WinForm界面开发之“OutLookBar”工具条
在很多软件界面中,一个好的界面、方便的导航除了为软件增色不少外,也提高了用户体验,促进软件的良性发展,因为我们的软件一般需要有菜单、工具条、状态条等这些基本的东西,但是工具条本身应该是一些常用的快捷键,内容不能放置太多,否则会容易给客户凌乱的感觉。菜单条则可以分类,但是好像每次去点击,一步步深入,则显得比较麻烦。本篇我介绍一下一个很好的导航条OutlookBar控件。
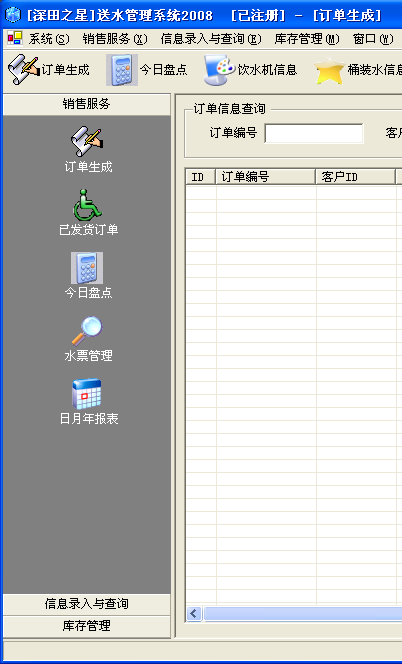
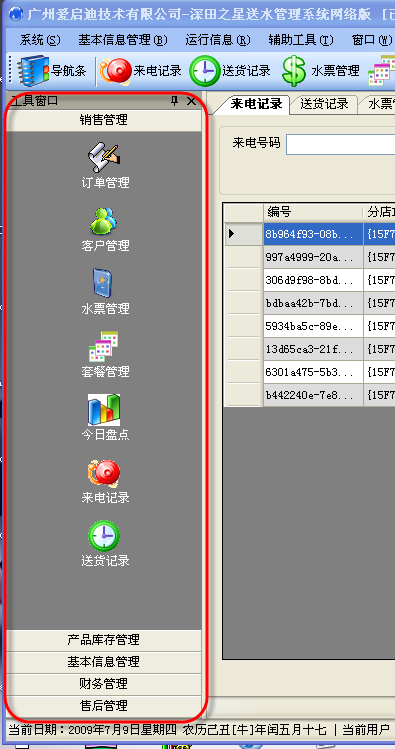
在我的2个版本的送水软件中,都用到了OutLookBar的工具条,使用的界面效果如下所示。


左边的工具条它们都是同一个控件来的,控件提供了一种类似Outlook方式的工具条,用来切换各种业务窗口,用上这个控件,肯定为您的程序增色不少。这个控件结合上面介绍的布局控件"WeifenLuo.WinFormsUI.Docking"(具体见文章WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用),那么效果会更好。下面介绍下如何在代码中使用这个Outlookbar工具控件。
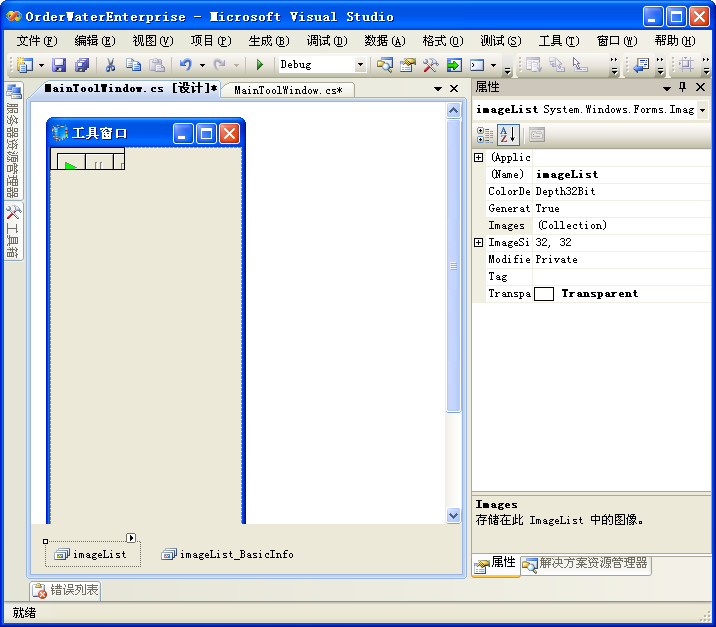
1、首先创建一个窗体,用来放置该控件,由于该控件不是一个可视化的控件,因此需要做一些特别的处理,如添加一个ImageList控件,并把OutlookBar控件中用到的图标加载进来,记得选择一些好看的图片哦。

2、在MainToolWindow窗体的构造函数或者Load事件中添加OutlookBar的初始化代码和设置代码,如下所示。
public MainToolWindow()
{
InitializeComponent();
InitializeOutlookbar();
}
private void InitializeOutlookbar()
{
outlookBar1 = new OutlookBar();
#region 销售管理
OutlookBarBand outlookShortcutsBand = new OutlookBarBand("销售管理");
outlookShortcutsBand.SmallImageList = this.imageList;
outlookShortcutsBand.LargeImageList = this.imageList;
outlookShortcutsBand.Items.Add(new OutlookBarItem("订单管理", 0));
outlookShortcutsBand.Items.Add(new OutlookBarItem("客户管理", 1));
outlookShortcutsBand.Items.Add(new OutlookBarItem("水票管理", 2));
outlookShortcutsBand.Items.Add(new OutlookBarItem("套餐管理", 3));
outlookShortcutsBand.Items.Add(new OutlookBarItem("今日盘点", 5));
outlookShortcutsBand.Items.Add(new OutlookBarItem("来电记录", 6));
outlookShortcutsBand.Items.Add(new OutlookBarItem("送货记录", 7));
outlookShortcutsBand.Background = SystemColors.AppWorkspace;
outlookShortcutsBand.TextColor = Color.White;
outlookBar1.Bands.Add(outlookShortcutsBand);
#endregion
#region 产品库存管理
OutlookBarBand mystorageBand = new OutlookBarBand("产品库存管理");
mystorageBand.SmallImageList = this.imageList;
mystorageBand.LargeImageList = this.imageList;
mystorageBand.Items.Add(new OutlookBarItem("产品管理", 2));
mystorageBand.Items.Add(new OutlookBarItem("库存管理", 3));
mystorageBand.Background = SystemColors.AppWorkspace;
mystorageBand.TextColor = Color.White;
outlookBar1.Bands.Add(mystorageBand);
#endregion








 .
.outlookBar1.Dock = DockStyle.Fill;
outlookBar1.SetCurrentBand(0);
outlookBar1.ItemClicked += new OutlookBarItemClickedHandler(OnOutlookBarItemClicked);
outlookBar1.ItemDropped += new OutlookBarItemDroppedHandler(OnOutlookBarItemDropped);
//outlookBar1.FlatArrowButtons = true;
this.panel1.Controls.AddRange(new Control[] { outlookBar1 });
}
private void OnOutlookBarItemClicked(OutlookBarBand band, OutlookBarItem item)
{
switch (item.Text)
{
#region 销售管理
case "订单管理":
Portal.gc.MainDialog.ShowContent("订单管理", typeof(FrmOrder));
break;
case "客户管理":
Portal.gc.MainDialog.ShowContent("客户管理", typeof(FrmCustomer));
break;
case "水票管理":
Portal.gc.MainDialog.ShowContent("水票管理", typeof(FrmTicketHistory));
break;
case "套餐管理":
FrmYouhui dlg = new FrmYouhui();
dlg.ShowDialog();
break;
case "来电记录":
Portal.gc.MainDialog.ShowContent("来电记录", typeof(FrmComingCall));
break;
case "送货记录":
Portal.gc.MainDialog.ShowContent("送货记录", typeof(FrmDeliving));
break;
#endregion
#region 产品库存管理
case "产品管理":
Portal.gc.MainDialog.ShowContent("产品管理", typeof(FrmProduct));
break;
case "库存管理":
Portal.gc.MainDialog.ShowContent("库存管理", typeof(FrmStock));
break;
#endregion










 ..
..default:
break;
}
}
private void OnOutlookBarItemDropped(OutlookBarBand band, OutlookBarItem item)
{
// string message = "Item : " + item.Text + " was dropped
 ";
";// MessageBox.Show(message);
}
在代码中注意绑定相关项目的图标序号,否则如果序号不正确,可能会出错的,其实整个控件就是提供展示一些图标,并用同一的事件对鼠标的事件进行处理,用户根据OutlookBarItem的文本内容来判断处理,虽然模式有点落后,不过个人感觉控件还是非常好用,方便。
最后呈上相关的控件文件:http://files.cnblogs.com/wuhuacong/UtilityLibrary.rar
网上搜到的UtilityLibrary源码,不知道是不是这个:
http://www.verysource.com/code/2441319_1/outlookbar.cs.html
另外, 这里有英文的类似的源码, 供参考:
http://linux.lsdev.sil.org/svn/FieldWorks/tags/CL13848/FieldWorks/Src/XCore/ControlLibrary/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2020-04-28 线程池之ThreadPool类与辅助线程 - <第二篇>
2018-04-28 模型验证组件 FluentValidation
2017-04-28 从Membership 到 .NET4.5 之 ASP.NET Identity
2016-04-28 EF Code First学习笔记 初识Code First
2016-04-28 svc 报“由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。如果应下载文件,请添加 MIME 映射。“的HTTP 错误 404.3 – Not Found