Deer_GF之SpriteAtlas与AssetBundle应用
Deer_GF之SpriteAtlas与AssetBundle应用
最近做出包性能优化,发现框架出包后UI上引用的图片精灵丢失。于是就想对这个Unity UGUI SpriteAtlas一探究竟。
接下来我们开始吧。
目录
一、SpriteAtlas 介绍以及使用
要在Unity中创建一个新的SpriteAtlas,您可以右键单击项目窗口,然后从上下文菜单中选择“Create > Sprite Atlas”。然后,您可以将Sprite资源拖放到SpriteAtlas编辑器窗口中,以将它们添加到Atlas中。
创建好SpriteAtlas后,您可以在游戏代码中引用它来加载和渲染Sprites。您可以使用Unity提供的SpriteAtlas API来做这些事情,其中包括像GetSprite()这样的函数来从Atlas检索特定的Sprite,以及GetSprites()函数来从Atlas检索所有Sprites。
二、SpriteAtlas 优点
1. 减少绘制调用次数:SpriteAtlas将多个Sprite合并成一个贴图集合,这样在渲染时只需要一次绘制调用即可,从而大大减少了绘制调用的数量。
2. 优化GPU资源:由于SpriteAtlas将多个Sprite合并成一个贴图集合,可以减少GPU对不同材质和纹理的切换和缓存开销,从而提高游戏性能。
3. 简化Sprite加载流程:使用SpriteAtlas API可以方便地从贴图集合中加载Sprites,而无需为每个Sprite单独加载材质等资源。
4. 节省内存:由于SpriteAtlas是一个贴图集合,它占用的内存比单独的Sprite要小得多。这对于需要处理大量Sprite的游戏场景非常重要。
5. 提高游戏性能:由于SpriteAtlas可以减少绘制调用次数、优化GPU资源、简化Sprite加载流程和节省内存,因此可以提高游戏性能,使游戏更顺畅。
总之,使用SpriteAtlas可以有效地提高游戏性能,特别是在处理大量Sprite的游戏场景中。
三、SpriteAtlas 构建assetbundle

2、把图集里的精灵图元打到assetbundle里。
3、生成的图集不能打到assetbundle,不能打到assetbundle,不能打到assetbundle!笔者因为一开始对Unity Ugui图集概念了解不清楚,造成了assetbundle出包资源图片不显示问题!
注意: UGUI的图集,无论新旧,在构建AssetBundle的时候,同一个图集内的所有图元都要放在同一个AssetBundle中,否则,如果同一个图集的图元被分散到多个AssetBundle中,那么每一个AssetBundle都会包含一份这个图集的Copy,最终的结果就是包体冗余、内存膨胀和加载耗时等问题。
4、笔者因为一开始对Unity Ugui图集概念了解不清楚,造成了assetbundle出包资源图片不显示问题!所以做了以下第四部分测试对比。敬请往下看😣😣😣
四、SpriteAtlas 错误构建assetbundle造成的问题汇总以及对比
1、内存对比
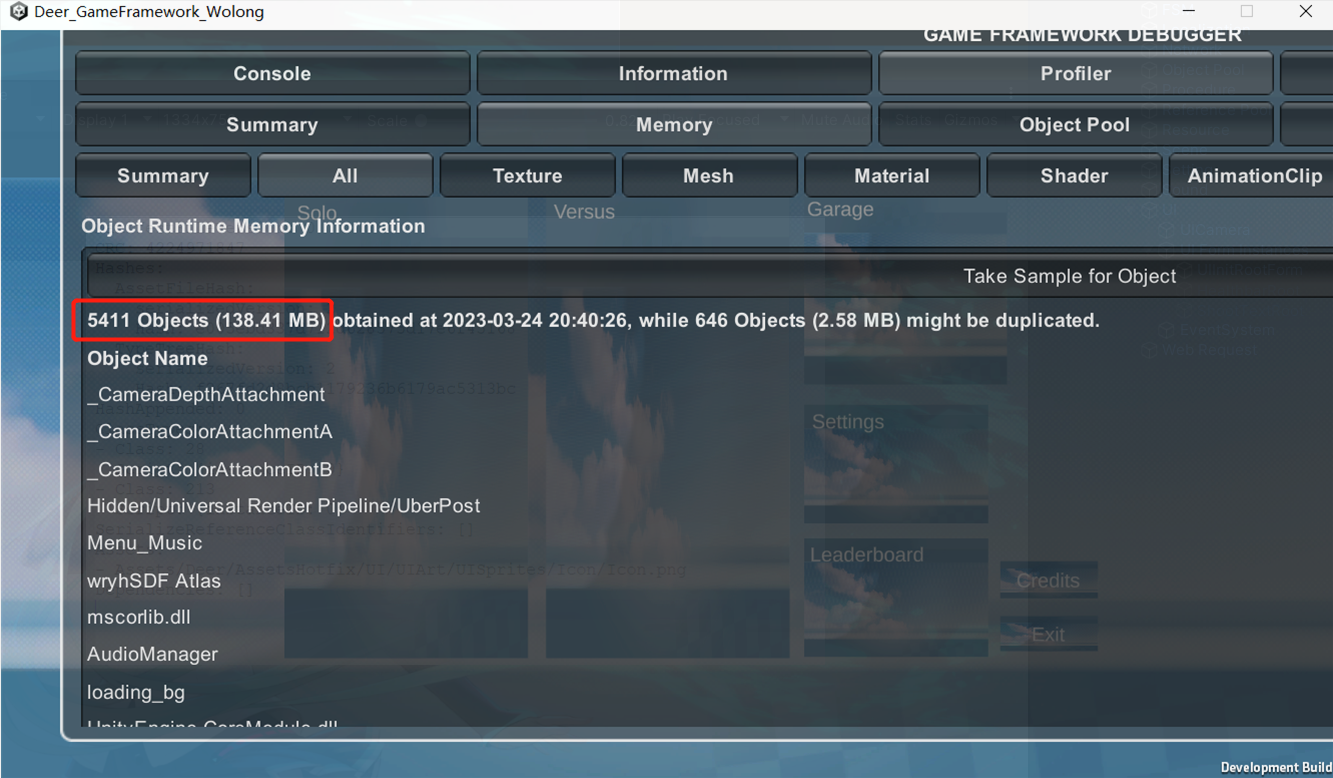
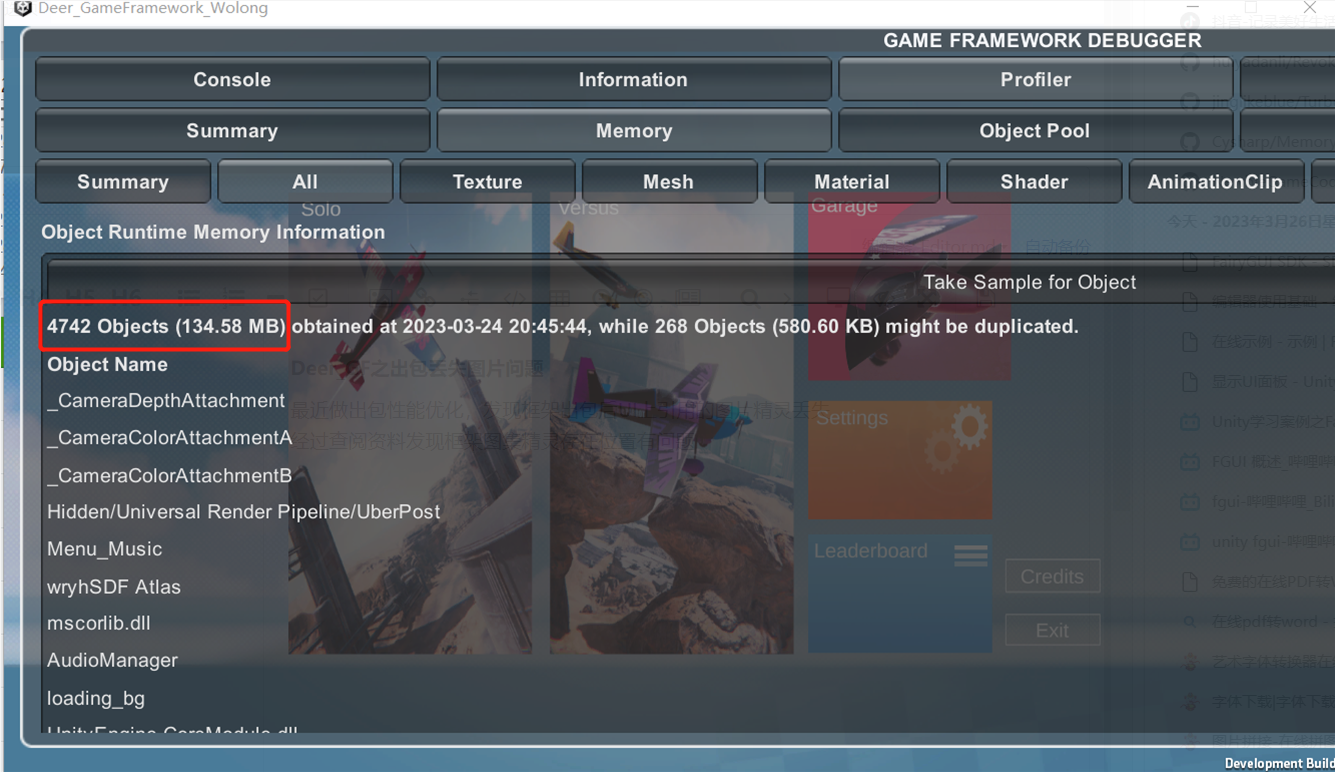
如下图1,图2:
图1只把图集构建出ab资源,资源内存占用138.41MB
图2只把图集中的精灵小图构建出ab资源,资源内存占用134.58MB
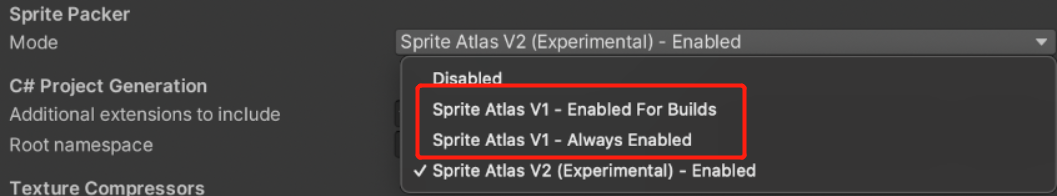
当然这样图1情况下开启【Sprite Packer Modes】出包后图片显示是不正常的,选择【Disabled】后显示是正常的。原因是【Disabled】后每个预制体ab资源都单独依赖出去一份精灵图。所以内存是增加的!

图1

图2
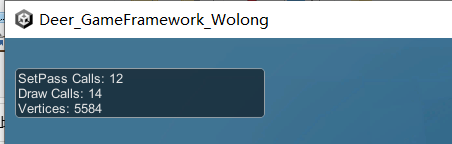
2、DrawCalls 对比
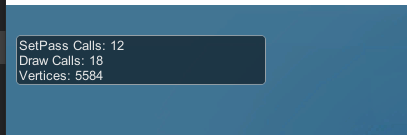
如下图1,图2:
图1只把图集中的精灵小图构建出ab资源,删除图集,DrawCall到18
图2只把图集中的精灵小图构建出ab资源,使用图集,DrawCall到14
所以,正确使用图集,可以减少DrawCall

图1

图2
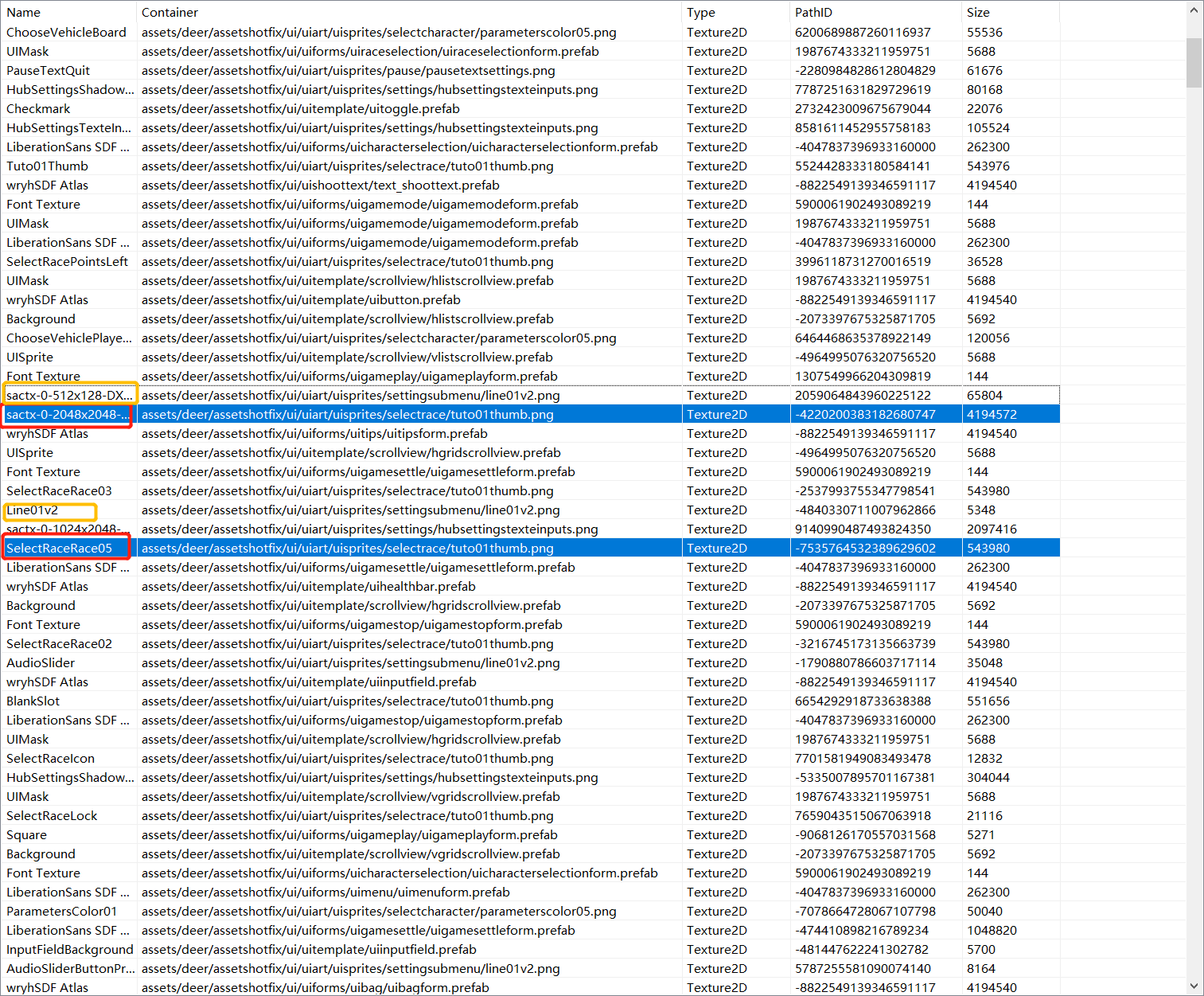
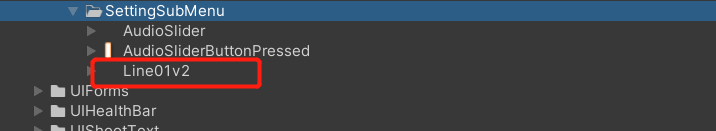
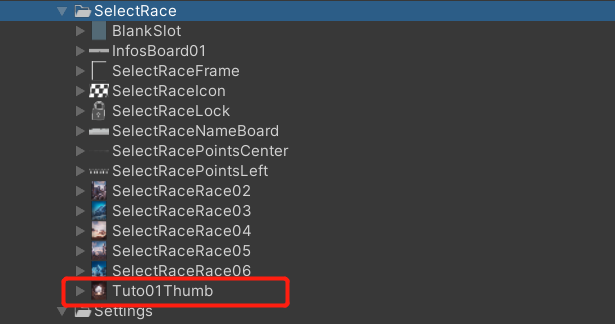
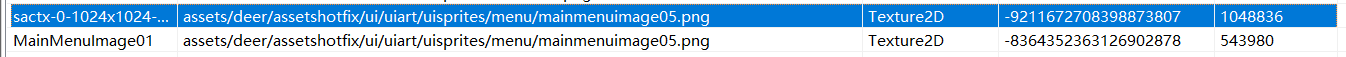
3、在使用图集的情况下,只构建精灵小图,Unity 自动最图集做的处理如下图1,图2,图3,Unity自动以文件夹中最后一张图索引生成一张图集(前提是一个文件夹一张图集测试)
(图4,图5)(图6,图7)同此。

图1

图2

图3

图4

图5

图6

图7
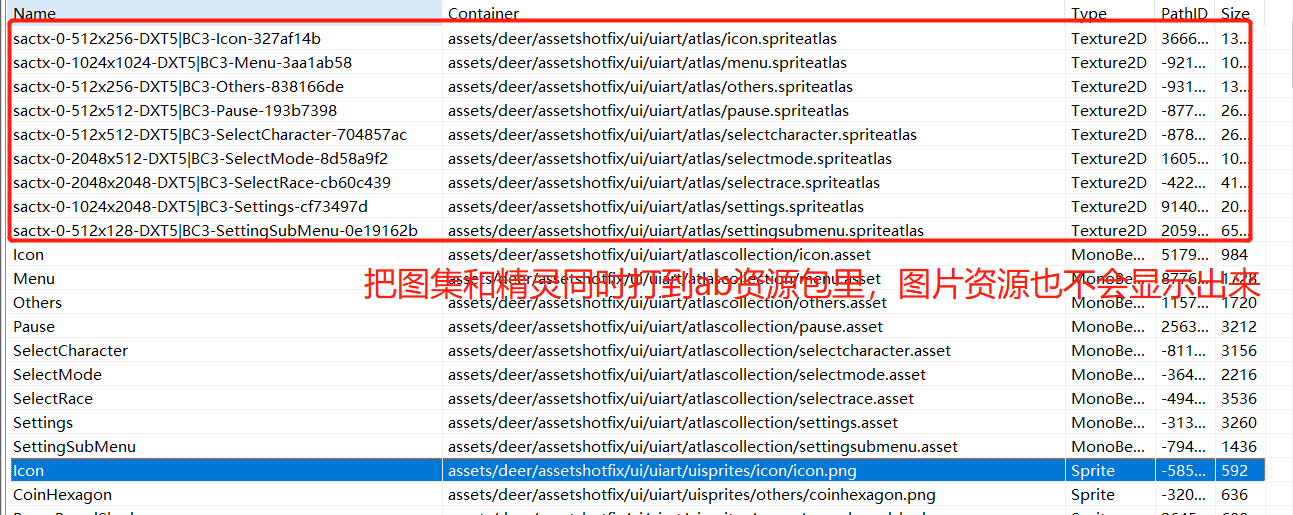
4、在使用图集的情况下,精灵图和图集一起构建成assetbundle资源,就没有3中Unity自动生成的图集,但是这样同时出包的资源在构建出来的应用中使用也是无法正常显示图片。如下图:

图1
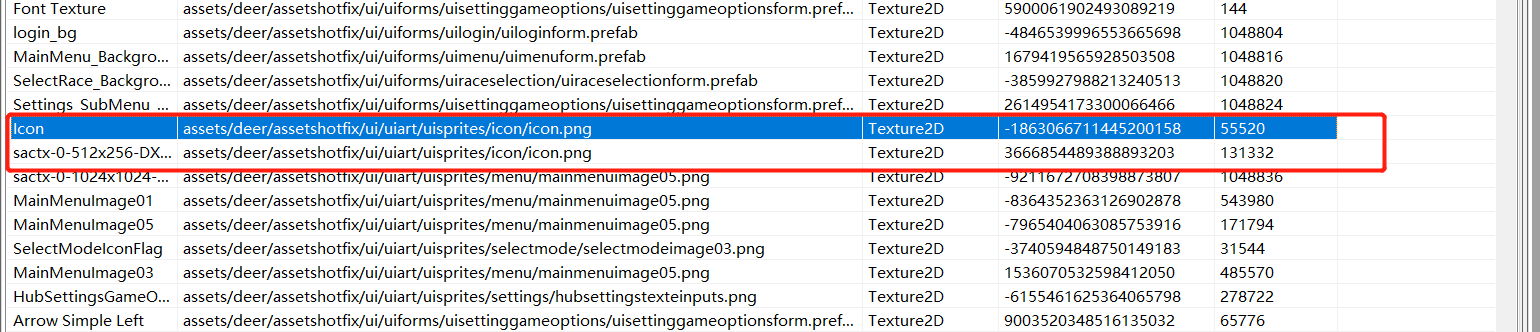
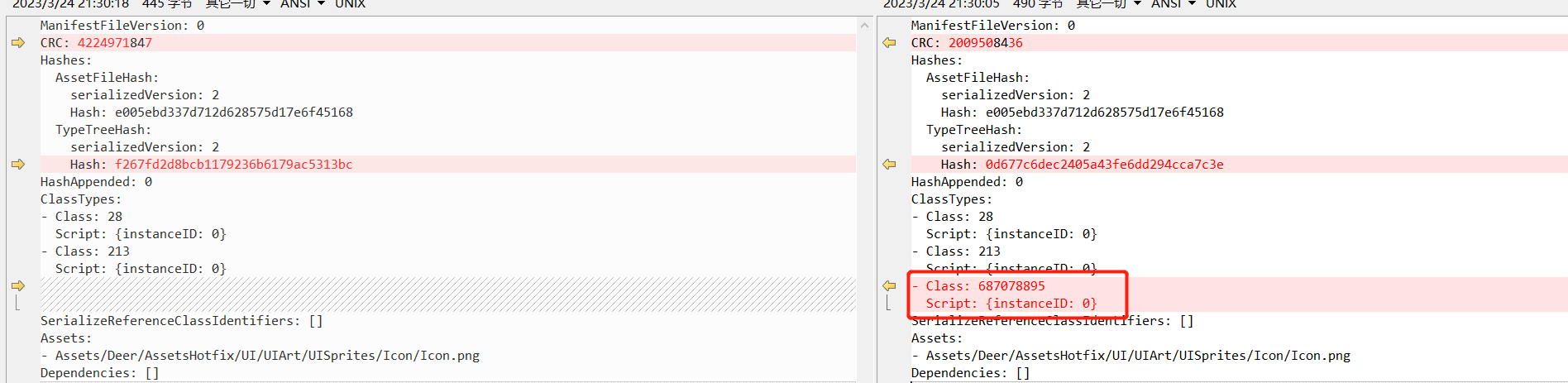
5、ab资源只有精灵图,删除图集和打包成图集后生成ab后对精灵图manifest文件做对比如下:精灵图打包成图集后多了两个变量,笔者猜想这两变量是索引图集用的。

图1
写在最后
一定要正确应用UGUI图集,对项目性能优化很大。稍有不对,就会造成资源冗余,DrawCall增加,内存增大等问题。
在使用中正常大胆的用精灵图,构建assetbundle资源,也只需要构建精灵图。生成的图集不用管,构建资源时候Unity自动会生成图集。
UGUI的图集,无论新旧,在构建AssetBundle的时候,同一个图集内的所有精灵图都要放在同一个AssetBundle中,否则,如果同一个图集的图元被分散到多个AssetBundle中,那么每一个AssetBundle都会包含一份这个图集的Copy,最终的结果就是包体冗余、内存膨胀和加载耗时等问题。
参考博客
本文来自博客园,作者:AlanDu,转载请注明原文链接:https://www.cnblogs.com/AlanDu/p/17253320.html


