[跨域]跨域原理解析
跨域是什么:
是用户访问A网站时所产生的对B网站的跨域访问请求均提交到A网站的指定页面,即浏览器拒绝执行访问其它站点的脚本(Ajax请求)。
为什么会产生跨域:
因为同源策略的安全机制。为了站点的安全,同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
同源的定义
如果两个页面的协议,端口(如果有指定)和域名都相同,则两个页面具有相同的源。
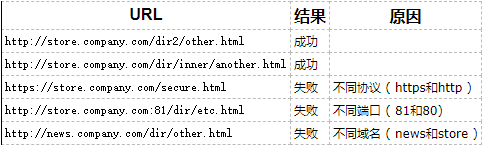
下表给出了相对http://store.company.com/dir/page.html同源检测的示例

同源定义源自https://developer.mozilla.org/zh-CN/docs/Web/Security/Same-origin_policy
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
解决跨域的方法有:
1、JSONP:只支持GET请求方式,不支持POST请求方式
2、代理(例如Ngnix):
3、后端修改header(CORS)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号