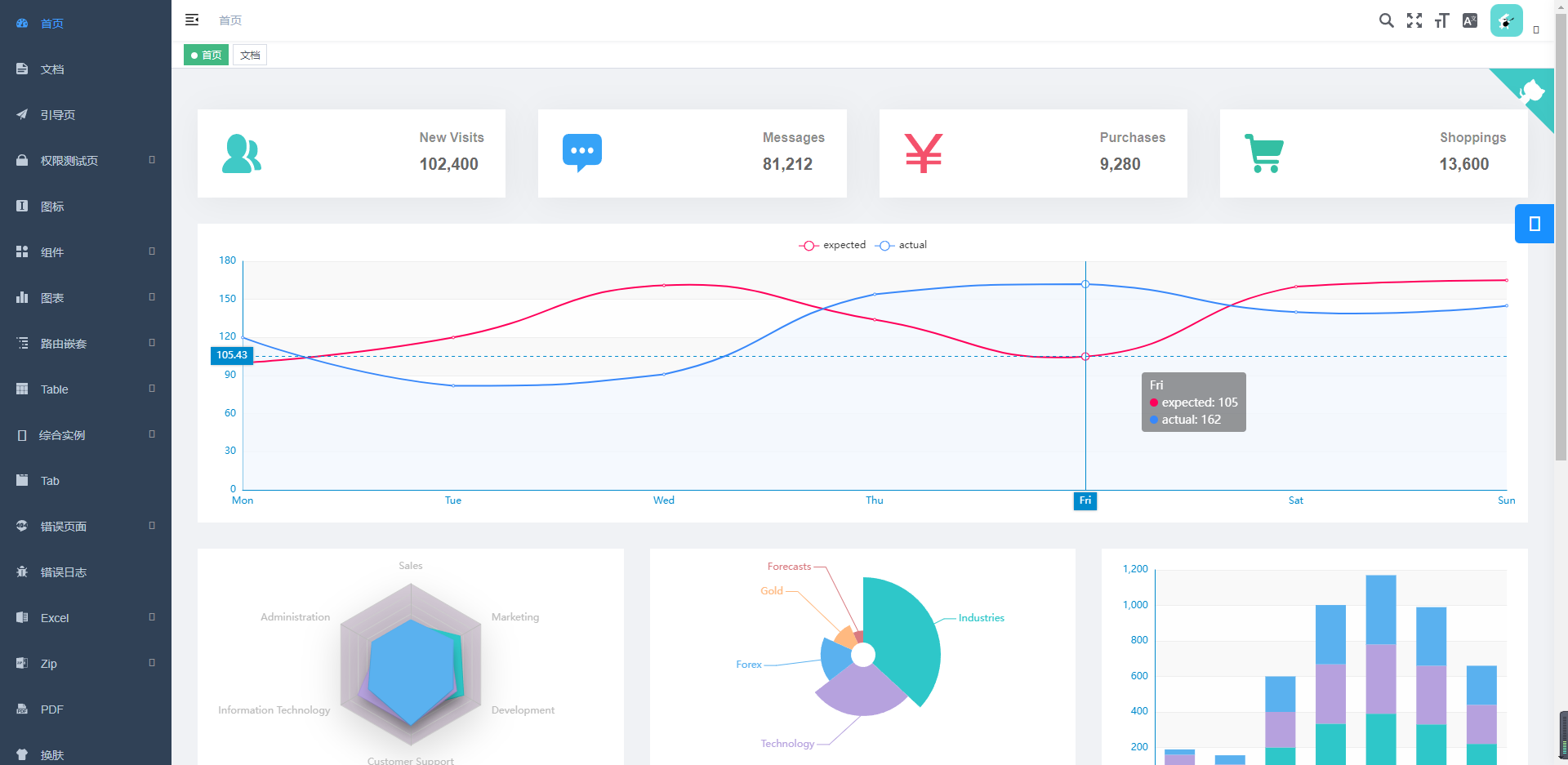
vue-element-admin是一个功能强大、易于定制和扩展的后台管理系统框架,它结合了Vue.js和Element UI的优势,提供了丰富的组件和功能,适用于开发各种规模和类型的管理后台应用程序。无论是企业级项目还是个人项目,vue-element-admin都是一个值得使用的框架。
项目地址
https://github.com/PanJiaChen/vue-element-admin👉
项目截图

vue-admin-better
简介
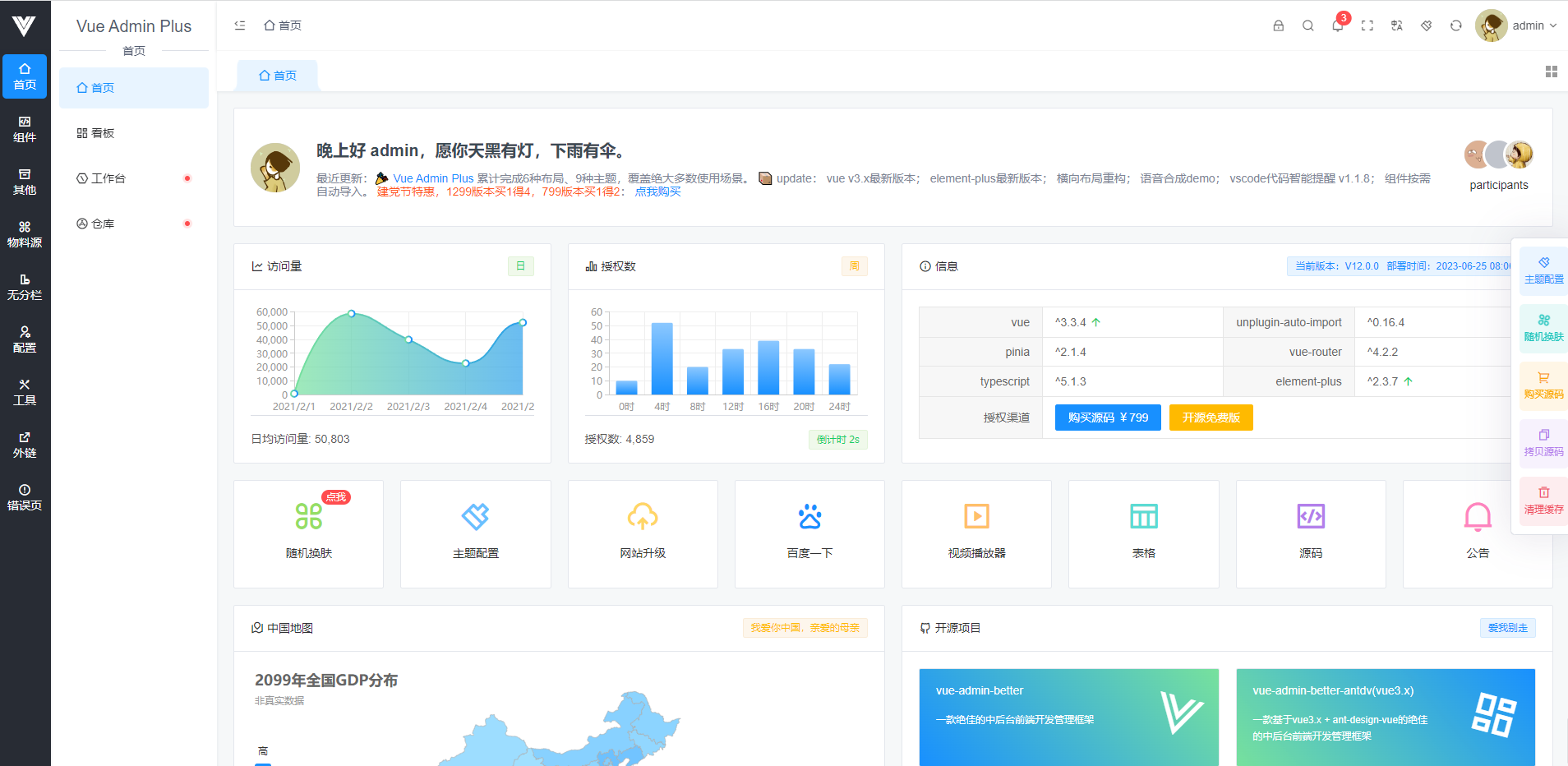
vue3,vue3.0,vue,vue3.x,vue.js,vue后台管理,admin,vue-admin,vue-element-admin,vue-admin-beautiful-pro主线版本基于element-plus、element-ui、ant-design-vue三者并行开发维护,同时支持电脑,手机,平板,切换分支查看不同的vue版本,element-plus版本已发布(vue3,vue3.0,vue,vue3.x,vue.js)
项目地址
https://github.com/chuzhixin/vue-admin-better👉
项目截图

Ant Design Vue
简介
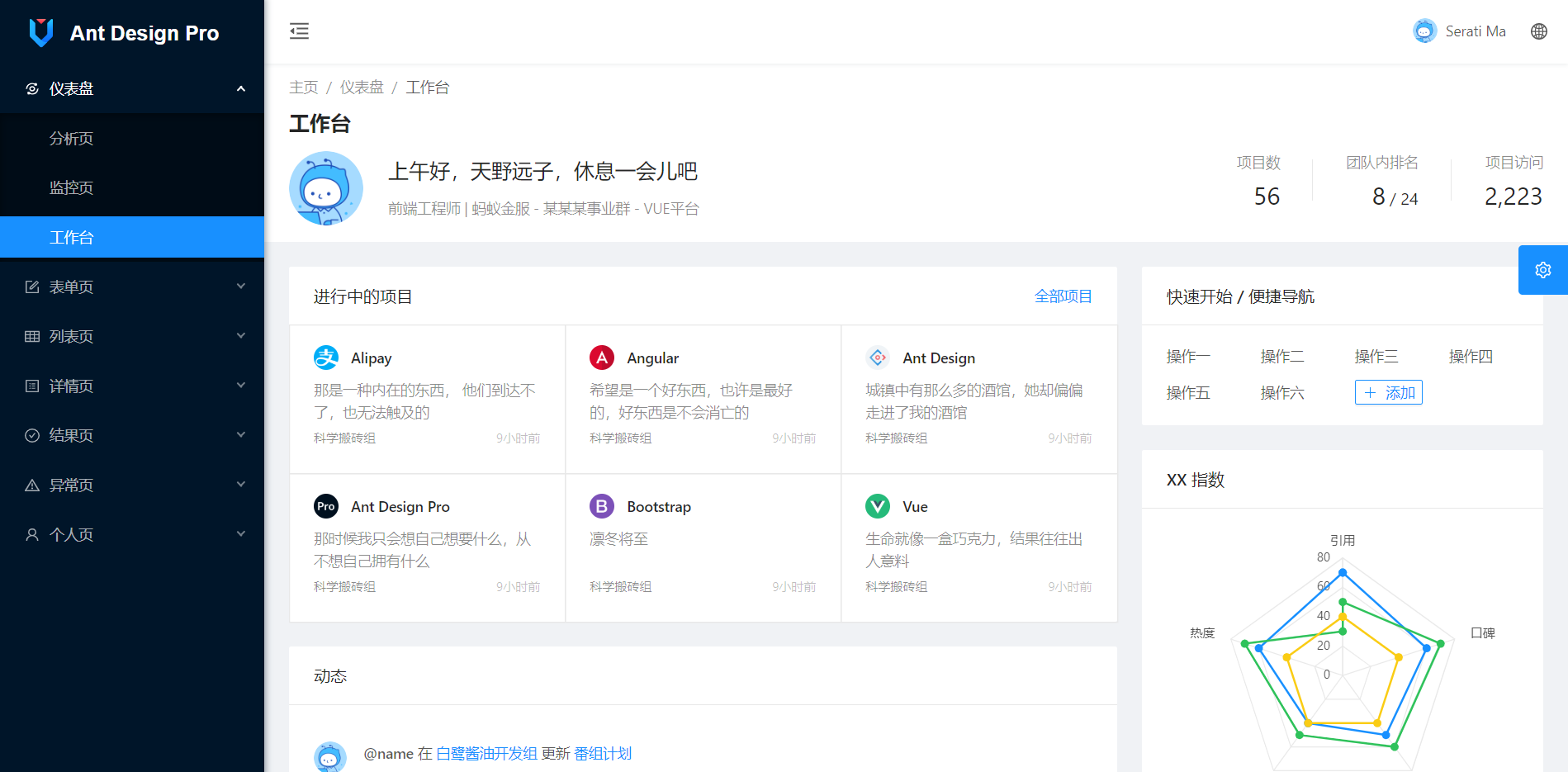
Ant Design Vue 是一个功能强大、易于使用且拥有出色设计质量的UI组件库,广泛应用于Vue.js项目中,为开发人员提供了快速构建美观、一致和高效的用户界面的能力。
项目地址
https://github.com/vueComponent/ant-design-vue👉
项目截图

vue-vben-admin
简介
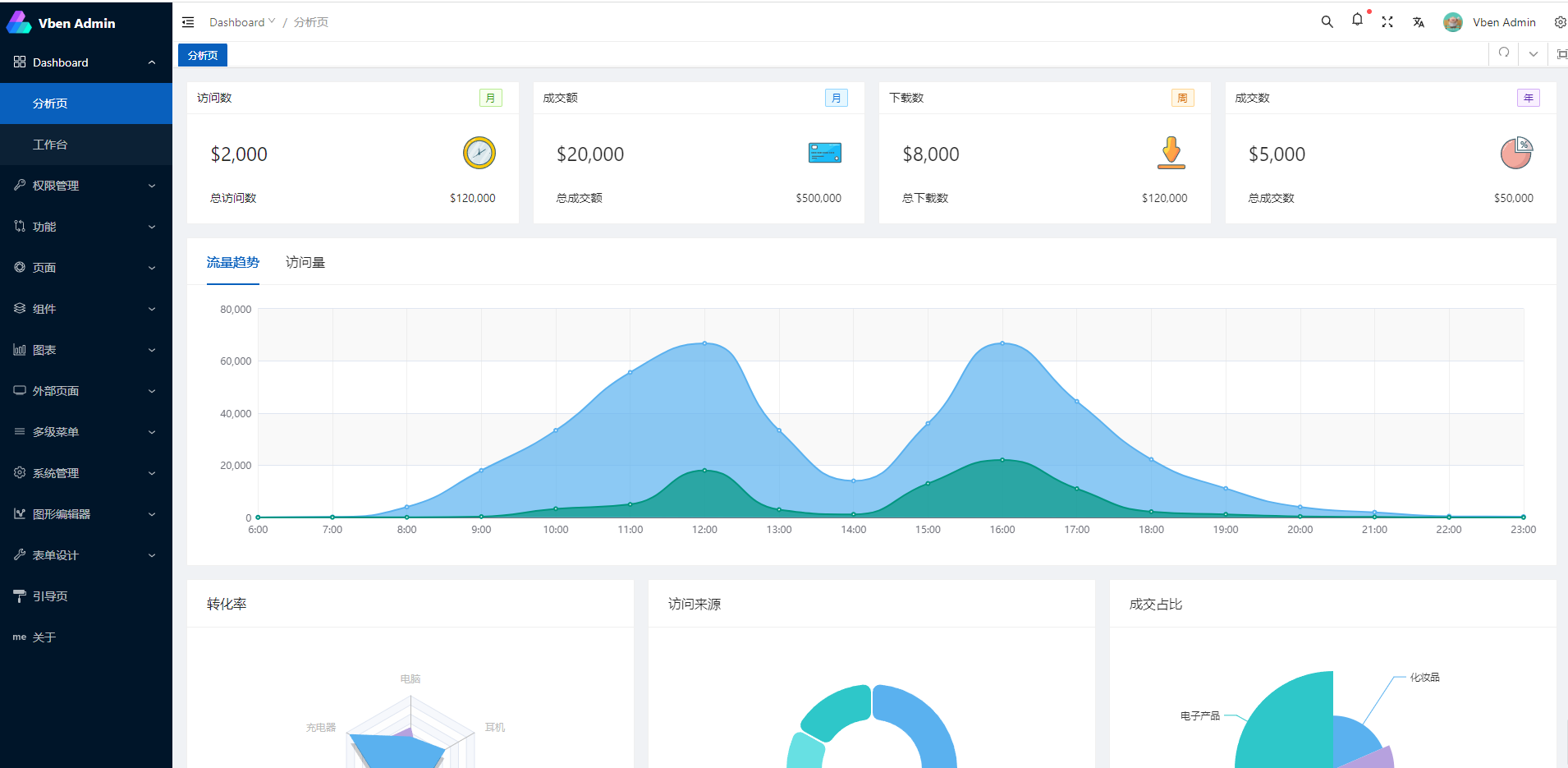
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的vue3,vite2,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
项目地址
https://github.com/vbenjs/vue-vben-admin👉
项目截图

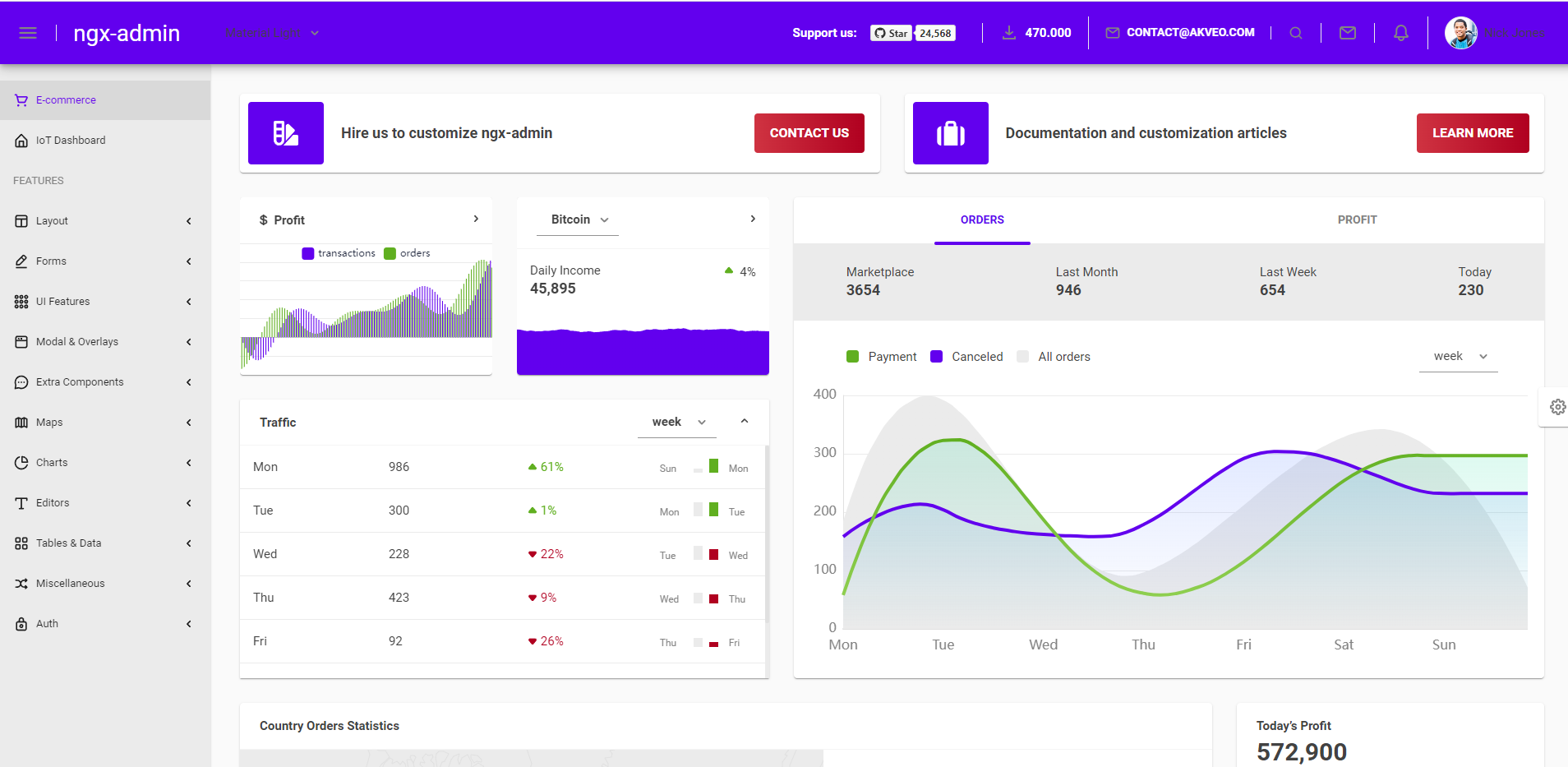
ngx-admin
简介
ngx-admi是一个基于Angular 10+的可定制的管理仪表板模板。它提供了一个现代化、响应式和功能丰富的用户界面,用于构建各种类型的管理面板或后台管理应用程序。
项目地址
https://github.com/akveo/ngx-admin👉
项目截图

react-admin
简介
react-admin system solution : react 后台管理系统解决方案
项目地址
https://github.com/yezihaohao/react-admin👉
项目截图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-07-02 微信服务商的分账功能总结
2020-07-02 微信支付中分账功能 填坑指南V1
2019-07-02 Java多线程——<四>让线程有返回值
2019-07-02 Android通过ksoap2这个框架调用webservice大讲堂
2019-07-02 SQL Server 索引中include的魅力(具有包含性列的索引)
2015-07-02 C#操作Word (2)-- 打开&关闭Word文档