团队作业3--需求改进&系统设计
团队作业3--需求改进&系统设计
| 这个作业属于哪个课程 | 广工计院计科34班软工 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/gdgy/CSGrade22-34/homework/13233 |
| 这个作业的目标 | 对需求改进和系统设计进行讨论 |
团队名称:不要指望我们队
| 队员 | 学号 |
|---|---|
| 杨殷(组长) | 3222004512 |
| 陈奕奕 | 3222004552 |
| 林闰埼 | 3222004595 |
| 坤杜孜阿依.吾舒尔 | 3222004768 |
| 阿拉努尔.吾拉音 | 3222004973 |
| 迪力拜尔·赛买提 | 3222004889 |
| 刘宇婷 | 3222004510 |
一、需求&原型改进
1.1针对课堂讨论的修改
问题1: 管理员倘若需要手动判断一个个新注册学生的学号合法会不会增加工作量而与你们的设计初衷有所偏差?
修改1: 我们在原来的设计理念基础上增加了半自动判断是否合法,即从学生输入的学号的长度,前缀,目前被通过的新注册的学生的个数是否合法,先对学号进行首轮合法与否的筛选,而后判断格式与理论合法的学号进入到管理员评审环节。
问题2: 该系统针对的管理员是哪些群体,是否针对这这些群体里面不同身份的人的功能有所不同?
修改2: 优化管理员分类,根据管理范围分划管理权限;管理员针对的群体可以是学校宿舍管理老师,领导,信息科工作人员或者是班级老师。针对普通管理人员,即管理范围为全部的,有权限翻阅所有学生信息,针对管理局部信息的人员,例如班级老师、宿管老师则只能查阅自己管理的学生的信息;
问题3:你认为你们的学生信息管理系统和别的管理系统有什么不同?
修改3:我们是做了管理员和用户两个模块来做这个系统,它不仅面向学生使用,还方便管理层进行管理。
问题4:你们这个系统能够面向多少用户?
修改4:初步是面向200个学生和2个管理员来试用,由于我们是自己搭建数据库,后期还可以扩展数据库来面对更多的需求量,当同时也需要不断测试更新来维护我们的系统。
加分部分:
1.2原型展现
用户痛点及场景展示
学生用户(痛点):个人在校信息多且较为分散,经常需要到不同的系统查询相关信息。
教师用户(场景):可以在本系统查询到学生的课程相关信息,能够更及时地了解学生,在录入学生成绩方面可以更方便。
管理员用户(场景):学生的信息集中、更能够高效管理。
二、需求规格说明书完善
2.1 初稿
| 内容 | 说明 |
|---|---|
| 团队选题 | 学生信息管理系统 |
| 项目描述 | 学生信息管理系统是具有统计,方便学校对于学生信息的统一管理的系统 |
| 用户分析 | 面对广大高校的学生、教育机构,受众群体十分广泛 |
| 功能性需求 | 满足学生查阅自身学籍等信息 与 管理员统计、修改学生学籍等信息的需要 |
| 技术性需求 | 包括前端的Javascript、html等编程语言,后端Java编程语言,git代码版本控制等相关技术 |
| 可靠性要求 | 系统满足安全性、实用性需求,既要确保功能高效实用,同时保证信息安全 |
| 可用性要求 | 将用户需求实现为更直观、更便捷的系统功能 |
| 未来可能提出的要求 | 拟增加后台管理信息的种类,提高系统实用性,提高系统界面观赏性,增设更多与在日常学习生活相关的功能等 |
初稿完善
不足:
- 功能需求太过简陋,具体功能未分析出,也未考虑到管理员和用户登录会遇见的问题。
改进: - 将管理员和用户的功能需求具体化,并添加了两者对自身账号的管理
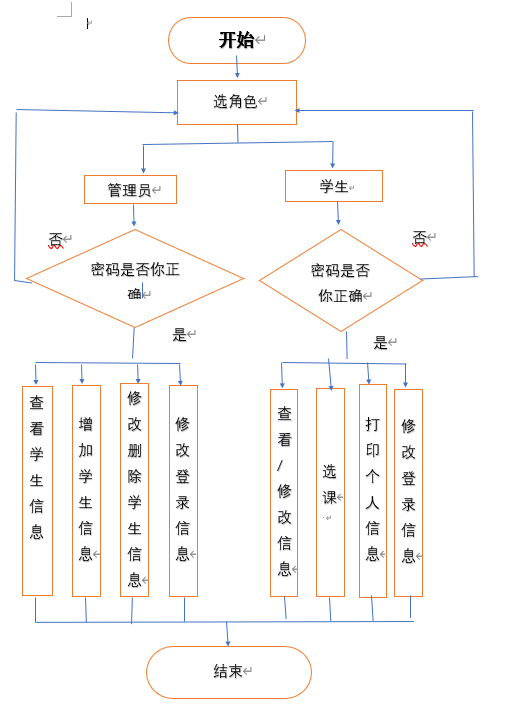
功能分析
(1)管理员模块
学生信息管理:管理员可以查看、添加、修改、删除学生信息
个人登录信息管理:管理员可以修改本人登录的用户名以及密码
(2)普通用户模块
个人信息管理:学生可以查看并修改个人信息
个人登录信息管理:学生可以修改本人登录的用户名以及密码
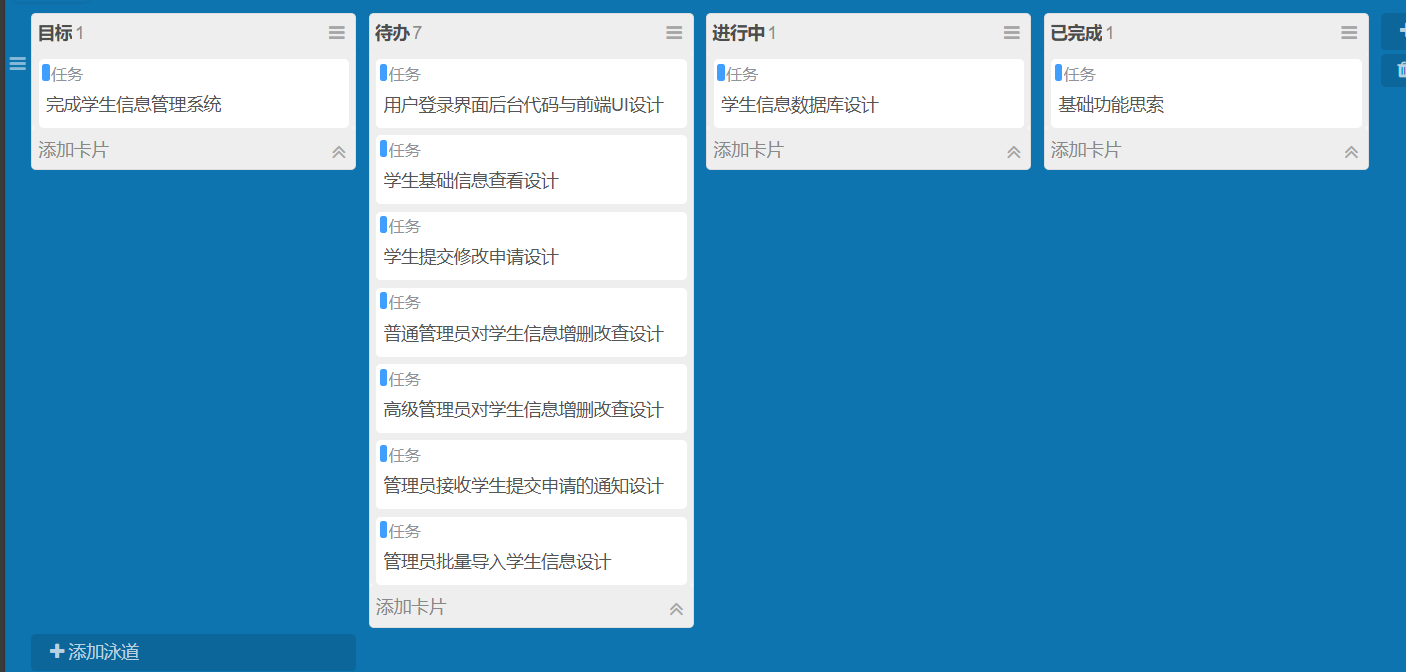
WBS

2. 系统设计
2.1 架构设计

团队分工
| 队员 | 分工 |
|---|---|
| 杨殷(组长) | 管理员模块设计、测试 |
| 陈奕奕 | 前端开发,测试 |
| 林闰埼 | 前端开发、测试 |
| 坤杜孜阿依.吾舒尔 | 博客编写、分析 |
| 阿拉努尔.吾拉音 | 博客编写、分析 |
| 迪力拜尔·赛买提 | 博客编写、分析 |
| 刘宇婷 | 后端开发、测试 |
评估时间
(1)管理员模块
- 学生信息管理:管理员可以查看、添加、修改、删除学生信息(48h)
- 个人登录信息管理:管理员可以修改本人登录的用户名以及密码(2h)
(2)普通用户模块
- 个人信息管理:学生可以查看并修改个人信息(2h)
- 个人登录信息管理:学生可以修改本人登录的用户名以及密码(2h)
(3)数据库模块
- 根据不同用户权限登陆系统(30min)
- 对用户的用户名和密码进行修改(30min)
- 学生信息的添加、删除、修改、查询操作(1h)
(4)界面模块
- 登录界面(3h)
- 管理员界面(3h)
- 用户界面(2h)
测试计划
| 内容 | 时间 |
|---|---|
| 数据库模块 | 搭建好表填入数据后 |
| 普通用户模块 | 先边实现功能边测试,后与界面一起测试 |
| 管理员模块 | 先边实现功能边测试,后与界面一起测试 |
| 界面模块 | 边设计边测试,后与后端接上一起测试 |
| controller程序 | 等其他模块写好后连接并测试 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步