微信小程序分包
分包
概念
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
作用
对小程序进行较好的优化
优化小程序首次启动的加载时间
多人开发的过程中可以更好的解耦
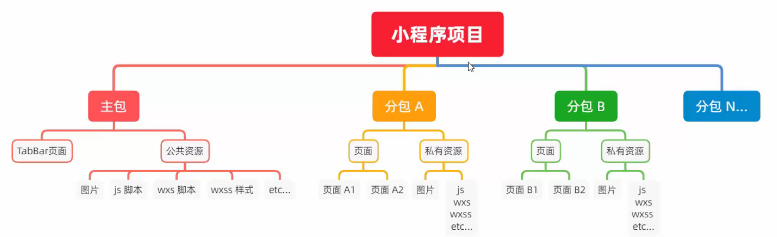
分包后的项目构成
分包后的小程序由1个主包+多个分包组成
主包:启动界面或TabBar页面,以及所有分包都需要用到的公共资源
分包:只包含和当前分包有关的页面和私有资源

分包的加载规则
在小程序启动时,默认会下载主包并启动主包内页面
tabBar页面需要放到主包中
当用户进入某个页面,客户端下载对应分包,下载完成后再展示
非tabBar页面可以按照功能的不同,划分为不同的分包
分包的体积限制
整个小程序所有分包体积不能大于16M(主包+分包)
单个分包/主包大小不能超过2M
配置方法


小程序打包原则
小程序会按照subPackages的配置进行分包,subPackages之外的目录将会被打包到主包中
主包也可以有自己的pages
tabBar页面必须在主包内
分包之间不能相互嵌套
引用原则
主包无法引用分包的私有资源
分包之间不能相互引用私有资源
分包可以引用主包内的公共资源
独立分包
独立分包本质也是分包,它特殊在可以独立于主包和其他分包而单独运行(独立于主包的分包)
它的好处在于,不依赖主包,可以提高页面启动速度
在配置层面,它和普通分包的区别仅仅是
为在分包的最后添加"independent":true属性
独立分包和普通分包以及主包之间的资源都是相互隔绝的
分包预下载
在进入小程序的某个页面时,框架自动预下载可以需要的分包,从而提升后序分包页面的启动速度
分包预下载的行为会在用于进入某一页面的时候进行

都知道微信小程序有2M限制,一个是为了提高性能,另一个是为了不超过2M限制。解决方案可以使用分包,分包又分为普通分包跟独立分包。
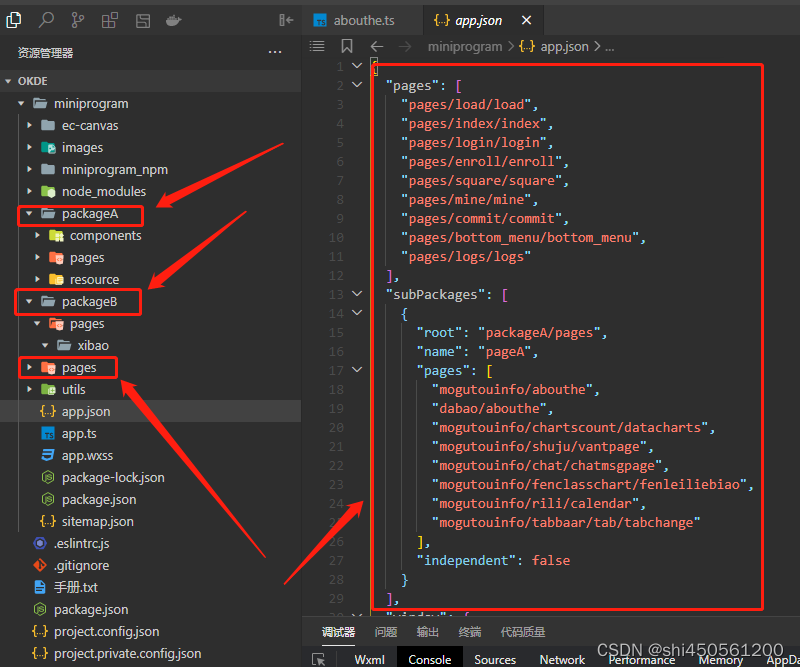
小程序分包目录结构如下:
开发者通过在 app.json subpackages 字段声明项目分包结构:
-
{
-
"pages":[
-
"pages/index",
-
"pages/logs"
-
],
-
"subpackages": [
-
{
-
"root": "packageA",
-
"pages": [
-
"pages/cat",
-
"pages/dog"
-
]
-
}, {
-
"root": "packageB",
-
"name": "pack2",
-
"pages": [
-
"pages/apple",
-
"pages/banana"
-
]
-
}
-
]
-
}
subpackages 中,每个分包的配置有以下几项:
打包原则
- 声明
subpackages后,将按subpackages配置路径进行打包,subpackages配置路径外的目录将被打包到主包中 - 主包也可以有自己的 pages,即最外层的 pages 字段。
subpackage的根目录不能是另外一个subpackage内的子目录tabBar页面必须在主包内
引用原则
packageA无法 requirepackageBJS 文件,但可以 require 主包、packageA内的 JS 文件;使用 分包异步化 时不受此条限制packageA无法 importpackageB的 template,但可以 require 主包、packageA内的 templatepackageA无法使用packageB的资源,但可以使用主包、packageA内的资源
低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2016-03-21 C#日期时间格式化
2016-03-21 开源任务管理平台TaskManager介绍
2015-03-21 MVC中的@Html.DisplayFor等方法如何控制日期的显示格式(转)